52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配
iPhone设备
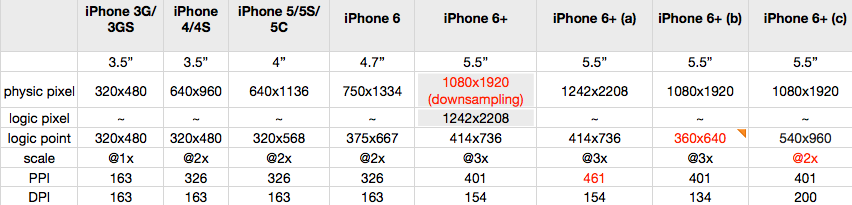
物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
| 代数 | 设备 | 操作系统 | 逻辑分辨率(point) | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|---|---|
| iPhone | ||||||
| 第一代 | iPhone 2G | iOS 1 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第二代 | iPhone 3 | iOS 2 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第三代 | iPhone 3GS | iOS 3 | 320 x 480 | 480 x 320 | 3.5寸 | 1x |
| 第四代 | iPhone 4 | iOS 4 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第五代 | iPhone 4S | iOS 5 | 320 x 480 | 960 × 640 | 3.5寸 | 2x |
| 第六代 | iPhone 5 | iOS 6 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第七代 | iPhone 5S/5C | iOS 7 | 320 x 568 | 1136 x 640 | 4.0寸 | 2x |
| 第八代 | iPhone 6 | iOS 8 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第八代 | iPhone 6 Plus | iOS 8 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第九代 | iPhone 6S | iOS 9 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第九代 | iPhone 6S Plus | iOS 9 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| iPhone SE | iOS 9 | 320 x 568 | 1136 x 640 | 4寸 | 2x | |
| 第十代 | iPhone 7 | iOS 10 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十代 | iPhone 7 Plus | iOS 10 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone 8 | iOS 11 | 375 x 667 | 1334 x 750 | 4.7寸 | 2x |
| 第十一代 | iPhone 8 Plus | iOS 11 | 414 x 736 | 2208 x 1242 (1920x1080) | 5.5寸 | 3x |
| 第十一代 | iPhone X | iOS 11 | 375 x 812 | 2436 × 1125 | 5.8寸 | 3x |

| 机型 | 屏幕宽高比 |
|---|---|
| iPhone 5 | 320÷568=0.563 |
| iPhone 6 | 375÷667=0.562 |
| iPhone 6 Plus | 414÷736=0.5625 |
iPod设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPod Touch 1 | iOS 1 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 2 | iOS 2 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 3 | iOS 3 | 480 x 320 | 3.5寸 | 1x |
| iPod Touch 4 | iOS 4 | 960 x 640 | 3.5寸 | 2x |
| iPod Touch 5 | iOS 6 | 1136 x 640 | 4.0寸 | 2x |
| iPod Touch 6 | iOS 8 | 1136 x 640 | 4.0寸 | 2x |
iPad设备
| 设备 | 操作系统 | 物理分辨率(pixel) | 屏幕尺寸(对角线长度) | 缩放因子 |
|---|---|---|---|---|
| iPad 1 | iOS 3 | 1024 x 768 | 9.7寸 | 1x |
| iPad 2 | iOS 4 | 1024 x 768 | 9.7寸 | 1x |
| iPad 3 (The New iPad) | iOS 5 | 2048 x 1536 | 9.7寸 | 2x |
| iPad 4 | iOS 6 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air | iOS 7 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Air 2 | iOS 8 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2048 x 1536 | 9.7寸 | 2x |
| iPad (第五代) | iOS 10 | 2048 x 1536 | 9.7寸 | 2x |
| iPad Pro | iOS 9 | 2732 x 2048 | 12.9寸 | 3x |
| iPad Pro (取代9.7寸) | iOS 10 | 2224 x 1668 | 10.5寸 | 3x |
| iPad mini | iOS 6 | 1024 x 768 | 7.9寸 | 1x |
| iPad mini 2 | iOS 7 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 3 | iOS 8 | 2048 x 1536 | 7.9寸 | 2x |
| iPad mini 4 | iOS 9 | 2048 x 1536 | 7.9寸 | 2x |
//获得屏幕的宽高
#define kScreenWidth ([UIScreen mainScreen].bounds.size.width)
#define kScreenHeight ([UIScreen mainScreen].bounds.size.height)
//iPhoneX / iPhoneXS
#define isIphoneX_XS (kScreenWidth == 375.f && kScreenHeight == 812.f ? YES : NO)
//iPhoneXR / iPhoneXSMax
#define isIphoneXR_XSMax (kScreenWidth == 414.f && kScreenHeight == 896.f ? YES : NO)
//异性全面屏
#define isFullScreen (isIphoneX_XS || isIphoneXR_XSMax)
// Status bar height.
#define StatusBarHeight (isFullScreen ? 44.f : 20.f)
// Navigation bar height.
#define NavigationBarHeight 44.f
// Tabbar height.
#define TabbarHeight (isFullScreen ? (49.f+34.f) : 49.f)
// Tabbar safe bottom margin.
#define TabbarSafeBottomMargin (isFullScreen ? 34.f : 0.f)
// Status bar & navigation bar height.
#define StatusBarAndNavigationBarHeight (isFullScreen ? 88.f : 64.f)
52 (OC)* 苹果手机各种尺寸详细表以及iPhoneX、iPhoneXS、iPhoneXR、iPhoneXSMax屏幕适配的更多相关文章
- 添加群组表AppGroup和群组详细表AppGroupDetails
添加群组表AppGroup和群组详细表AppGroupDetails CREATE TABLE [dbo].[AppGroup]( ) NOT NULL PRIMARY KEY, ) NOT NULL ...
- Android屏幕适配全攻略(最权威的官方适配指导)屏幕尺寸 屏幕分辨率 屏幕像素密度 dpdipdpisppx mdpihdpixdpixxdpi
Android屏幕适配全攻略(最权威的官方适配指导)原创赵凯强 发布于2015-05-19 11:34:17 阅读数 153734 收藏展开 转载请注明出处:http://blog.csdn.net/ ...
- 【Android 应用开发】Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
- Android屏幕适配解析 - 详解像素,设备独立像素,归一化密度,精确密度及各种资源对应的尺寸密度分辨率适配问题
. 作者 :万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/19698511 . 最近遇到了一系列的屏幕适配问题, 以及 ...
- android屏幕适配的全攻略--支持不同的屏幕尺寸适配平板和手机
一. 核心概念与单位详解 1. 什么是屏幕尺寸.屏幕分辨率.屏幕像素密度? 屏幕分辨率越大,手机越清晰 dpi就是dot per inch dot意思是点,就是每英寸上面的像素点数 android原始 ...
- Android 尺寸单位转换和屏幕适配相关
Android 尺寸单位转换和屏幕适配相关 各种尺寸单位的意义 dp: Density-independent Pixels 一个抽象的单元,基于屏幕的物理密度. (dp和dip的意义相同,所以不用区 ...
- android屏幕适配之度量单位、屏幕分类、图标尺寸归类分析
好久没有做android项目UI的适配了,好多基本概念都已经模糊了,于是萌生了将屏幕分辨率.常用单位.常用图标尺寸等信息规整的想法,一下就是通过查询资料,自己验证的一些随笔,如有失误之处,望大家及时予 ...
- Cocos2d-x 屏幕适配新解(比较全面比较详细)
本文出自 [无间落叶]原文地址:http://blog.leafsoar.com/archives/2013/05-10-19.html 为了适应移动终端的各种分辨率大小,各种屏幕宽高比,在 coco ...
- iOS 多尺寸屏幕适配
Point Point可以理解为iOS程序员眼中的大小单位.它是iOS操作系统中的抽象的概念. Rendered Pixels可以理解为UI设计师眼中的大小单位. Physical Pixels 设备 ...
随机推荐
- python + selenium webdriver 从主窗口A跳转至主窗口B后,无法定位窗口B的元素的问题
在做登录脚本的时候,如果只是单纯从登录页面进行元素定位的话,并不存在这个问题 但实际情况是,从首页A进入到登录页面B(并非弹出框),这时候在页面B无法定位到该页面的元素 问题:从页面A进入页面B,无法 ...
- Vue入门到TodoList练手
学习资料 慕课网 - vue2.5入门 基础语法 示例代码1 <div id="root"> <h1>hello {{msg}}</h1> &l ...
- NanoPi NEO2 学习笔记 1:安装系统、首次开机和一些设置
初识NEO2 前几天搞到了一块NanoPi NEO2,A53的核心,512M内存,一个千兆网口,非常小的体积,质量也不错,非常满意,140元的价格可以买到这样一块ARM开发板也是非常划算了,非常适合低 ...
- CodeForces 948B Primal Sport
Primal Sport 题意:2个人玩游戏, 每次轮到一个人选择一个比当前值小的素数, 然后在找到比素数的倍数中最小的并且不小于当前数的一个数. 现在这个游戏玩了2轮, 现在想找到最小的那个起点X0 ...
- CodeForces 760 C. Pavel and barbecue(dfs+思维)
题目链接:http://codeforces.com/contest/760/problem/C 题意:一共有N个烤炉,有N个烤串,一开始正面朝上放在N个位子上.一秒之后,在位子i的串串会移动到pi位 ...
- Requests库整理
一.Requests库的安装 win平台下,直接在命令行使用 pip install requests 即可进行安装 成功后测试如下 >>> import requests > ...
- unicode编码原理及问题
历史在1963年,计算机的使用尚不广泛,那时使用的是7-bit的ASCII码,范围为0-127作为字符的编码,只支持少部分的字符,但是随着计算机的普及,不同的国家地区开始自己制造自己的编码规范,这导致 ...
- 【Offer】[4] 【二维数组中的查找】
题目描述 思路分析 Java代码 代码链接 题目描述 在一个二维数组中,每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数 ...
- Java 调式、热部署、JVM 背后的支持者 Java Agent
我们平时写 Java Agent 的机会确实不多,也可以说几乎用不着.但其实我们一直在用它,而且接触的机会非常多.下面这些技术都使用了 Java Agent 技术,看一下你就知道为什么了. -各个 J ...
- .net core 部署到windows上的方法与 系统中相关问题的解决
前言 Net core 项目部门在Windows有很多种方式,大致有以下几种, dotnet 命令, iis(windowshosts), 一些开源的应用容器(docker ) 基于一些exe 程序, ...