隐藏input输入框的增减按钮

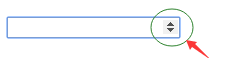
当input 使用了type='number'后,会出现这个增减数值的按钮,如上所示,
解决办法:
1.type='text' ,改为输入字符串,缺点是要做类型转换,而且移动端不会调出纯数字键盘
2.type='tel',改为电话号码的类型,移动端中也是会调出纯数字键盘的
3.type='number', 增加css样式控制按钮的显示
/* 谷歌 */
input::-webkit-outer-spin-button, input::-webkit-inner-spin-button {
-webkit-appearance: none;
appearance: none;
margin: ;
} /* 火狐 */
input{
-moz-appearance:textfield;
}
https://www.cnblogs.com/lizhaoyao/p/7568687.html
https://blog.csdn.net/github_38516987/article/details/78072570
隐藏input输入框的增减按钮的更多相关文章
- 如何在移动web模仿客户端给input输入框添加自定义清除按钮
项目有个需求就是在input输入框添加清除按钮,网上查找资料加上自己琢磨终于弄出来了. 灵感来自于 http://www.zhangxinxu.com/wordpress/?p=4077 由于项目已经 ...
- button按钮被输入法顶起来,遮盖了input输入框
在做手机端的表单提交的时候,在chrome浏览器调试的时候,忘记输入法会引起布局的问题.在webApp里input输入框,会自动调起输入法,但是输入法会改变浏览器的可视区域的大小.就是会把浏览器可视区 ...
- 用户找回密码功能JS验证邮箱通过点击下一步隐藏邮箱输入框并修改下一步按钮的ID
//这里是BaseDao /** * 获得一个对象 * @param hql * @param param * @return */ public Object get(String hql, Obj ...
- input 输入框获得/失去焦点时隐藏/显示文字(jquery版)
input输入框在获得或失去焦点时隐藏或显示文字,这样的焦点效果想必很多朋友在填写form表格的时候都曾见识过吧,本文使用jquery实现以下,感兴趣的朋友可以参考下哈 大家可以看效果图的搜索输入框, ...
- jQuery动态添加、删除按钮及input输入框
输入框的加减实现: <html> <head> <meta charset="utf-8"> <title>动态创建按钮</t ...
- 控制input输入框中提示信息的显示和隐藏的方法
在运用html+css+javascrpt进行页面制作时,我们往往会遇到一些影响用户体验,而又容易被我们忽视的小细节.比如,input输入框中的提示信息,怎样才能根据对象获得和失去焦点而实现其显示和隐 ...
- jquery 修改input输入框的 readOnly属性 && input输入框隐藏
html的代码 <div class="control-group"> <label class="control-label required&quo ...
- IOS系统input输入框为readonly时, 隐藏键盘上的上下箭头
业务中在一定场景中会将input 设置为只读状态,在IOS safari上当input 输入框focus 时,仍会出现键盘上的上下箭头,这种用户体验非常不好,如何干掉呢? <input read ...
- HTML中使用javascript解除禁止input输入框代码:
转:表单中Readonly和Disabled的区别 参考资料: disabled和readonly区别: 参考博文1地址:http://blog.csdn.net/symgdwyh/article/d ...
随机推荐
- UI测试之元素定位
定位方式优先级选择: ID>Name>CSS>XPath 1.使用id定位 2.使用name定位 3.使用class定位 4.使用css选择器定位 示例xml: <?xml ...
- 近万字案例:Rancher + VMware PKS实现全球数百站点K8S集群管理
Sovereign Systems是一家成立于2007年的技术咨询公司,帮助客户将传统数据中心技术和应用程序转换为更高效的.基于云的技术平台,以更好地应对业务挑战.曾连续3年提名CRN,并且在2012 ...
- JDK路径配置,tomcat可以直接启动
path classpath java_home 修改tomcat配置文件,直接写入jdk路径,不推荐
- Python 调用图灵机器人 API
''' Python3''' import requests #导入requests库 import json #导入json库 key = '3119f1e3610f42c5977ea73c4097 ...
- Dotween 应用
dotween是做缓动比较简单实用的插件,下面就使用经验进行浅谈 1)通用方法:如下图官网截图所示,如果看不懂可以跳过,这是一个通用方法,前两个参数为委托类型,可以用lambda表达式,也可以直接写成 ...
- 两种unity双击事件
有时候需要用到双击事件,而unity未提供双击控件,在此提供两种双击事件方法,进攻参考: 1)此方法为通过unityevent来实现 首先新建image(或其他不带点击事件的控件),添加如下脚本,然后 ...
- TICK技术栈(三)InfluxDB安装及使用
1.什么是InfluxDB? InfluxDB是一个用Go语言开发的时序数据库,用于处理高写入和查询负载,专门为带时间戳的数据编写,对DevOps监控,IoT监控和实时分析等应用场景非常有用.通过自定 ...
- 程序员接私活经验总结,来自csdn论坛语录
以下为网上摘录,以做笔记: 可是到网上看看,似乎接私活也有很多不容易,技术问题本身是个因素,还有很多有技术的人接私活时被骗,或者是合作到最后以失败告终,所以想请有经验的大侠们出来指点一下,接私活是怎么 ...
- Vue学习笔记(五)——配置开发环境及初建项目
前言 在上一篇中,我们通过初步的认识,简单了解 Vue 生命周期的八个阶段,以及可以应用在之后的开发中,针对不同的阶段的钩子采取不同的操作,更好的实现我们的业务代码,处理更加复杂的业务逻辑. 而在这一 ...
- 关于多线程start()方法原理解读
1.为什么启动线程不用run()方法而是使用start()方法 run()方法只是一个类中的普通方法,调用run方法跟调用普通方法一样 而start()是创建线程等一系列工作,然后自己调用run里面的 ...
