ASP.NET Core 2.2 WebApi 系列【四】集成Swagger
Swagger
是一款自动生成在线接口文档+功能测试功能软件
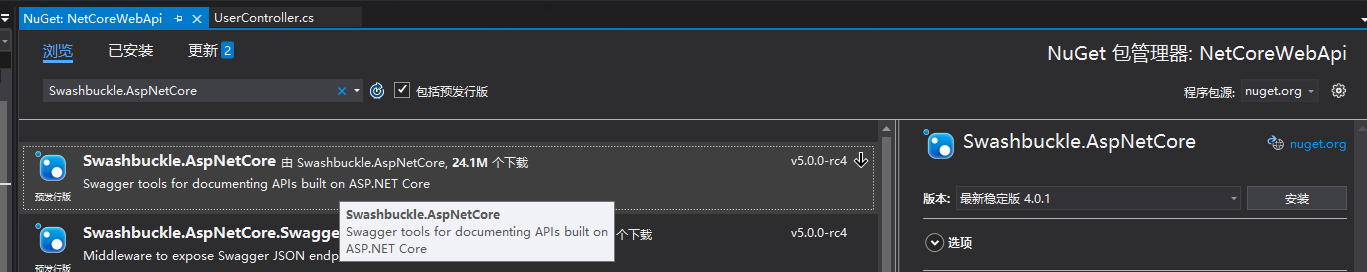
一、安装程序包
通过管理 NuGet 程序包安装,搜索Swashbuckle.AspNetCore

二、配置 Swagger
将 Swagger 添加到 Startup.ConfigureServices 方法中的服务集合中:
//注入Swagger服务
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
});
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
//启用Swagger服务
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.DefaultModelsExpandDepth(-); //设置为 - 1 可不显示models
c.DocExpansion(DocExpansion.None); //设置为none可折叠所有方法
});
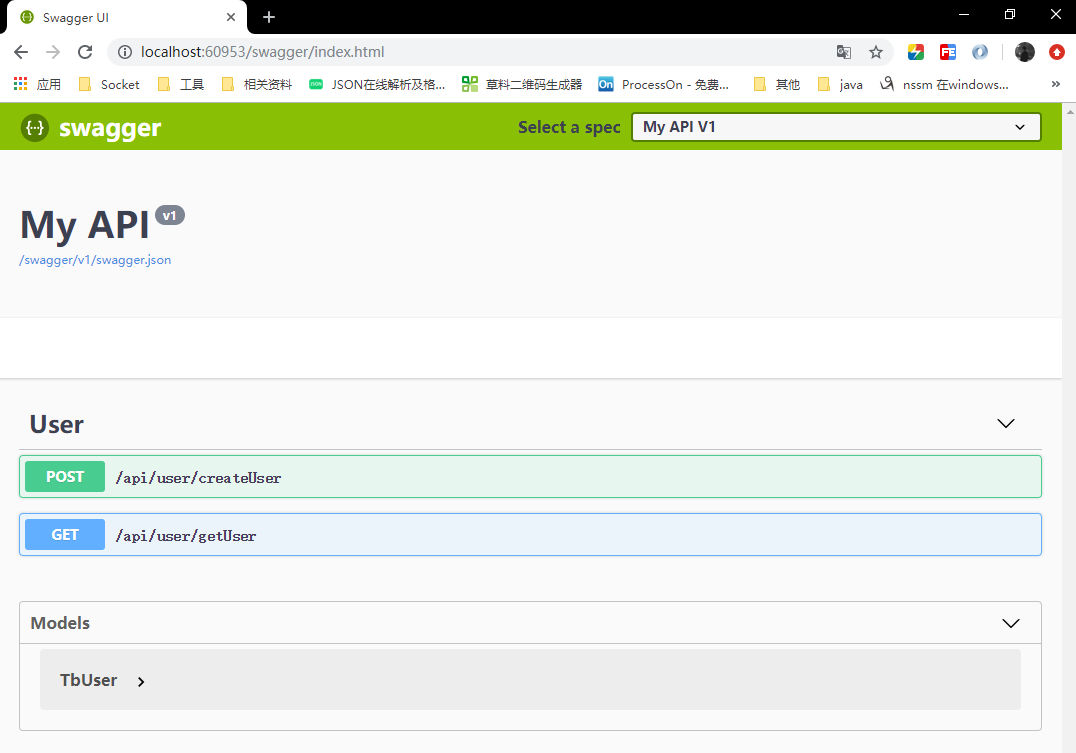
运行项目,可在 http://localhost:<port>/swagger 浏览 API文档,如下所示:

如果想把Swagger作为启动页面,可修改launchSettings.json,把 launchUrl设置为 swagger:
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "swagger", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"
}
所有的Controller 的方法都是可以在 UI 上面进行测试。点击方法可以展开对应的区域,点击【Try it out】→ 【输入参数】→ 点击【Execute】。
三、可扩展性
Swagger 文档信息和描述
修改AddSwaggerGen 方法,用来添加文档信息。例如:作者,版权,描述。
services.AddSwaggerGen(option =>
{
option.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "在线接口文档",
Description = "一个简单的例子",
Contact = new Contact { Name = "TengHao", Email = "tenghao510@qq.com" },
License = new License { Name = "博客地址", Url = "https://www.cnblogs.com/tenghao510/" }
});
});
下图展示了 Swagger UI 显示添加的版本信息。

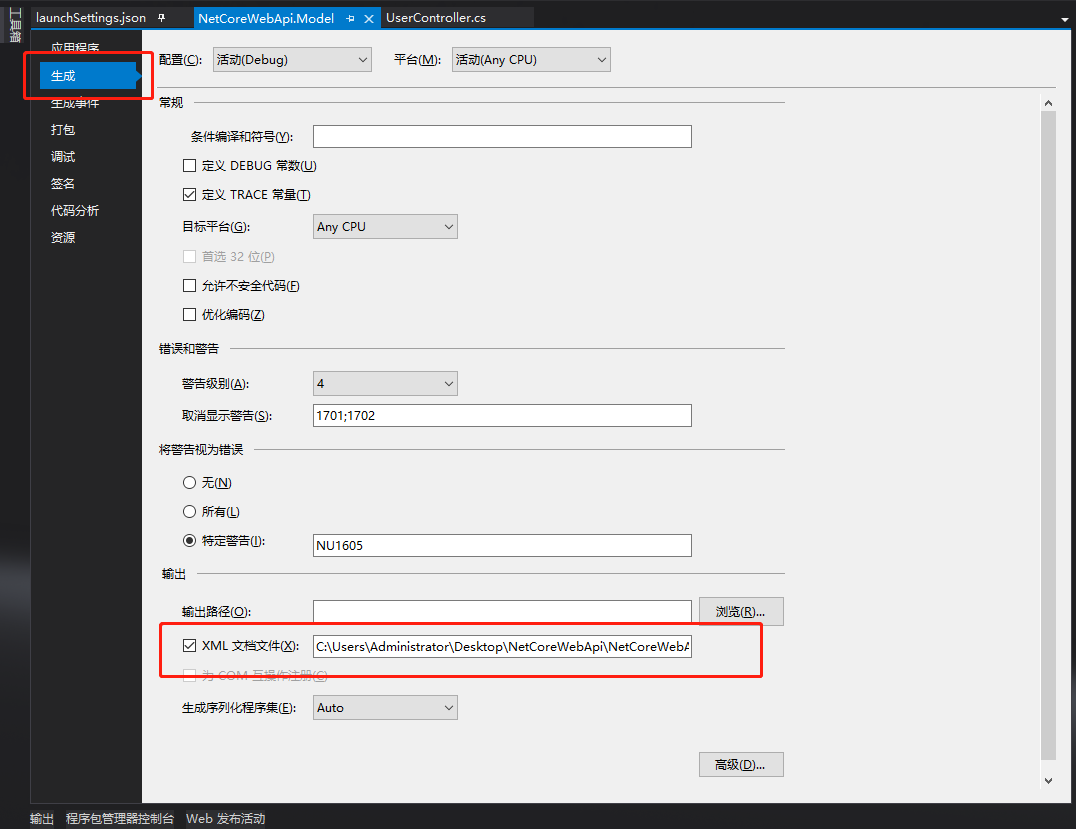
XML注释
【右键项目】→【属性】→ 【生成】→ 【勾选XML 文档文件】注意自己的路径

修改AddSwaggerGen 方法。
备注:IncludeXmlComments方法中的includeControllerXmlComments参数控制是否显示控制器注释,默认是false。
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "在线接口文档",
Description = "一个简单的例子",
Contact = new Contact { Name = "TengHao", Email = "tenghao510@qq.com" },
License = new License { Name = "TengHao", Url = "https://www.cnblogs.com/tenghao510/" }
});
// 为 Swagger JSON and UI设置xml文档注释路径
var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录
var xmlPath01 = Path.Combine(basePath, "NetCoreWebApi.xml");
c.IncludeXmlComments(xmlPath01, true);
var xmlPath = Path.Combine(basePath, "NetCoreWebApi.Model.xml");
c.IncludeXmlComments(xmlPath);
});
运行项目,再看看效果:

ASP.NET Core 2.2 WebApi 系列【四】集成Swagger的更多相关文章
- ASP.NET Core 2.2 WebApi 系列【九】使用SignalR (作者:tenghao510 ) 学习及内容补充
原文地址: ASP.NET Core 2.2 WebApi 系列[九]使用SignalR 今天,看到了大牛的这篇博文, 发了一下评论, 我很惊喜, 没想到他很快就回复了我, 而且通过QQ帮助了S ...
- ASP.NET Core 3.0 WebApi 系列【1】创建ASP.NET Core WebApi 项目
目录 写在前面 一.运行环境 二.项目搭建 三.测试 API 四.基础知识 五.写在最后 写在前面 C#语言可以创建RESTful服务,被称作WebApi.在这里总结学习使用支持创建.读取.更新.删除 ...
- ASP.NET Core 3.0 WebApi 系列【2】.Net Core 3.0+ CodeFirst + MySql 实现数据的迁移
写在前面 在前一小节中,我们创建了基于RESFULL风格的服务.这个小节,尝试使用CodeFirst+MySql 的方式实现数据迁移. 一.开发环境 [1]运行环境:win10 家庭版 [2]开发工具 ...
- ASP.NET Core 2.2 WebApi 系列【一】搭建ASP.NET Core WebApi项目
一.步骤 从“文件”菜单中选择“新建”>“项目” . 选择“ASP.NET Core Web 应用程序”模板,再单击“下一步” . 将项目命名为 NetCoreWebApi,然后单击“创建” . ...
- ASP.NET Core 2.2 WebApi 系列【六】泛型仓储模式
为什么要使用泛型仓储?好处是? 前两章在autofac注入的时候,用的User类作为例子,写了增删改查四个接口,也就是仓储的GRUD. 当我们再添加一个实体(比如Student)时,StudentRe ...
- ASP.NET Core 2.2 WebApi 系列【九】使用SignalR
1.添加 SignalR 客户端库 右键点击项目->然后选择“添加” >“客户端库” 提供程序选择:unpkg ,库选择:@aspnet/signalr@1.1.4 选择“选择特定文件” ...
- ASP.NET Core 2.2 WebApi 系列【八】统一返回格式(返回值、模型验证、异常)
现阶段,基本上都是前后端分离项目,这样一来,就需要前后端配合,没有统一返回格式,那么对接起来会很麻烦,浪费时间.我们需要把所有接口及异常错误信息都返回一定的Json格式,有利于前端处理,从而提高了工作 ...
- ASP.NET Core 2.2 WebApi 系列【七】泛型仓储模式和工作单元
在之前的泛型仓储模式实现中,每个增删改都调用了SaveChanges方法,导致每次更新都提交了事务. 在实际开发过程中,我们经常遇到同时操作多张表数据,那么按照之前的写法,对数据库提交了多次操作,开启 ...
- ASP.NET Core 2.2 WebApi 系列【五】MiniProfiler与Swagger集成
MiniProfiler 是一款性能分析的轻量级程序,可以基于action(request)记录每个阶段的耗时时长,还是可以显示访问数据库时的SQL(支持EF.EF Code First)等 一.安装 ...
随机推荐
- 《Java基础知识》Java字符串详解
本文内容: String类的概述 String类的使用步骤 String类的常用方法 本文目的: 能够使用String类的构造方法创建字符串对象 能够明确String类的构造方法创建对象,和直接赋值创 ...
- d3.js 共享交换平台demo
今天在群里遇到一张图 遂来玩一玩,先来上图!! 点击相应按钮,开关线路,此项目的重点是计算相应图形的位置,由于是个性化项目就没有封装布局.好了直接上代码. <!DOCTYPE html> ...
- Navicat Keygen - 注册机是怎么工作的?
Navicat Keygen - 注册机是怎么工作的? 1. 关键词解释. Navicat激活公钥 这是一个2048位的RSA公钥,Navicat使用这个公钥来完成相关激活信息的加密和解密. 这个公钥 ...
- 【重学Node.js 第5篇】部署项目到腾讯云服务器
课程介绍看这里:https://www.cnblogs.com/zhangran/p/11963616.html 项目github地址:https://github.com/hellozhangran ...
- Python高级特性——迭代(Iteration)
1.给定一个集合list或者tuple,可以通过for …… in ……的语法来实现循环遍历,这个循环我们就叫做迭代 迭代list: >>> m = ['haha','hehe',' ...
- git常用情景和基础命令
git常用情景和基础命令 将项目克隆到本地 --xxx是git的地址 git clone xxxx 或者初始化git(github提供滴) --新建一个readme.md文件 echo "# ...
- C#中的时间戳
来源:https://blog.guoqianfan.com/2019/11/24/timestamp-in-csharp/ 什么是时间戳 时间戳默认是Unix时间戳. 首先要清楚JavaScript ...
- ES6-WeakSet数组结构
WeakSet 也会去重 总结: 1.成员都是对象: 2.成员都是弱引用,可以被垃圾回收机制回收,可以用来保存 DOM 节点,不容易造成内存泄漏: 3.不能遍历,方法有 add.delete.has. ...
- [转]UiPath Deployment Architecture
本文转自:https://dotnetbasic.com/2019/08/uipath-deployment-architecture.html We will learn step by step ...
- Android 弹出Dialog时隐藏状态栏和底部导航栏
上代码 dialog.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION); di ...
