CSS特效集锦:视觉魔法的碰撞与融合(二)
引言
CSS有他难以做到的事情,我们帮他用lottie解决
CSS有他可以做到的事情,我们用我们的头脑帮他解决
本文实现的CSS效果一览
标题吸顶
手写箭头
文字背景
圆形天坑
按钮波澜
动态方形
加载骨架
多行省略
标题吸顶

.sticky {
z-index: 100;
width: 500px;
height: 20px;
background: red;
position:sticky;
position: -webkit-sticky;
top:0px;
}
<div class="sticky" style="margin:30px;">
</div>
手写箭头
先画一个div,border设置成箭头的颜色,同时呢,把div左边和下边的border变透明
再然后呢,把这个div右转45度:transform:rotate(45deg),这样就可以得到右边的箭头了

.arrow {
width: 50px;
height: 50px;
border:10px solid blue;
border-left-color: transparent;
border-bottom-color: transparent;
transform: rotate(45deg);
}
<div class="arrow" style="margin:30px"></div>
文字背景
A:CSS文字背景怎么实现?
B:我知道我知道!text-background
A: 你的猜测非常合理!但如果我们真有这个CSS属性就好了
body {
background: #fff;
}
.text-bg {
width: 800px;
font-size: 70px;
font-weight: bold;
background: url(../demoImage/sea.jpg);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
-webkit-text-fill-color: transparent;
}
<div class="text-bg" style="margin:30px">
<p class="text">我叫彭湖湾,请叫我胖湾</p>
</div>

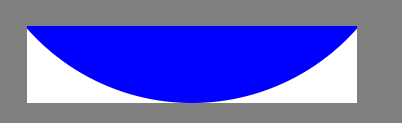
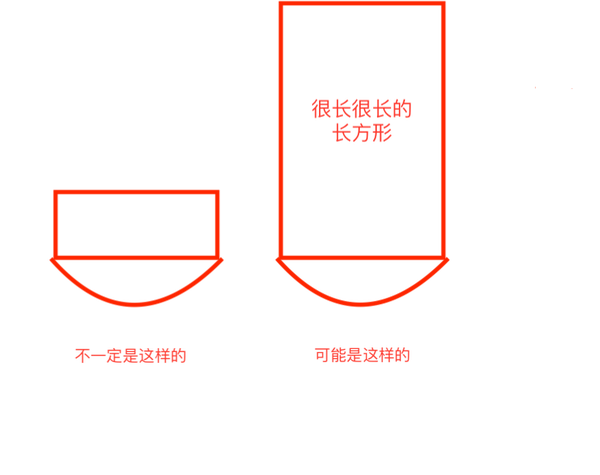
圆形天坑

.hole-wrapper {
overflow: hidden;
position: relative;
width: 300px;
height: 70px;
background: white;
}
.hole {
border-radius: 50%;
background: blue;
position: absolute;
bottom:0;
left:50%;
margin-left: -200px;
width: 400px;
height:400px;
}
<div class="hole-wrapper" style="margin:30px">
<div class="hole">
</div>
</div>


按钮波澜
波澜的轮廓是一个不断扩大的圆,我们联想到可以通过变化的transform:scale()控制大小的变化
圆随着扩大越来颜色越淡直到消失,我们可以给他设置白色background,并且通过变化的opacity控制透明度的变化
通过animation来控制每个阶段,圆的具体的大小和颜色浓淡变化

@keyframes wave{
20% {
transform: scale(0.2);
opacity: 0.8;
}
40% {
transform: scale(0.4);
opacity: 0.6;
}
60% {
transform: scale(0.6);
opacity: 0.4;
}
80% {
transform: scale(0.8);
opacity: 0.2;
}
100% {
transform: scale(1);
opacity: 0;
}
}
.button {
overflow: hidden;
position: relative;
border:2px solid #fff;
background:#2894FF;
border-radius: 10px;
width: 200px;
height: 50px;
}
.wave {
border-radius: 50%;
position: absolute;
top:50%;
margin-top: -200px;
left: 50%;
margin-left: -200px;
background: #fff;
width: 400px;
height: 400px;
transform: scale(0.01);
opacity: 0;
}
/* 悬浮替代点击 */
.button:hover .wave{
animation: wave linear 1s;
}
<div class="button" style="margin:30px">
<div class="wave"></div>
</div>
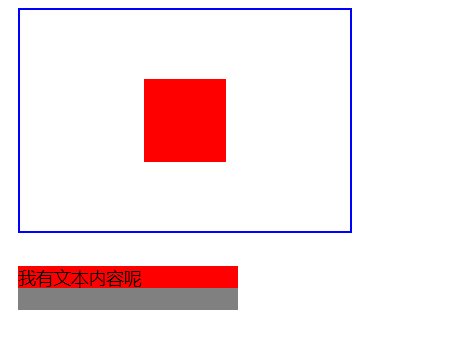
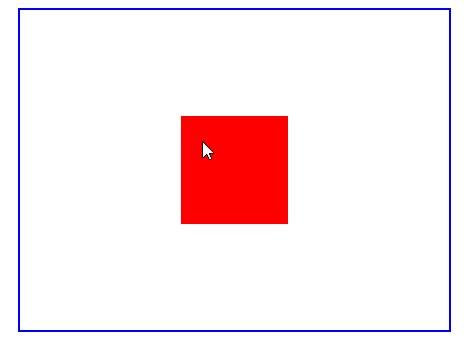
动态方形
A:你实现一个高度和宽度一样的正方形!
B:太简单了!不要耍我!我会width:20px;height:20px;
A:但是,我的要求是要随外部div的长度变化,而变化的正方形
B:还是太简单了,我会width:20%;height:20% 。。。。。(被打断)
A:但是!这个外部包裹的div可能是一个变化的长方形!而你还是要在里面实现一个宽高成比例变化的正方形!
B:喵喵喵???

/* 不知道是哪个大猪蹄子想出来的运行不了的方法 */
div {
width: 20%;
height:calc(width)
}
我们的思路
.square-wrapper {
display: flex;
justify-content: center;
align-items: center;
border: 2px solid blue;
width: 300px;
height: 200px;
}
.square-wrapper:hover {
transition:width 2s,height 2s;
width: 400px;
height: 300px;
}
.square {
background: red;
width: 25%;
padding-top:25%;
}
<div class="square-wrapper" style="margin:30px">
<div class="square"></div>
</div>
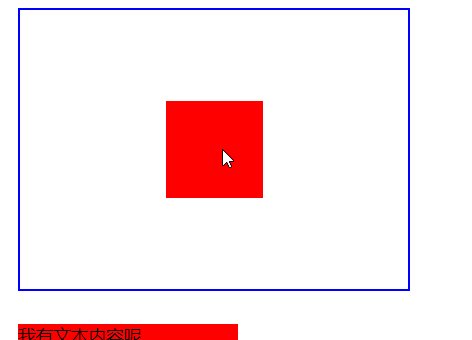
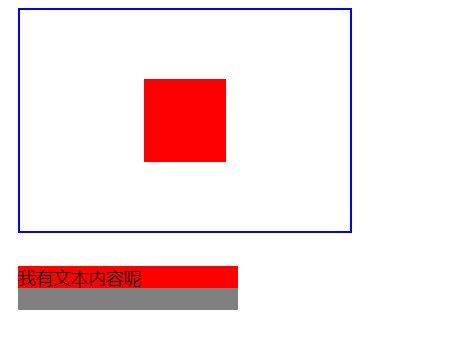
加载条


.content {
width: 200px;
height: 20px;
background:red ;
}
.content:empty{
background: grey
}
<div class="skeleton" style="margin:30px">
<div class="content">我有文本内容呢</div>
<div class="content"></div>
</div>
怎么让加载条动起来
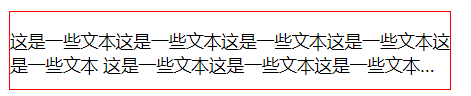
单/多行省略

<div style='width:400px;
height:70px;
border:1px solid red;'>
<p style='display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow:hidden;'>
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p>
</div>
【CSS/JS】如何实现单行/多行文本溢出的省略(...)--老司机绕过坑道的正确姿势
总结和感悟
个人介绍
大家好! 我叫彭湖湾,CSS职业选手,18年中韩前端大师邀请赛垫底最后一名,JavaScript排位赛中国区广东分区前1600强,我擅长使用的英雄是React和Vue,快速响应从而给短时间内敌人造成大量伤害! 我喜欢使用的武器是Node.js,但是武艺不精经常误伤自己,我的口号是:“我是IE守护者,痛击我的队友,保护我的敌人! ” 9102年9月1日,我将在知乎前端职业联赛ZPL (Zhihu Pro League)上送上我的精彩表现,敬请期待!
CSS特效集锦:视觉魔法的碰撞与融合(二)的更多相关文章
- CSS动效集锦,视觉魔法的碰撞与融合(二)
引言 长久以来,我认识到.CSS,是存在极限的.正如曾经替你扛下一切的那个男人,也总有他眼含热泪地拼上一切,却也无法帮你做到的事情,他只能困窘地让你看到他的无能为力,怅然若失. 然后和曾经他成长的时代 ...
- CSS动效集锦,视觉魔法的碰撞与融合(一)
前言 在本文中我讲述了7种CSS的动效,它们也许看起来并不惊艳,但是我认为却足够传达本文的理念:编写一些特殊的CSS样式的时候需要不拘于常理,要用特殊的认识角度看待标签和样式属性,从而用「绕个弯」的方 ...
- CSS动效集锦,视觉魔法的碰撞与融合(三)
本文讲述的原理和相关demo 扇形DIV的使用——实现雷达扫描图 DIV环形布局—实现loading圈 动画的向量合成—实现抛物线动画 无限滚动动画—实现跑马灯效果 perspective和trans ...
- CSS知识点集锦
CSS知识点集锦 CreateTime--2016年9月29日09:43:10Author:Marydon UpdateTime--2017年3月21日08:03:13 2.CSS样式优先级问题 ...
- CSS创意与视觉表现
视觉效果 CSS代码: .cover { padding: 36% 50%; background: linear-gradient(to right, white 50%, black calc(5 ...
- 关于视觉里程计以及VI融合的相关研究(长期更新)
1. svo 源码:https://github.com/uzh-rpg/rpg_svo 国内对齐文章源码的研究: (1)冯斌: 对其代码重写 https://github.com/yueying/O ...
- CSS学习笔记——视觉格式化模型 visual formatting model
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.他有一套既定的规则(也就是W3C规范),规定了浏览器该怎么处理每一个盒子.以下内容翻 ...
- CSS中的视觉格式化模型
视觉格式化模型 1. 简介 在视觉格式化模型中,文档树中的每个元素都将会根据盒模型产生零到多个盒子.这些盒子的布局由如下因素决定: 盒子的尺寸和类型 定位策略(正常文档流,浮动或者绝对定位) 和文档树 ...
- 【前端知识体系-CSS相关】CSS特效实现之Transition和Transform对比
CSS效果 1.使用div绘制图形(三角形)? <!DOCTYPE html> <html lang="en"> <head> <meta ...
随机推荐
- 使用 Netty 实现一个 MVC 框架
NettyMVC 上面介绍 Netty 能做是什么时我们说过,相比于 SpringMVC 等框架,Netty 没提供路由等功能,这也契合和 Netty 的设计思路,它更贴近底层.下面我们在 Netty ...
- jenkins部署自动化项目备注
一.定时任务部署: 第一个*表示分钟,取值0~59 第二个*表示小时,取值0~23 第三个*表示一个月的第几天,取值1~31 第四个*表示第几月,取值1~12 第五个*表示一周中的第几天,取值0~7, ...
- java8(一)Lambda表达式
其实很久前已经学习过了Lambda表达式,但是学习后没有多少使用的机会,久而久之也就忘记(惭愧).最近新的项目用的jdk8所以准备再学习一次,写下文章也是为了记录,方便以后再忘的时候,不用到处找资料( ...
- thinkPHP 获得当前请求的全部常量信息
tp框架提供了常量: http://网址/shop/index.php/分组/控制器/操作方法/名称1/值/名称2/值 __MODULE__: 路由地址分组信息 (/shop/index.php/分组 ...
- php cmd命令行 导入 与备份
- npm执行命令行报错
今天在学习react-router时候使用命令npm start 报了一个错误 npm ERR! missing script: start npm ERR! A complete log of th ...
- Joda Time使用小结
一.Joda Time基础操作 1. 构造指定时间 // 明确给出年月日时分秒,同时还可以指定毫秒 DateTime dateTime = new DateTime(2017,9,14,20,30,0 ...
- Python模块之pysnooper
一.简介 调试程序时,很多人喜欢直接用print来代替断点调试,而pysnooper模块比print更方便,以装饰器的形式存在 二.实验环境 操作系统:win10 python版本:python3.6 ...
- 深入学习Java对象创建的过程:类的初始化与实例化
在Java中,一个对象在可以被使用之前必须要被正确地初始化,这一点是Java规范规定的.在实例化一个对象时,JVM首先会检查相关类型是否已经加载并初始化,如果没有,则JVM立即进行加载并调用类构造器完 ...
- ctpn+crnn 训练数据集生成
1. https://github.com/Belval/TextRecognitionDataGenerator 2. https://textrecognitiondatagenerator.re ...
