SPA项目开发之动态树以及数据表格和分页
首先我们来看下数据库
t_vue_user

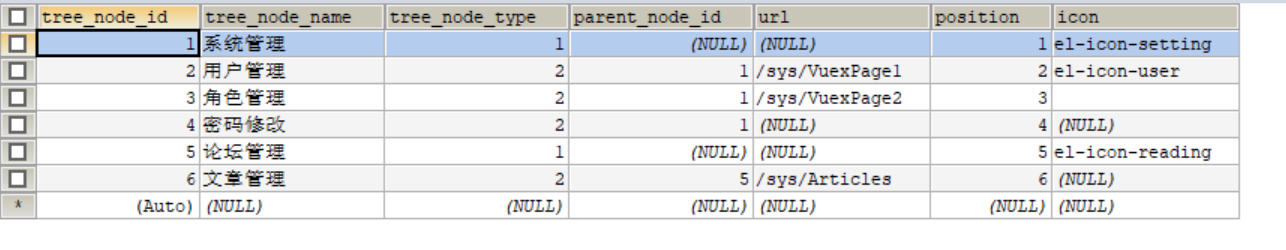
t_vue_tree_node

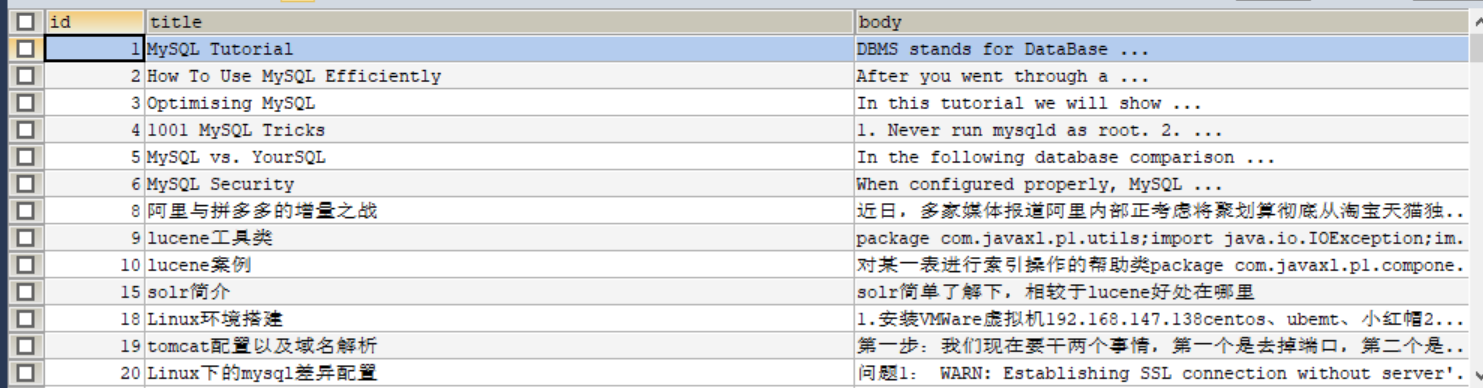
t_vue_articles

2. 动态生成NavMenu导航菜单(只支持2级菜单)
<el-menu key="" index="">
<el-submenu>
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<template slot="title">分组一</template>
<el-menu-item route="">
2.2 vue+element的el-menu组件实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path">
<el-menu-item index="/company/userManager">用户管理</el-menu-item>
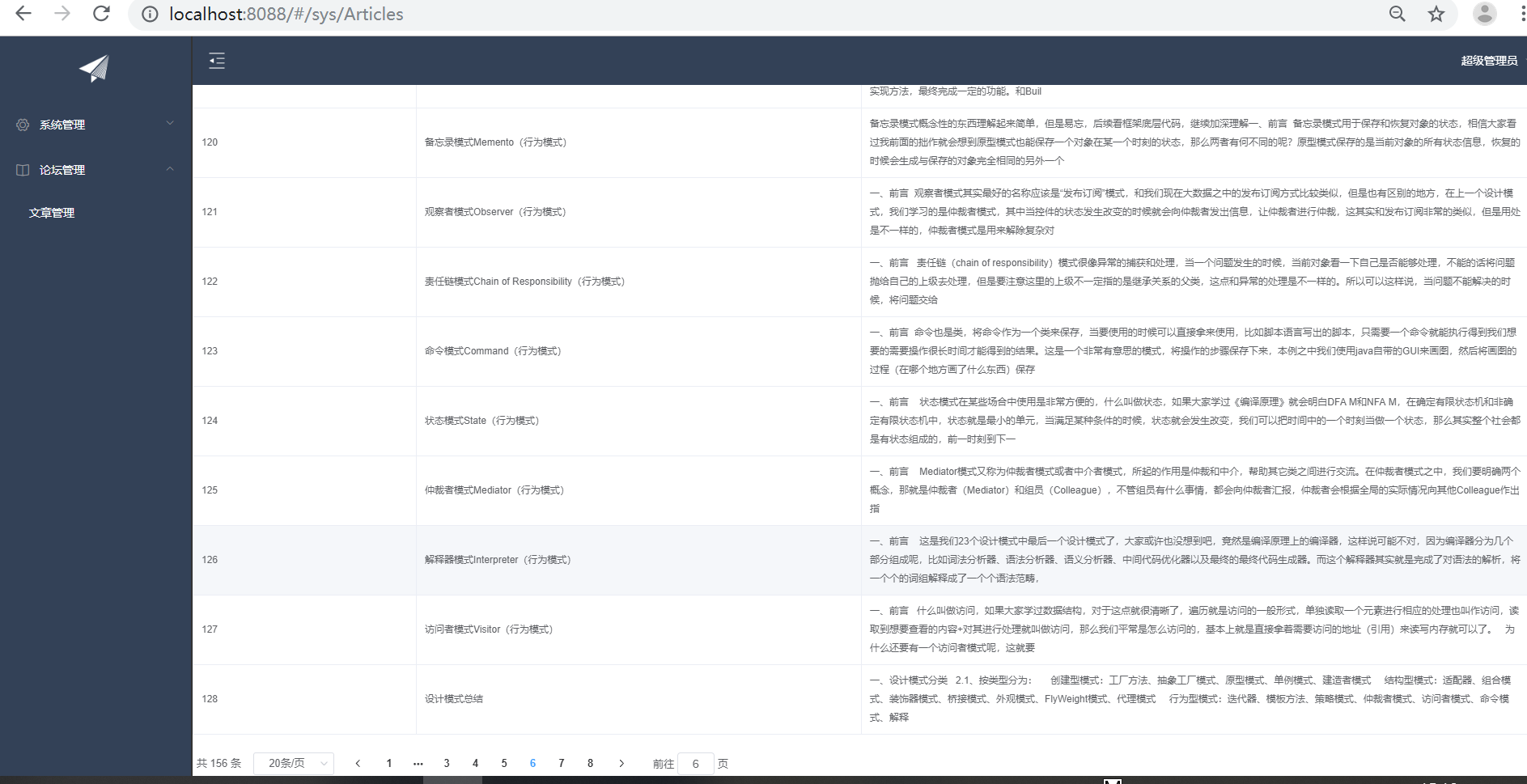
2.3 数据表格
<el-table :data="result" style="width: 100%;" :border="true" max-height="">
<el-table-column prop="id" label="ID" min-width="" align="center"></el-table-column>
<el-table-column prop="title" label="标题" min-width=""></el-table-column>
<el-table-column prop="body" label="内容" min-width=""></el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="" layout="total, sizes, prev, pager, next, jumper"
:total="formInline.total">
</el-pagination> handleSizeChange(rows) {
this.formInline.page = ;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
this.formInline.page = page;
this.search();
}
下面来看下
LeftNav.vue
<template>
<el-menu router :default-active="$route.path" default-active="" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu :index="'id_'+m.treeNodeId" v-for="m in menus">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.treeNodeName}}</span>
</template>
<el-menu-item :key="'id_'+m.treeNodeId" :index="m2.url" v-for="m2 in m.children">
<i :class="m2.icon"></i>
<span>{{m2.treeNodeName}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return{
collapsed:false,
menus:[]
}
},
//
created(){
this.$root.Bus.$on('collapsed-side',(v)=>{
this.collapsed=v;
})
let url = this.axios.urls.SYSTEM_MENU_TREE;
// let url = 'http://localhost:8080/T226SSH/vue/userAction_login.action';
this.axios.post(url, {}).then((response)=> {
console.log(response);
this.menus=response.data.result;
}).catch(function(error) {
console.log(error);
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
} .el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
} .el-menu-item-group__title {
padding: 0px;
} .el-menu-bg {
background-color: #1f2d3d !important;
} .el-menu {
border: none;
} .logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
} .logoimg {
height: 40px;
}
</style>
Articles.vue
<template>
<div>
<!-- 搜索筛选 -->
<el-form :inline="true" :model="formInline" class="user-search">
<el-form-item label="搜索:">
<el-input size="small" v-model="formInline.title" placeholder="输入文章标题"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-form-item>
</el-form>
<!--列表-->
<el-table size="small" :data="listData" border element-loading-text="拼命加载中" style="min-width: 1;">
<el-table-column sortable prop="id" label="ID" min-width="">
</el-table-column>
<el-table-column sortable prop="title" label="文章标题" min-width="">
</el-table-column>
<el-table-column sortable prop="body" label="文章内容" min-width="">
</el-table-column>
</el-table>
<!-- 分页条 -->
<el-pagination style="margin-top: 20px;" @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="formInline.page" :page-sizes="[10, 20, 30, 50]" :page-size="formInline.rows" layout="total, sizes, prev, pager, next, jumper"
:total="pageBean.total">
</el-pagination>
</div>
</template> <script>
export default {
data() {
return {
listData:[],
pageBean:{
total:
},
formInline:{
title:'',
page:,
rows:,
total:
}
};
},
methods:{ doSearch(params){
let url=this.axios.urls.SYSTEM_ARTICLE_LIST;
this.axios.post(url, params).then((response) => {
console.log(response);
this.listData=response.data.result;
this.pageBean=response.data.pageBean;
}).catch((response) => {
console.log(response);
});
},
handleSizeChange(rows) {
console.log('页码大小发生改变的时候触发');
this.formInline.page = ;
this.formInline.rows = rows;
this.search();
},
handleCurrentChange(page) {
console.log('当前页页码发生改变的时候触发');
this.formInline.page = page;
this.search();
},
search(){
this.doSearch(this.formInline);
},
},
created() {
this.doSearch({});
}
}
</script> <style> </style>


SPA项目开发之动态树以及数据表格和分页的更多相关文章
- SPA项目开发之动态树+数据表格+分页
SPA项目开发之动态树+数据表格+分页 动态生成NavMenu导航菜单(只支持2级菜单) <el-menu key="" index=""> < ...
- SPA项目开发动态树、数据表格、分页功能
SPA项目开发 1.修改左侧动态树 LeftNav.vue <template> <el-menu router :" class="el-menu-vertic ...
- SPA项目开发之动态树、表格、分页
思路: 1.准备好后台(左侧树,带分页的文章查询) 2.将左侧树的数据绑定到elementui中的menu标签上 3.新增一个自定义组件用来展示文章列表的 4.绑定elementui提供的分页组件来完 ...
- SPA项目开发--左侧树加首页导航
SPA项目开发--左侧树以及首页导航 1. Mock.js 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点 Mock.js是一个模拟数据 ...
- SPA项目开发登陆注册
使用vue-cli脚手架工具创建一个vue项目 vue init webpack pro01 npm安装elementUI cd pro01 #进入新建项目的根目录 安装: npm install a ...
- SPA项目开发之登录
前端 首先安装开发模板 npm install element-ui -S npm install axios -S npm install qs -S npm install vue-axios - ...
- SPA项目开发之首页导航+左侧菜单
Mock.js: 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而mockjs就可以做到这一点 Mock.js是一个模拟数据的生成器,用来帮助前端调试开发.进行前后端的原型分离以及用 ...
- SPA项目开发之登录注册
CMD安装所需要的pom依赖 npm install element-ui -S npm install axios -S npm install qs -S npm install vue-axio ...
- SPA项目开发之首页导航左侧菜单栏
1. Mock.js 前后端分离开发开发过程当中,经常会遇到以下几个尴尬的场景: 1. 老大,接口文档还没输出,我的好多活干不下去啊! 2. 后端小哥,接口写好了没,我要测试啊! 前后端分离之后,前端 ...
随机推荐
- Fortify---Detail--Sql注入
Abstract: 在 PaperDao.java 的第 40 行,checkQuesUsed() 方法调用通过不可信来源的输入构建的 SQL 查询.通过这种调用,攻击者能够修改指令的含义或执行任 ...
- linux,发布.netcore填坑,自动升级core版本后,运行报错:'Microsoft.AspNetCore.App', version '3.0.0' was not found.
近来有点空,所以研究下,netcore这个神器~ 号称跨平台的利器,从此net不在局限于windows服务器了,早点该多好呀,这样我们net程序员,不香吗? 网上搜,‘netcore 发布liu ...
- 【iOS13问题】修改状态栏的颜色(亲测,有效)
- (UIStatusBarStyle)preferredStatusBarStyle { if (@available(iOS 13.0, *)) { return UIStatusBarStyle ...
- A Code Farmer‘s Entertainment
My guitar playing and singing 码农的自娱自乐 https://v.youku.com/v_show/id_XNDM4NTY1MTEwNA==.html?spm=a2hzp ...
- mysql创建用户后无法进入
说明 在mysql中添加用户: #mysql -u root -p >use mysql: >update user set password="" where use ...
- Oracle 11g Dataguard参数详解
https://www.jb51.net/article/52269.htm注:本文译自<Oracle Data Guard 11g Handbook> Page 78 – Page 88 ...
- sql server编写脚本求解第1天1分钱之后每天两倍持续一个月的等比数列问题
一.问题 问题1 场景:如果你未来的丈母娘要求你,第1天给她1分钱,第2天给2分钱,第3天给4分钱,以此类推,每天给前一天的2倍,给1个月(按30天)算就行.问:第30天给多少钱,总共给多少钱? 问题 ...
- gitlab-CI作业-yml
stages: - build - deploy before_script: - echo "Restore NuGet Packages..." - echo "do ...
- Go语言常见坑
可变参数是空接口类型当参数的可变参数是空接口类型时,传人空接口的切片时需要注意参数展开的问题.func main() { var a = []interface{}{1, 2, 3} fmt.Prin ...
- Spring中,关于IOC和AOP的那些事
一.spring 的优点? 1.降低了组件之间的耦合性 ,实现了软件各层之间的解耦 2.可以使用容易提供的众多服务,如事务管理,消息服务等 3.容器提供单例模式支持 4.容器提供了AOP技术,利用它很 ...
