css 知识点,你有可能不知道欧!
1、【定位特性】
绝对定位和固定定位,同时设置left和right等同于隐式的设置宽度。
<style>
span{
position:fixed;
left:30px;
right:30px;
border:1px solide #000;
}
</style>
<span></span>
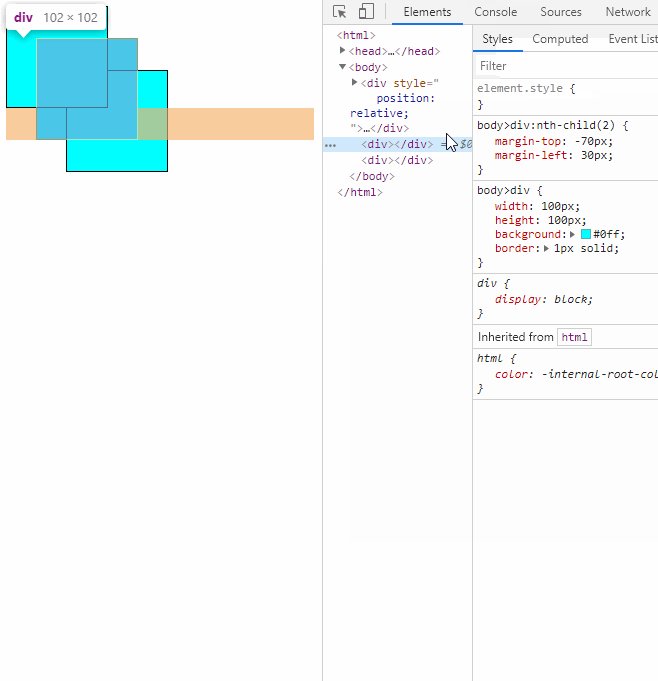
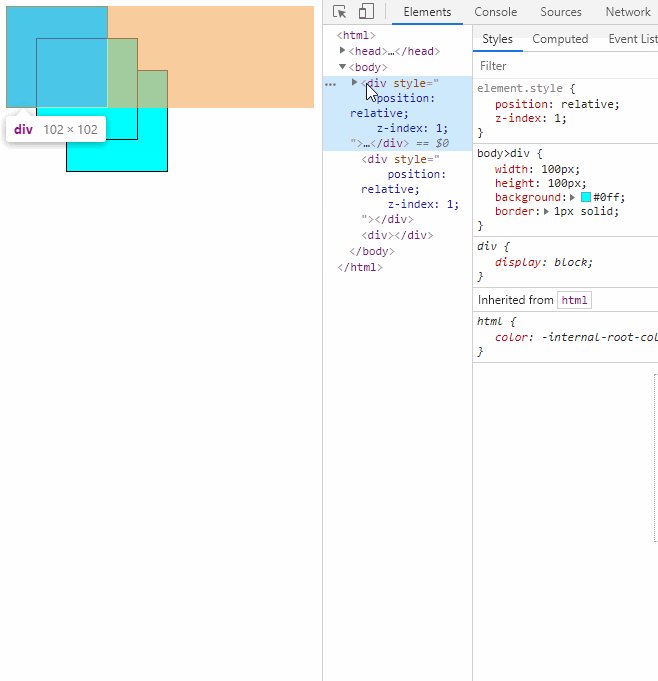
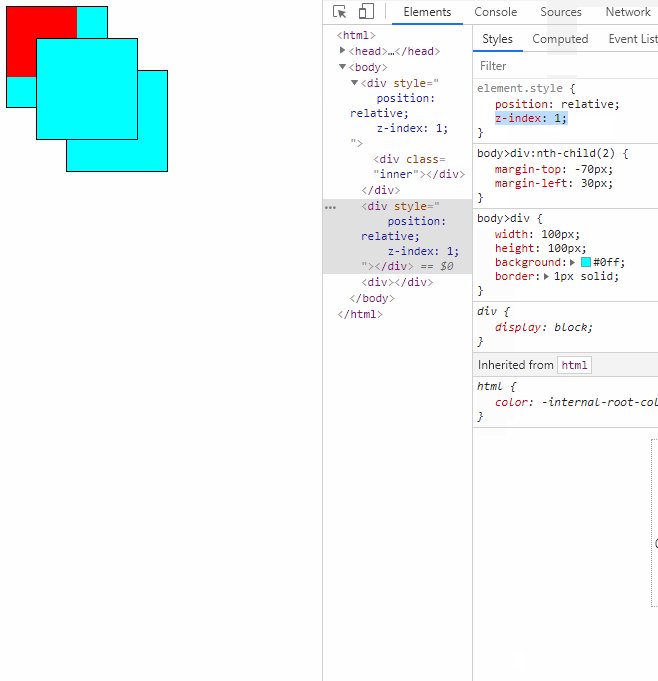
2、【层叠上下文】
层叠上下文:小辈就是小辈,再厉害也是个小辈

3、【动画方向】
动画方向可以选择 alternate,来回交替进行
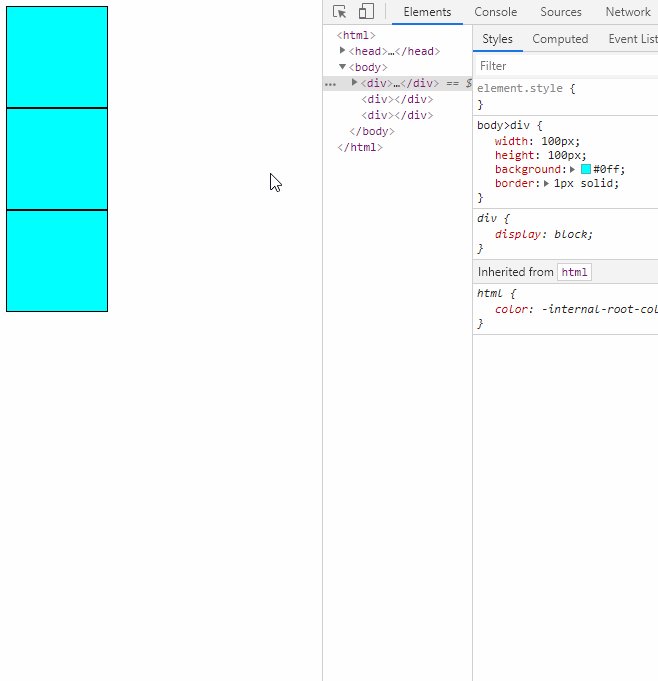
4、【居中】
实现水平垂直居中最简单的方式
<style>
mian{
min-height:100vh;
display:flex;
}
div{
width:100px;
height:100px;
margin:auto;
border:1px solide #000;
}
</style> <mian>
<div></div>
</mian>
5、【背景重复新值】
background-repeat新属性值:round和space。前者表示凑个整,后者表示留点缝
css 知识点,你有可能不知道欧!的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- css知识点
css知识点 一.盒模型知识 border: 边框 border-width:边框的宽度 border-color:边框的颜色 border-style:边框的线型 border-top:上边框 bo ...
- CSS知识点集锦
CSS知识点集锦 CreateTime--2016年9月29日09:43:10Author:Marydon UpdateTime--2017年3月21日08:03:13 2.CSS样式优先级问题 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9(知识点:媒体操作、构建表单)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
随机推荐
- js中cookie设置、获取与清除
// 设置cookie setCookie (cname, cpwd, exdays) { var exdate = new Date()// 获取时间 exdate.setTime(exdate.g ...
- Cnblogs图片无法上传
2019年5月28日以前的两三个月时间,使用cnblogs原来的接口时,提示图片无法上传,空间不足,实在没办法了,自己实现了博客代理,发现上传图片时返回了503错误,只好先把图片传到其它服务器,再 ...
- SQL Server之批量清理数据库的死锁
DECLARE killspid CURSOR FOR (SELECT CONVERT(VARCHAR(100), request_session_id) FROM sys.dm_tran_l ...
- [Go] 实现面向对象中的继承和覆盖方法
go中的继承是使用结构体嵌套实现的,可以继承父类的方法 覆盖和其他面向对象的语言是一样的,函数名,参数,返回类型一致,就可以覆盖父类的方法 package main import "log& ...
- Pairs Forming LCM (LightOJ - 1236)【简单数论】【质因数分解】【算术基本定理】(未完成)
Pairs Forming LCM (LightOJ - 1236)[简单数论][质因数分解][算术基本定理](未完成) 标签: 入门讲座题解 数论 题目描述 Find the result of t ...
- Python的标准库介绍与常用的第三方库
Python的标准库介绍与常用的第三方库 Python的标准库: datetime:为日期和时间的处理提供了简单和复杂的方法. zlib:以下模块直接支持通用的数据打包和压缩格式:zlib,gzip, ...
- [考试反思]1112csp-s模拟测试112:二返
连着两场... 信心赛.但是题锅了,我也锅了. 然后Day2就不用考了. T1没开够long long.(a+b+c+0ll)与(0ll+a+b+c)还是有一点区别的. T2出题人用Windows出数 ...
- redis缓存穿透,缓存击穿,缓存雪崩
概念解释 redis 缓存穿透 key对应的数据在数据源并不存在,每次针对此key的请求从缓存获取不到,请求都会到数据源,从而可能压垮数据源.比如用一个不存在的用户id获取用户信息,不论缓存还是数据库 ...
- Unity ugui屏幕适配与世界坐标到ugui屏幕坐标的转换
我们知道,如今的移动端设备分辨率五花八门,而开发过程中往往只取一种分辨率作为设计参考,例如采用1920*1080分辨率作为参考分辨率. 选定了一种参考分辨率后,美术设计人员就会固定以这样的分辨率来设计 ...
- Java向上下转型中的陷阱{详细}
1: 多态 多态时继承下面的产物,之所以存在向上向下转型的目的,就是解决参数传递的不变形,体现面向接口编程的重要性, 1.1 方法的多态性 ①. 方法的重载:同一个方法名称可以根据参数的类型或 ...
