EasyUI combobox下拉列表实现搜索过滤(模糊匹配)
实现搜索功能:
项目中的某个下拉列表长达200多个项,这么巨大的数量一个一个找眼镜都得看花,于是就得整了个搜索功能。看网上别人帖子有只能前缀匹配的方案,但只能前缀匹配的话用起来也不是很方便。于是就记录一下模糊匹配的方案。
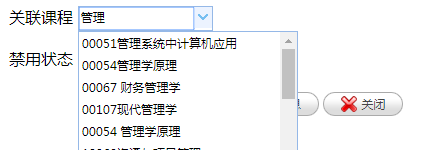
实现效果:

这里使用的是combobox组合框,对于combobox的创建可以使用<input>输入框,也可以使用<select>下拉选。我使用的是<select>:
HTML代码
<label>关联课程</label>
<select class="easyui-combobox" name="itemsId" id="itemsId" style="width:135px;height:25px;">
<option>请选择关联课程</option>
</select>
然后通过js从远程获取数据并实现搜索功能:
$("#itemsId").combobox({
url: "xxxxxx",
editable: true,
valueField: 'id',
textField: 'name',
panelWidth: 220, // 下拉框宽度
panelHeight: 250, // 下拉框高度
filter: function(q, row){
var opts = $(this).combobox('options');
return row[opts.textField].indexOf(q) > -1;
}
});
因为需要输入查询,所以下拉项必须得可编辑。使用combobox创建下拉项默认是可以编辑的,设置 editable: true 虽然感觉很鸡肋,但看起来功能更清晰。
filter:定义函数如何过滤数据,return row[opts.textField].indexOf(q) == 0时只能前缀匹配, return row[opts.textField].indexOf(q) > -1 就是模糊匹配了。
这样模糊匹配的功能就实现了。随便记录一下默认显示值的问题。
设置显示默认值:
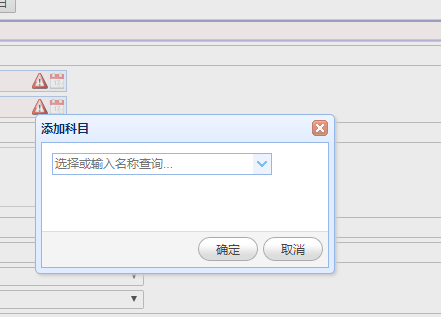
实现placeholder效果
使用combobox组合框时,会生成 class=“combo-text validatebox-text” 的文本框,所以通过id和类选择器选择目标input设置placeholder属性即可。
通过id定位时,不能使用combobox的id,得使用父级元素的id定位
<div id="subCourse_dlg" style="width: 300px; height: 160px;" closed="true">
<div style="margin: 10px 10px;">
<select class="easyui-combobox" name="subCourse" id="subCourse" style="width: 220px;">
</select>
</div>
</div>
$("#subCourse_dlg .combo-text").attr("placeholder","选择或输入名称查询...");

显示默认值
在修改数据时默认得显示设置的值,也就是加载的选择项selected=true,一开始我是想使用formatter函数将获取的列表数据选中的项添加selected属性为true,但这种方式会导致下拉列表显示为空白

所以这种方式是不可行的,于是就寻求了其他方式,发现了解决方案:
通过combobox的select方法:
只需添加下面这行代码就行,在combobox创建前后都可以。
$("#itemsId").combobox("select", rows.name)
这是通过combobox的select方法选择指定的选项,“rows.name”可以是option的value,也可以text。
当然也可以在combobox的onLoadSuccess事件,从远程数据加载成功时处理(这种方式就太累赘了,只是为了记录一下onLoadSuccess的使用):
$("#itemsId").combobox({
url: 'xxxx',
editable: true,
valueField: 'id',
textField: 'kcName',
panelWidth: 220,
panelHeight: 250,
filter: function(q, row){
var opts = $(this).combobox('options');
return row[opts.textField].indexOf(q) > -1;
},
onLoadSuccess: function(data) {
for(var i = 0; i < data.length; i++) {
if(data[i].id == rows.itemsId) {
$("#itemsId").combobox("select", data[i].id)
}
}
}
});
EasyUI combobox下拉列表实现搜索过滤(模糊匹配)的更多相关文章
- 【搜索引擎】 PostgreSQL 10 实时全文检索和分词、相似搜索、模糊匹配实现类似Google搜索自动提示
需求分析 要通过PostgreSQL实现类似Google搜索自动提示的功能,例如要实现一个查询海量数据中的商品名字,每次输入就提示用户各种相关搜索选项,例如淘宝.京东等电商查询 思路 这个功能可以用 ...
- NSPredicate 谓词总结 数组过滤 模糊匹配
NSPredicate 用于指定过滤条件,主要用于从集合中分拣出符合条件的对象,也可以用于字符串的正则匹配. NSPredicate常用方法介绍 1.创建NSPredicate(相当于创建一个过滤条件 ...
- 项目实战:Qt文件改名工具 v1.2.0(支持递归检索,搜索:模糊匹配,前缀匹配,后缀匹配;重命名:模糊替换,前缀追加,后缀追加)
需求 在整理文件和一些其他头文件的时候,需要对其名称进行整理和修改,此工具很早就应该写了,创业后,非常忙,今天抽空写了一个顺便提供给学习. 工具和源码下载地址 本篇文章的应用包和源码包可在 ...
- easyui combobox 智能提示搜索
<!-- 获取机会点名称列表 --><script> function initOpportunityNameFuzzyQuery() { $('#jihuidianmingc ...
- jquery easyui combobox 从指定位置开始模糊查询
$("#bzr").combobox({ url: "ClassSave.aspx?opt=bzr&bzr=<%=arrbj[2]%>", ...
- easyui combobox下拉列表的多选值
html: <input id="cc" class="easyui-combobox" value="" data-options= ...
- thinkphp实现模糊匹配(学习贵哥代码)
模板文件: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- EasyUi模糊匹配搜索框combobox
现在项目当中很多已经应用了Jquery-easyUi这个界面框架了,所以,学习一点easyUI的常用工具就显得很重要了,现在介绍的就是我在项目中用到的easyUi的模糊匹配组合框combobox. c ...
- easyUI combobox combotree 模糊查询,带上下键选择功能,待完善。。。。
/2017年4月9日 11:52:36 /** * combobox和combotree模糊查询 * combotree 结果带两级父节点(手动设置数量) * 键盘上下键选择叶子节点 * 键盘回车键设 ...
随机推荐
- Jquery实现搜索功能
<script> //搜索功能 (function ($) { jQuery.expr[':'].Contains = function (a, i, m) { return (a.tex ...
- black box黑盒测试
软件规格说明书 等价类划分,完备性,无冗余性(不能有交集). 健壮等价类:无效等价类 边界值分析,对于一个含有n个变量的程序,采用边界值分析法测试程序会产生4n+1个测试用例 ...
- 微信小程序map组件z-index的层级问题
说起微信小程序的map组件,可以说是良心之作了,一个组件解决了所以接入地图的所有麻烦,但是在实际小程序的试用过程中还是存在点问题的.如下情景:刚开始接入map组件的时候是在微信开发工具的模拟器上预览的 ...
- RABC权限控制(页面操作角色,权限和进行分配)
上一节主要说的是如何通过url进行权限控制,这一节就说一下如何开发一个权限控制的界面,这样我们就能很方便的创建角色,并分配给用户不同角色和不同权限. 1.编写角色管理页面 这个编写较为简单,主要是通过 ...
- 公司倒闭 1 年了,而我当年的项目上了 GitHub 热榜
公司倒闭 1 年多了,而我在公司倒闭时候做的开源项目,最近却上了 GitHub Trending,看着这个数据,真是不胜唏嘘. 缘起 2017 年 11 月份的时候,松哥所在的公司因为经营不善要关门了 ...
- 该如何真正进入SEO行业?
今天一个多年的朋友突然问我这个问题,他作为一个seo局外人,感觉SEO挺神秘,我认为要入行就要先了解一个SEO是什么职业,它的工作有那些,然后再考虑怎样进行学习或培训. 一.查看网站状态 seo人员每 ...
- linux学习书籍推荐《鸟哥的Linux私房菜》下载
下载地址:点我 <鸟哥的Linux私房菜:基础学习篇>是具有知名度的Linux入门书<鸟哥的Linux私房菜基础学习篇>的最新版,全面而详细地介绍了Linux操作系统.< ...
- zimg服务器图片数据迁移后,图片404异常的问题解决
由于zimg特殊的图片存储结构及图片命名规则,其迁移数据应该当相当简单的,仅把对应的存储图片数据的文件夹复制即可.往往简单的东西总会有一些成本在里面,下面是我简单的迁移测试过程中遇到的一些问题,仅供参 ...
- 托管堆和垃圾回收(GC)
一.基础 首先,为了深入了解垃圾回收(GC),我们要了解一些基础知识: CLR:Common Language Runtime,即公共语言运行时,是一个可由多种面向CLR的编程语言使用的"运 ...
- 20141126-DotNetStack
