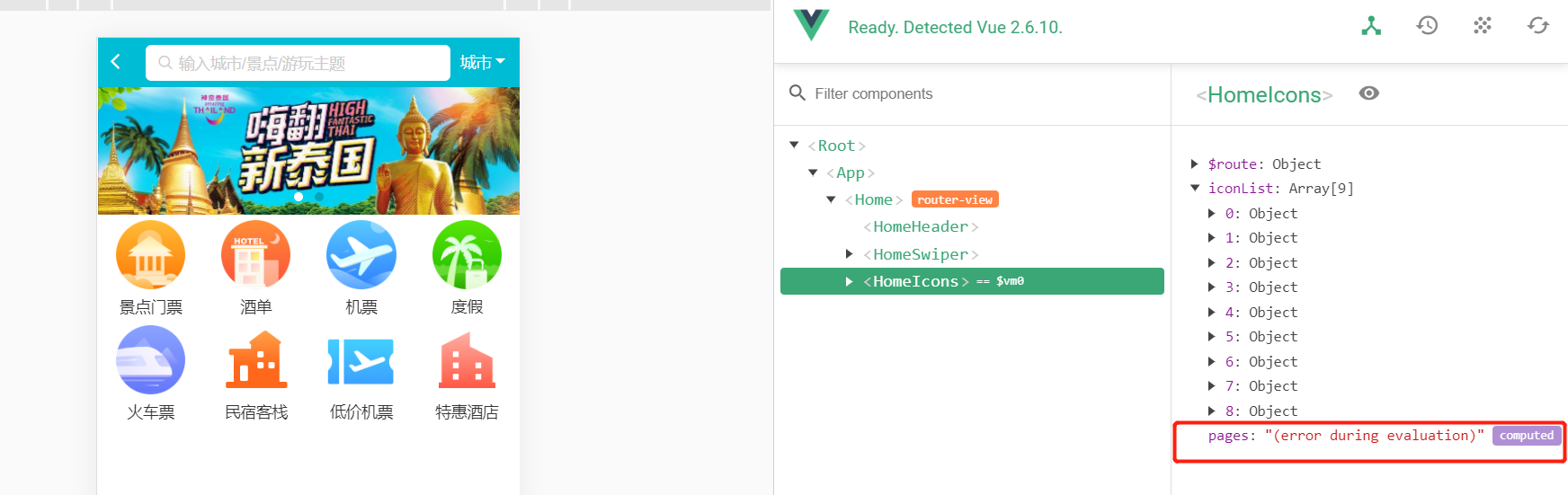
"(error during evaluation)" computed
在vue-cli搭建的去哪网app项目中使用了 computed 计算属性
computed计算属性在chrome插件中的 vue devtools 插件中报错

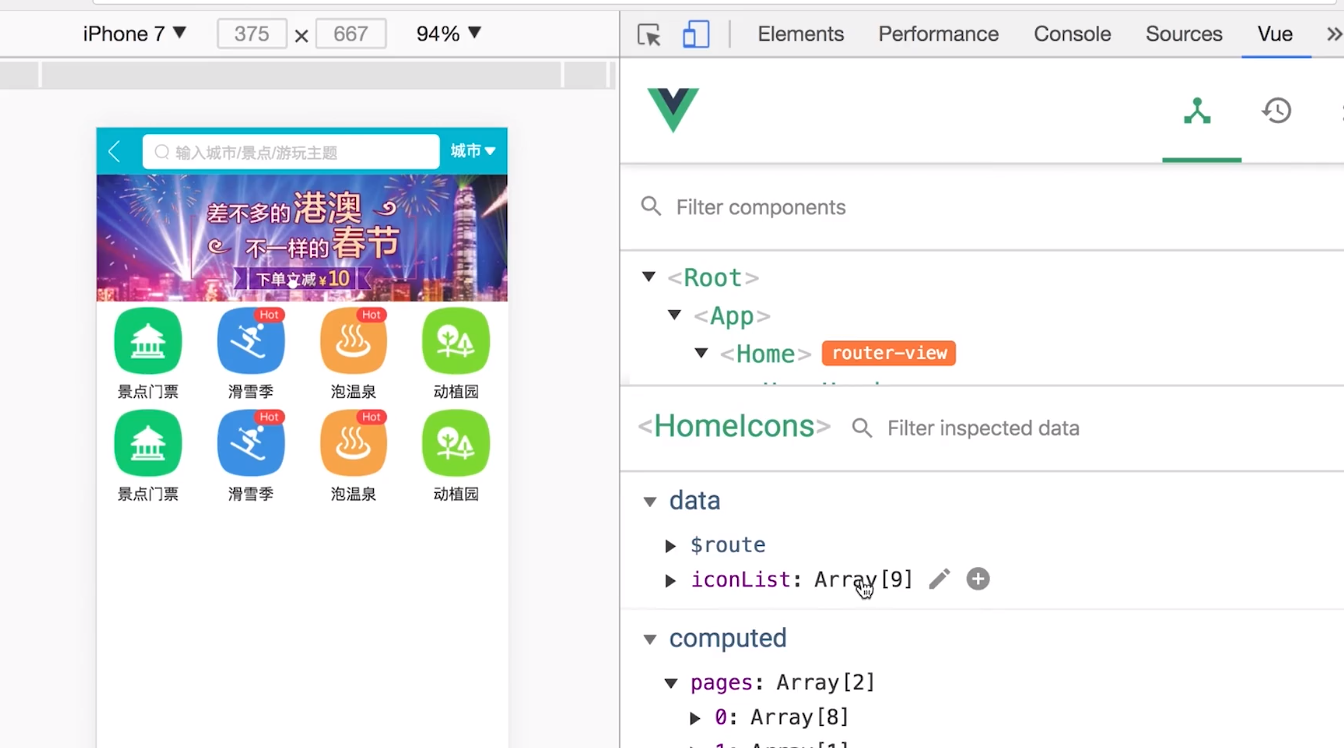
应该显示出来 computed 属性的下拉列。
正确显示如下,这里右下角正确的显示出了computed , 求助报错原因!!!

代码如下:(红色代码处!)
<template>
<div class="icons">
<swiper>
<swiper-slide>
<div class="icon" v-for="item of iconList" :key="item.id">
<div class="icon-img">
<img class="icon-img-content" :src="item.imgUrl">
</div>
<p class="icon-desc">{{ item.desc }}</p>
</div>
</swiper-slide>
</swiper>
</div>
</template> <script>
export default {
name: 'HomeIcons',
data() {
return {
iconList: [{
id: '0001',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/piao.png',
desc: '景点门票'
},
{
id: '0002',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/hotel.png',
desc: '酒单'
},
{
id: '0003',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/flight.png',
desc: '机票'
},
{
id: '0004',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/package.png',
desc: '度假'
},
{
id: '0005',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/train.png',
desc: '火车票'
},
{
id: '0006',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/innBnb.png',
desc: '民宿客栈'
},
{
id: '0007',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/bargainflight.png',
desc: '低价机票'
},
{
id: '0008',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/group.png',
desc: '特惠酒店'
},
{
id: '0009',
imgUrl: '//s.qunarzz.com/homenode/images/touchheader/haiwai.png',
desc: '海外酒店'
}]
}
},
computed: {
pages () {
const pages = []
this.iconList.forEach((item, index) => {
const page = Math.floor(index / 8)
if(!pages[page]) {
this.pages = []
}
pages[page].push(item)
})
return pages
} }
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
.icons >>> .swiper-container
height 0
padding-bottom 50%
.icon
position relative
overflow hidden
float left
width 25%
height 0
padding-bottom 25%
.icon-img
position absolute
left 0
right 0
top 0
bottom .44rem
box-sizing border-box
padding .1rem
.icon-img-content
height 100%
display block
margin 0 auto
.icon-desc
position absolute
left 0
right 0
bottom 0
height .44rem
line-height .44rem
text-align center
color $darkTextColor </style>
"(error during evaluation)" computed的更多相关文章
- Python2.7.6标准库内建函数
Built-in Functions abs() divmod() input() open() staticmethod() all() enumerate() int() ord( ...
- Python中的内置函数
2.1 Built-in Functions The Python interpreter has a number of functions built into it that are alway ...
- 论文翻译——Dynamic Pooling and Unfolding Recursive Autoencoders for Paraphrase Detection
Dynamic Pooling and Unfolding Recursive Autoencoders for Paraphrase Detection 动态池和展开递归自动编码器的意译检测 论文地 ...
- Junit4断言
Junit4断言API: http://junit.org/javadoc/latest/index.html Constructor Summary protected Assert() ...
- 深入浅出OOP(六): 理解C#的Enums
MSDN定义:枚举类型(也称为枚举)为定义一组可以赋给变量的命名整数常量提供了一种有效的方法. 例如,假设您必须定义一个变量,该变量的值表示一周中的一天. 该变量只能存储七个有意义的值. 若要定义这 ...
- Matrix Chain Multiplication[HDU1082]
Matrix Chain Multiplication Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (J ...
- UVA 442 二十 Matrix Chain Multiplication
Matrix Chain Multiplication Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %l ...
- UVa 442 矩阵链乘(栈)
Input Specification Input consists of two parts: a list of matrices and a list of expressions. The f ...
- Cross Validation done wrong
Cross Validation done wrong Cross validation is an essential tool in statistical learning 1 to estim ...
随机推荐
- Java修炼——插入排列,选择排列
话不多说,直接上代码: package com.bjsxt.Array; import java.util.Arrays; public class TestSort { //选择排序 //插入排列 ...
- LightOJ1199 Partition Game
Alice and Bob are playing a strange game. The rules of the game are: Initially there are n piles. A ...
- 小程序如何支持使用 async/await (构建npm版)
前言 小程序本身是不支持async/await语法的,但有些应用场景,我们使用async/await会使得代码更简洁,也更易于维护,用过都知道是有多爽的.既然小程序不支持,那我们可以借助 fackbo ...
- JavaScript数组去重的7种方式
1.利用额外数组 function unique(array) { if (!Array.isArray(array)) return; let newArray = []; fo ...
- Git下载安装及github基本操作
Windows下Git下载 官网提供的Git下载地址: 官网下载地址,一般直接从官网下载会出现无反应等情况,这里提供windows32和64位版本的百度网盘资源:windows下的Git下载地址.有需 ...
- Mac安装Ubuntu18.04双系统经验以及感悟
1.扯一会 提到Mac很多人估计会觉得高大上,其实我也是这么认为的,因为我在13年之前用的不是Mac 而是普通的笔记本,总幻想着拥有一台Mac,当然了这个愿望在13年10月份左右就实现了 Mac最大的 ...
- Applet和普通的Java应用程序有什么区别?
(1)运行方式不同.Java Applet程序不能单独运行,它必须依附于一个用HTML语言编写的网页并嵌入其中,通过与Java兼容的浏览器来控制执行.Java Application是完整的程序,可以 ...
- Unity中文API参考手册
转载请标明原文地址:http://www.cnblogs.com/zhangyukof/p/6835582.html Unity5中文脚本手册 网页版 Unity API 执行顺序: Unity5中 ...
- Django day03之表设计分析
models.py文件中创建表字段分析实例: 图书管理系统---> 书.作者.出版社作为基表 from django.db import models # Create your models ...
- VUE项目Eslint报错
前言:eslint很恶心的一个地方:你是否被各种语法报错一个标点符号,一个空格,一个回车......各种报错折磨着你! 加上编辑器 VS Code 的自动格式化稳稳的和Eslint冲突报错. 对此,我 ...
