Easyui datagrid editor为combobox时指定数据源
当在datagrid行内部应用添加编辑操作时,引入combobox是非常方便的操作,我在引入combobox时对数据源这快做个总结,在做demo的过程中遇到个问题,就是当你选择了下拉框的值后点击保存,此时显示的是value值,而不是text值,这时使用格式化函数解决此问题。
var Address = [{ "value": "1", "text": "CHINA" }, { "value": "2", "text": "USA" }, { "value": "3", "text": "Koren" }];
function unitformatter(value, rowData, rowIndex) {
if (value == 0) {
return;
}
for (var i = 0; i < Address.length; i++) {
if (Address[i].value == value) {
return Address[i].text;
}
}
}
function GetTable() {
var editRow = undefined;
$("#Student_Table").datagrid({
height: 300,
width: 450,
title: '学生表',
collapsible: true,
singleSelect: true,
url: '/Home/StuList',
idField: 'ID',
columns: [[
{ field: 'ID', title: 'ID', width: 100 },
{ field: 'Name', title: '姓名', width: 100, editor: { type: 'text', options: { required: true } } },
{ field: 'Age', title: '年龄', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } },
{ field: 'Address', title: '地址', width: 100, formatter: unitformatter, align: 'center', editor: { type: 'combobox', options: { data: Address, valueField: "value", textField: "text" } } }
]],
toolbar: [{
text: '添加', iconCls: 'icon-add', handler: function () {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
$("#Student_Table").datagrid('insertRow', {
index: 0,
row: {}
});
$("#Student_Table").datagrid('beginEdit', 0);
editRow = 0;
}
}
}, '-', {
text: '保存', iconCls: 'icon-save', handler: function () {
$("#Student_Table").datagrid('endEdit', editRow);
//如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。
//使用JSON序列化datarow对象,发送到后台。
var rows = $("#Student_Table").datagrid('getChanges');
var rowstr = JSON.stringify(rows);
$.post('/Home/Create', rowstr, function (data) {
});
}
}, '-', {
text: '撤销', iconCls: 'icon-redo', handler: function () {
editRow = undefined;
$("#Student_Table").datagrid('rejectChanges');
$("#Student_Table").datagrid('unselectAll');
}
}, '-', {
text: '删除', iconCls: 'icon-remove', handler: function () {
var row = $("#Student_Table").datagrid('getSelections');
}
}, '-', {
text: '修改', iconCls: 'icon-edit', handler: function () {
var row = $("#Student_Table").datagrid('getSelected');
if (row != null) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
var index = $("#Student_Table").datagrid('getRowIndex', row);
$("#Student_Table").datagrid('beginEdit', index);
editRow = index;
$("#Student_Table").datagrid('unselectAll');
}
} else {
}
}
}, '-', {
text: '上移', iconCls: 'icon-up', handler: function () {
MoveUp();
}
}, '-', {
text: '下移', iconCls: 'icon-down', handler: function () {
MoveDown();
}
}],
onAfterEdit: function (rowIndex, rowData, changes) {
editRow = undefined;
},
onDblClickRow: function (rowIndex, rowData) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
if (editRow == undefined) {
$("#Student_Table").datagrid('beginEdit', rowIndex);
editRow = rowIndex;
}
},
onClickRow: function (rowIndex, rowData) {
if (editRow != undefined) {
$("#Student_Table").datagrid('endEdit', editRow);
}
}
});
}
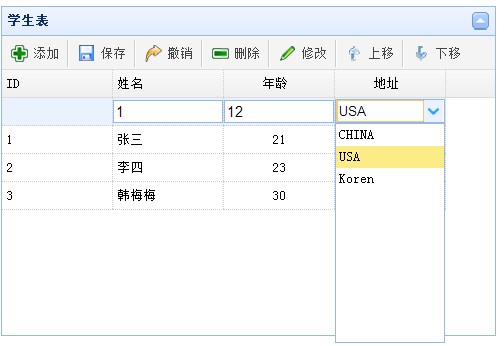
效果图:

Easyui datagrid editor为combobox时指定数据源的更多相关文章
- 解决easyui datagrid加载数据时,checkbox列没有根据checkbox的值来确定是否选中
背景: 昨天帮朋友做一个easyui datagrid的小实例时,才发现easyui datagrid的checkbox列,没有根据值为true或false来选中checkbox,当时感觉太让人失 ...
- easyui datagrid editor combobox添加空选则清空combobox框
<script type='text/javascript'> var editIndex = undefined; $(function() { $('#tb1').datagrid({ ...
- easyUI datagrid editor扩展dialog
easyUI datagrid简单使用:着重两点1.editor对象的click事件:2.将dialog窗体内的值填写到当前正编辑的单元格内 <!DOCTYPE html> <htm ...
- 实现easyui datagrid在没有数据时显示相关提示内容
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本实例要实现如下图所示的效果: 本示例easyui版本为1 ...
- easyui datagrid editor checkbox 单击事件
Easyui datagrid treegrid中能够为行追加checkbox元素.比如: $('#tt').treegrid({ url:'get_data.php', idField:'id', ...
- easyui datagrid 中添加combobox
项目需要,如下图所示 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- easyui datagrid种编辑器combobox选择的值不显示解决方案
var combobox_json = [{ "combobox_value" : "GDLB01", "combobox_name" : ...
- Easyui datagrid加载数据时默认全选的问题
问题描述: 最近使用 Easyui datagrid 展示数据,之前一直使用很正常,今天出现了一个怪异问题 加载数据后,只要点击选中列 ck 的任意行或多行,再刷新时整个datagrid的所有数据都 ...
- 关于EasyUI datagrid editor combogrid搜索框的实现
首先需要datagrid editor对combogrid的扩展,这个是别人实现的: $.extend($.fn.datagrid.defaults.editors, { combogrid: { i ...
随机推荐
- 数据库(SQL Server)管理数据库表~新奇之处
说到“数据库”,我总有一种莫名的感觉,在刚刚接触到的数据库中就让我似懂非懂渡过着,于是思考着.于是在冷静的时空中让我回想到了很多的知识,不知你们是怎样过来的,真心希望我的这篇数据库总结能够让我们都有一 ...
- 学习 React(jsx语法) + es2015 + babel + webpack
视频学习地址: http://www.jtthink.com/course/play/575 官方地址 https://facebook.github.io/react/ 神坑: 1.每次this.s ...
- PHP uniqid 高并发生成不重复唯一ID
http://www.51-n.com/t-4264-1-1.html PHP uniqid()函数可用于生成不重复的唯一标识符,该函数基于微秒级当前时间戳.在高并发或者间隔时长极短(如循环代码)的情 ...
- Web服务器控件之button
button有两种类型的按钮,一种是提交按钮,一种是命令按钮.只说命令按钮. 命令按钮事要使用两个属性,分别是CommandName和CommandArguement属性,当该按钮被点击时,将页面中的 ...
- ormlite的使用方法
ormlite是什么? 简单来说,就是我们定义一个实体类,利用这个框架,它可以帮我们吧这个实体映射到我们的数据库中,在Android中是SQLite,数据中的字段就是我们定义实体的成员变量. 官网地址 ...
- python1
leetcode上面的很简单的题目 Given an integer (signed 32 bits), write a function to check whether it is a power ...
- Visual Studio 2015 前端开发工作流
Visual Studio 2015 CTP 5,全称为 Visual Studio 2015 Community Technology Preview 5,意为社区技术预览版,之前的版本为:Visu ...
- Servant:基于Web的IIS管理工具
Servant for IIS是个管理IIS的简单.自动化的Web管理工具.安装Servant的过程很简单,只要双击批处理文件Install Servant Service.bat,然后按照屏幕上的说 ...
- 从天猫和支付宝身上学习opcity与rgba
不知道什么时候,一个双层透明的对话框悄然流行了起来. 我们在各大网站上都能见到类似这样的对话框: 这样的聚焦更明显,用户体验更好,也显得更加的高大上. 先说点题外话,这种布局如何用CSS+DIV去实现 ...
- Web前端开发工程师养成计划【转载】
Web前端开发工程师养成计划(入门篇) 最原始的忠告:这个世界上有想法的人很多,但是有想法又能实现它的人太少! 首先要感谢伟大的Web2.0概念.产品概念.用户体验概念.jQuery插件,是它们在中国 ...
