决策树(三)决策树与Jupyter小部件的交互式可视化
简介
决策树是广泛用于分类和回归任务的监督模型。 在本文中,我们将讨论决策树分类器以及如何动态可视化它们。 这些分类器在训练数据上构建一系列简单的if / else规则,通过它们预测目标值。
在本演示中,我们将使用sklearn_wine数据集,使用sklearn export_graphviz函数,我们可以在Jupyter中显示树。
- from sklearn.tree import DecisionTreeClassifier, export_graphviz
- from sklearn import tree
- from sklearn.datasets import load_wine
- from IPython.display import SVG
- from graphviz import Source
- from IPython.display import display
- # load dataset
- data = load_wine()
- # feature matrix
- X = data.data
- # target vector
- y = data.target
- # class labels
- labels = data.feature_names
- # print dataset description
- print(data.DESCR)
- estimator = DecisionTreeClassifier()
- estimator.fit(X, y)
- graph = Source(tree.export_graphviz(estimator, out_file=None
- , feature_names=labels, class_names=['', '', '']
- , filled = True))
- display(SVG(graph.pipe(format='svg')))

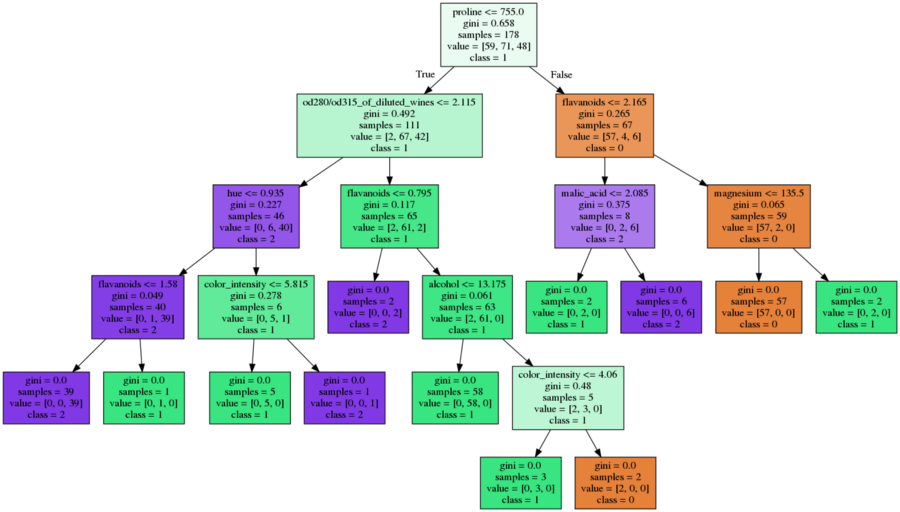
在树形图中,每个节点包含分割数据的条件(if / else规则)以及节点的一系列其他度量。基尼是指基尼杂质,它是节点杂质的量度,即节点内样品的均匀程度。我们说当一个节点的所有样本属于同一个类时它是纯粹的。在这种情况下,不需要进一步拆分,这个节点称为叶子。 Samples是节点中的实例数,而value数组显示每个类的这些实例的分布。在底部,我们看到节点的多数类。当export_graphviz的填充选项设置为True时,每个节点将根据多数类进行着色。
虽然易于理解,但通过构建复杂模型,决策树往往会过度拟合数据。过度拟合的模型很可能不会在“看不见的”数据中很好地概括。防止过度拟合的两种主要方法是修剪前和修剪后。预修剪意味着在创建之前限制树的深度,而后修剪是在树构建之后移除非信息节点。
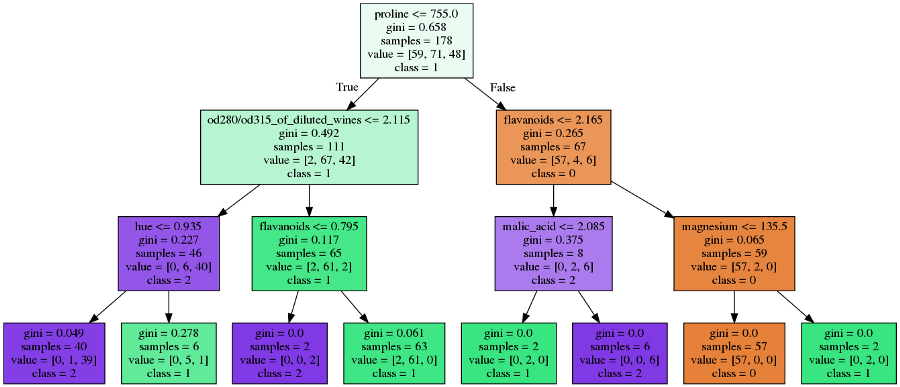
Sklearn学习决策树分类器仅实现预修剪。可以通过若干参数来控制预修剪,例如树的最大深度,节点保持分裂所需的最小样本数以及叶所需的最小实例数。下面,我们在相同的数据上绘制决策树,这次设置max_depth = 3。

这个模型不太深,因此比我们最初训练和绘制的模型简单。
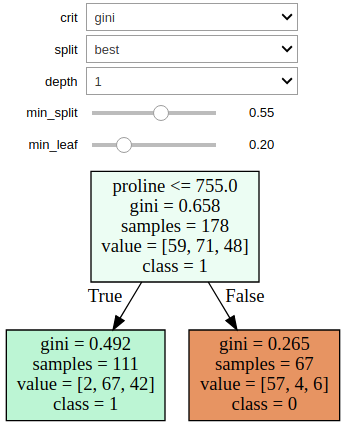
除了预修剪参数之外,决策树还有一系列其他参数,我们在构建分类模型时尝试优化这些参数。 我们通常通过查看准确度指标来评估这些参数的影响。 为了掌握参数的变化如何影响树的结构,我们可以再次在每个阶段可视化树。 我们可以使用Jupyter Widgets(ipywidgets)来构建我们树的交互式绘图,而不是每次进行更改时都绘制树。
Jupyter小部件是交互式元素,允许我们在笔记本中呈现控件。 通过pip和conda安装ipywidgets有两种选择。
用pip安装
- pip install ipywidgets
- jupyter nbextension enable --py widgetsnbextension
用conda安装
- conda install -c conda-forge ipywidgets
对于此应用程序,我们将使用交互式功能。 首先,我们定义一个训练和绘制决策树的函数。 然后,我们将此函数与针对交互式函数感兴趣的每个参数的一组值一起传递。 后者返回我们用display显示的Widget实例。
- from sklearn.tree import DecisionTreeClassifier, export_graphviz
- from sklearn import tree
- from sklearn.datasets import load_wine
- from IPython.display import SVG
- from graphviz import Source
- from IPython.display import display
- from ipywidgets import interactive
- # load dataset
- data = load_wine()
- # feature matrix
- X = data.data
- # target vector
- y = data.target
- # class labels
- labels = data.feature_names
- def plot_tree(crit, split, depth, min_split, min_leaf=0.2):
- estimator = DecisionTreeClassifier(random_state = 0
- , criterion = crit
- , splitter = split
- , max_depth = depth
- , min_samples_split=min_split
- , min_samples_leaf=min_leaf)
- estimator.fit(X, y)
- graph = Source(tree.export_graphviz(estimator
- , out_file=None
- , feature_names=labels
- , class_names=['', '', '']
- , filled = True))
- display(SVG(graph.pipe(format='svg')))
- return estimator
- inter=interactive(plot_tree
- , crit = ["gini", "entropy"]
- , split = ["best", "random"]
- , depth=[1,2,3,4]
- , min_split=(0.1,1)
- , min_leaf=(0.1,0.5))
- display(inter)

在此示例中,我们公开以下参数:
- criterion:衡量节点分裂质量的标准
- splitter:每个节点的拆分策略
- max_depth:树的最大深度
- min_samples_split:节点中所需的最小实例数
- min_samples_leaf:叶节点上所需的最小实例数
最后两个参数可以设置为整数或浮点数。 浮点数被解释为实例总数的百分比。 有关参数的更多详细信息,请阅读sklearn类文档。
决策树(三)决策树与Jupyter小部件的交互式可视化的更多相关文章
- Android 之窗口小部件详解(三) 部分转载
原文地址:http://blog.csdn.net/iefreer/article/details/4626274. (一) 应用程序窗口小部件App Widgets 应用程序窗口小部件(Widget ...
- 桌面小部件Wight父类AppWidgetProvider的三个方法
onUpdate()这个方法会在每次更新App Widget的时候调用,数据更新的逻辑都写在这个方法里边.而且要注意的是:在用户添加小部件的时候,会首先调用这个方法,应该在这个方法里进行初始化操作,比 ...
- ArcGIS API For JavaScript 开发(三)使用小部件设计页面框架
其实上一个的鹰眼.比例尺.图例等都是小部件:这篇文章主要是页面布局设计,dojo提供了非常多的小部件,从功能的角度可以分为3大类:表单小部件.布局小部件和应用小部件. 表单小部件于HTML中的表单部件 ...
- Android开发5:应用程序窗口小部件App Widgets的实现
前言 本次主要是实现一个Android应用,实现静态广播.动态广播两种改变 widget内容的方法,即在上篇博文中实验的基础上进行修改,所以此次实验的重点是AppWidget小部件的实现啦~ 首先,我 ...
- 优质Android小部件:索尼滚动相册
虽然骚尼手机卖的不怎么样,但是有些东西还是做的挺好的,工业设计就不用说了,索尼的相册的双指任意缩放功能也是尤其炫酷.其桌面小部件滚动相册我觉得也挺好的,比谷歌原生的相册墙功能好多了,网上搜了一下也没发 ...
- Android 之窗口小部件详解--App Widget
Android 之窗口小部件详解--App Widget 版本号 说明 作者 日期 1.0 添加App Widge介绍和示例 Sky Wang 2013/06/27 1 App ...
- ArcGIS API for JavaScript 4.2学习笔记[19] 搜索小部件——使用更多数据源
上一篇中提到,空间搜索小部件是Search这个类的实例化,作为视图的ui属性添加进去后,视图就会出现搜索框了. 这节的主体代码和上篇几乎一致,区别就在上篇提及的sources属性. 先看看结果: 由于 ...
- 从Hello World说起(Dart)到“几乎所有东西都是Widget”小部件。
import 'package:flutter/material.dart'; void main() => runApp(new MyApp()); class MyApp extends S ...
- Qt Widgets——动作类与小部件菜单项
本文主要涉及以下三个类: QAction ——QWidgetAction QActionGroup QAction可称为动作类,它一般可当作菜单中的项组成菜单,也可作为工具栏上的按钮,它主要由图标.文 ...
随机推荐
- DEX文件解析---1、dex文件头解析
DEX文件解析---1.dex文件头解析 一.dex文件 dex文件是Android平台上可执行文件的一种文件类型.它的文件格式可以下面这张图概括: dex文件头一般固定为0x70个字 ...
- SqlServer2005 查询 第四讲 in
今天我们来说sql中的命令参数in in --in用于查询某个字段的指定的值的记录信息 注意一下:--对或(or)取反是并且(and),对并且(and)取反是或(or 数据库中不等于表示有两种:!= ...
- python--几种快速排序的实现以及运行时间比较
快速排序的基本思想:首先选定一个数组中的一个初始值,将数组中比该值小的放在左边,比该值大的放在右边,然后分别对左边的数组进行如上的操作,对右边的数组进行如上的操作.(分治+递归) 1.利用匿名函数la ...
- java操作RabbitMQ添加队列、消费队列和三个交换机
假设已经在服务器上安装完RabbitMQ.我写的教程 一.发送消息到队列(生产者) 新建一个maven项目,在pom.xml文件加入以下依赖 <dependencies> <depe ...
- systemd管理
systemd是为改进传统系统启动方式而退出的Linux系统管理工具,现已成为大多数Linux发行版的标准配置 systemd与系统初始化 Linux系统启动过程中,当内核启动并完成装载跟文件系统后, ...
- gin索引优化实例1
GIN(Generalized Inverted Index, 通用倒排索引) 是一个存储对(key, posting list)集合的索引结构,其中key是一个键值,而posting list 是一 ...
- 如何在C++中使用boost库序列化自定义class ?| serialize and deserialize a class in cpp with boost
本文首发于个人博客https://kezunlin.me/post/6887a6ee/,欢迎阅读! serialize and deserialize a class in cpp Guide how ...
- 看完这篇还不会用Git,那我就哭了!
你使用过 Git 吗?也许你已经使用了一段时间,但它的许多奥秘仍然令人困惑. Git 是一个版本控制系统,是任何软件开发项目中的主要内容.通常有两个主要用途:代码备份和代码版本控制.你可以逐步处理代码 ...
- Promise.all()
Promise.all(iterable) 方法返回一个 Promise 实例,此实例在 iterable 参数内所有的 promise 都“完成(resolved)”或参数中不包含 promise ...
- 新闻实时分析系统-Kafka分布式集群部署
Kafka是由LinkedIn开发的一个分布式的消息系统,使用Scala编写,它以可水平扩展和高吞吐率而被广泛使用.目前越来越多的开源分布式处理系统如Cloudera.Apache Storm.Spa ...
