ES6+转ES5(webpack+babel、指定多个js文件、自动注入)
接续上篇ES6+转ES5,本篇将使用webpack和babel将多个不同目录下指定的多个ES6+语法的js文件编译为ES5,并将编译后的文件配置注入对应的html文件。
所需环境node、npm、设置淘宝镜像请参考上篇进行安装,地址:https://www.cnblogs.com/puyongsong/p/12036090.html
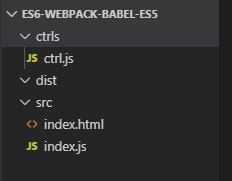
一、新建项目,目录如下

二、执行命令初始化项目
cnpm init -y
执行成功后会生成文件:package.json
三、执行命令安装webpack
cnpm install webpack --save-dev
(有个坑)在webpack3中,webpack本身和它的CLI以前都是在同一个包中,但在第4版中,两者已分开管理,所以要单独安装其脚手架。
执行命令安装webpack-cli
cnpm install webpack-cli --save-dev
四、执行命令安装以下3个用于处理js的包
cnpm install --save-dev babel-loader @babel/core @babel/preset-env
babel-loader:对使用了ES2015+语法的.js文件进行处理。
babel-core:提供一系列api。当webpack使用babel-loader处理文件时,babel-loader就调用了babel-core的api。
babel-preset-env:告诉babel使用哪种转码规则进行文件处理。babel有几种规则都可以实现对ES6语法的转码,如babel-preset-es2015、babel-preset-latest、babel-preset-env,不过官方现已建议采用babel-preset-env。
五、执行命令安装全局垫片插件:
cnpm install babel-polyfill --save-dev
六、执行命令安装局部垫片插件:
cnpm install @babel/runtime --save-dev
cnpm install @babel/plugin-transform-runtime --save-dev
垫片:Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
七、根目录下新建文件:webpack.config.js
这个js配置文件的注意事项我都写上了注释,后面我会将其全部内容贴上来。
八、根目录下建一个.babelrc文件,内容为
{
"presets": [
["@babel/preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 versions"]
}
}]
],
"plugins": ["@babel/transform-runtime"]
}
意思是打包后的代码要支持1%以上的浏览器并支持浏览器的上2个版本
此时执行命令webpack就可以了
九、想要配置为html文件自动注入所以生成的包还需要安装以下插件
执行命令安装html-webpack-plugin插件
cnpm install html-webpack-plugin --save-dev
安装完成后执行webpack即可
注意:如果webpack打包时报错Cannot find module 'webpack/lib/node/NodeTemplatePlugin'
解决办法
执行命令cnpm link webpack --save-dev
然后在执行webpack就可以了
附上最后生成文件后的目录结构图: 
附上webpack.config.js全部内容
//为了使用插件,需要将require()其添加到plugins阵列中。使用new运算符调用插件来创建插件的实例。
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack'); // 用于访问内置插件
const path = require('path');
module.exports = {
entry: { //入口配置
index: './src/index.js',
ctrl: './ctrls/ctrl.js'
},
// 这里[]里的name就是app和search也就是entry里的key值
// 这里[hash:5]会随机生成一个版本号作为你的打包js版本
// 建议最后一次打包才加上.[hash:5] 否则每次打包都同一个文件都会生成新的版本号不同的文件
output: { //出口配置
// filename: '[name].[hash:5].js',
filename: '[name].js',
path: __dirname + '/dist' // 生成新文件的地址
},
module: {
rules: [{
test: /(\.jsx|\.js)$/, // 处理以.jsx或.js结尾的文件
use: {
loader: "babel-loader", // 用babel-loader处理
options: {
"presets": [
["@babel/preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 versions"]
}
}]
]
}
}
}]
},
//html-webpack-plugin生成器通过自动注入所有生成的包为应用程序生成HTML文件
plugins: [
new HtmlWebpackPlugin({ // 地址为output对应的path地址dist
template: './src/index.html', //处理模板
filename: '../index.html' //生成模板
// 无chunks参数默认全部注入
}), new HtmlWebpackPlugin({
template: './src/a.html', //处理模板
filename: '../views/view1.html', //生成模板
chunks: ['index'] // 只引入index.js
})
]
}
共勉,望鞭策!
ES6+转ES5(webpack+babel、指定多个js文件、自动注入)的更多相关文章
- ES6转ES5(Babel转码器)
ES6转ES5(Babel转码器) 前提:必须在VScode中已经安装了Node.js 官网:https://nodejs.org/en/ 一.安装命令行转码工具 npm install --glob ...
- webpack热加载:修改文件自动刷新浏览器并更新
概述 之前用react脚手架,觉得那种修改了能立即自动刷新浏览器并更新的功能实在非常人性化,所以想在开发其它项目的时候能用上.于是查了一些资料记录在此,供以后开发时参考,相信对其他人也有用. 其实代码 ...
- 使用Babel将单独的js文件 中的 ES6转码为ES5
如果你并没有接触过ES6,当你看到下面的代码时,肯定是有点懵逼的(这是什么鬼?心中一万头神兽奔腾而过),但是你没看错,这就是ES6.不管你看不看它,它都在这里. 1 2 3 4 5 6 7 8 9 ...
- 使用webpack从0搭建多入口网站脚手架,可复用导航栏/底部通栏/侧边栏,根据页面文件自动更改配置,支持ES6/Less
之前只知道webpack很强大,但是一直没有深入学习过,这次从头看了一下教程,然后从0开始搭建了一个多入口网站的开发脚手架,期间遇到过很多问题,所以有心整理一下,希望能给大家一点帮助. 多HTML网站 ...
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- webpack es6 to es5支持配置
1. 安装webpack npm install webpack --save-dev 2. 安装babel 实现 ES6 到 ES5 npm install --save-dev babel-co ...
- Babel 转码器 § es6转换es5
Babel 转码器 § es6转换es5 实时转码 / Repl -babel-node / babel-register(自动转码引入babel-register模块) 配置文件.babelrc ...
- 使用webpack+babel构建ES6语法运行环境
1.前言 由于ES6语法在各个浏览器上支持的情况各不相同,有的浏览器对ES6语法支持度较高,而有的浏览器支持较低,所以为了能够兼容大多数浏览器,我们在使用ES6语法时需要使用babel编译器将代码中的 ...
- ES6转ES5:Gulp+Babel
目标: ES6代码转成ES5 对转换后的ES5进行压缩 以上步骤自动监控执行 步骤: 1.安装插件 在命令行中定位到项目根目录 安装全局 Gulp npm install -g gulp 安装项目中使 ...
随机推荐
- [apue] FIFO:不是文件的文件
众所周知,FIFO中文译为命名管道,是PIPE的升级版.而PIPE是管道,系统提供的一种进程间通讯方式,FIFO与PIPE有以下方面不同: 1) FIFO需要先在文件系统创建(mkfifo),之后使用 ...
- webpack-dev-middleware 和 webpack-hot-middleware 配置开发环境和生产环境;webpack脚手架;仿vue-cli
webpack-dev-server更新后自带express服务器,已经不需要自己搭建.vue-cli从17年底左右也换成了最新的webpack-dev-server,而不是用webpack-dev- ...
- nginx实现前后台分离部署
2.1 前后台分离部署 (一) 组网图 (二) 简要说明: 如标题所示,至于为什么要前后台分离部署,个人理解的原因有三 (一) 便于部署 前台代码由ngin ...
- HashMap面试题,看这一篇就够了!
目录 序言 一.JDK7中的HashMap底层实现 1.1 基础知识 1.2 put()方法 1.2.1 特殊key值处理 1.2.2 扩容 1.2.3 如何计算bucket下标? 1.2.4 在目标 ...
- 2019牛客暑期多校训练营(第九场)Quadratic equation——二次剩余(模奇素数)
题意:给定p=1e9+7,构造x,y使其满足(x+y) mod p = b,(x*y) mod p = c . 思路:不考虑取模的情况下, .在取模的意义下,,因为a是模p的二次剩余的充分必要条件为 ...
- SpringBoot项目集成Hystrix
Hystrix Hystrix是由Netflix开源的一个服务隔离组件,通过服务隔离来避免由于依赖延迟.异常,引起资源耗尽导致系统不可用的解决方案. 1.什么是服务熔断 服务熔断就是对该服务的调用 ...
- 基于Docker快速搭建ELK【华为云技术分享】
[摘要] 本文基于自建的Docker平台速搭建一套完整的ELK系统,相关的镜像直接从Docker Hub上获取,可以快速实现日志的采集和分析检索. 准备镜像 l 获取ES镜像:docker pull ...
- 成为高手前必懂的TCP干货【华为云技术分享】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/devcloud/article/detai ...
- activate-power-mode,让你在Python编码中,感受炫酷的书写特效!
Atom Atom 是github专门为程序员推出的一个跨平台文本编辑器,具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言.说到这里大家以为我 ...
- NoSql中的CAP原则
C:一致性 .A:可用性.P:分区容错性 Partition tolerance(分区容错性): 大多数分布式系统都分布在多个子网络.每个子网络就叫做一个区(partition).分区容错的意思是,区 ...
