JS---变速动画函数封装
变速动画函数封装
匀速动画:每次步数都是10 (var step=10;)
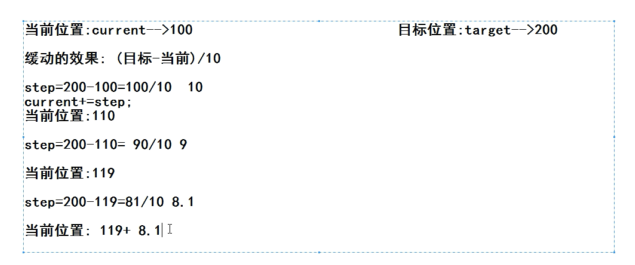
变速(缓动)动画:每次的步数是用当前位置和目标位置相减 var step=(target-current)/10;

代码如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>title</title>
<style>
* {
margin: 0;
padding: 0;
} div {
margin-top: 20px;
width: 200px;
height: 100px;
background-color: green;
position: absolute;
left: 0;
top: 0;
}
</style>
</head> <body>
<input type="button" value="移动到400px" id="btn1" />
<input type="button" value="移动到800px" id="btn2" />
<div id="dv">
<script src="common.js"></script>
<script>
//点击按钮移动div my$("btn1").onclick = function () {
animate(my$("dv"), 400);
};
my$("btn2").onclick = function () {
animate(my$("dv"), 800);
}; //变速动画函数 function animate(element, target) {
//清理定时器
clearInterval(element.timeId);
element.timeId = setInterval(function () {
//获取元素的当前位置
var current = element.offsetLeft;
//移动步数
var step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
current += step;
element.style.left = current + "px";
if (current == target) {
//清理定时器
clearInterval(element.timeId);
}
//测试代码
console.log("目标位置:" + target + ",当前位置:" + current + ",步数:" + step);
}, 20);
} </script>
</div>
</body> </html>
JS---变速动画函数封装的更多相关文章
- js变速动画函数封装 回调函数及层级还有透明度
//点击按钮,改变宽度到达一个目标值,高度到达一个目标值 //获取任意一个元素的任意一个属性的当前的值---当前属性的位置值 function getStyle(element, attr) { re ...
- js 变速动画函数
//获取任意一个元素的任意一个属性的当前的值---当前属性的位置值 function getStyle(element, attr) { return window.getComputedStyle ...
- 从零开始学 Web 之 BOM(三)offset,scroll,变速动画函数
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- js进阶ajax函数封装(匿名函数作为参数传递)(封装函数引入文件的方式非常好用)
js进阶ajax函数封装(匿名函数作为参数传递)(封装函数引入文件的方式非常好用) 一.总结 2.匿名函数作为参数传递 二.js进阶ajax函数封装 ajax1.js function ajax(ur ...
- 原生JS实现动画函数的封装
封装了一个JS方法,支持元素的基本动画:宽.高.透明度...等,也支持链式动画和同时运动. 获取元素的属性的函数并进行了兼容性处理: function getStyle(obj, attr) { if ...
- 移动端 transition动画函数的封装(仿Zepto)以及 requestAnimationFrame动画函数封装(仿jQuery)
移动端 css3 transition 动画 ,requestAnimationFrame 动画 对于性能的要求,h5优先考虑: 移动端 单页有时候 制作只用到简单的css3动画即可,我们封装一下, ...
- 移动端滑屏全应用【一】cssHandler操作基础动画函数封装
前言: 大家都知道,在移动端进行操作结点移动时,我们都会使用操作transform来代替top等用以提高性能,必要的时候还可开启3d加速.我们都会使用getComputedStyle来获取结点的最终样 ...
- 原生javascript 基础动画函数封装(二)
<!DOCTYPE html> <html> <head> <title></title> <style type="tex ...
- javascript动画函数封装(升级版)
//把 任意对象 的 任意数值属性 改变为 任意的目标值 function animate(obj, json, fn) { clearInterval(obj.timer); obj.timer = ...
- javascript动画函数封装
function animate(obj, target) { clearInterval(obj.timer); obj.timer = setInterval(function () { var ...
随机推荐
- Mac OS 终端利器 iTerm2(怕以后找不到,自存自用)
之前一直使用 Mac OS 自带的终端,用起来虽然有些不太方便,但总体来说还是可以接受的,是有想换个终端的想法,然后今天偶然看到一个终端利器 iTerm2,发现真的很强大,也非常的好用,按照网上配置了 ...
- 环境配置——tornado项目准备工作
新建tornado项目后,采用Pycharm作为开发工具,采用Xshell链接Ubuntu模拟服务端方便方便测试.项目编码前进行以下几个方面的配置. 1.Ubuntu配置 1.1安装ssh服务 sud ...
- VS Code实现markdown画流程图
安装最新的vscode编辑器,原生支持markdown语法.不会markdow的人可以去好好学下,写文档神器!!! 1.安装Markdown Preview Enhanced插件 2.本地新建test ...
- 【RN - 基础】之React Native常见问题及解决方案
unable to load script from assets index.android.bundle... 问题原因: 找不到Android项目中的assets文件夹. 解决方案: 1.在An ...
- Vue引入
Vue引入 概念: 1.el:实例 new Vue({ el: '#app' }) // 实例与页面挂载点一一对应 // 一个页面中可以出现多个实例对应多个挂载点 // 实例只操作挂载点内部内容 2. ...
- JetBrains 迷你地图插件 CodeGlance
JetBrains 本身不带迷你地图功能,但可以通过插件的形式来实现. 直接在 Settings 里边搜索 CodeGlance,安装后重启 IDE 就有了.
- go proxy athens 部署到k8s
目录 go proxy athens 部署到k8s 一.athens简介 二.部署 1.创建 PersistentVolume 2.创建service 3.创建deployment 4.ci/cd中使 ...
- python geohash算法逆地址编码原理初探
1.geohash有什么用途呢?这几天刚好有个测试任务是关于设备信息位置处理的,里面提及到geohash:抱着测试的警觉性,打算研读一下这个geohash到底是什么?Geohash 是一种地理编码系统 ...
- unity3d 柏林噪声 PerlinNoise 规律 算法
测试 每个小数值取100次 print(0.1); LaTest3(0.1f, 0.1f); print("Max:" + La.Max() + "|Min:" ...
- Chapter 3 :代码的坏味道
"如果尿布臭了,就换掉它." --Beck奶奶,论保持小孩清洁的哲学 代码的坏味道这一章集中论述该何时重构.具体的重构方法在后面的章节. "没有任何度量规矩比得上见识广博 ...
