Git及基础命令的介绍以及如何向本地仓库添加文件
在介绍Git的使用之前,我们得要先来了解一下Git。那么什么是Git?
Git是一个版本管理工具(VCS),具有以下的特点:
- 分布式版本控制;
- 多个开发人员协调工作;
- 有效监听谁做的修改;
- 本地及远程操作;
Git的一些基础命令介绍:
- git init //初始化本地git仓库
- git add <file> //添加文件
- git status //查看状态
- git commit //提交(一般会用 git commit -m '******' 来省略修改介绍的步骤)
- git push //推送到仓库
- git pull //从远程仓库拉取数据
- git clone //从远程仓库拷贝数据
安装Git:这里没什么好讲的,自行从网上down一个就行。
接下来会介绍一个使用Git的实例,实现向本地仓库提交文件:
1.首先在桌面创建一个文件夹,名字随意,这里我们起名Myapp;
2.打开Git shell;
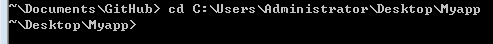
3.写入命令 cd+空格 +你文件夹的地址 ,转到Myapp文件夹下

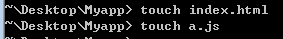
3.在文件夹下创建两个文件,输入以下命令:

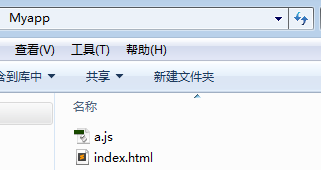
可以看到在Myapp下创建了两个文件,如下:

4.现在有了文件,那么我们就需要初始化一个本地仓库,用来存储文件,并且为以后的版本管理做准备,输入一下命令,初始化一个仓库:

可以看到,这个时候已经在你当前的文件夹下建了一个隐藏的.git文件作为本地的仓库。
master代表当前是在主干上操作,红色的+2代表当前有两个文件尚未提交。
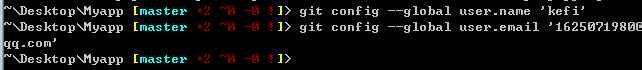
5.一般情况下,初始化之后就是配置,那么我们来配置一下这个仓库,输入一下命令:

这里我们简单配置了一下仓库的用户名和邮箱地址。
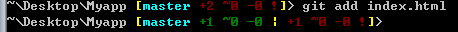
6.到这里仓库就建好了,接下来就是把文件添加进去,在此之前,得需要明白一个概念,就是我们首先需要把文件添加到索引库里,然后才能提交到本地仓库,那么输入下面的命令把index.html添加到索引库里:

可以看到,添加之后,出现了绿色的+1,以及红色的+1,分别代表着已经向索引库里提交了一个文件,以及还有一个文件没有提交,并且是在master下操作。
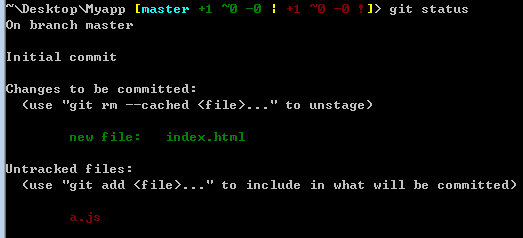
接着输入一下命令查看当前索引库的状态:

可以看到,绿色文字代表当前索引库中已有的文件,红色的代表尚未添加到索引库的文件,并且如图,它提示了你,如果想要删除索引库中的文件输入如下命令即可:
git rm --cached <file>
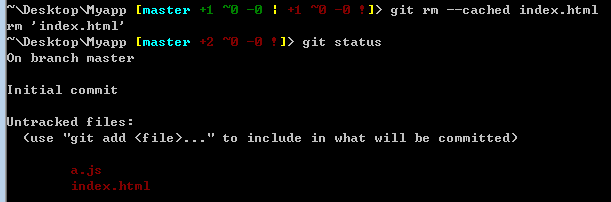
我们输入上述命令,然后查看一下状态,如下:

可以看到当前有两个文件尚未添加,刚才添加的index.html已经从索引库中删除了。
那么如果我们想添加所有文件,怎么办呢?
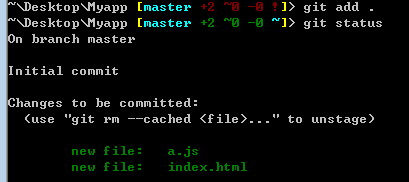
输入下面的命令,查看状态,我们发现所有文件都已经被添加到索引库里了:

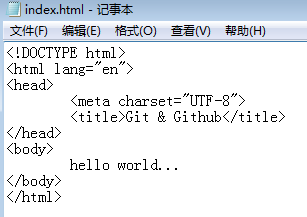
既然是版本管理,就肯定是用来开发某个项目的,那么文件修改时,索引库会有什么变化呢,我们首先修改index.html文件,打开index.html文件,添加如下代码:

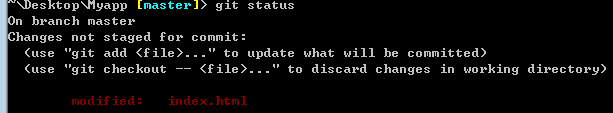
然后我们再查看一下当前索引库的状态:

我们可以看到,红色字体提示我们 index.html文件已经被修改了。
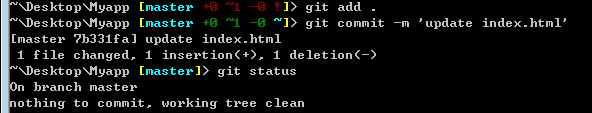
那么我们只需要重新提交就OK了,输入添加命令并查看状态:

上面提到,添加文件到仓库有两个步骤,之前都是第一步,现在到了第二步:添加文件到本地仓库,
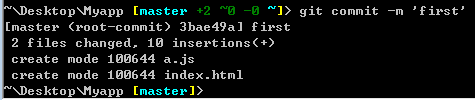
输入下面的命令,把索引库里的文件添加到本地仓库里:

git commit 命令用于提交文件,-m后面的‘’里是本次添加的介绍,出现上面的提示信息则说明文件已经成功添加到本地仓库了。
这个时候如果我们修改文件,那么会出现什么情况呢?

修改index.html,然后查看状态:

发现红色提示信息,index.html文件已经被修改,那么我们只需要重新添加、提交即可:

到这里,关于Git及基础命令的介绍和使用就说到这,如果想要更深的了解git的使用,可以看我后续关于git的博客更新。
Git及基础命令的介绍以及如何向本地仓库添加文件的更多相关文章
- Mac 下 Git 的基础命令行操作
Mac 下 Git 的基础命令行操作 sudo apt-get install git-core //安装Git 用户配置 git config --global user.name "Yo ...
- GITHUB中GIT BASH基础命令行
PS:转自https://www.cnblogs.com/WangXinPeng/p/8016293.html 1.常用命令行工具: ①cmd ②powershell ③git ba ...
- Git常用基础命令
要参与任何一个 Git 项目的协作,必须要了解该如何管理远程仓库.远程仓库是指托管在网络上的项目仓库,可能会有好多个,其中有些你只能读,另外有些可以写.同他人协作开发某 个项目时,需要管理这些远程仓库 ...
- Git----01介绍&下载&安装&创建本地仓库
一.Git介绍 1.0.Git是分布式版本控制工具 1.1.历史 Linux 内核开源项目有着为数众广的参与者.绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐事务上(1991-2 ...
- [转]git fetch 的简单用法:更新远程代码到本地仓库
[原文地址]:http://my.eoe.cn/com360/archive/3533.html Git中从远程的分支获取最新的版本到本地方式如下,如何更新下载到代码到本地,请参阅ice的博客基于Gi ...
- git fetch 的简单用法:更新远程代码到本地仓库
方式一 1. 查看远程仓库 1 2 3 4 5 6 $ git remote -v eoecn https://github.com/eoecn/android-app.git (fetch) eoe ...
- git学习笔记04-将本地仓库添加到GitHub远程仓库-git比svn先进的地方
第1步:创建SSH Key.在用户主目录下,看看有没有.ssh目录,如果有,再看看这个目录下有没有id_rsa和id_rsa.pub这两个文件,如果已经有了,可直接跳到下一步. 如果没有,打开Shel ...
- git fetch 的简单用法:更新远程代码到本地仓库及冲突处理
Git中从远程的分支获取最新的版本到本地方式如下,如何更新下载到代码到本地,请参阅ice的博客基于Github参与eoe的开源项目指南方式一1. 查看远程仓库 1 2 3 4 5 6 $ git re ...
- Git 历险记(三)——创建一个自己的本地仓库
如果我们要把一个项目加入到Git的版本管理中,可以在项目所在的目录用git init命令建立一个空的本地仓库,然后再用git add命令把它们都加入到Git本地仓库的暂存区(stage or inde ...
随机推荐
- WPF中桌面屏保的制作(主要代码)
原文:WPF中桌面屏保的制作(主要代码) 制作要点:(1) 使用System.Windows.Threading.DispatcherTimer;(2) 将Window属性设置为: this ...
- HDU 1598 find the most comfortable road (罗列+Kruskal) 并检查集合
Problem Description XX星有很多城市,城市之间通过一种奇怪的快速公路SARS(Super Air Roam Structure---超级空中漫游结构)进行交流.每条SARS都对行驶 ...
- 超平面(hyperplane)的定义
Hyperplane - Wikipedia Hyperplane – from Wolfram MathWorld a1,a2,-,an 为一组不全为 0 的纯量,如下定义的集合 S 由这样的向量构 ...
- Select2使用方法汇总
引用: <script src="~/Content/plugins/select2/select2.min.js"></script> 1.简单使用 $. ...
- Font Awesome Text 使用方法
<!-- basic text--> <com.beardedhen.androidbootstrap.FontAwesomeText android:layout_width=&q ...
- cocos2d 滚动背景 举 无限
void Bird::update(float time){ auto bg=this->getChildByTag(200); auto bg1=this->getChildByTag( ...
- WPF HeaderedContentControl两个内容属性 Header和Content
<Window x:Class="XamlTest.Window2" xmlns="http://schemas.microsoft.com/winf ...
- sql Left right join 多表 注意表的连接顺序
多表左/右连接,表的连接顺序也可以影响查询速度 左连接时,应该把小表放在前面连接例子:A.B.C三表左连接情况1:A先和B连接,得到100条记录100条记录再和C左连接情况2:A先和C连接,得到50条 ...
- WPF媒体资源和图片资源寻址方式的杂谈
WPF提供一个封装和存取资源(resource)的机制,我们可将资源建立在应用程序的不同范围上.WPF中,资源定义的位置决定了该资源的可用范围.资源可以定义在如下范围中: (1)控件级:此时,资源只能 ...
- 备份一个支持虚拟化的wrappanel
public class VirtualizingWrapPanel : VirtualizingPanel, IScrollInfo { #region Fields UIElementCollec ...
