js-01-基础知识
一、JS变量的声明、数据类型和变量的转换
1.js变量声明关键字:var
注意:a:js变量区分大小写;
b:js中字符串可使用双引号,也可使用单引号;
c:js中可声明同名变量,控制台不会报错,但后面变量会覆盖前面的。
2.数据类型分类
a:number(数字类型)
b:string(字符串类型)
c:boolean(布尔类型)
d:null
e:undefined(未定义)
f:object(对象类型)
注:NaN 是数字类型,但其本质不是数字;它与所有值都不相等,包括自己。
3.js变量的转换
a:使用number()函数将要转换的数据类型转换为数字类型
b:使用boolean()函数将要转换的数据类型转换为布尔类型
js变量使用注意:
变量名称最好含义明确,以字母或下划线开头,跟上数字字母下划线
a:var age= 12;
b:var test5 ='hello';
c: var _test = 'hello';
二、js的三种引入方式 和浏览器javascript支持与否的检测
1.内部引入
<script>
......
</script>
2.外部引入(推荐使用)
<script src="路径" type="text/javascript"></script>
3.行内引入
<a href="javascript:confirm('aaa');">666</a>
<p onclick="javascript:alert('hello');">clickme</p>
4.检测浏览器是否支持javascript使用方式(一般电脑都会支持)
<noscript>
您的浏览器不支持JavaScript
</noscript>
三、驼峰标记法和下划线法和js 的三种弹框方式
a、驼峰标记法和下划线法
var firstName = 'king'; //小驼峰
var FirstName = 'queen'; //大驼峰
var first_name = 'fyh'; //下划线法
b、js的三种弹框方式
警告弹框:alert(‘ ’);
确认框: confirm(' ');
提示框:prompt('提示语句',‘input框’);
四、js中的运算符
1、算数运算符(+、-、*、/、++、--、%)
<script>
var i=1,j=2;
document.write(i+j); //3
document.write('<br/>');
document.write(i-j); //-1
document.write('<br/>');
document.write(i*j); //2
document.write('<br/>');
document.write(i/j); //0.5 document.write(i%j); //2
document.write('<br/>');
document.write(1%-2); //1
document.write('<br/>');
document.write(-1%2); //-1
document.write('<br/>');
document.write(-2%1); //0
</script>
a:"%"余数运算符,俩个数相除,取余数。
a=10%2; //a=0
b:"++"自增运算符
var a=10;
//赋值后加1;
var b=a++;
//a变量的值赋给b,b=10;然后变量a+1,a=11;
var c=++a;
//将变量a的值+1,a=12;然后将变量a赋值给变量c,c=12;
document.write("b="+b+",c="+c);
c:"- -"自减运算符
var num1=2;
alert(- -num1); //输出num1=1;
//浮点型支持自增自减运算符
num1=12.3;
alert(--num1); //输出num1=11.3;
注意:字符串类型不支持自增自减运算符
2、赋值运算符(=、+=、-=、*=、/=)
“+=”:先加后等,如a+=5,展开后为a=a+5;
“-=”:先减后等,如a-=5,展开后为a=a-5;
“*=”:先乘后等,如a*=5,展开后为a=a*5;
“/=”:先除后等,如a/=5,展开后为a=a/5;
3、字符串运算符(+)
字符串运算符只作连接符使用,不进行其他运算。
eg:var a='fyh';
var b=a+'666'; //b='fyh'+'666'='fyh666';
4、比较运算符(>、<、>=、<=、==、!=、===、!==)
eg:a=5>6; //a=false;
a=5>=6; //a=false;
"==",值相比较,值一样返回ture,否则返回flase;
"===",值和类型同时比较,相同返回ture,不同返回flase;
“!==”,不绝对相等,值或类型有一个不相等,或者俩个都不相等;
“===”,绝对相等,值和类型均相等;
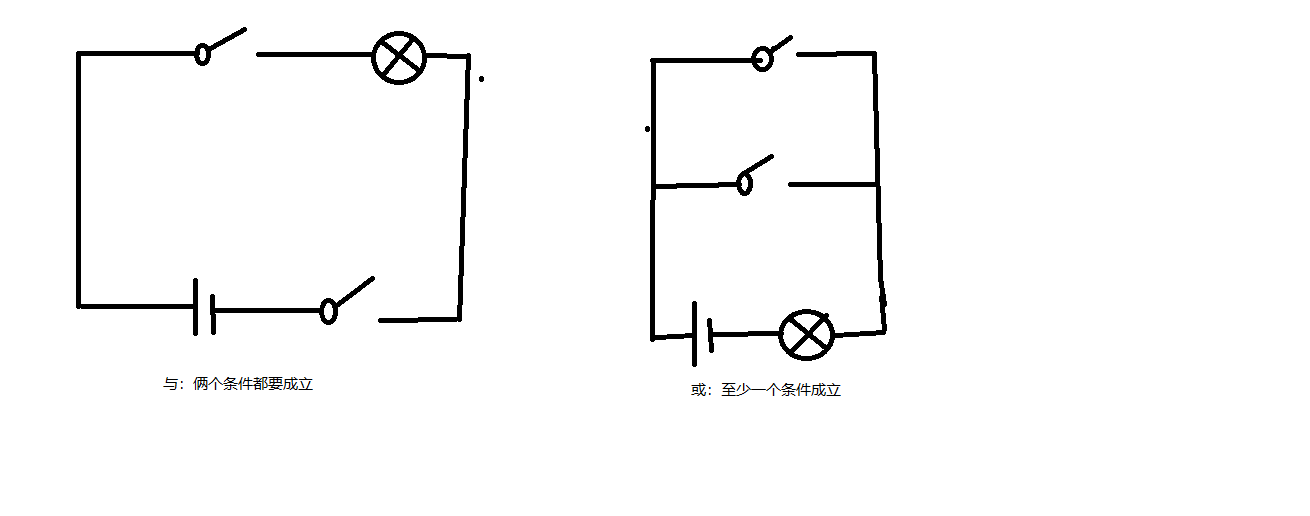
5、逻辑运算符(&&、||、!)

&&(与):俩边都成立才返回ture,只要不相同就返回false;
||(或):a:前面为ture,后边不管是ture或false,都返回前面的值;
b:前面为false,后边不管是ture或false,都返回后边的值;
6、逗号运算符
var a,b,c;
var n=1,m=2;
var z=(x=3,y=4);
console.log(z);//4
console.log(x);//3
7、三元运算符(三目运算符)(a>b ? 'true' : 'false')
if(3>1){
document.write('aa');
}else{
document.weite('bb');
}
document.write('<br/>');
var res=3>1?'aa':'bb';
document.write(res);
document.write('<br/>');
8、void运算符
<script type="text/javascript">
//void运算符
z=void(n=1,m=2,p=3);
alert(z);
//z输出为3
var x;
x=123;
x='king';
x=true;
x=null;
x=undefined;
x=[1,2,3];
alert(typeof x);
//x输出为undefined
</script>
五、null、NaN、" "、undefined比较
1、undefined:未定义类型
var a;
alert(a); //undefined未定义;
2、null(空值)
alert(typeof null); //object
3、NaN(NaN 是数字类型,但其本质不是数字;它与所有值都不相等,包括自己;)
alert(NaN==NaN);//false;
4、 " "
0==" "; //true 0==false; //true null==undefined; //true 0==undefined; //false undefined==false; //false " "==undefined; //false 0==null; //false null==false; //false " "==null; //false
js-01-基础知识的更多相关文章
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- 001/Node.js(Mooc)--基础知识
一.Node.js基础知识 node.js用C++语言编写. 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基于Chrome JavaScript 运行时 ...
- node.js的基础知识
第一部分知识: .命令行窗口(小黑屏).CMD窗口.终端.shell - 开始菜单 --> 运行 --> CMD --> 回车 - 常用的指令: dir 列出当前目录下的所有文件 c ...
- HTML,js的基础知识
HTML 元素语法 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签 ...
- js的基础知识笔记
目录 一.基本数据类型 二.函数 三.面向对象 一.基本数据类型 1.使用var声明变量.使用;结尾.使用{}表示代码块.使用驼峰式命名 2.变量是弱类型的,即并不严格要求声明变量的类型,一个变量可以 ...
- 【JS】基础知识
引言 在互联网的演化过程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主. 2005年以后,互联网进入了Web2.0时代,各类似桌面软件的Web应用大 ...
- 二、js中基础知识
该篇文章主要是强化一下自己javaScript的基础,让写代码变得更轻松些.基础好的请忽略. JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解 ...
- JS的基础知识
前言:写前端代码时的各种取值纠结,让我决定我必须要好好学一下js............加油~ $("#tr"+id).remove() 删除某一行,而不用刷新页面 HightCh ...
- js数组基础知识链接
http://www.cnblogs.com/qiantuwuliang/archive/2011/01/08/1930499.html 小案例: <script language=&quo ...
- js函数基础知识
[函数的声明及调用] function 函数名(参数1,参数2,....){ //函数体代码 return返回值: } 1.函数的调用: ①直接调用:函数名(参数1的值,参数2的值,....) ②事件 ...
随机推荐
- 使用ModelArts自动学习完成猫狗声音分类
准备数据 点击下载猫狗声音数据集至本地: 解压,文件包结构大概如下图所示 data ├── test │ ├── cats │ │ ├── cat_20.wav │ │ ├── ...... │ │ ...
- 关于flask-sqlalchemy的用法研究
最近使用到flask的sqlalchemy,因为flask对sqlalchemy做了一些封装,加上自己本身对sqlalchemy也不熟悉,用法上走了很多弯路. 因为没时间去研究sqlalchemy的源 ...
- 转:解决Eclipse中.properties文件中文乱码问题
在.properties文件写注释时,发现中文乱码了,由于之前在idea中有见设置.properties文件的编码类型,便找了找乱码原因 在中文操作系统中,Eclipse中的Java类型文件的编码的默 ...
- 2017 ACM/ICPC 沈阳 K题 Rabbits
Here N (N ≥ 3) rabbits are playing by the river. They are playing on a number line, each occupying a ...
- 小程序如何支持使用 async/await (构建npm版)
前言 小程序本身是不支持async/await语法的,但有些应用场景,我们使用async/await会使得代码更简洁,也更易于维护,用过都知道是有多爽的.既然小程序不支持,那我们可以借助 fackbo ...
- 这3步简单搭建Python http服务器 你肯定不会吧?
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:stark张宇 趁着周末的闲暇时光看看Python是什么鬼 给疲倦的 ...
- Nginx安装echo模块echo-nginx-module
https://github.com/openresty/echo-nginx-module 这个模块不包含在 Nginx 源码中,安装方法: 1. 首先下载模块源码:https://github.c ...
- java_冒泡排序
public static void main(String[] args){ int[] arr= {321, 43, 45, 76, 8, 6, 9, 1, 3, 63, 43}; for(int ...
- 【MySql】使用学习
[MySql]使用学习 =================================================== 1.太多的连接 Too many connections ======= ...
- abp模块化开发之通用树1:基本使用
一.概述 有些功能在单个项目或多个项目被重复使用,比如:附件,同一个系统中的多个模块都可能使用到,不同项目也有需要.再比如:有无限级分类的树形功能,区域.产品分类.数据字典等.最简单粗暴的办法是直接复 ...
