【selenium】- webdriver常见元素定位(上)
本文由小编根据慕课网视频亲自整理,转载请注明出处和作者。
1. 元素的定位



2.By.id
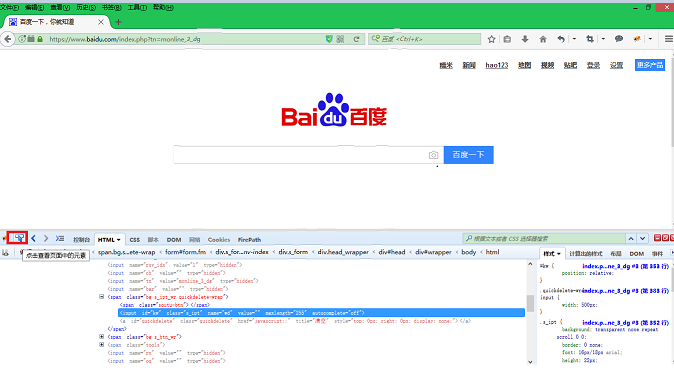
打开Firefox,打开百度首页,右键点击选择“使用Firebug”查看元素。
点击红框内的按钮,将鼠标指针放入输入框,可以看到如下一行被高亮:

对输入框的定位可以用如下语句实现:

如何查看输入框是否被定位到了?
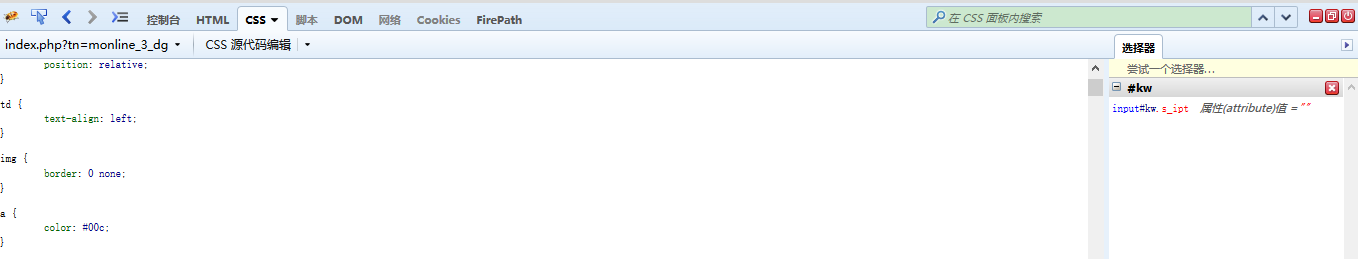
切换到“CSS”,在选择器中输入“#kw”,回车,可以看到:

找到了类"s_ipt",而且只列出了一个,说明页面上只有一个输入框,定位成功。
在输入框输入“selenium”。

3. By.name

4.By.className

【selenium】- webdriver常见元素定位(上)的更多相关文章
- [selenium webdriver Java]元素定位——findElement/findElements
策略 语法 语法 描述 By id driver.findElement(By.id()) driver.findElements(By.id()) 通过id属性定位元素 By name driver ...
- selenium webdriver python 元素定位
总结 定位查找时,返回查找到的第一个match的元素.如果找不到,则 raise NoSuchElementException 单个元素定位: find_element_by_idfind_e ...
- Java + Selenium + WebDriver八大元素定位方式
UI自动化测试的第一步就是进行元素定位,下面给大家介绍一下Selenium + WebDriver的八大元素定位方式.现在我们就以百度搜索框为例进行元素定位,如下图: 一.By.name() Java ...
- PhantomJS + Selenium webdriver 总结-元素定位
webdriver提供了丰富的API,有多种定位策略:id,name,css选择器,xpath等,其中css选择器定位元素效率相比xpath要高些,使用id,name属性定位元素是最可靠,效率最高的一 ...
- 【selenium】- webdriver常见元素定位(中)
本文由小编根据慕课网视频亲自整理,转载请注明出处和作者. 1.By.tagName 遇到hidden就break,继续下一个循环. 2.By.linkText 对上图中的“糯米”进行定位: 3.By. ...
- 【selenium】- webdriver常见元素定位(下)
本文由小编根据慕课网视频亲自整理,转载请注明出处和作者. 1.table 表格如下: 使用firebug查看: 代码实现: 1)显示出表格所有内容 2)显示表格某个特定的数值 自动化测试框架: 关键字 ...
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- selenium+java二元素定位
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 自动化测试步骤 定位元素 ...
- [python爬虫] Selenium常见元素定位方法和操作的学习介绍(转载)
转载地址:[python爬虫] Selenium常见元素定位方法和操作的学习介绍 一. 定位元素方法 官网地址:http://selenium-python.readthedocs.org/locat ...
随机推荐
- 11. Java常用类
1. Scanner类 1.1 基本语法 java.util.Scanner 是 Java5 的新特征,我们可以通过 Scanner 类来获取用户的输入. Scanner s = new Scanne ...
- 一份关于.NET Core云原生采用情况调查
调查背景 Kubernetes 越来越多地在生产环境中使用,围绕 Kubernetes 的整个生态系统在不断演进,新的工具和解决方案也在持续发布.云原生计算的发展驱动着各个企业转向遵循云原生原则(启动 ...
- .net持续集成sonarqube篇之 sonarqube与jenkins集成(插件模式)
系列目录 Jenkins通过插件集成Sonarqube 通过上一节我们了解了如何配置以使jenkins ci环境中可以执行sonarqube构建,其实Sonarqube官方也提供了jenkins插件以 ...
- Linux内核实战(二)- 操作系统概览
不知道你有没有产生过这些疑问: 桌面上的图标到底是啥?凭啥我在鼠标上一双击,就会出来一些不可描述的画面?都是从哪里跑出来的? 凭什么我在键盘上噼里啪啦地敲,某个位置就会显示我想要的那些字符? 电脑怎么 ...
- WPF中如何禁用空格键(或其他键)
在选择的控件中添加KeyDown event method private void OnKeyDown(object sender, KeyEventArgs e){ if (e.Key == Ke ...
- 48.QT-网络通信讲解1
网络概念 MAC地址(硬件地址) 网络IP地址(如192.168.1.101) 网络端口(实现多路通信,用来给不同应用程序来区分使用,范围0~65535,比如浏览网页服务(80端口), FTP服务(2 ...
- 假装前端工程师(一)Icework + GitHub pages 快速构建可自定义迭代开发的 react 网站
icework + gh-pages 超快部署超多模版页面 项目地址:https://github.com/yhyddr/landingpage效果地址:https://yhyddr.github.i ...
- Thread、ThreadPool、Task、Parallel、Async和Await基本用法、区别以及弊端
多线程的操作在程序中也是比较常见的,比如开启一个线程执行一些比较耗时的操作(IO操作),而主线程继续执行当前操作,不会造成主线程阻塞.线程又分为前台线程和后台线程,区别是:整个程序必须要运行完前台线程 ...
- Linux文件及目录管理
1.Linux文件目录树 /:根目录,linux文件系统的最顶端和入口 bin:存放用户二进制文件(如:ls,cd,mv等),实则/user/bin的硬链接(相当于Windows系统的快捷方式) bo ...
- 浅谈 JavaScript 垃圾回收机制
github 获取更多资源 https://github.com/ChenMingK/WebKnowledges-Notes 在线阅读:https://www.kancloud.cn/chenmk/w ...
