vuejs之路由应用之二
现在我们开始一个应用:
一个应用中包含4个组件,我们暂且可以想象是4个页面,首先是App.vue,App.vue中又包含3个子组件:About.vue,Home.vue,Document.vue
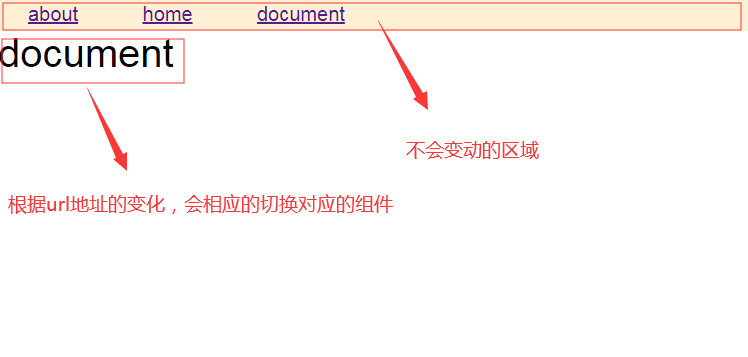
App.vue中包含三个链接 about,home,document,点击about进入About,点击home进入Home,点击home进入Document,如图所示:

App.vue中的代码:
<template>
<div id="app">
<div class="nav">
<router-link to="/about">about</router-link>
<router-link to="/home">home</router-link>
<router-link to="/document">document</router-link>
</div>
<router-view class="fontBig"/> </div> </template>
<router-view>:就是路由对应组件显示的地方
About.vue的代码:
<template>
<div>about</div>
</template>
Home.vue的代码:
<template>
<div>home</div>
</template>
Document.vue的代码:
<template>
<div>document</div>
</template>
组件代码都准备好后,然后在router/index里面配置路由:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import About from '@/components/About'
import Document from '@/components/Document'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/document',
name: 'document',
component: Document
}
]
})
routes中的参数配置:path指的是url地址,component:指的是url地址对应的组件,name:可省。里面配置了三个路由信息。
在 App.vue中有三个超级链接: <router-link to="/about">about</router-link> <router-link to="/home">home</router-link> <router-link to="/document">document</router-link>
点击链接,URL地址改变,同时与URL对应的组件也就随之改变。
有人会问为什么不是a链接,而是router-link,router-link是vue内置组件,在a链接的基础上,进行了封装。阻止默认行为,在hash模式下自动添加#,等等。因为用a链接页面会跳转刷新。
另外要提的是路由的模式配置mode,mode有两种模式,模式一是:hash模式,是默认的模式,模式一可以支持低版本的浏览器。但是在浏览器的地址栏url地址会有#,
例如:http://localhost:8080/#/或 http://localhost:8080/#/document ,很不雅观。但可支持低版本浏览器。而模式二,history模式,地址正常 http://localhost:8080/document适用于高版本的浏览器,因为浏览器需要支持pushState方法。今天vue-router就讲到这里,注意几点:1 router-link取代超链接a, 2 router/index 的路由配置mode参数的配置
vuejs之路由应用之二的更多相关文章
- vuejs实现瀑布流布局(二)
瀑布流布局已然完成,那么剩下的就是另一个比较大的工程了——无限加载. 之前说了,这个活动项目是基于SUI-Mobile搭建的,所以可以直接使用sui内建组件“无限加载”来实现这个功能. 没有真实的数据 ...
- Web APi入门之Self-Host寄宿及路由原理(二)
前言 刚开始表面上感觉Web API内容似乎没什么,也就是返回JSON数据,事实上远非我所想,不去研究不知道,其中的水还是比较深,那又如何,一步一个脚印来学习都将迎刃而解. Self-Host 我们知 ...
- ASP.NET Web API路由规则(二)
默认的规则 在ASP.NET MVC4中 global.asax.cs代码中并无注册默认路由规则的代码 代码如下: public class WebApiApplication : System.We ...
- ASP.NET MVC 路由进阶(之二)--自定义路由约束
3.自定义路由约束 什么叫自定义路由约束呢?假如路由格式为archive/{year}/{month}/{day},其中year,month,day是有约束条件的,必须是数字,而且有一定范围. 这时候 ...
- WPF自定义路由事件(二)
WPF中的路由事件 as U know,和以前Windows消息事件区别不再多讲,这篇博文中,将首先回顾下WPF内置的路由事件的用法,然后在此基础上自定义一个路由事件. 1.WPF内置路由事件 WPF ...
- react router @4 和 vue路由 详解(二)react-router @4用法
完整版:https://www.cnblogs.com/yangyangxxb/p/10066650.html 2.react-router @4用法 a.大概目录 不需要像vue那样麻烦的 ...
- ASP.NET Web API路由规则(二) 【转】
http://www.cnblogs.com/liulun/archive/2012/06/20/2556556.html 默认的规则 在ASP.NET MVC4中 global.asax.cs代码中 ...
- vuejs之路由应用之一
什么是‘路由’,路由相当于一个映射,一个url地址对应一个组件,当url地址A变为url地址B,那么对应地址A的组件就会改变为对应地址B的组件.应用于spa,即:单页应用,url地址改变,它不会跳转页 ...
- cisco路由的ip静态路由添加(二)
路由器Corp 配置Corp(config)#ip route 192.168.20.0 255.255.255.0 10.1.3.2 150 Corp(config)#ip route 192.16 ...
随机推荐
- C# loop executed one by one wait the former completed
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Selenium(十):用By定位元素、鼠标事件、键盘事件
1. 用By定位元素 除了前面介绍的单位方法,WebDriver还提供了另外一套写法,即统一调用find_element()方法,通过By来声明定位的方法,并且传入对应定位方法的定位参数.具体如下: ...
- 移动端H5页面遇到的问题总结(转载请注明出处)
最近刚做完一个移动端的项目,产品之无敌,过程之艰辛,我就不多说了,记录下在这个项目中遇到的问题,以防万一,虽然这些可能都是已经被N多前辈解决掉了的问题,也放在这里,算是为自己漫漫前端路铺了一颗小石子儿 ...
- ArcGIS Server10.4 service发布步骤
准备内容 安装环境:win10*64位专业版 安装文件:ArcGIS_Server_Ent_Windows_1041_150998.iso 破解文件:Lic10.4.1.ecp #安装Server前, ...
- [转]How to mouse hover using Blue prism on a web page
本文转自:https://stackoverflow.com/questions/53126436/how-to-mouse-hover-using-blue-prism-on-a-web-page/ ...
- MySQL 事务提交 --不良好的事务习惯。
MySQL 事务提交 --不良好的事务习惯 我们知道"事务"是数据库区别于文件系统的重要特性之一.MySQL的InnoDB引擎中的事务也完全符合ACID(原子性 一致性 隔离性 持 ...
- 工作日志,go get -v -x github.com/pebbe/zmq4 失败问题
工作日志,go get -v -x github.com/pebbe/zmq4 失败问题 笔者因为工作需要使用ZeroMQ,但是在执行go get -v -x github.com/pebbe/zmq ...
- MySQL 优化 (四)
参数优化 innodb_log_buffer_size 此参数确定些日志文件所用的内存大小,以M为单位.缓冲区更大能提高性能,对于较大的事务,可以增大缓存大小. innodb_log_buffer_s ...
- BZOJ1001/LG4001 「ICPC Beijing2006」狼抓兔子 平面图最小割转对偶图最短路
问题描述 BZOJ1001 LG4001 题解 平面图最小割=对偶图最短路 假设起点和终点间有和其他边都不相交的一条虚边. 如图,平面图的若干条边将一个平面划分为若干个图形,每个图形就是对偶图中的一个 ...
- Repair Microsoft.VisualStudio.MinShell.Msi.Resources 2203 error And visual studio 2019 key
1. Go to the properties of "My computer" 2. Go to advanced settings of the system 3. Go to ...
