.NET MVC5简介(六)HttpHandler
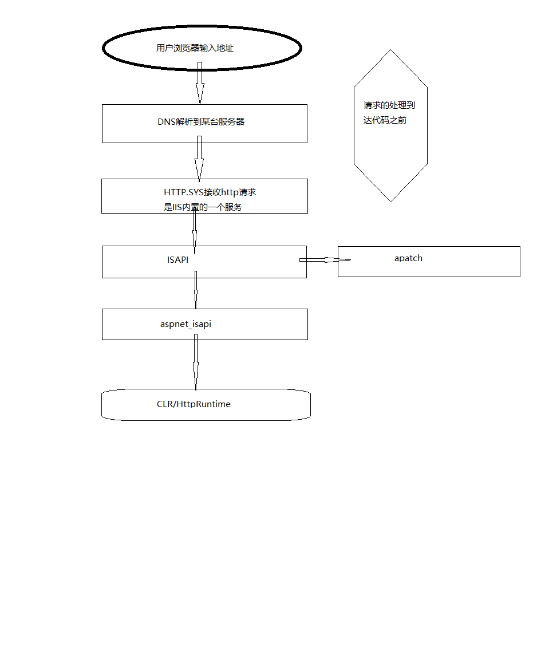
浏览器到网站程序

上一篇中,介绍IHttpModule的时候,自定义一个类CustomHttpModule继承自IHttpModule,自定义一个事件,并配合配置文件,就可以执行自定义Module中的Init方法。我们在浏览一个View视图,并新建一个WebForm页面,也浏览一下


我们可以看出来,不管是MVC还是WebForm,页面解析都是在PreRequestHandler和PostRequestHandler之间。
配置文件指定映射关系:
后缀名与处理程序的关系(IHttpHandler----IHttpHandlerFactory),Http任何一个请求一定是由某一个具体的Handler来处理的,不管成功还是失败,以前写aspx,感觉请求访问的是物理地址,其实不然,请求的处理是框架处理的。
所谓管道处理模型,其实就是后台如何处理一个Http请求,定义多个事件完成处理步骤,每个事件可以扩展动作(HttpModule),最后有个HttpHandler完成请求的处理,这个过程就是管道处理模型,还有一个全局的上下文环境,无论参数,中间结果,最终结果,都保存在其中。
直播平台--网页播放--jwplayer--需要一个配置文件.rtmp
在临时文件夹生成一个文件.rtmp 然后配置一下文件mine,当成物理文件访问---临时生成---还得删除
客户端要的是内容---先保存硬盘---返回文件流
如果能直接动态响应 .rtmp
我们可以从请求级出发,避开默认机制
public class CustomRTMPHandler : IHttpHandler
{
public bool IsReusable => true; public void ProcessRequest(HttpContext context)
{
context.Response.Write("This is AAAA");
context.Response.ContentType = "text/html";
}
}


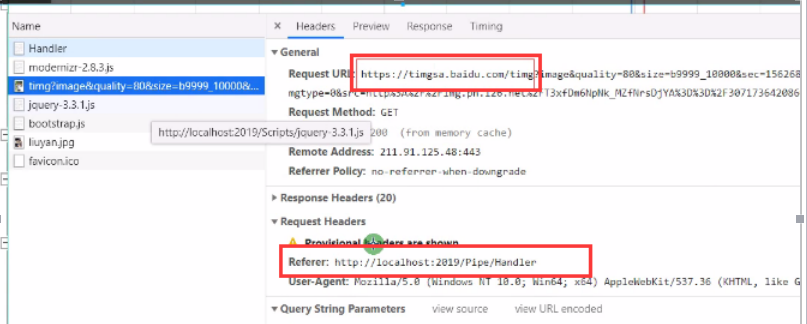
盗链:A网站通过B网站资源展示图片
防盗链:B不允许盗链请求页面时会检测一下urlreferer(浏览器行为),在白名单里面就正常返回,否则就不正常返回(返回一个授权图片)

public class ImageHandler : IHttpHandler
{
#region IHttpHandler Members public bool IsReusable
{
get { return true; }
} public void ProcessRequest(HttpContext context)
{
// 如果UrlReferrer为空,则显示一张默认的禁止盗链的图片
if (context.Request.UrlReferrer == null || context.Request.UrlReferrer.Host == null)
{ //大部分都是爬虫
context.Response.ContentType = "image/JPEG";
context.Response.WriteFile("/Content/Image/Forbidden.jpg");
}
else
{
// 如果 UrlReferrer中不包含自己站点主机域名,则显示一张默认的禁止盗链的图片
if (context.Request.UrlReferrer.Host.Contains("localhost"))
{
// 获取文件服务器端物理路径
string FileName = context.Server.MapPath(context.Request.FilePath);
context.Response.ContentType = "image/JPEG";
context.Response.WriteFile(FileName);
}
else
{
context.Response.ContentType = "image/JPEG";
context.Response.WriteFile("/Content/Image/Forbidden.jpg");
}
}
} #endregion
}
public class ImageHandlerFactory : IHttpHandlerFactory
{
public IHttpHandler GetHandler(HttpContext context, string requestType, string url, string pathTranslated)
{
string path = context.Request.PhysicalPath;
if (Path.GetExtension(path).Equals(".gif"))
{
return new ImageHandler();
}
else if (Path.GetExtension(path) == ".png")
{
return new ImageHandler();
}
else
{
return new ImageHandler();
}
} public void ReleaseHandler(IHttpHandler handler)
{
}
}
配置文件
<system.webServer>
<!--集成模式使用这个-->
<handlers>
<!--<add name="config" verb="*" path="*.config" type="System.Web.StaticFileHandler"/>-->
<!--带会儿留个后门-->
<add name="rtmp" verb="*" path="*.rtmp" type="MyMVCDemo.Pipeline.CustomRTMPHandler,MyMVCDemo.MVC5"/>
<add name="gif" path="*.gif" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" />
<add name="png" path="*.png" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" />
<add name="jpg" path="*.jpg" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" />
<add name="jpeg" path="*.jpeg" verb="*" type="MyMVCDemo.Web.Core.PipeLine.ImageHandler,MyMVCDemo.Web.Core" />
</handlers>
<modules>
自定义Handler处理,就是跨域处理各种后缀请求,跨域加入自己的逻辑,如果没有,请求都到某个页面,再传参,然后返回图片,防盗链,伪静态,RSS,加水印,robot(爬虫)
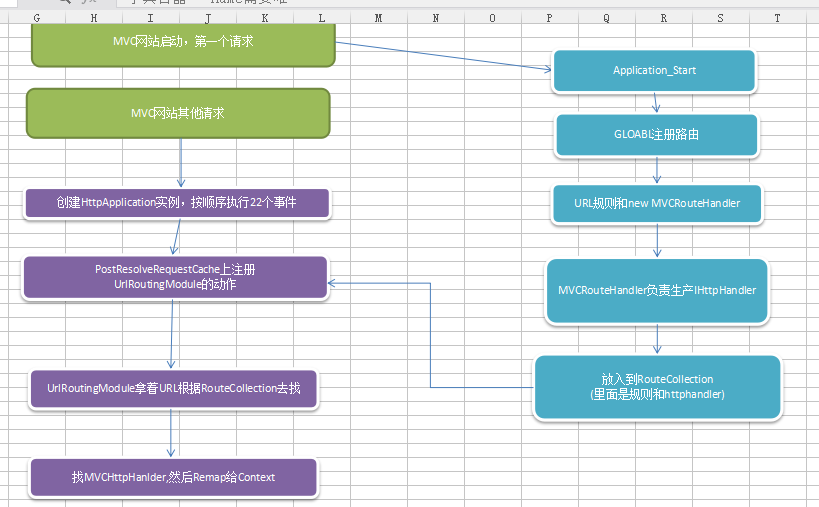
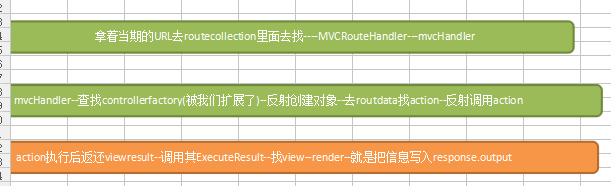
MVC里面不是Controller+Action?其实是有MVCHandler来处理请求的,期间完成对ACtion的调用
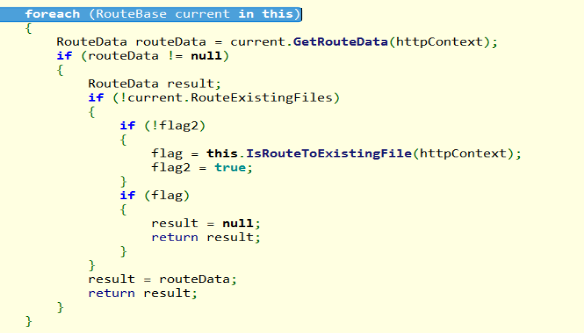
网站启动时,对RouteCollection进行配置,把正则规则和RouteHandler(提供HttpHandler)绑定,放入RouteCollection,请求来临时,用RouteCollection进行匹配。在UrlRoutingModule这个勒中

如果路由匹配失败,还是继续原始的Asp.NET 流程,所以WebForm和MVC是共存的,所以也能解释指定后缀请求需要路由的忽略。
按照添加顺序进行匹配,第一个温和,就直接返回了,后面的就无效了。路由是按照注册顺序进行匹配,遇到第一个温和的就结束匹配,每个请求只会被一个路由匹配上

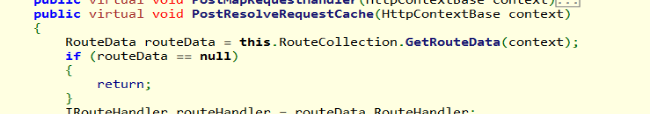
其实所谓的MVC框架,其实就是在ASP.NET管道上扩展的,在PostResolveCache事件扩展了,URLRoutingModule,会在任何请求进来后,先进行路由匹配,如果匹配上了,就指定HttpHandler,没有路由匹配就还是走原来的流程。


扩展自己的Route,写入RouteCollection,可以自定义规则完成路由,扩展HttpHandler,就可以为所欲为,跳出MVC框架
.NET MVC5简介(六)HttpHandler的更多相关文章
- .NET MVC5简介(五)管道处理模型IHttpModule
https://www.cnblogs.com/JimmyZhang/archive/2007/09/04/880967.html IHttpModule HTTPRuntime(运行时).在一个控制 ...
- .NET MVC5简介(四)Filter和AuthorizeAttribute权限验证
在webform中,验证的流程大致如下图: 在AOP中: 在Filter中: AuthorizeAttribute权限验证 登录后有权限控制,有的页面是需要用户登录才能访问的,需要在访问页面增加一个验 ...
- .NET MVC5简介(三)Result
Ajax请求数据响应格式,一个醒目组必须是同意的,前端才知道怎么应付,还有很多其他情况,比如异常了,有ExceptionFilter,按照固定格式返回,比如没有权限,Authorization,按照固 ...
- .NET MVC5简介(二)
MVCApplication---Application_Statr--RegisterRoutes--给RouteCollection添加规则,请求进到网站---X----请求地址被路由按照顺序匹配 ...
- .NET MVC5简介(一)
就像是.NET Framework WebApi与.NET Core WebApi一样,.NET Framework MVC与.NET Core MVC的区别,也是框架的之间的区别.本系列先首先从.N ...
- mvc5入门,经典教程。。
转子 http://www.yanjinnan.com/archives/category/tech/efmvc ASP.NET MVC 5 一 入门 发表于2013 年 8 月 12 日由颜晋南 ...
- 【纸模】六角大王 Super 5.6 CHS 简体中文版 U20080725+[手册]窗口与工具的概要(PDF格式)
六角大王5.6简体中文版中文化:star21 主界面<ignore_js_op> 人体生成模式<ignore_js_op> 动画<ignore_js_op> < ...
- ASP.NET MVC 5 一 入门
本系类教程将要构建ASP.NET MVC 5 Web 应用程序,使用的工具是VS2013 .现在有预览版可以下载了, 点击下载VS2013 FOR WEB ISO文件 .VS2012 还没用几天呢,2 ...
- BabyLinux制作过程详解
转:http://www.360doc.com/content/05/0915/14/1429_12641.shtml BabyLinux制作过程详解 作者:GuCuiwen email:win2li ...
随机推荐
- 【linux知识】文件存储结构及物理设备命名(FHS)
FHS是文件系统层次化标准(Filesystem Hierarchy Standard). 一切从根目录 " / " 开始. Linux中常见目录及对应内容: 路径分为:绝对路径( ...
- Python的生成器和生成器表达式
一,生成器和生成器表达式 什么是生成器,生成器实质就是迭代器,在python中有三种方式来获取生成器: 1. 通过生成器函数 和普通函数没有区别,里面有yield的函数就是生成器函数,生成器函数在执行 ...
- ycsb 测试Hbase性能
下载 github:https://github.com/brianfrankcooper/YCSB/releases/tag/0.10.0 wget https://github.com/brian ...
- Vue 从入门到进阶之路(十一)
之前的文章我们说了一下 vue 中组件的原生事件绑定,本章我们来所以下 vue 中的插槽使用. <!DOCTYPE html> <html lang="en"&g ...
- vue template标签
在普通的html里面: template标签默认有个 display:none; 属性,并且其里面的内容是不可见的. 在vue里面: template标签类似一个隐藏的div,在审查元素的时候是找不到 ...
- SpringBoot无法访问webapp目录下的文件
springboot version:2.1.9-RELEASE 解决方案: 在pom中添加此段 完美解决,代码的作用是让src/main/webapp在编译的时候在resoureces路径下也生成w ...
- java基础(3):变量、运算符
1. 变量 1.1 变量概述 前面我们已经学习了常量,接下来我们要学习变量.在Java中变量的应用比常量的应用要多很多.所以变量也是尤为重要的知识点! 什么是变量?变量是一个内存中的小盒子(小容器), ...
- HTML识别后台传输或者js变量中字符串里的 '\n' 并成功换行显示
HTML识别 string 里的 '\n' 并成功换行显示 设置标签的的css属性 white-space: pre-line; <div style='white-space: pre-lin ...
- JQuery Deferred对象使用小结
场景描述 如下,打开页面时,获取默认选中的项目,同时也会初始化Combobox下拉框下拉列表数据 问题描述 获取默认选中项目及下拉列表的js函数位于common.js文件,类似如下: // 根据项目类 ...
- BPC成员公式
BPC可以通过成员公式,定义维度成员之间相关的计算公式,前端自动得到相应计算结果. 新建成员公式,选择对应的维度成员. 编辑维度成员的计算公式.保存后激活维度即可.
