基于ng-zorro的ASP.NET ZERO前端实现
Abp官方提供的企业版(ASP.NET ZERO)[以下简称Zero]模板中前端使用的是Metronic,本篇博客介绍使用ng-zorro和ng-alain替换官方前端,以及使用官方生成器自动生成代码。

为什么要重复造轮子?
ng-zorro与Abp结合其实已经有很多例子了,但好像它们都是使用了ng-alain的项目结构,导致无法使用Abp官方的代码生成器,因此必须造一轮子符合 ASP.NET Zero前端的代码结构。
关于52ABP##
项目参考及使用了52Abp的很多代码。52Abp早期代码使用abp-ng2-module以及delon的相关包,后来作者将这些包整合进自己的yoyo-moudle包并实现了一些自定义。考虑更新速度(我喜欢偿新),我使用了官方abp-ng2-module和delon的package,一些比较特殊的功能通过扩展来实现(比如下面的MenuService)。
实现目标
- 全兼容Zero服务端(拿来即用)
- 兼容ABP官方代码生成器
- 使用ng-zorro最新版本
- 使用ng-alain 2.0+
开始
以下我只介绍实现过程中的几个重要过程,具体可参看项目源码。
- 关于shared module: ng-alain官方有shared module的相关介绍。Zero模板中也有类似功能的module:
src\shared\common\common.module.ts, 所以就没有使用Shared module,而是把其中的功能都放到CommonModule里面供其他moudle引入。
@NgModule({
imports: [
ngCommon.CommonModule,
AbpModule,
NgZorroAntdModule,
DelonABCModule,
AlainThemeModule.forChild()
],
exports: [
AbpModule,
NgZorroAntdModule,
AlainThemeModule,
DelonABCModule,
],
providers: [
ModalHelper,
],
})
- 使用ng-zorro的消息提示:这一步使用了52Abp的代码,52Abp代码位于
AppConsts.ts中,这边我将其独立到src\shared\helpers\MessageProviderHelper.ts中(代码比较长就不贴了, 请自行查看源码),并在src\root.component.ts中调用:
export class RootComponent implements OnInit {
constructor(
private _modalService: NzModalService,
private _messageService: NzMessageService,
private _notifyService: NzNotificationService,
) {}
ngOnInit(): void {
MessageProviderHelper.useNgZorroMessage(this._messageService, this._modalService);
MessageProviderHelper.useNgZorroNotify(this._notifyService);
}
}
- delon中有个Page-Header组件可以很方便的生成breadcrumb,但该功能只有在匹配到完整URL的时候才会自动生成。在Zero中有一个LanguageTexts的路由很特殊,它长这个样
'languagetexts/:name/texts',在打开该页面的时候就无法完整匹配,也即无法生成Page-Header breadcrumb。解决方式其实很简单,查看Page-Header源码发现其依赖MenuService服务生成breadcrumb。那么我们就可以通过继承MenuService服务,override其中的getPathByUrl(url: string, recursive = false): Menu[]方法,其实确切应该要overridegetHit这个方法,但很不幸它是private的,无法override, 所以只能重写getPathByUrl,完整代码如下:
import { Injectable } from '@angular/core';
import { MenuService, Menu } from '@delon/theme';
@Injectable()
export class AbpMenuService extends MenuService {
getPathByUrl(url: string, recursive = false): Menu[] {
const ret: Menu[] = [];
let item = this.getHitEx(url, recursive);
if (!item) { return ret; }
do {
ret.splice(0, 0, item);
item = item.__parent;
} while (item);
return ret;
}
private getHitEx(url: string, recursive = false, cb: (i: Menu) => void = null) {
let item: Menu = null;
while (!item && url) {
this.visit(i => {
if (cb) {
cb(i);
}
// 或条件就是修改增加的
if ((i.link != null && i.link === url) || (!(i.children && i.children.length) && url.startsWith(i.link))) {
item = i;
}
});
if (!recursive) { break; }
url = url
.split('/')
.slice(0, -1)
.join('/');
}
return item;
}
}
接下去在delon.module.ts中将默认的MenuService替换成我们自己的:
export class DelonModule {
constructor(
@Optional()
@SkipSelf()
parentModule: DelonModule,
) { }
static forRoot(): ModuleWithProviders {
return {
ngModule: DelonModule,
providers: [
{
provide: PageHeaderConfig, useFactory: pageHeaderConfig
},
{
provide: MenuService, useClass: AbpMenuService, multi: false
}
],
};
}
}
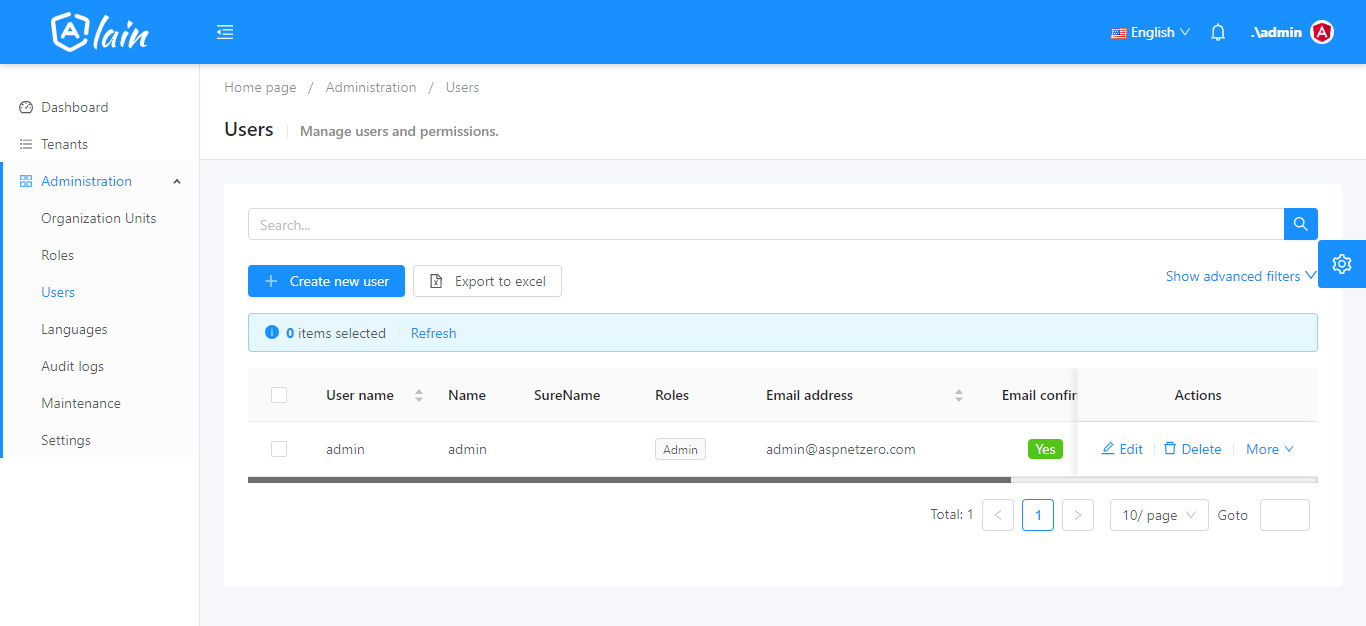
- 使用delon
sidebar-nav组件:Zero模板和delon都有自己的Menu定义,要想直接使用sidebar-nav组件,必须将Zero的Menu定义转成delon的Menu定义,并添加到delon 的MenuService中。我们可以在src\app\shared\layout\nav\app-navigation.service.ts内增加一个辅助方法来完成该工作:
mapToNgAlainMenu() {
let menu = this.getMenu();
let ngAlainRootMenu = <Menu>{
text: this._localizationService.l(menu.name),
group: false,
hideInBreadcrumb: true,
children: []
};
this.generateNgAlainMenus(ngAlainRootMenu.children, menu.items);
let ngAlainMenus = [
ngAlainRootMenu
];
this._ngAlainMenuService.add(ngAlainMenus);
}
generateNgAlainMenus(ngAlainMenus: Menu[], appMenuItems: AppMenuItem[]) {
appMenuItems.forEach(item => {
let ngAlainMenu: Menu;
ngAlainMenu = {
text: this._localizationService.l(item.name),
link: item.route,
icon: `${item.icon}`,
hide: !this.showMenuItem(item)
};
if (item.items && item.items.length > 0) {
ngAlainMenu.children = [];
this.generateNgAlainMenus(ngAlainMenu.children, item.items);
}
ngAlainMenus.push(ngAlainMenu);
});
}
在src\app\app.component.ts构造函数中使用:
constructor(
_appNavigationService: AppNavigationService
) {
super(injector);
_appNavigationService.mapToNgAlainMenu();
// ...
}
- 关于国际化:ng-zorro国际化在文档中描述的使用方法在这里,无论是“全局配置”还是“运行时修改”都需要在代码里硬导入相关语言模块。我们在结合AspNet zero使用的时候会遇到一个问题,Zero的多语言信息是从服务端动态获取到的,我们需要以一种动态的方式来设置多语言。其实在官方AspNet Zero前端模板里已经有实现方式,代码如下:
function registerLocales(resolve: (value?: boolean | Promise<boolean>) => void, reject: any) {
if (shouldLoadLocale()) {
let angularLocale = convertAbpLocaleToAngularLocale(abp.localization.currentLanguage.name);
import(`@angular/common/locales/${angularLocale}.js`)
.then(module => {
registerLocaleData(module.default);
resolve(true);
}, reject);
} else {
resolve(true);
}
}
这里关键是运用WebPack的Dynamic Import Expression方式通过import语句动态导入语言模块,然后进行设置。此处相关知识可参考这篇blog:Dynamic Import of Locales in Angular。
接下来我们实现ng-zorro的国际化动态导入:
首先,因为abp服务端的语言标志字符串和ng-zorro的有些许区别,所以必须建立一个Map来进行转换,可以把这个map写在appconfig.json中:
"ngZorroLocaleMappings": [
{
"from": "en",
"to": "en_US"
},
{
"from": "zh-Hans",
"to": "zh_CN"
}
]
以下代码位于root.module.ts中
建立一个方法进行转换:
export function convertAbpLocaleToNgZorroLocale(locale: string): string {
if (!AppConsts.ngZorroLocaleMappings) {
return locale;
}
let localeMapings = _.filter(AppConsts.ngZorroLocaleMappings, { from: locale });
if (localeMapings && localeMapings.length) {
return localeMapings[0]['to'];
}
return locale;
}
最后实现动态配置:
function registerNgZorroLocales(injector: Injector) {
if (shouldLoadLocale()) {
let ngZorroLcale = convertAbpLocaleToNgZorroLocale(abp.localization.currentLanguage.name);
import(`ng-zorro-antd/esm5/i18n/languages/${ngZorroLcale}.js`)
.then(module => {
let nzI18nService = injector.get(NzI18nService);
nzI18nService.setLocale(module.default);
});
}
}
结束
平生第一次发文,不足之处请谅解。下一篇写关于使用ABP生成器生成全部代码,敬请期待。
项目参考
One More thing
最最最重要的当然是上源码啦:https://github.com/rqx110/abp-ng-zorro,因 ASP.NET Zero是商业项目,这边只提供前端,不提供后端的代码。
觉得还可以,请不要吝啬你的Star。
基于ng-zorro的ASP.NET ZERO前端实现的更多相关文章
- 基于Microsoft Azure、ASP.NET Core和Docker的博客系统
欢迎阅读daxnet的新博客:一个基于Microsoft Azure.ASP.NET Core和Docker的博客系统 2008年11月,我在博客园开通了个人帐号,并在博客园发表了自己的第一篇博客 ...
- 基于DDD的现代ASP.NET开发框架--ABP系列之3、ABP分层架构
基于DDD的现代ASP.NET开发框架--ABP系列之3.ABP分层架构 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)”的简称. ABP的官方网站:ht ...
- 一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法!
一种基于自定义代码的asp.net网站首页根据IP自动跳转指定页面的方法! 对于大中型网站,为了增强用户体验,往往需要根据不同城市站点的用户推送或展现相应个性化的内容,如对于一些大型门户网站的新闻会有 ...
- 基于HBuilderX+UniApp+ThorUI的手机端前端开发处理
现在的很多程序应用,基本上都是需要多端覆盖,因此基于一个Web API的后端接口,来构建多端应用,如微信.H5.APP.WInForm.BS的Web管理端等都是常见的应用.本篇随笔概括性的介绍基于HB ...
- FineUI 基于 ExtJS 的专业 ASP.NET 控件库
FineUI 基于 ExtJS 的专业 ASP.NET 控件库 http://www.fineui.com/
- 基于微软平台IIS/ASP.NET开发的大型网站有哪些呢?
首先说明一下,本文绝不是要说Microsoft平台多么好,多么牛.只是要提醒一些LAMP/JAVA平台下的同志们,微软平台不至于像你们说的,和想象的那么不堪!只是你们自己不知道而已.同时,也希望广大M ...
- 基于微软平台IIS/ASP.NET开发的大型网站有哪些?
首先说明一下,本文绝不是要说Microsoft平台多么好,多么牛.只是要提醒一些LAMP/Java平台下的同志们,微软平台不至于像你们说的,和想象的那么不堪!只是你们自己不知道而已.同时,也希望广大M ...
- 基于DDD的现代ASP.NET开发框架--ABP系列之2、ABP入门教程
基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)”的简称. ASP.NET Boi ...
- (转)基于微软平台IIS/ASP.NET开发的大型网站有哪些?
首先说明一下,本文绝不是要说Microsoft平台多么好,多么牛.只是要提醒一些LAMP/JAVA平台下的同志们,微软平台不至于像你们说的,和想象的那么不堪!只是你们自己不知道而已.同时,也希望广大M ...
随机推荐
- Qt按ESC关闭模态对话框不触发closeEvent()问题解析(ESC默认调用的是reject()函数,所以必须覆盖这个函数才会有效果)good
事情是这样的:今天调试窗体,突然发现按ESC键居然跳过closeEvent()关闭了对话框!我的关闭判断都在closeEvent()里,这直接导致非正常关闭了正在进行的工作.先重建下场景: 调用处: ...
- SYN591型 多功能数字面板表
SYN591型 多功能数字面板表 多功能数字面板表数字面板表使用说明视频链接: http://www.syn029.com/h-pd-248-0_310_44_-1.html 请将此链接复制到浏 ...
- RocketMQ(1)-架构原理
RocketMQ(1)-架构原理 RocketMQ是阿里开源的分布式消息中间件,跟其它中间件相比,RocketMQ的特点是纯JAVA实现:集群和HA实现相对简单:在发生宕机和其它故障时消息丢失率更低. ...
- Spring Boot:实现MyBatis分页
综合概述 想必大家都有过这样的体验,在使用Mybatis时,最头痛的就是写分页了,需要先写一个查询count的select语句,然后再写一个真正分页查询的语句,当查询条件多了之后,会发现真的不想花双倍 ...
- SpringBoot从入门到精通十一(SpringBoot文件上传的两种方法)
前言 在企业级项目开发过程中,上传文件是最常用到的功能.SpringBoot集成了SpringMVC,当然上传文件的方式跟SpringMVC没有什么出入. 本章目标 使用SpringBoot项目完成单 ...
- MAC电脑修改Terminal以及vim高亮显示
1. Terminal高亮显示 编辑~/.bash_profile文件,在末尾增加两行: export CLICOLOR= export LSCOLORS=exfxcxdxcxegedabagacad ...
- Mybatis_One
Mabatis的概述 JavaEE开发是分层的:表现层 业务层 持久层 框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法;另一种定义认为,框架是可被应用 ...
- 在网页中添加动画,使用WOW.js来实现
[来源] 页面在向下滚动的时候,有些元素会产生细小的动画效果.虽然动画比较小,但却能吸引你的注意 刚知道wow.js这个插件,之前写的类似滚动时页面效果都是自己用jQuery写的,现在有了插件,开发更 ...
- 惊:FastThreadLocal吞吐量居然是ThreadLocal的3倍!!!
说明 接着上次手撕面试题ThreadLocal!!!面试官一听,哎呦不错哦!本文将继续上文的话题,来聊聊FastThreadLocal,目前关于FastThreadLocal的很多文章都有点老有点过时 ...
- HBase 学习之路(四)—— HBase集群环境配置
一.集群规划 这里搭建一个3节点的HBase集群,其中三台主机上均为Regin Server.同时为了保证高可用,除了在hadoop001上部署主Master服务外,还在hadoop002上部署备用的 ...
