Flutter之环境配置与项目搭建
Flutter之环境配置与项目搭建
一,介绍
1.1,Dart
Dart 是一种 易于学习、 易于扩展、并且可以部署到 任何地方 的 应用 编程 语言。并且同时借鉴了Java和JavaScript。Dart在静态语法方面和Java非常相似,如类型定义、函数声明、泛型等,而在动态特性方面又和JavaScript很像,如函数式特性、异步支持等。
1.2,Flutter
Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 native扩展。同时 Flutter还使用 Native引擎渲染视图。
二,开发环境配置
2.1,安装Flutter
第一步:配置镜像
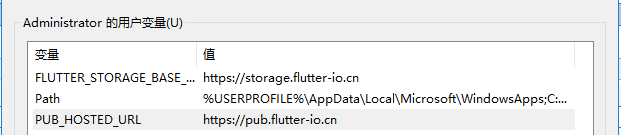
由于在国内访问Flutter有时可能会受到限制,Flutter官方为中国开发者搭建了临时镜像,大家可以将如下环境变量加入到用户环境变量中:
- export PUB_HOSTED_URL=https://pub.flutter-io.cn
- export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
如下图所示:

第二步:获取Flutter SDK
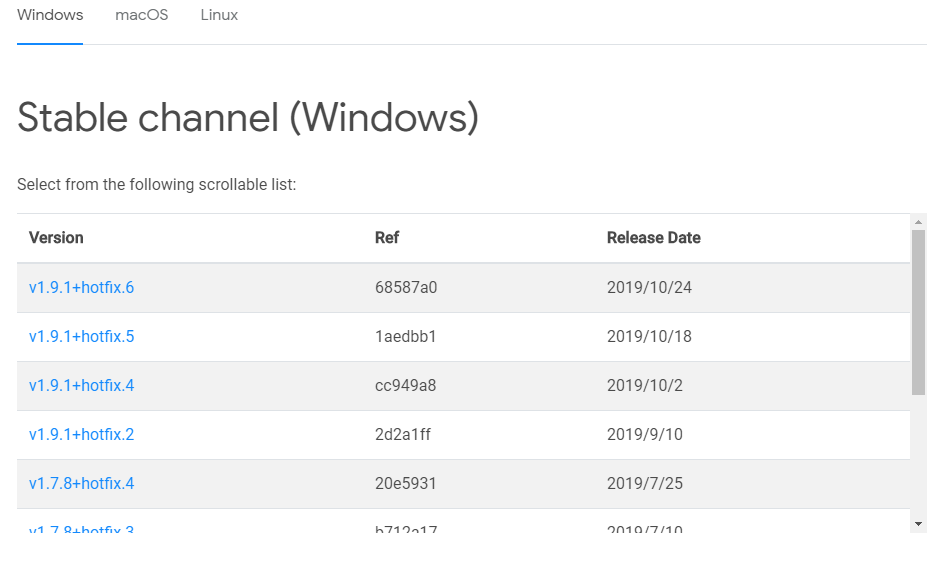
去flutter官网下载其最新可用的安装包,下载地址:https://flutter.dev/docs/development/tools/sdk/releases ,打开后如图所示:

将安装包zip解压到你想安装Flutter SDK的路径(如:D
:\flutter;注意,不要将flutter安装到需要一些高权限的路径如C:\Program Files\)。在Flutter安装目录的
flutter文件下找到flutter_console.bat,双击运行并启动flutter命令行,接下来,你就可以在Flutter命令行运行flutter命令了。
第三步:配置环境变量
如果不配置环境变量,在全局环境中是无法使用flutter命令的,转到 “控制面板>用户帐户>用户帐户>更改我的环境变量”,在Path下添加D:\flutter\bin条目,保存即可。
第四步:运行 flutter doctor命令
在Flutter命令行运行如下命令来查看是否还需要安装其它依赖,如果需要,安装它们:
- flutter doctor
该命令检查你的环境并在命令行窗口中显示报告。Dart SDK已经在打包在Flutter SDK里了,没有必要单独安装Dart。安装完成后再运行flutter doctor命令来验证是否安装成功。
2.2,windows与mac本配置(模拟器)
windows下sdk与jdk配置,可参考React-Native windows环境搭建记录
mac本下sdk与jdk配置,可参考React Naive之macOs环境配置记录(iOS Android)
2.3,编辑器配置
常用编辑器是VS Code,故此这儿主要介绍VS Code的配置,VS Code支持Flutter运行和调试。
安装flutter插件
- 启动 VS Code。
- 调用 View>Command Palette…。
- 输入 ‘install’, 然后选择 Extensions: Install Extension action。
- 在搜索框输入
flutter,在搜索结果列表中选择 ‘Flutter’, 然后点击 Install。 - 选择 ‘OK’ 重新启动 VS Code。
- 验证配置
- 调用 View>Command Palette…
- 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action。
- 查看“OUTPUT”窗口中的输出是否有问题
创建Flutter应用
- 启动 VS Code
- 调用 View>Command Palette…
- 输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
- 输入 Project 名称 (如
myapp), 然后按回车键 - 指定放置项目的位置,然后按蓝色的确定按钮
- 等待项目创建继续,并显示main.dart文件
VS Code格式化dart代码的快捷方式是shift+alt+f
三,项目搭建
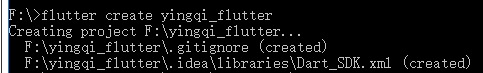
第一步:创建Flutter应用
- flutter create yingqi_flutter

第二步:底部tab
Flutter中的路由管理和原生开发类似,无论是Android还是iOS,导航管理都会维护一个路由栈,路由入栈(push)操作对应打开一个新页面,路由出栈(pop)操作对应页面关闭操作,而路由管理主要是指如何来管理路由栈。
- final result =
- await Navigator.of(context).push(MaterialPageRoute(builder: (context) {
- return LoginPage();
- }));
- Navigator.pop(context, "refresh");

- class AppHomeState extends State<AppHome> {
- final appBarTitles = ['首页', '资讯', '产品', '我的'];
- ...
- int _tabIndex = 0;
- var tabImages;
- var _body;
- var pages;
- Image getTabImage(path) {
- return Image.asset(path, width: 20.0, height: 20.0);
- }
- @override
- void initState() {
- super.initState();
- ...
- });
- pages = <Widget>[HomePage(), NewsPage(), ProductPage(), MyPage()];
- if (tabImages == null) {
- tabImages = [
- [
- getTabImage('images/ic_nav_news_normal.png'),
- getTabImage('images/ic_nav_news_actived.png')
- ],
- [
- getTabImage('images/ic_nav_tweet_normal.png'),
- getTabImage('images/ic_nav_tweet_actived.png')
- ],
- [
- getTabImage('images/ic_nav_discover_normal.png'),
- getTabImage('images/ic_nav_discover_actived.png')
- ],
- [
- getTabImage('images/ic_nav_my_normal.png'),
- getTabImage('images/ic_nav_my_pressed.png')
- ]
- ];
- }
- }
- TextStyle getTabTextStyle(int curIndex) {
- if (curIndex == _tabIndex) {
- return tabTextStyleSelected;
- }
- return tabTextStyleNormal;
- }
- Image getTabIcon(int curIndex) {
- if (curIndex == _tabIndex) {
- return tabImages[curIndex][1];
- }
- return tabImages[curIndex][0];
- }
- Text getTabTitle(int curIndex) {
- return Text(appBarTitles[curIndex], style: getTabTextStyle(curIndex));
- }
- @override
- Widget build(BuildContext context) {
- _body = IndexedStack(
- children: pages,
- index: _tabIndex,
- );
- return MaterialApp( home: Scaffold( body: _body,
- bottomNavigationBar: CupertinoTabBar(
- items: <BottomNavigationBarItem>[
- BottomNavigationBarItem(
- icon: getTabIcon(0),
- title: getTabTitle(0)),
- BottomNavigationBarItem(
- icon: getTabIcon(1),
- title: getTabTitle(1)),
- BottomNavigationBarItem(
- icon: getTabIcon(2),
- title: getTabTitle(2)),
- BottomNavigationBarItem(
- icon: getTabIcon(3),
- title: getTabTitle(3)),
- ],
- currentIndex: _tabIndex,
- onTap: (index) {
- setState((){
- _tabIndex = index;
- });
- },
- ),
- ),
- );
- }
- }
第三步:包管理与资源配置
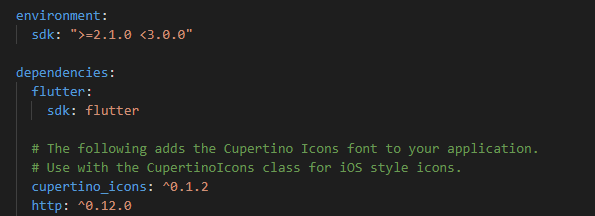
Flutter项目默认的配置文件是pubspec.yaml,包与资源配置,均修改此文件
包配置如下图所示:

dependencies:应用或包依赖的其它包或插件。flutter:flutter相关的配置选项。
- flutter packages get
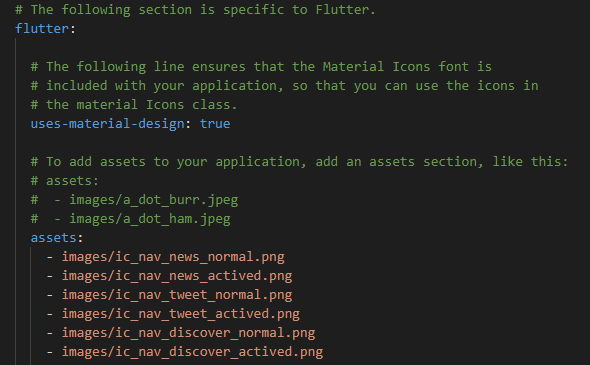
资源配置如下图所示:

需要使用什么资源,以图片中的格式在assets下继续添加即可。
第四步:数据缓存
1,在pubspec.yaml文件中,添加如下包:
- shared_preferences: ^0.4.3
2,数据记录类
- import 'package:shared_preferences/shared_preferences.dart';
- import 'dart:async';
- class DataUtils {
- ...
- }
3,用户登录信息操作
- static const String SP_USER_NAME = "name";
- static const String SP_USER_ID = "userId";
- static const String SP_IS_LOGIN = "isLogin";
- // 保存用户登录信息,data中包含了token等信息
- static saveLoginInfo(Map data) async {
- if (data != null) {
- SharedPreferences sp = await SharedPreferences.getInstance();
- String userId = data['UserId'];
- await sp.setString(SP_USER_ID, userId);
- String name = data['Name'];
- await sp.setString(SP_USER_NAME, name);
- await sp.setBool(SP_IS_LOGIN, true);
- }
- }
- // 清除登录信息
- static clearLoginInfo() async {
- SharedPreferences sp = await SharedPreferences.getInstance();
- await sp.setString(SP_USER_ID, "");
- await sp.setString(SP_USER_NAME, "");
- await sp.setBool(SP_IS_LOGIN, false);
- }
- // 获取用户登录信息
- static Future<LoginInfo> getLoginInfo() async {
- SharedPreferences sp = await SharedPreferences.getInstance();
- bool isLogin = sp.getBool(SP_IS_LOGIN);
- if (isLogin == null || !isLogin) {
- return null;
- }
- LoginInfo loginInfo = LoginInfo();
- loginInfo.userId = sp.getString(SP_USER_ID);
- loginInfo.name = sp.getString(SP_USER_NAME);
- return loginInfo;
- }
下一章->Flutter之网络请求
Flutter之环境配置与项目搭建的更多相关文章
- Maven 从安装到环境配置到项目搭建
maven是基于项目对象模型(pom),可以通过一小段的描述信息来管理项目的构建,报告和文档的软件项目管理工具. Maven是构建项目的管理工具,白话就是说:“Maven的核心功能便是合理叙述项目间的 ...
- Angular 2项目的环境配置和项目搭建
AngularJS2 发布于2016年9月份,它是基于ES6来开发的. AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行.AngularJS2 ...
- 从零开始搭建WebAPI Core_SqlSugar管理系统(一) 项目环境需求以及项目搭建
从零开始搭建WebAPI Core_SqlSugar管理系统(一) 项目环境需求以及项目搭建 环境需求 想要使用.NET Core,首先你的Visual Studio(以下简称vs)升级到较高的版本, ...
- 【转载】从零实现3D图像引擎:(1)环境配置与项目框架
原文:从零实现3D图像引擎:(1)环境配置与项目框架 0. 要学懂3D程序设计,必然要精通3D相关的线性代数.3D几何.复分析等相关知识,我也因为如此才开始这个博客系列的写作,不自己实现,就不是自己的 ...
- webpack 4 :从0配置到项目搭建
webpack4发布以来,我写项目都是用脚手架,即使再简单的项目,真的是really shame..虽然道听途说了很多 webpack4 的特性,却没有尝试过,因为它给人的感觉就是,em...很难.但 ...
- 最详细React Native环境配置及项目初始化(2018-10-14)
注意配环境一定要全程使用稳定VPN工具,否则会浪费大量时间!!!相信我 一.截止到项目初始化之前也就是执行这条命令之前都按官网的方法就可以 https://reactnative.cn/docs/ge ...
- Flutter的环境配置以及一些常见问题
flutter & AndroidStudio flutter的下载与配置 flutter是Google推出的基于Dart语言开发的跨平台开源UI框架,能够支持安卓与iOS. flutter框 ...
- cocos2dx - 环境配置,项目创建
准备工具 cocos2dx当前最新版本:v3.9 官网下载地址: http://www.cocos.com/download/ python 2.7x最新版本:2.7.11 官 ...
- springboot系列三、springboot 单元测试、配置访问路径、多个配置文件和多环境配置,项目打包发布
一.单元测试 生成的demo里面包含spring-boot-starter-test :测试模块,包括JUnit.Hamcrest.Mockito,没有的手动加上. <dependency> ...
随机推荐
- Api版本管理
关于SpringMVC中如何添加,这一篇说的很详细了. http://www.cnblogs.com/jcli/p/springmvc_restful_version.html 版本管理可以通过路径进 ...
- opensuse下安装redis
1.安装gcc zypper install gcc 2.解压,安装到指定路径 sudo tar xzf redis-4.0.1.tar.gzcd redis#安装到指定目录中sudo make PR ...
- php在哪里写代码?
php在哪里写代码? php可以在PhpStorm中写代码. PhpStorm 是 JetBrains 公司开发的一款商业的 PHP 集成开发工具,旨在提高用户效率,可深刻理解用户的编码,提供智能代码 ...
- jmeter-使用代理服务器录制脚本
使用代理服务器录制脚本 1.测试计划-添加线程组 2.工作台添加HTTP代理服务器(路径:工作台-右键添加-非测试元件-HTTP代理服务器) 3.端口号一般由8888改为其他的 4.打开chrome的 ...
- 自己动手破解Z.EntityFramework.Extensions 4.0.11.0的方法
因为项目中使用到Z.EntityFramework.Extensions 和 Z.EntityFramework.Plus(免费开源)两个类库,但是Z.EntityFramework.Extensio ...
- hdfs 文件系统命令操作
hdfs 文件系统命令操作 [1]hdfs dfs -ls [目录]. 显示所有文件 hdfs dfs -ls -h /user/20170214.txt 显示文件时,文件大小以人易读的形式显示 [2 ...
- 【强烈推荐】可能是最适合你的 Java 学习路线和方法
如遇链接无法打开,建议使用 https://github.com/Snailclimb/JavaGuide/blob/master/docs/questions/java-learning-path- ...
- (day28)操作系统发展史+进程
目录 一.操作系统发展史 (一)穿孔卡片(手工操作) (二)批处理系统(磁带存储) 1. 联机批处理系统 2. 脱机批处理系统 (三)多道技术 二.进程 (一)程序和进程 (二)进程调度 1. 先来先 ...
- vue-cli3没有config文件解决方案,在根目录加上vue.config.js文件
module.exports = { /** 区分打包环境与开发环境 * process.env.NODE_ENV==='production' (打包环境) * process.env.NODE_E ...
- Linux读取外存
Linux系统不像Windows系统那样,U盘自动识别,即插即用,Linux需要手动挂载U盘.步骤如下: 1.查看闪存: fdisk -l 2.添加挂载目录,一般放在/mnt下 mkdir /mnt/ ...
