NW.js打包一个桌面应用
1.安装nw(可以到官网:https://nwjs.io下载)
npm install nw -g

2.创建一个最最简单的nw应用
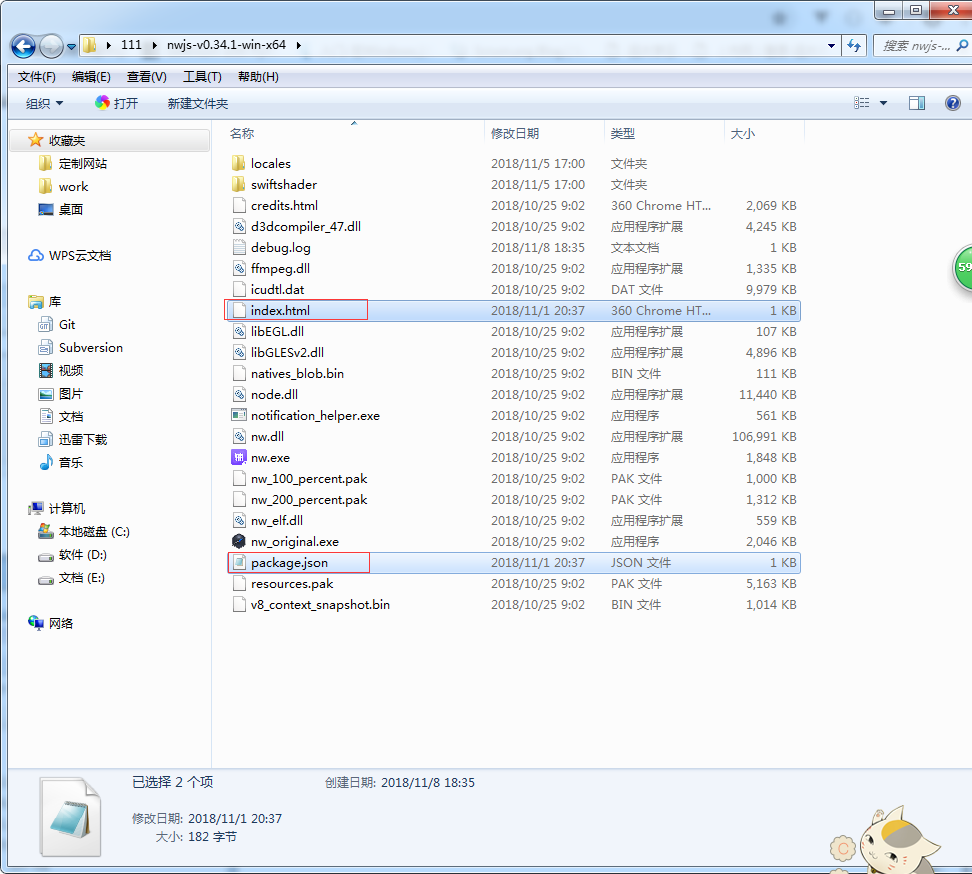
在nwjs文件夹中 新建index.html和package.json
index.html代码:
<!DOCTYPE html>
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
package.json配置(更多的配置看官网:http://docs.nwjs.io/en/latest/References/Manifest%20Format/#window-subfields):
{
"name": "app", //必需,应用程序名称
"main": "index.html" //必需,应用程序入口文件
}
方法一:普通文件(文档推荐,我更喜欢下面的方法二)
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------start

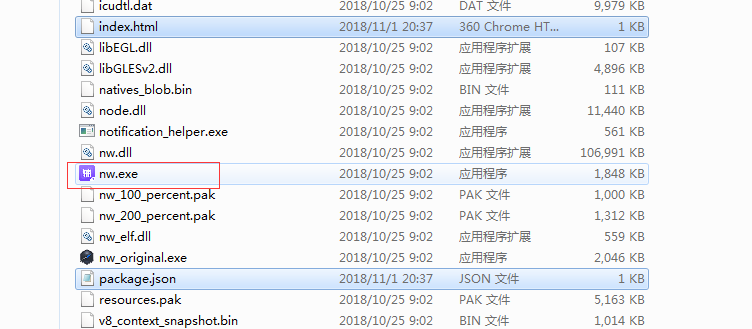
3.运行看看
点击nw.exe
出现下面的就证明你成功了

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------end
方法二:Zip文件
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------strat
新建文件夹myapp,并把index.html和package.json放在文件中

进入myapp文件夹(下面的压缩路径很重要),把这文件中中的所有文件压缩为一个app.zip文件,然后改名为app.nw

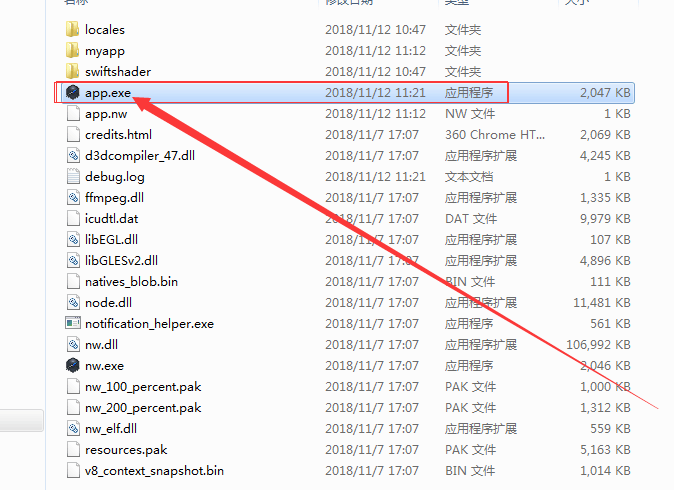
合并app.nw和nw.exe:
将app.nw文件移动到和nw.exe同级目录下,然后执行命令copy /b nw.exe+app.nw app.exe,这时是可以直接执行app.exe的,但换到其它目录就不可以执行了,因为换到其它目录找不到nwjs包内的依赖文件

双击app.exe,出现页面就证明前面的步骤成功了

--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------end
4. 更改应用软件的logo(以Resource Hacker为例,官网有其他的工具:http://docs.nwjs.io/en/latest/For%20Users/Package%20and%20Distribute/)
1.安装Resource Hacker
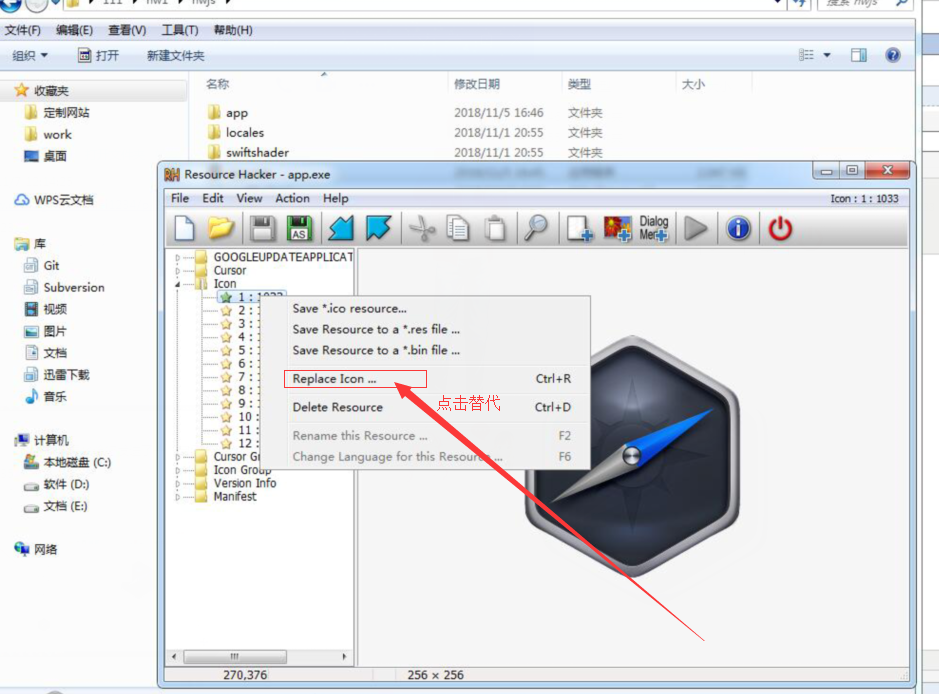
2.nw.exe用Resource Hacker打开

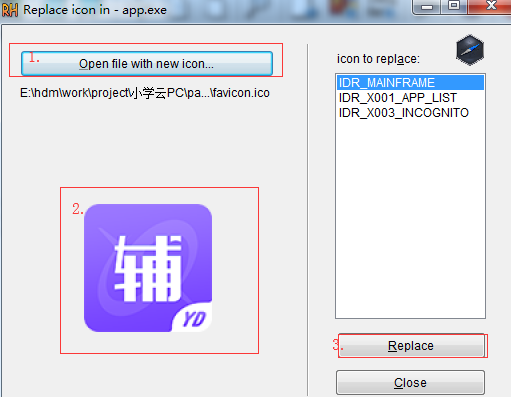
3.替换logo




7.创建安装程序以将所有必需的文件部署到最终用户的系统上,以Inno Setup为例(其他工具看官网:http://docs.nwjs.io/en/latest/For%20Users/Package%20and%20Distribute/)
这个文档比较详细:https://blog.csdn.net/itas109/article/details/78801199

完成如下

小提示:如果你想把你打包完成的这个应用发给其他人安装的时候,去找到打包完成后的setup.exe文件,打这个文件发给他们就可以安装了。

NW.js打包一个桌面应用的更多相关文章
- 体验NW.js打包一个桌面应用
1.安装nw,(也可在官网下载然后配置变量) npm install nw -g 一个最最简单的nw应用,只需要有index.html和package.json文件即可 2.项目准备,目录结构 app ...
- nw.js---创建一个hello word的方法
一.如果用nw.js 来开发桌面应用 首先到Nw.js中文网下载软件: https://nwjs.org.cn/download.html 下载下来进行解压就可以了,绿色的免安装的,整个目录结果是这样 ...
- nw.js---开发一个百度浏览器
使用nw.js开发一个简单的百度浏览器就很简单了,只需要在配置里面写入: { // "main": "index.html", "main" ...
- nw.js的localStorage的物理储存位置
前言 因为在做美团外卖商家端的nw.js壳子项目,需要保证在壳子里面使用localStorage的数据可以持久化保存. 发现nw可以保存,即使删除应用重写打包也可以保存,所以解决了这个需求,但是还是需 ...
- c/s端测试——nw.js篇(selenium工具)
最近在为兄弟部门开发自动化测试工具. 然后才知道现在竟然有JS工具可以把JS打包成cs端程序了,太牛了,js发展是真快.并且还是跨平台的,mac.windows.linux都支持. 当然,今天不是说n ...
- nw.js FrameLess Window下的窗口拖拽与窗口大小控制
nw.js FrameLess Window下的窗口拖拽与窗口大小控制 很多时候,我们觉得系统的Frame框很难看,于是想自定义. 自定义Frame的第一步是在package.config文件中将fr ...
- nw.js---创建一个点击菜单
使用nw.js创建一个可点击的菜单: <!doctype html> <html lang="en"> <head> <meta char ...
- nw.js的cookie操作
在实战中,我遇到nw.js cookie一个奇怪的现象. 当我写入cookie(非httponly)后,关闭nw.js.然后再打开nw.js发现cookie没有写入成功.经过摸索,发现 nw.js的c ...
- NW.js将网站打包成桌面应用
需求:已有一个网站,因为浏览器兼容性等问题,想自己封装一个浏览器,打开时固定打开这个网站,通过这样的封装,将网站变成桌面应用程序. 1. 下载并安装NW.js的最新稳定版本(NW.js) 2. 创建一 ...
随机推荐
- php中代码执行&&命令执行函数
转自i春秋 1.eval()函数 #传入的参数必须为PHP代码,既需要以分号结尾. #命令執行:cmd=system(whoami); #菜刀连接密码:cmd <?php @eval($_POS ...
- .NET实时2D渲染入门·动态时钟
.NET实时2D渲染入门·动态时钟 从小以来"坦克大战"."魂斗罗"等游戏总令我魂牵梦绕.这些游戏的基础就是2D实时渲染,以前没意识,直到后来找到了Direct ...
- Kubernetes的Ingress简单入门
目录 一.什么是Ingress 二.部署Nginx Ingress Controller 三.部署一个Service将Nginx服务暴露出去 四.部署一个我们自己的服务Cafe 五.部署ingress ...
- 在Python中,输出格式:%d , %6d , %-6d, %06d , %.6f的一些区分
和C/C++编程语言一样 %d 普通的整数输出 i = 1 sum = 0 while i <= 100: sum += i i += 1 print("1到100的和为:%d&quo ...
- SpringMvc启动源码解析
1. 前言 上篇文章介绍了Spring容器的初始化https://www.cnblogs.com/xiaobingblog/p/11738747.html,接下来介绍SpringMvc容器的初始化 2 ...
- jquery a标签的锚点点击的时候页面上缓慢滚动
a标签增加一个名字触发效果: $(".transition").click(function(){ if (location.pathname.replace(/^\//, '') ...
- java大数运算(讲解)
在算法竞赛或者面试中我们经常遇到大数问题,例如求一个很大的阶层,大数加法等等. 住在这种情况下我们用常规解法(使用long long或long long int)肯定是不行的, 而我们自己用c/c++ ...
- SpringBoot之配置文件的注入
@PropertySource&@ImportResource&@Bean @PropertySource:加载指定的配置文件: /** * 将配置文件中配置的每一个属性的值,映射到这 ...
- ArangoDB图数据库--总参
参考文章: ArangoDB原生多模型数据库(百科) ArangoDB官网 ArangoDB数据库入门 arangodb-vs-cassandra arangodb-vs-mongodb2 Arang ...
- python实现输入任意一个大写字母生成金字塔的示例
输入任意一个大写字母,生成金字塔图形 def GoldTa(input): L = [chr(i) for i in range(65, 91)] # 大写字母A--Z idA = 65 # 从A开始 ...
