chrome中安装Vue调试工具vue-devtools
一.前言
vue-devtools是一款基于浏览器的插件,用来调试vue应用。本篇文章将要总结的是如何在chrome中安装Vue的调试工具vue-devtools。
首先能想到的第一种方法就是直接在chrome应用商店中安装。然鹅,由于大部分的人还是上不了chrome的,我也是。所以呢,就在网上搜罗一番,发现了其他的方法。
1.在其他网站上直接下载chrome的插件。
2.下载vue-devtools项目,编译出扩展程序插件后,添加到浏览器的扩展程序中。
然后就这两种方法,分别都来实践一下。
二.在其他网站上直接下载chrome的插件
1.下载
我找了很可以在在chrome插件的网站,试了好几次,最终只有这个网站可以成功安装:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd(若链接失效可点击此处进入网站首页手动搜索)
在该网站下载的扩展文件如下:

2.在chrome中进行安装
打开chrome的扩展程序(可直接在地址栏输入:chrome://extensions/)
注意:需要打开开发者模式

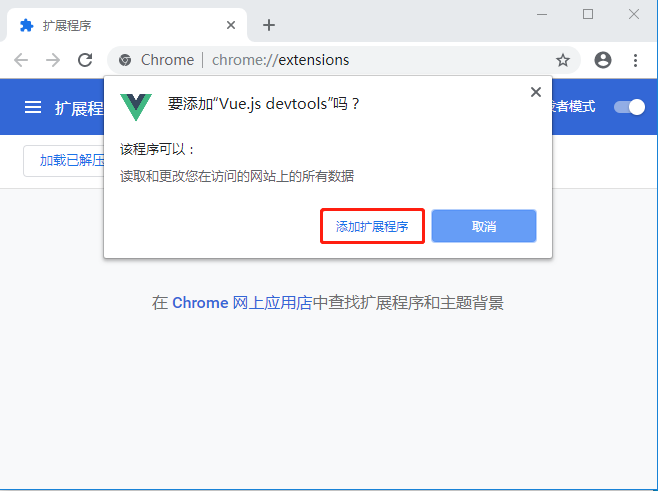
接着呢,点击【加载已解压的扩展程序】选择我们刚刚下载的插件,或者直接将插件拖拽到该区域,

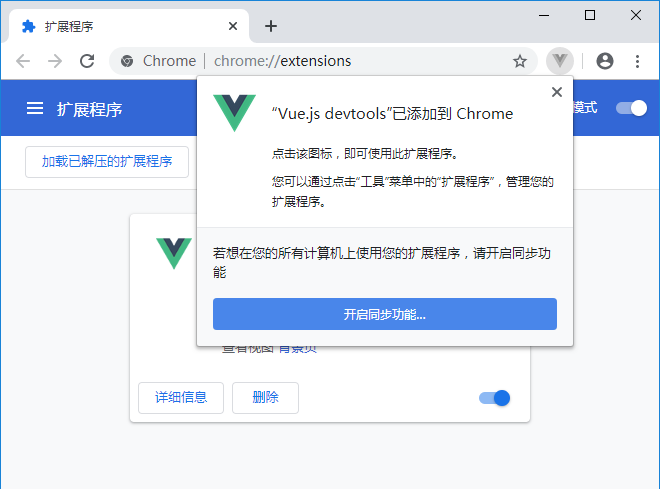
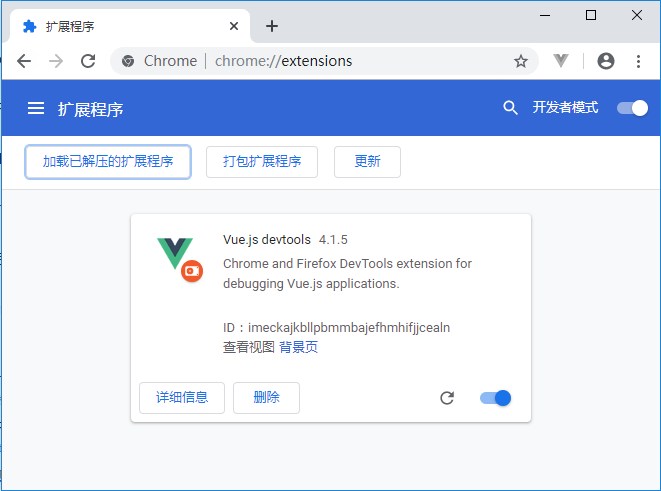
成功添加的提示:

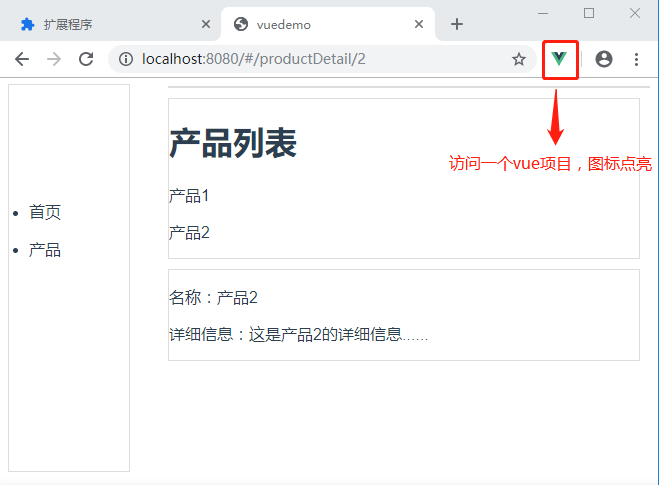
同时添加成功后浏览器右上角会有图标显示

3.测试是否安装成功
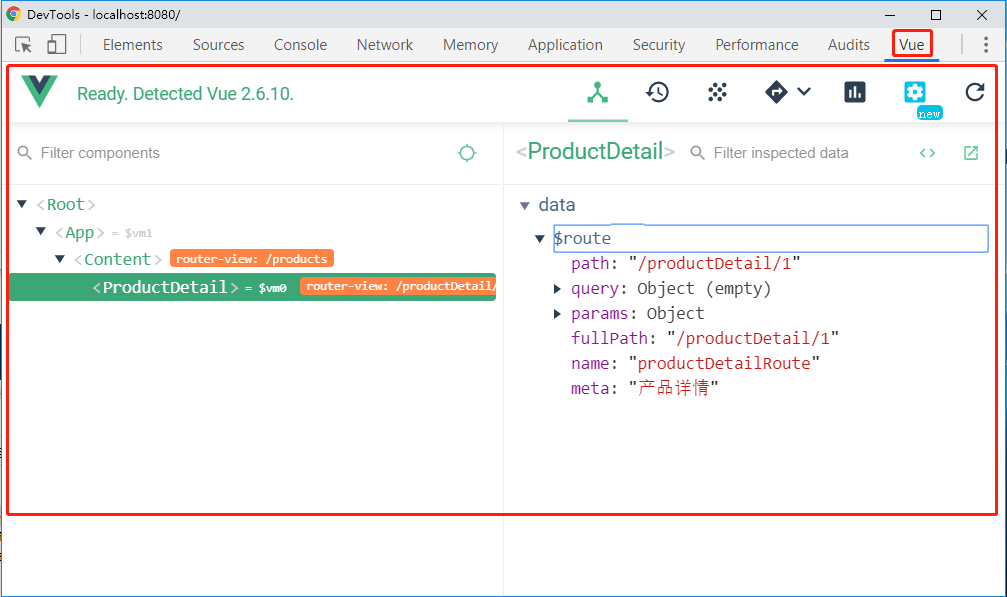
我们现在访问一个vue实现的应用

然后在打开开发中工具,在最上面一栏的最后,有一个vue的选项卡,点击就能打开调试工具。

看来我们已经安装成功了
4.总结
这种方法呢,有点不好的一点就是得找到可以正常安装的扩展程序,我也是找下载了好几个去尝试,拖到浏览器的扩展工具中就会报错。
三.下载vue-devtools项目编译安装
1.下载
vue-devtools项目在github上,地址为:https://github.com/vuejs/vue-devtools,记得下载或者克隆的时候切换到主分支。

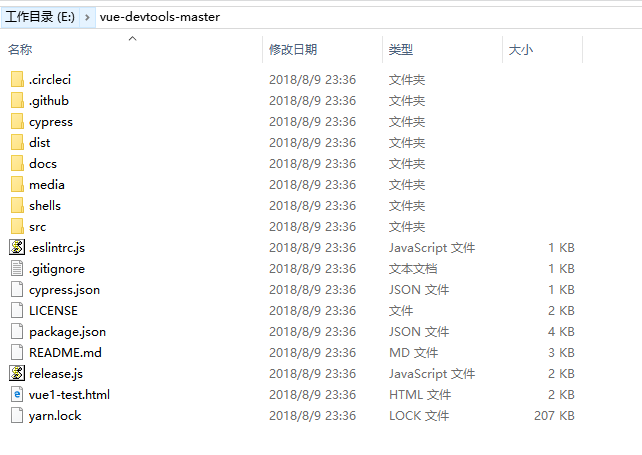
下载得到的文件:

解压:

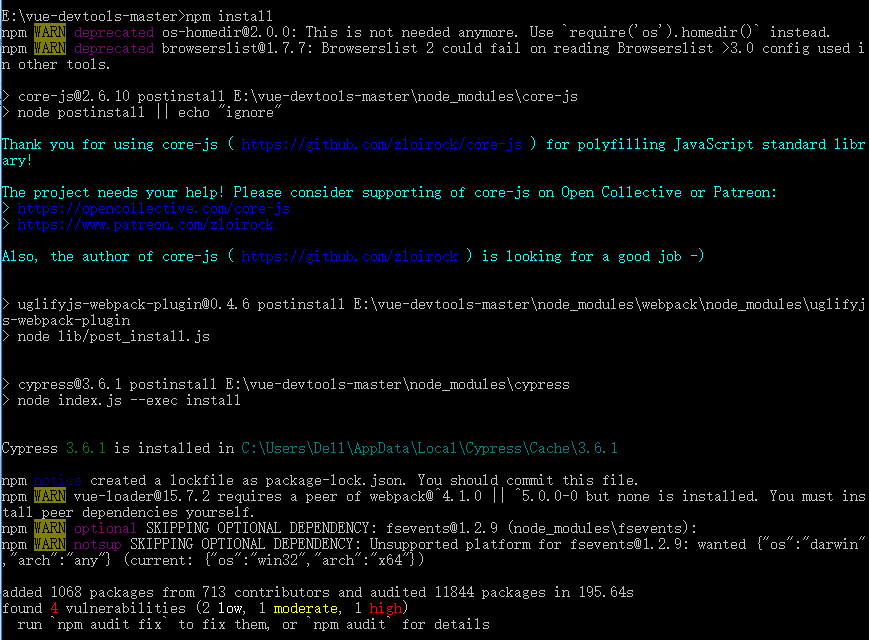
2.安装依赖包

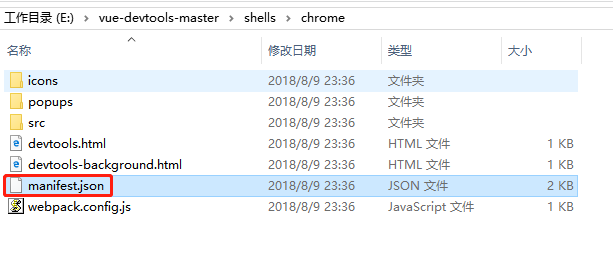
3.修改manifest.json文件
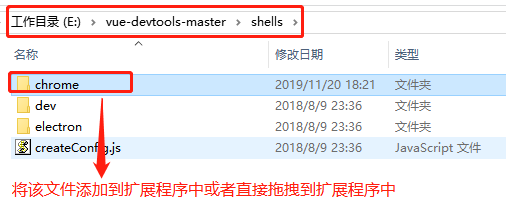
manifest.json文件的位置:

修改的内容:

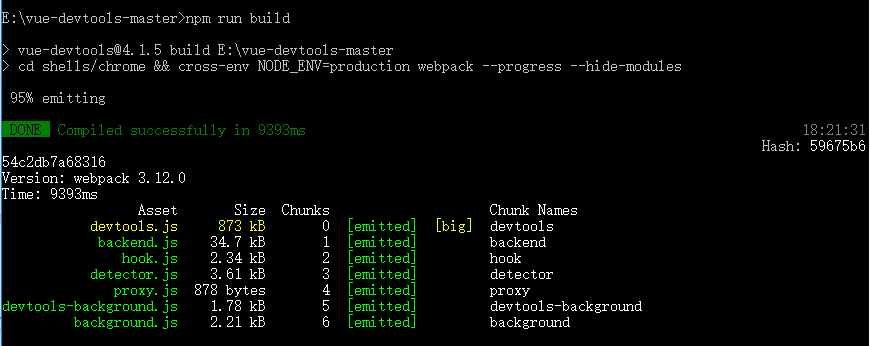
4.编译代码
使用npm run build编译代码

5.在浏览器扩展程序中添加
将E:\vue-devtools-master\shells下的chrome目录添加到浏览器的扩展程序中,或者直接将该文件夹拖拽到浏览器的扩展程序中。

添加成功:

6.测试是否安装成功


完!!!
chrome中安装Vue调试工具vue-devtools的更多相关文章
- chrome中安装.crx后缀的离线插件
在前端开发中常常需要在chrome中安装一些插件辅助开发,比如最常用的Postman.React Developer Tools.Vue.js devtools等等...今天分享一下不需要“FQ”的插 ...
- 如何在phpstorm中安装xdebug调试工具
用习惯了Visio Studio的调试工具,如果写个php用phpstorm没有调试工具,觉得还缺点什么.接下来就讲解一下如果安装xdebug,最好发现这个插件真好用! 1.下载xdebug.tar: ...
- Chrome中安装Firebug插件
Chrome中的Firebug插件:Firebug Lite 1.Firebug Lite下载:http://chromecj.com/web-development/2015-05/471/down ...
- 在 Ubuntu 14.04 Chrome中安装Flash Player(转)
在 Ubuntu 14.04 中安装 Pepper Flash Player For Chromium 一个 Pepper Flash Player For Chromium 的安装器已经被 Ubu ...
- 在Chrome中安装PostMan用来测试SpringBoot程序
1. 首先下载一个PostMan的插件,Postman_v4.1.3.crx 下载下来为这种类型的文件. 2. 在Chrome中输入chrome://extensions/ 这个,打开Chrome的扩 ...
- Google Chrome 中安装 PostMan 扩展
简介 PostMan 是调试 HTTP 请求的好工具,也是业界的佼佼者,这对于我们开发 Web Service 提供了很好的调试入口,支持请求认证机制.最关键的是,这个工具提供 Google Chro ...
- 在chrome中安装基于REST的web服务客户端
基于REST的Web服务客户端的使用方法 点击转到基于REST的Web服务客户端下载页面 chrome浏览器如果安装扩展程序点击chrome浏览器右上角,选择“设置在“设置”对话框里选择“扩展程序”然 ...
- chrome浏览器安装网页测试插件postman的图文介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介绍的这款网页调试工具不仅可以 ...
- 在Eclipse 中安装插件 Activiti
(1)在eclipse中菜单help->Install New software中,点击add (2)输入要安装的插件的名字和路径 Name:Activiti BPMN 2.0 designer ...
随机推荐
- feof() 函数判断不准确的问题
大家在读文件时应该碰到过这样的问题,while(!feof(fp)) 函数在读文件时会多循环一次,导致 fscanf() 函数多读了一次文件. 所以也就在输出的时候会产生一些乱码. 可以看看下面的代码 ...
- 单引号、双引号与定界符——PHP
单引号与双引号 单引号和双引号在echo输出时的区别 echo输出时,如果使用单引号,那么echo会把单引号之间的全部内容当成普通字符串输出,不能识别变量和转义字符(单引号串中的内容总被认为是普通字符 ...
- Ubuntu 搜狗输入法输入异常
电脑放置一段时间,不使用.过了一会,再使用 sogou 输入法的时候,发现,输入法不起作用了. 切花到用户目录 ~/.config 里面 rm -rf Sogou* 删除搜狗的配置文件,退出当前账户, ...
- [Luogu2967] 视频游戏的麻烦Video Game Troubles
农夫约翰的奶牛们游戏成瘾!本来约翰是想要按照调教兽的做法拿她们去电击戒瘾的,可是 后来他发现奶牛们玩游戏之后比原先产更多的奶.很明显,这是因为满足的牛会产更多的奶. 但是,奶牛们在哪个才是最好的游 ...
- 2.单核CPU是如何实现多进程的?
单核cpu之所以能够实现多进程,主要是依靠于操作系统的进程的调度算法 如时间片轮转算法,在早期,举例说明:有5个正在运行的程序(即5个进程) : QQ 微信 有道词典 网易云 ...
- Python 命令行之旅:使用 docopt 实现 git 命令
作者:HelloGitHub-Prodesire HelloGitHub 的<讲解开源项目>系列,项目地址:https://github.com/HelloGitHub-Team/Arti ...
- Eureka和zookeeper的比较
什么是CAP? CAP原则又称CAP定理,指的是在一个分布式系统中,Consistency(一致性). Availability(可用性).Partition tolerance(分区容错性),三者不 ...
- PHP JSON乱码简洁的解决办法
PHP JSON乱码简洁的解决办法 $arr = array('ret'=>400, 'msg'=>'服务器地址不允许', 'data'=>''); foreach ( $arr a ...
- C/C++语言误区void main( )
很多人甚至市面上的一些书籍,都使用了void main( ) ,其实这是错误的.C/C++ 中从来没有定义过void main( ) .C++ 之父 Bjarne Stroustrup 在他的主页上的 ...
- day27作业
FTP需求 客户端可以注册登录 client:输入一个login sever:执行login 客户端登陆后可以选择文件夹上传与下载 client:输入一个upload,download sever:执 ...
