selenium 获取不了标签文本的解决方法
selenium 获取不了标签文本的解决方法 ------ 即driver.find_element_by_xxx().text() 为空的解决办法
如果得到的文本只为空,而非我们期望的baidu,那么当前定位的元素可能被隐藏了。
1.判断是否被隐藏 。 driver.find_element_by_xx().is_displayed()
打印结果,如果得到 false的结果.那就说明被隐藏了
2.怎么解决?
方法一: 修改页面当前定位元素,或者当前元素父元素的CSS,使元素的is_displayed() 值为true.
方法二: is_displayed() 为false的元素,依然可以通过getAttribute()方法获取元素的属性.
由于webdriver spec的定义,Selenium WebDriver 只会与可见元素交互,所以获取隐藏元素的文本总是会返回空字符串。
可是,在某些情况下,我们需要获取隐藏元素的文本。这些内容可以使用element.attribute('attributeName'), 通过textContent, innerText, innerHTML等属性获 取。(划重点)
innerHTML会返回元素的内部 HTML, 包含所有的HTML标签。
例如,<div>Hello <p>World!</p></div>的innerHTML会得到Hello <p>World!</p>textContent和innerText只会得到文本内容,而不会包含 HTML 标签。textContent是 W3C 兼容的文字内容属性,但是 IE 不支持innerText不是 W3C DOM 的指定内容,FireFox不支持
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
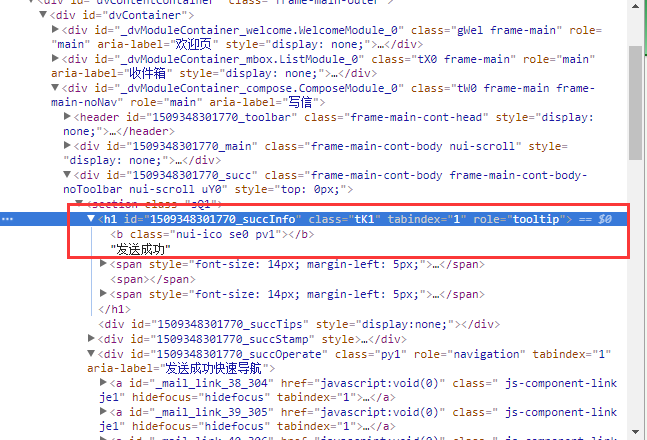
例如:定位126发送邮件成功时定位“发送成功”文本


text= driver.find_element_by_class_name('tK1') # 定位
print(ss.get_attribute("innerHTML")) # 用innerHTML 会返回元素的内部 HTML, 包含所有的HTML标签。
print(ss.get_attribute('textContent')) #用textContent 和 innerText 只会得到文本内容,而不会包含 HTML 标签。
print(ss.get_attribute('innerText')) innerText 不是 W3C DOM 的指定内容,FireFox不支持
用谷歌浏览器运行以上3句print结果如下
1.<b class="nui-ico se0 pv1"></b>发送成功<span style="font-size: 14px; margin-left: 5px;"><a id="_mail_link_39_262" href="javascript:void(0)" class=" js-component-link nui-txt-link" hidefocus="hidefocus">可用手机接收回复</a></span><span></span><span style="font-size: 14px; margin-left: 5px;"><a id="_mail_link_40_264" href="javascript:void(0)" class=" js-component-link nui-txt-link" hidefocus="hidefocus"><b class="nui-ico nui-ico-sms nui-ico-sms" style="margin-bottom: 10px;"></b>免费短信通知</a></span>
2.发送成功可用手机接收回复免费短信通知
3.<为空>
可见 innerText 也不支持谷歌呀!
selenium 获取不了标签文本的解决方法的更多相关文章
- selenium获取新页面标签页(只弹出一个新页面的切换)
selenium获取新页面标签页(只弹出一个新页面的切换) windows = driver.current_window_handle #定位当前页面句柄 all_handles = driver. ...
- [Q]“获取AutoCAD安装信息时失败...”解决方法
“获取AutoCAD安装信息时失败...”解决方法:在“setup.exe”上右键,以管理员权限运行即可.
- windows 2003 远程桌面无法使用剪贴板共享纯文本的解决方法(亲测可用)
远程桌面无法使用剪贴板共享纯文本的解决方法========================================以下操作须在远程桌面上操作,本地机没用的!================== ...
- python用户评论标签匹配的解决方法
python用户评论标签匹配的解决方法 这篇文章主要为大家详细介绍了python用户评论标签匹配的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 我们观察用户评论发现:属性词往往和情感词伴 ...
- 豹子安全-注入工具-疑问_MySQL_基于联合查询_按钮【获取基本信息】不能成功的解决方法。
豹子安全-注入工具-疑问_MySQL_基于联合查询_按钮[获取基本信息]不能成功的解决方法. 网站: http://www.leosec.net 如下GIF影片所示:
- selenium提取不了标签文本
1.举个例子:selenium使用driver.find_element_by_xpath().text 提取不到标签文本?? 如果我们提取的元素文本为空时,而不是我们想要的文本时,这时可能就是因为你 ...
- selenium 获取页面<input>标签的个数和各个属性的值
获取页面某个标签的数量.id.name.class的值,来辅助定位 List<WebElement> lw =driver.findElements(By.tagName( ...
- 上传txt文件编码格式判断(文本乱码解决方法)
说明 通过ajax或者浏览上传文本文件,上传时候c#处理时候因为文本格式的创建不同,在获取内容时候会出现中文乱码. 解决方法 通过上传的文件流,判断文件的编码格式,在使用对应的编码格式获取文本内容 # ...
- JS获取URL中文参数乱码的解决方法
浏览器URL参数值中带有汉字字符,在接收时直接获取会出现乱码,下面是解决方法(传递前不需要encodeURI): function getUrlVars() { var vars = [], hash ...
随机推荐
- angular2-cli 安装
1.如果你之前安装失败过,最好在安装angular-cli之前先卸载干净,用以下两句: npm uninstall -g angular-cli npm cache clean 2.设置淘宝镜像,国 ...
- tsar安装和使用
Tsar简介 Tsar是淘宝自己开发的一个采集工具,主要用来收集服务器的系统信息(如cpu,io,mem,tcp等),以及应用数据(如squid haproxy nginx等). 收集到的数据存储在磁 ...
- Best free and public DNS servers of 2019
1. OpenDNSPrimary, secondary DNS servers: 208.67.222.222 and 208.67.220.220 2. CloudflarePrimary, se ...
- git 常用命令使用,git bash通用命令
git 常用命令 1.强制推送(慎用,除非你认为其他冲突等可以丢弃 或者不是很重要) git push -- force 2.创建文件等小命令 touch a // 创建一个a文件 >> ...
- zookeeper 随记
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务. zookeeper的几种模式: 1.单点模式 2.分布式集群模式,节点运行在多台机器 3.单点多实例 在这里只介绍单点多实例安装. ...
- 隐藏tr
<tr id="yinchang" style="display: none"></tr> $("#yinchang& ...
- 关于$internalField边界条件【翻译】
翻译自:CFD-online 帖子地址:http://www.cfd-online.com/Forums/openfoam-pre-processing/122386-about-internalfi ...
- go struct 自定义标签获取
package main import ( "fmt" "reflect" ) type Test struct { Id int `json:"us ...
- 微信小程序填坑之路(三):布局适配方案(rpx、px、vw、vh)
因为小程序是以微信为平台运行的,可以同时运行在android与ios的设备上,所以不可避免的会遇到布局适配问题,特别是在iphone5上,因为屏幕尺寸小的缘故,也是适配问题最多的机型,下面就简单介绍几 ...
- http://www.cnblogs.com/sealedbook/p/6194047.html
http://www.cnblogs.com/sealedbook/p/6194047.html
