51.Qt-使用ajax获取ashx接口的post数据
由于当前C++项目需要使用ajax库去post调用ashx接口,接口地址如下所示:

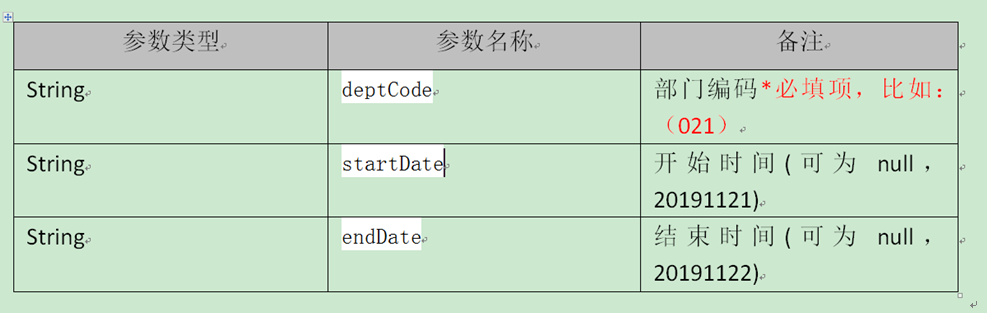
需要传递的参数如下:

然后发现qml比较好调用ajax.js库,所以本章通过C++界面去获取qml方法来实现调用ashx接口(以一个C++界面demo程序为例)
1.抓post数据
通过网页获取到的post数据如下所示:

所以查询20191121~20191122期间时则填入内容: "deptCode=021&startDate=20191121&endDate=20191122"
2.导入ajax.js库
ajax.js文件如下所示:
// GET
function get(url, success, failure)
{
var xhr = new XMLHttpRequest;
xhr.open("GET", url);
xhr.onreadystatechange = function() {
handleResponse(xhr, success, failure);
}
xhr.send();
} // POST
function post(url, arg, success, failure)
{
var xhr = new XMLHttpRequest;
xhr.open("POST", url);
xhr.setRequestHeader("Content-Length", arg.length);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //用POST的时候一定要有这句
xhr.onreadystatechange = function() {
handleResponse(xhr, success, failure);
}
xhr.send(arg);
} // 处理返回值
function handleResponse(xhr, success, failure){
if (xhr.readyState == XMLHttpRequest.DONE) {
if (xhr.status == ){
if (success != null && success != undefined)
{
var result = xhr.responseText;
try{
success(result, JSON.parse(result));
}catch(e){
success(result, {});
}
}
}
else{
if (failure != null && failure != undefined)
failure(xhr.responseText, xhr.status);
}
}
}
3.写main.qml
import QtQuick 2.3
import QtQuick.Window 2.2
import "ajax.js" as Ajax
Item { function getWrenchTools(deptCode,startDate,endDate) {
console.log("Got message:", deptCode,startDate,endDate) //打印参数数据 Ajax.post("http://10.194.102.253/WLPTService/Pages/Tools/GetNLToolsByDeptCode.ashx","deptCode="+deptCode+"&startDate="+startDate+"&endDate="+endDate+"",
Widget.invokeFunc); }
这里表示定义一个getWrenchTools()方法,当post成功并返回数据时,则调用Widget.invokeFunc()回调函数(Widget: 该qml对应的C++类,后面会讲怎么捆绑的)
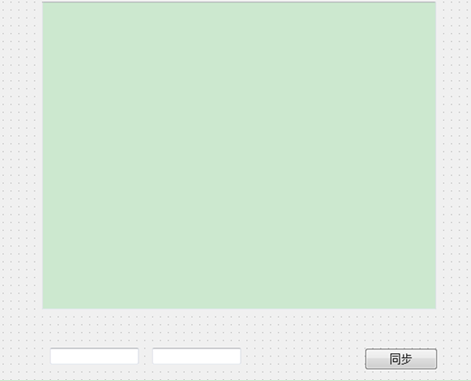
4.widget界面如下

然后写widget.h
#ifndef WIDGET_H
#define WIDGET_H #include <QWidget>
#include <QString>
#include <QDebug>
#include <QTimer>
#include <QQmlApplicationEngine>
#include <QQmlComponent>
namespace Ui {
class widget;
} class widget : public QWidget
{
Q_OBJECT QQmlApplicationEngine engine;
QObject *engineObject; //指向运行的qml对象 public:
explicit widget(QWidget *parent = );
~widget(); private:
Ui::widget *ui; public:
Q_INVOKABLE void invokeFunc(QVariant data1,QVariant data2); private slots:
void on_pushButton_clicked();
}; #endif // WIDGET_H
写widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>
#include <QQmlContext>
widget::widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::widget)
{ ui->setupUi(this); engine.rootContext()->setContextProperty("Widget",this);
//将QML中的Widget变量指向为当前类.从而使QML和widget类连接起来 engineObject = QQmlComponent(&engine, "qrc:/main.qml").create(); //创建qml并获取运行中的qml对象
} widget::~widget()
{
delete ui;
} void widget::invokeFunc(QVariant data1,QVariant data2)
{
ui->plainTextEdit->setPlainText(data1.toString()); } void widget::on_pushButton_clicked()
{
QVariant depatment= "";
QVariant start= ui->start->text();
QVariant end = ui->end->text(); //"结束日期" QMetaObject::invokeMethod(engineObject, "getWrenchTools",Q_ARG(QVariant, depatment)\
,Q_ARG(QVariant, start),Q_ARG(QVariant, end)); }
- engine.rootContext()->setContextProperty("Widget",this)的作用:
将QML中的Widget变量指向为当前类.从而使QML和widget类连接起来, 然后main.qml如果post成功则调用当前类的invokeFunc(QVariant data1,QVariant data2)方法,从而实现数据返回.
- 当按下同步按钮时,则调用on_pushButton_clicked():
由于engineObject指向运行中的qml对象,然后我们通过invokeMethod()就可以方便的请求调用qml对象中的getWrenchTools()函数.从而实现post请求
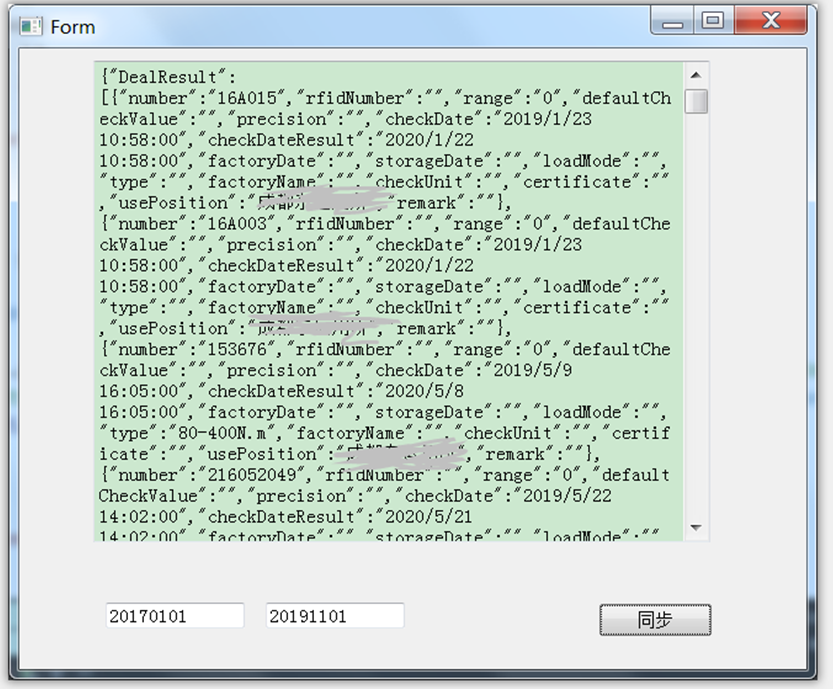
点击同步后,效果如下所示(然后可以参考50.Qt-QJsonDocument读写json来提取数据):

注意-如果出现QQmlComponent: Component is not ready字段,说明qml和js所在路径不在界面文件夹里
创建文件的时候,就需要将文件都放在界面目录中,才行:

51.Qt-使用ajax获取ashx接口的post数据的更多相关文章
- XML(php中获取xml文件的方式/ajax获取xml格式的响应数据的方式)
1.XML 格式规范: ① 必须有一个根元素 ② 不可有空格.不可以数字或.开头.大小写敏感 ③ 不可交叉嵌套 ④ 属性双引号(浏览器自动修正成双引号了) ⑤ 特殊符号要使用实体 ⑥ 注释和HTML一 ...
- qt qml ajax 获取 json 天气数据示例
依赖ajax.js类库,以下代码很简单的实现了获取天气json数据并展示的任务 [TestAjax.qml] import QtQuick 2.0 import "ajax.js" ...
- ajax 请求 对json传的处理 Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Ajax请求ashx 返回 json 格式数据常见问题
问题:ashx 返回的字符串json格式,在前台ajax自动解析失败. 问题分析:经过排查,发现是拼接json时出现” ’ “单引号,jquery无法解析,用” “ “双引号才可以.例如: stri ...
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【转】Jquery 使用Ajax获取后台返回的Json数据后,页面处理
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- easyui+ajax获取同表关联的数据
easyui是我们常用的前端框架之一,easyui的使用使得前端页面更加美观.为了能够使用combobox,ajax必须同步. 该小程序是使用ssm框架,对数据库的数据进行查询,所以url对应着map ...
- 如何用 ajax 连接mysql数据库,并且获取从中返回的数据。ajax获取从mysql返回的数据。responseXML分别输出不同数据的方法。
开讲前,先说下网上,大部分的关于这方面的博文或者其他什么的,就我自己的感觉,第一说得不详细,第二语言不能很好的被初学者了解. 我这篇博文的标题之所以用了三句,是为了方便其他人好查找: 这里介绍的方法有 ...
- ajax获取后台传递的json数据
最近在使用JQuery的ajax方法时,需要返回的数据为json数据,在success返回中数据处理会根据返回方式不同会采用不同的方式来生成json数据.在$.ajax方法中应该是如何来处理的,简 ...
随机推荐
- javascript权威指南第11章 DOM扩展
//javascript 权威指南 第三版 第11章 DOM扩展 //取得body元素 var body = document.querySelector("body"); //取 ...
- 008——转载——c#获取当前日期时间
(一)转载——c#获取当前日期时间 我们可以通过使用DataTime这个类来获取当前的时间.通过调用类中的各种方法我们可以获取不同的时间:如:日期(2008-09-04).时间(12:12:12).日 ...
- jQuery相关方法10
一.链式编程的原理 <script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt ...
- Readiness probe failed:connection refused
我的K8S集群在启动一个POD的时候说死起不来,然后就报下面的错误 Events: Type Reason Age From Message ---- ------ ---- ---- ------- ...
- java 标准日期格式
public static void main(String[] argv) { // 使用默认时区和语言环境获得一个日历 Calendar cale = Calendar.getInstance() ...
- P2597 [ZJOI2012]灾难——拓扑,倍增,LCA
最近想学支配树,但是基础还是要打好了的: P2597 [ZJOI2012]灾难 这道题是根据食物链链接出一个有向图的关系,求一个物种的灭绝会连带几种物种的灭绝: 求得就是一个点能支配几个点: 如果一个 ...
- hbuilder mui html vue ul li 自定义循环赋值ID
<ul class="mui-table-view mui-table-view-chevron"> <li class="mui-table-view ...
- 【java8新特性】日期和时间
Java 8 (又称为 jdk 1.8) 是 Java 语言开发的一个主要版本. Oracle 公司于 2014 年 3 月 18 日发布 Java 8 ,它支持函数式编程,新的 JavaScript ...
- (转)hadoop 集群常用端口
转载于:https://www.cnblogs.com/liying123/p/7097806.html hadoop集群的各部分一般都会使用到多个端口,有些是daemon之间进行交互之用,有些是用于 ...
- 5分钟学会如何创建spring boot项目
上一篇博客说了如何创建spring boot项目,但是有些同学会觉得有点麻烦,有没有什么快速学会能快速创建spring boot项目的方法,答案是肯定的.接下来我们就一起来快速创建一个spring b ...
