vue 项目 使用sass以及注意事项
vue 项目 使用sass以及注意事项
1,安装依赖:
npm install node-sass --save-dev
npm install sass-loader --save-dev
注:
通常使用npm安装会出现以下报错,安装失败。(网路问题)

可以通过淘宝的npm镜像安装node-sass,解决以上问题。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)
$ cnpm install node-sass --save (使用淘宝镜像安装node-sass)
注:安装淘宝镜像后,仍无法安装node-sass的情况,执行下列命令
$ npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=http://npm.taobao.org/mirrors/node-sass
说明:
--registry=https://registry.npm.taobao.org 淘宝npm包镜像--disturl=https://npm.taobao.org/dist 淘宝node源码镜像,一些二进制包编译时用--sass-binary-site=http://npm.taobao.org/mirrors/node-sass 这个才是node-sass镜像
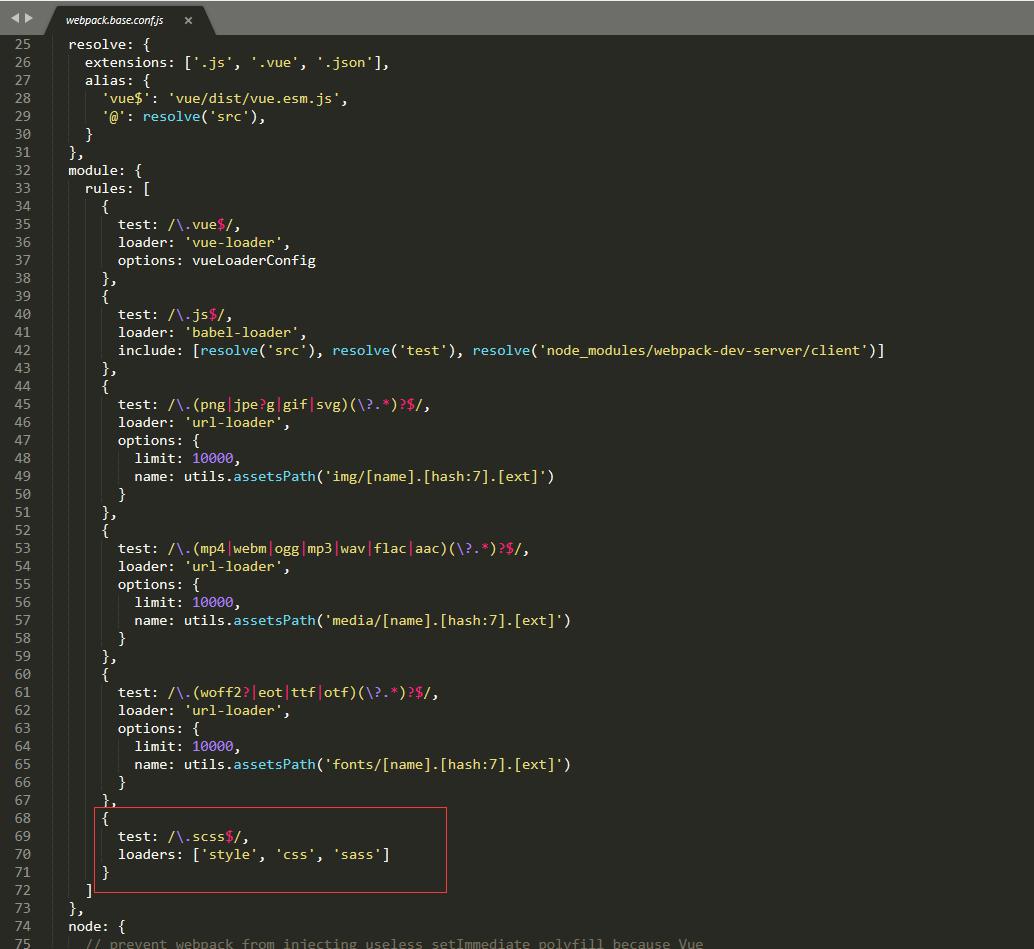
如上添加配置scss:
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
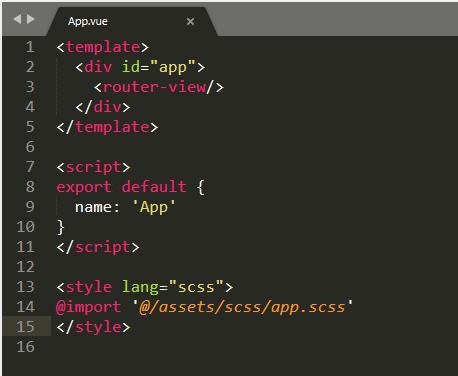
3,如何引用外部的scss文件。

如有不足之处,请多多指教!!!github项目地址:https://github.com/whiskyma
vue 项目 使用sass以及注意事项的更多相关文章
- Vue项目引入sass
最近两天手头的事情暂时搞完了,可以抽出空来学习一下东西,之前项目都是鹏哥搭建好了,我们在直接在里面写代码,sass语法用来写样式还是比较方便常用的,今天就来试试怎么引入和配置sass 参考文章:Vue ...
- vue项目安装sass/scss
vue 添加scss 安装好之后使用: 注意scss和sass的语法区别,scss是用传统花括号,sass是缩进控制,看个人习惯选择语言 sass语法看这里==>sass基本语法 vue项目编译 ...
- 【前端vue开发】vue项目使用sass less扩展语言所要安装的依赖
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 2.在当前目录下,安装依赖 $ cd myvue $ npm install 3.安装sass的依赖包 ...
- Vue项目中sass语法该怎么用?
最近开始着手Vue框架,被各种报错蹂躏,其中有一个就是sass语法,<style>标签中添加<style lang="scss">,发现报错,在网上找了一些 ...
- vue 项目 使用sass,node-sass 安装方法及cnpm下如何安装node sass
内容为转载,方便用时查阅,原文地址: https://www.cnblogs.com/crazycode2/p/6535105.html 1,使用save会在package.json中自动添加. 1 ...
- vue 项目 使用sass
1,使用save会在package.json中自动添加. npm install node-sass --save-dev npm install sass-loader --save-dev 注: ...
- vue项目安装sass步骤等遇到的问题
1.安装sass依赖包 npm install --save-dev sass-loader 注释(可能会出现问题:sass-loader版本过高导致,可以将其package.json中的版本改为7. ...
- vue 项目安装sass的依赖包
安装sass的依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node- ...
- vue 项目配置sass
1.运行npm install node-sass --save-dev npm install sass-loader --save-dev 2.打开build文件夹下面的webpack.base. ...
随机推荐
- linq学习(二)
百度搜索:C# linq查询新对象 直接从list中查出一个新对象集合. 文章:https://blog.csdn.net/lym940928/article/details/80278783 fro ...
- 从客户端中检测到有潜在危险的 request.form值
这里只说ASP.NET MVC的解决方法,ASP.NET已经不碰了. 给控制器加上[ValidateInput(false)]特性即可忽略含有HTML标记的内容. [HttpPost] [Valida ...
- Django REST framework+Vue 打造生鲜电商项目(笔记一)
首先,这系列随笔是我个人在学习Bobby老师的Django实战项目中,记录的觉得对自己来说比较重要的知识点,不是完完整整的项目步骤过程....如果有小伙伴想找完整的教程,可以看看这个(https:// ...
- Django的ManyToManyField(多对多)中的through的作用
创建一个经典的多对多关系:一本书可以有多个作者,一个作者可以有多本书(如下) 运行“python manage.py makemigratons"和"python manage.p ...
- Java8-Lock-No.05
import java.util.concurrent.ExecutorService; import java.util.concurrent.Executors; import java.util ...
- [2019年湘潭大学程序设计竞赛(重现赛)H chat][背包dp]
链接:https://ac.nowcoder.com/acm/contest/893/H来源:牛客网 题目描述 在Casya生活的世界里,一天由m个小时组成. 最近Casya的女神终于答应在接下来的n ...
- C# 重写IComparer 接口
首先定义比较类 继承自IComparer<Racer> public class RacerComparer : IComparer<Racer> { public enum ...
- 【题解】[Usaco2007 Open]Catch That Cow 抓住那只牛-C++
题目DescriptionFarmer John has been informed of the location of a fugitive cow and wants to catch her ...
- 【题解】丑数Humble Numbers-C++
题目描述Description对于一给定的素数集合 S = {p1, p2, …, pK},如果一个数字,当我们对其做完质因子分解后,其质因子全是来自我们给定的素数集合,则认为这个数字是个丑数.注意: ...
- Win 7 x64 + Visual Studio 2015为WinXP编译可执行程序
造冰箱的大熊猫@cnblogs 2019/9/5 本文承接<Win7下使用Visual Studio为WinXP编译可执行文件>一文. - 在64位Win7(开发机)上,编写基于C的Win ...
