图解Python 【第十二篇】:Django 基础
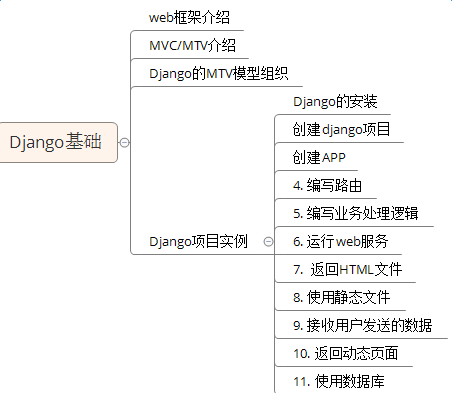
本节内容一览表:

Django基础:http://www.ziqiangxuetang.com/django/django-tutorial.html

一、Django简介
Django文件介绍:http://www.cnblogs.com/geekmao/p/7569950.html



1.web框架介绍
具体介绍Django之前,必须先介绍WEB框架等概念。
web框架: 别人已经设定好的一个web网站模板,你学习它的规则,然后“填空”或“修改”成你自己需要的样子。
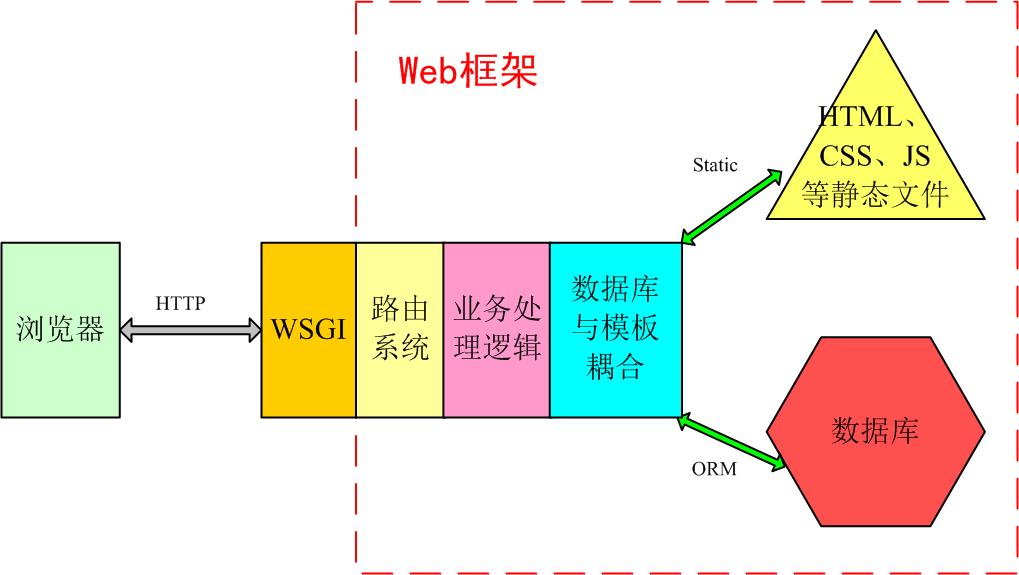
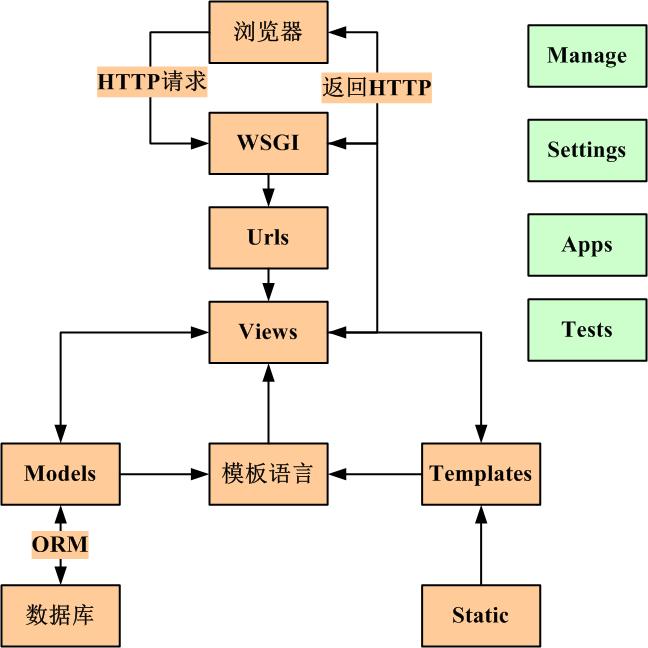
一般web框架的架构是这样的:

其它基于python的web框架,如tornado、flask、webpy都是在这个范围内进行增删裁剪的。
例如tornado用的是自己的异步非阻塞“wsgi”,
flask则只提供了最精简和基本的框架。
Django则是直接使用了WSGI,并实现了大部分功能。
2. MVC/MTV介绍
MVC百度百科:全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
通俗解释:一种文件的组织和管理形式!不要被缩写吓到了,这其实就是把不同类型的文件放到不同的目录下的一种方法,然后取了个高大上的名字。当然,它带来的好处有很多,比如前后端分离,松耦合等等,就不详细说明了。
模型(model):定义数据库相关的内容,一般放在models.py文件中。
视图(view):定义HTML等静态网页文件相关,也就是那些html、css、js等前端的东西。
控制器(controller):定义业务逻辑相关,就是你的主要代码。
MTV: 有些WEB框架觉得MVC的字面意思很别扭,就给它改了一下。view不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在Templates中,称作模板,于是MVC就变成了MTV。这其实就是一个文字游戏,和MVC本质上是一样的,换了个名字和叫法而已,换汤不换药。
3.Django的MTV模型组织
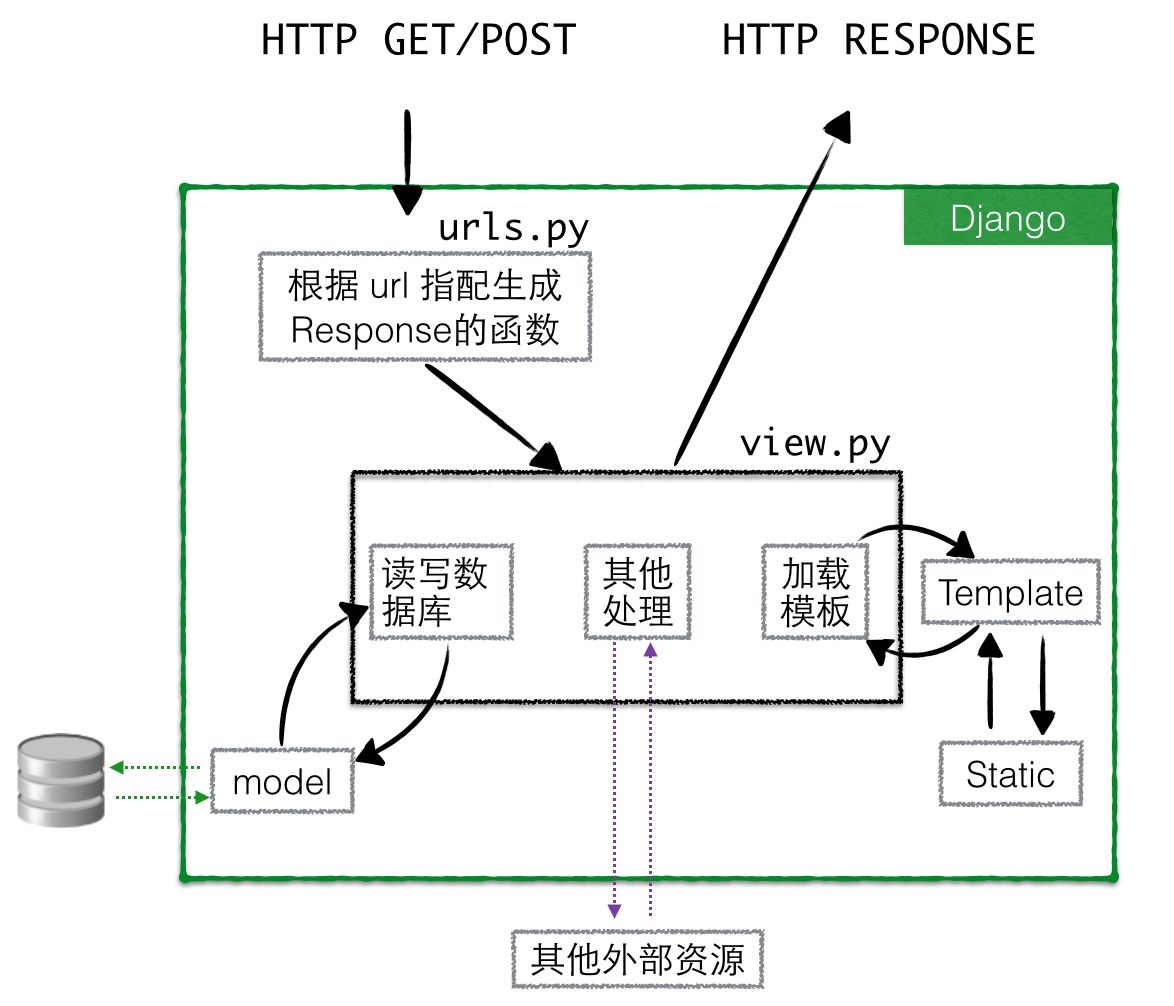
目录分开,就必须有机制将他们在内里进行耦合。在Django中,urls、orm、static、settings等起着重要的作用。一个典型的业务流程是如下图所示:

| 文件 | 功能 |
| urls.py | 网址入口,关联到views中对于的函数 |
| models.py | 与数据库操作相关,建立应用数据模型 |
| views.py | 处理用户发出请求,从urls中对应过来,通过渲染templates中网页显示内容 |
| settings.py | 相关设置,包括数据库设置,邮件设置,静态文件配置等 |
| forms.py | 表单,用户在浏览器端提交的表单数据类 |
| admin.py | 后台代码,大部分已完成 |
Django 版本对应的 Python 版本:
| Django 版本 | Python 版本 |
|---|---|
| 1.8 | 2.7, 3.2 , 3.3, 3.4, 3.5 |
| 1.9, 1.10 | 2.7, 3.4, 3.5 |
| 1.11 | 2.7, 3.4, 3.5, 3.6 |
| 2.0 | 3.5+ |

二、Django项目实例
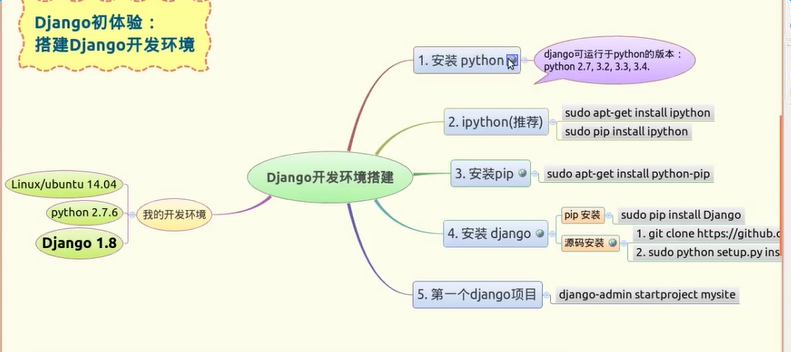
1.Django的安装
http://www.runoob.com/django/django-install.html
http://www.runoob.com/django/django-first-app.html
http://www.cnblogs.com/feixuelove1009/p/5823135.html
2.创建django项目
2.1、用命令的方式是: python django-admin.py startproject 项目name
2.2、下面是用界面的方式:
在linux等命令行界面下,使用django提供的命令和vim也能进行项目开发。但是,这里推荐使用pycharm这个目前最好的python开发IDE
,它功能强大,界面友好。(下面所有的操作都在pycharm中进行。)
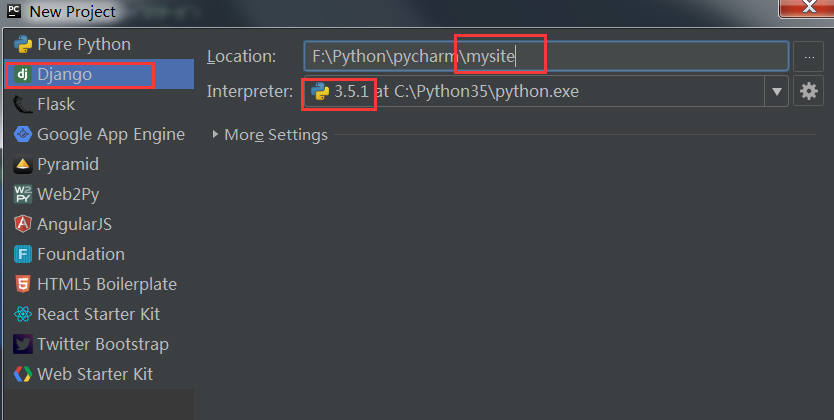
点击:file-->new project,出现下面的对话框。

选择Django栏目,输入项目名称,这里采用国际惯例的mysite。选择python解释器版本,点击create创建。
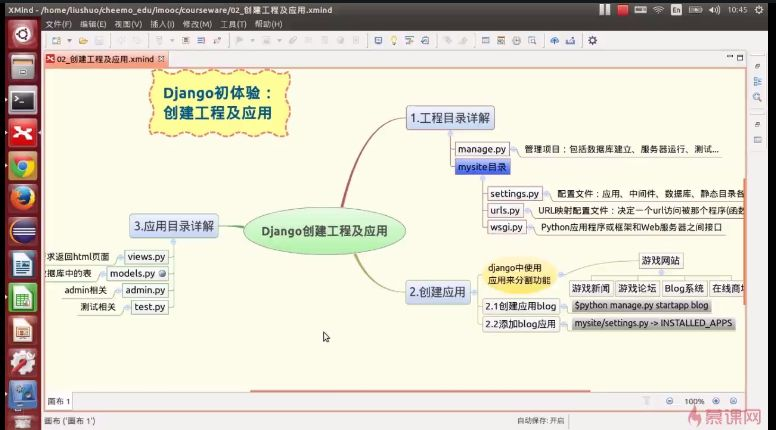
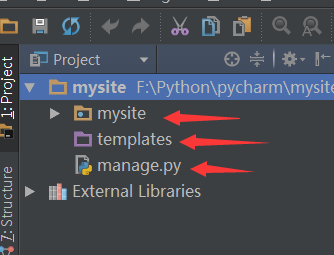
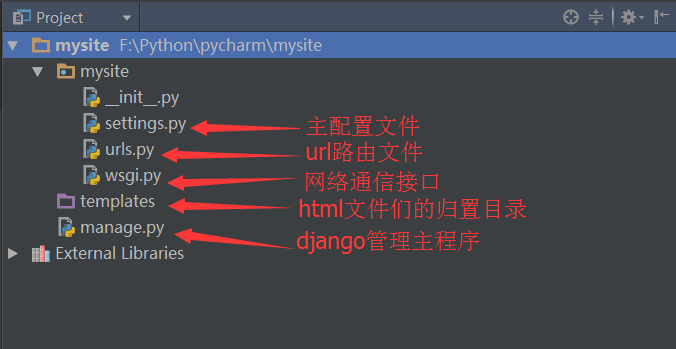
Django将自动生成下面的目录结构:

与项目同名的目录中是配置文件,templates目录是html文件存放也就是MTV中的T。manage.py是django项目管理文件。

3. 创建APP
在每个django项目中可以包含多个APP,相当于一个大型项目中的分系统、子模块、功能部件等等,相互之间比较独立,但也有联系。
所有的APP共享项目资源。
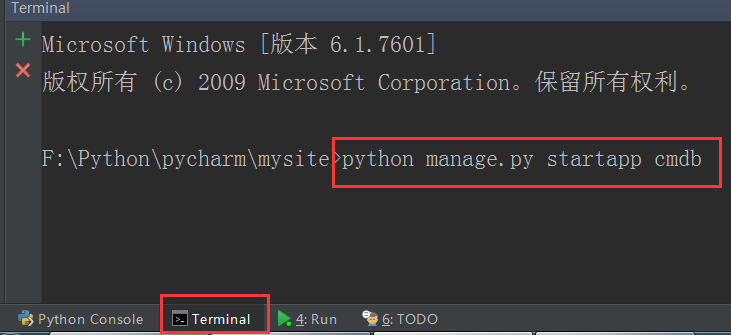
在pycharm下方的terminal终端中输入命令:
python manage.py startapp cmdb
这样就创建了一个叫做cmdb的APP,django自动生成“cmdb”文件夹。

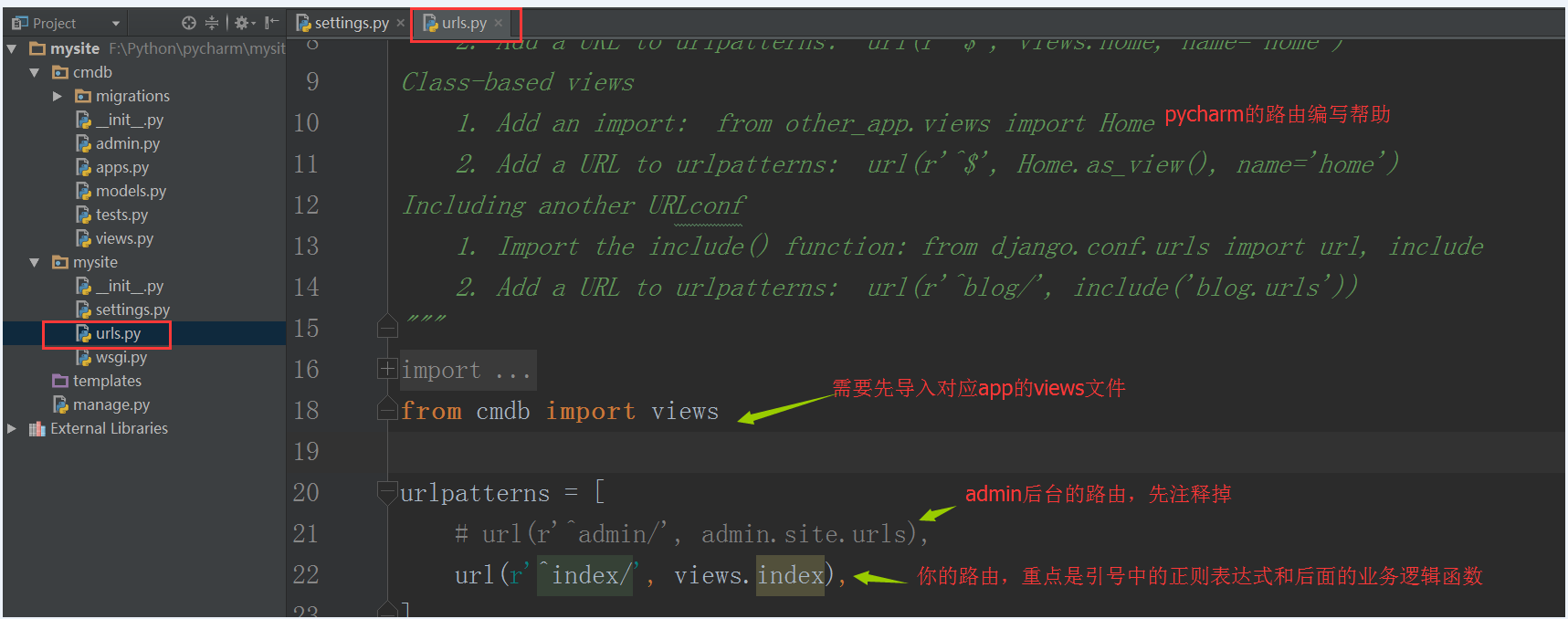
4. 编写路由
路由都在urls文件里,它将浏览器输入的url映射到相应的业务处理逻辑。
简单的urls编写方法如下图:

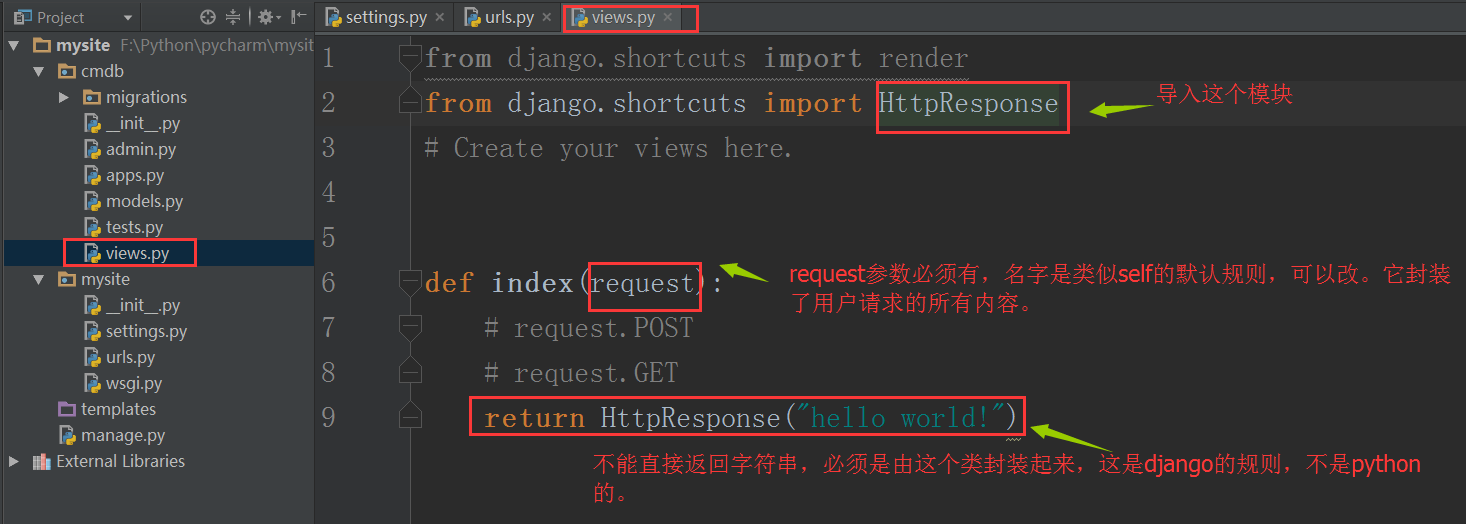
5. 编写业务处理逻辑
业务处理逻辑都在views.py文件里。

通过上面两个步骤,我们将index这个url指向了views里的index()函数,它接收用户请求,并返回一个“hello world”字符串。
6. 运行web服务
现在我们已经可以将web服务运行起来了。
命令行的方式是:python manage.py runserver 127.0.0.1:8000
但在pycharm中,你可以这么干:
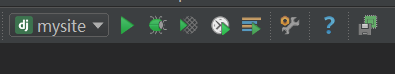
在上部工具栏中找到下面图示的图标。

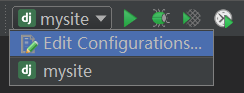
点击下拉箭头

点击edit configurations

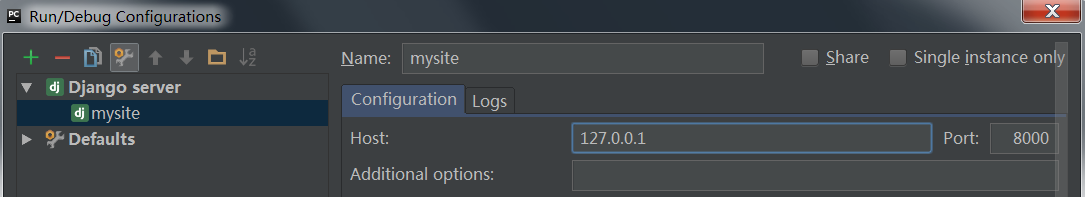
在host中填入:127.0.0.1 port中填入:8000
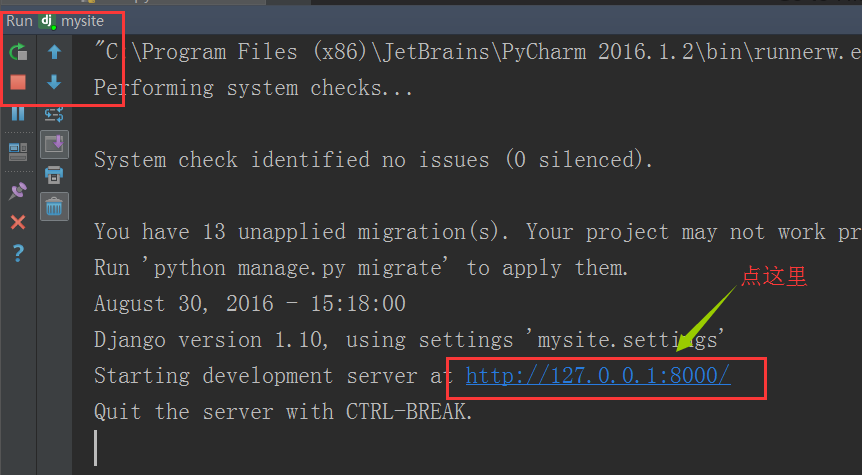
OK确定之后,点击绿色的三角,web服务就运行起来了。

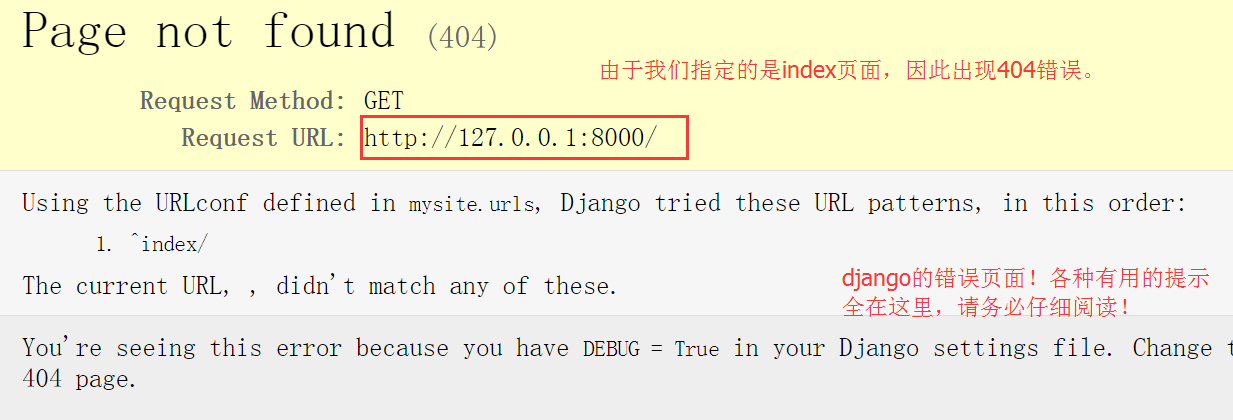
按图所示,自动跳转到浏览器程序界面。显示的却是下图的404页面:

修改一下url,添加“/index”,就一切ok了!

至此,一个最简单的django编写的web服务就启动成功了。
7. 返回HTML文件
上面我们返回给用户浏览器的是什么?一个字符串!实际上这肯定不行,通常我们都是将html文件返回给用户。
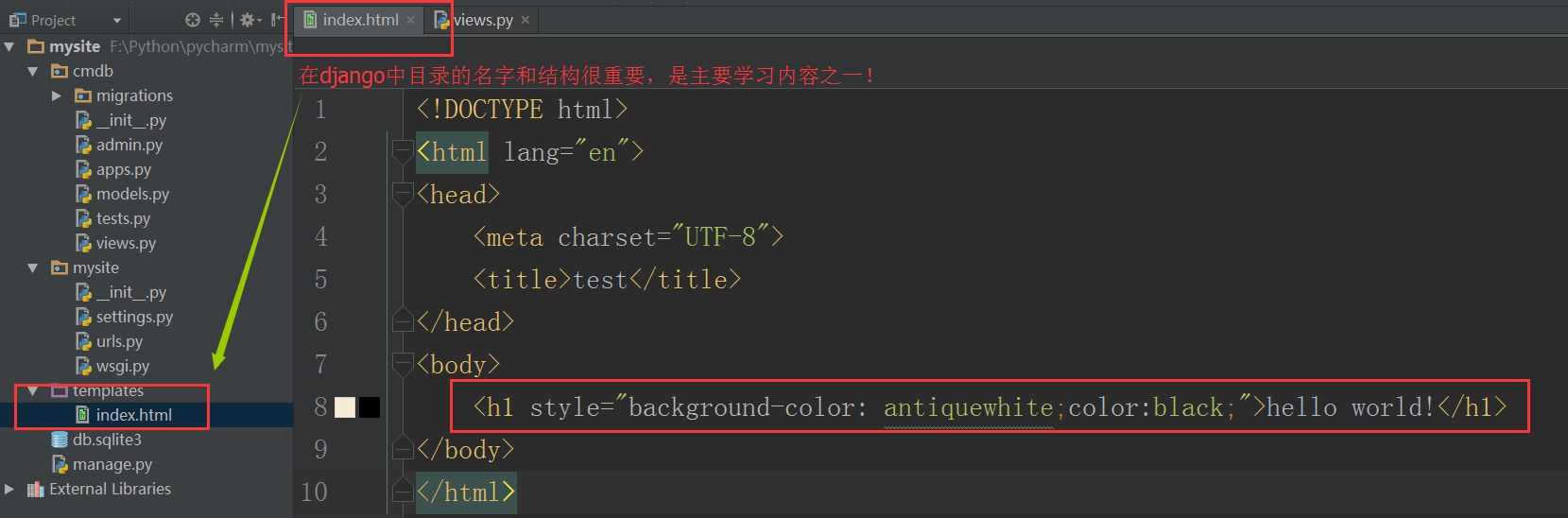
下面,我们写这么一个index.html文件:

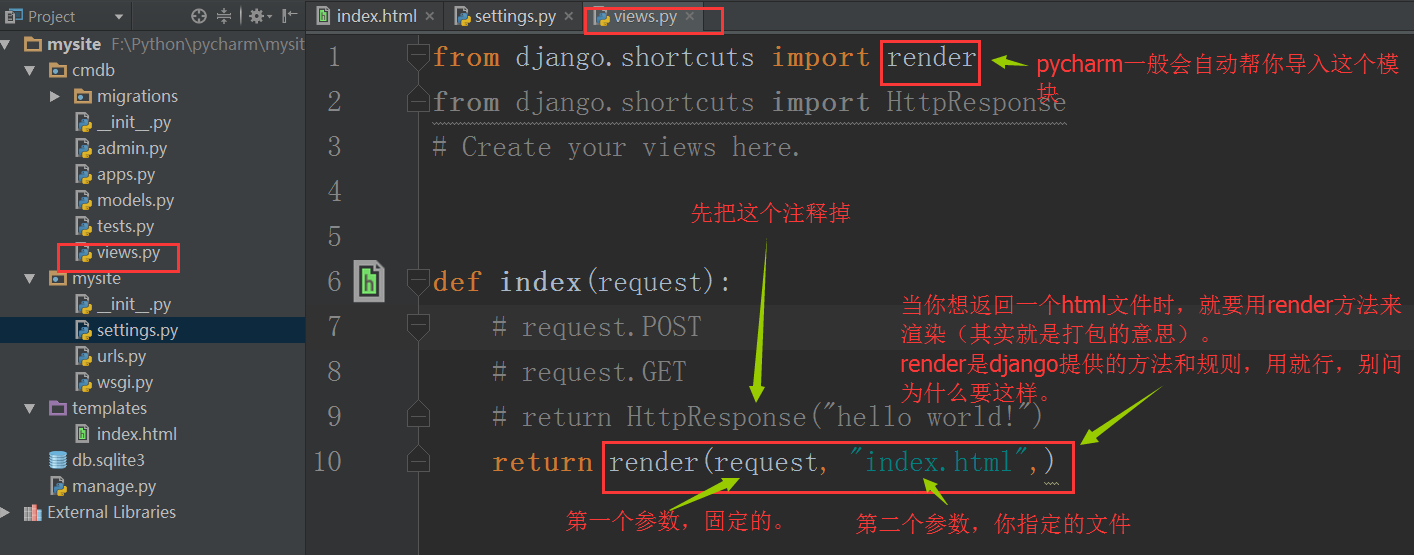
再修改一下views文件:

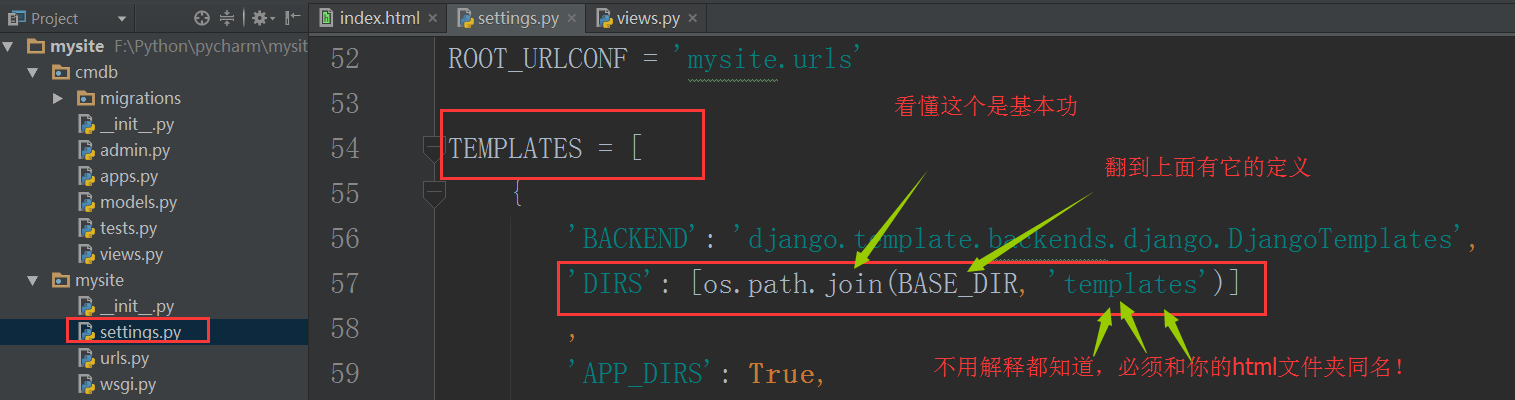
为了让django知道我们的html文件在哪里,需要修改settings文件的相应内容。但默认情况下,它正好适用,你无需修改。

接下来,我们可以重新启动web服务。在浏览器刷新一下,你会看到带有样式的“hello world”。
注:这里有个小技巧,在多次频繁重启服务时,由于端口未释放的原因,容易启动不了服务,修改一下端口就OK了。
8. 使用静态文件
我们已经可以将html文件返还给用户了,但是还不够,前端三大块,html、css、js还有各种插件,它们齐全才是一个完整
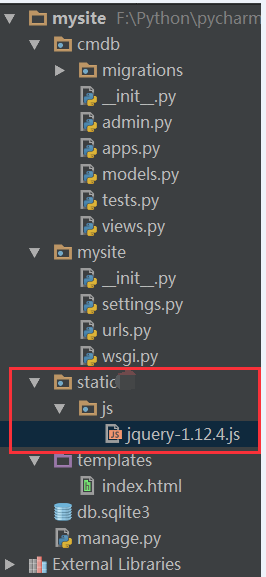
的页面。在django中,一般将静态文件放在static目录中。接下来,在mysite中新建个static目录。

你的CSS,JS和各种插件都可以放置在这个目录里。
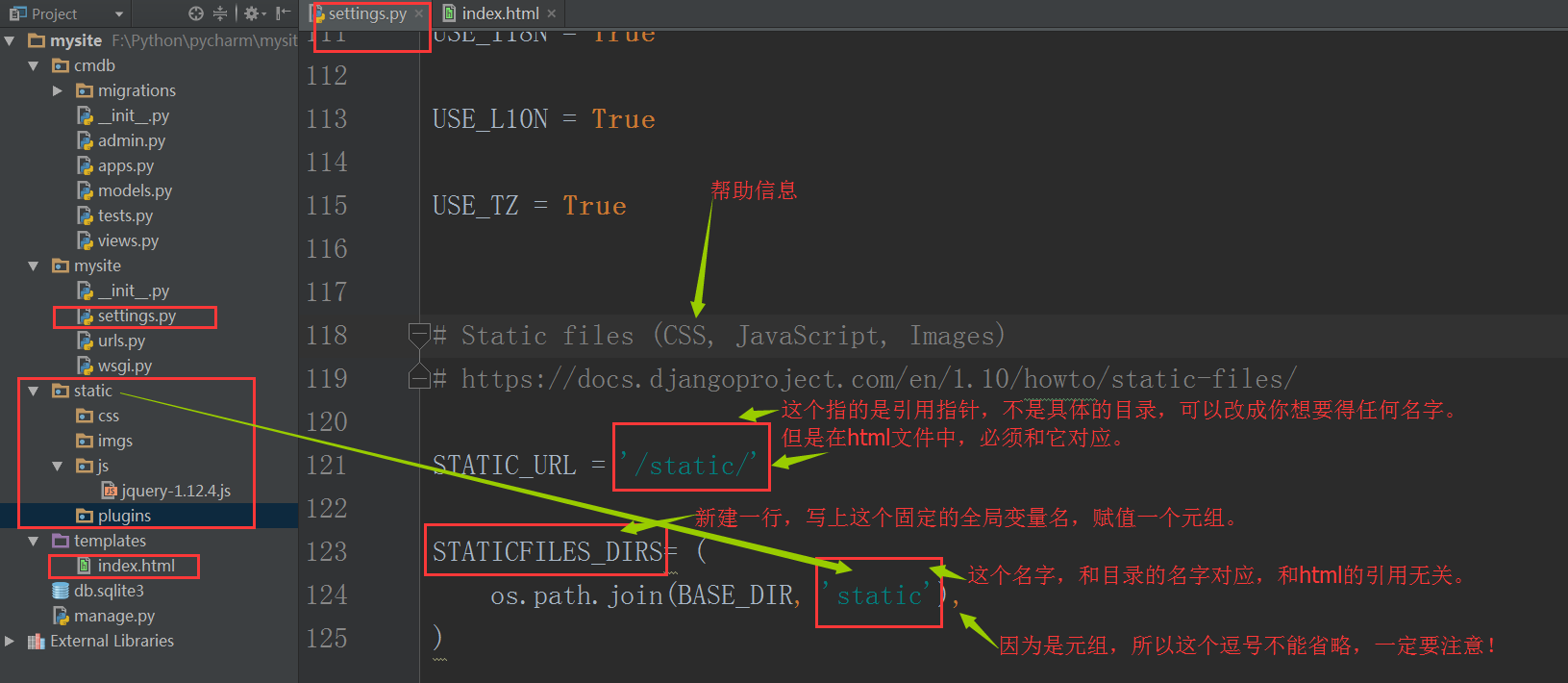
为了让django找到这个目录,依然需要对settings进行配置:

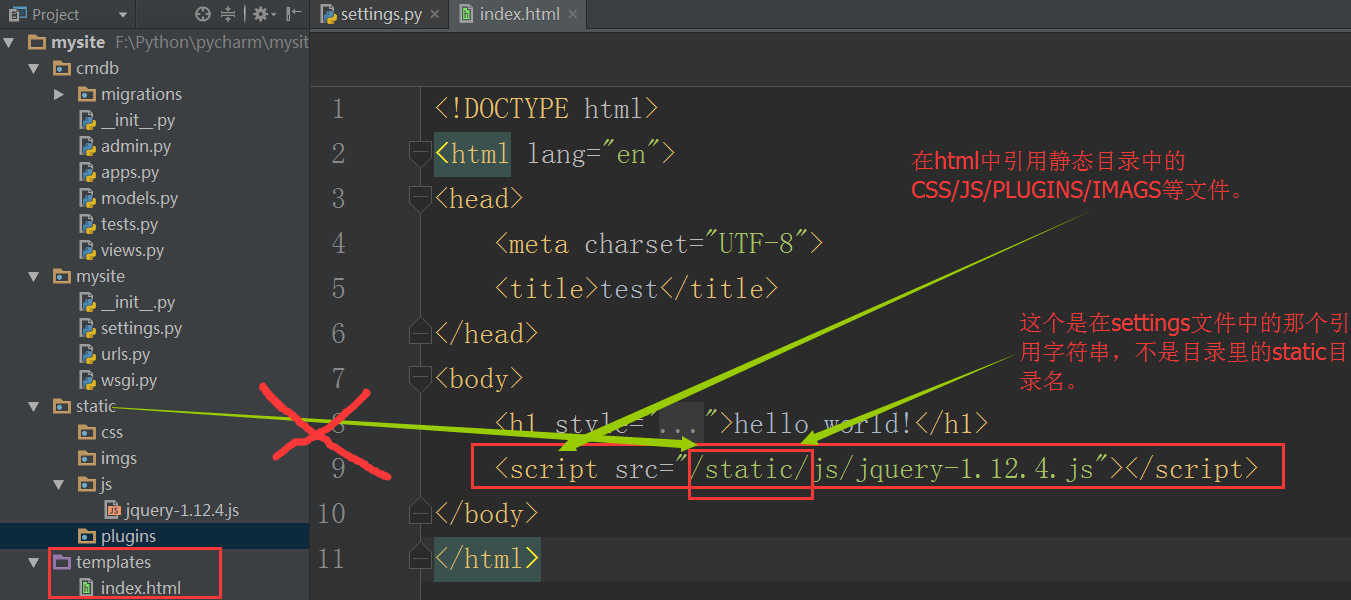
同样,在index.html文件中,可以引入js文件了:

重新启动web服务,刷新浏览器,查看结果。
9. 接收用户发送的数据
上面,我们将一个要素齐全的html文件返还给了用户浏览器。但这还不够,因为web服务器和用户之间没有动态交互。
下面我们设计一个表单,让用户输入用户名和密码,提交给index这个url,服务器将接收到这些数据。
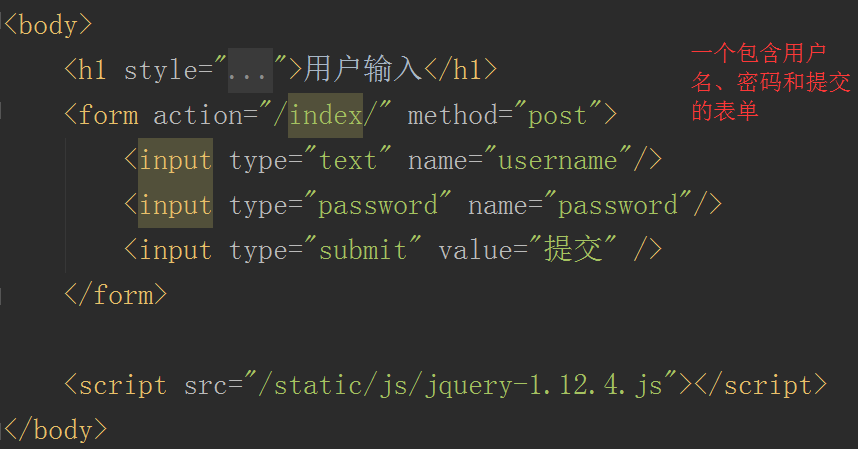
先修改index.html文件

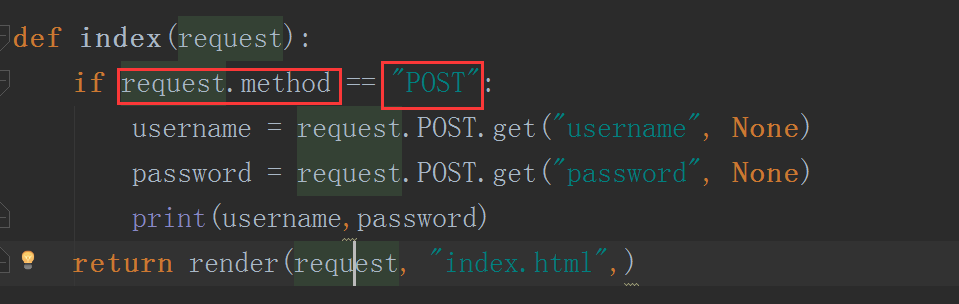
然后修改views.py文件

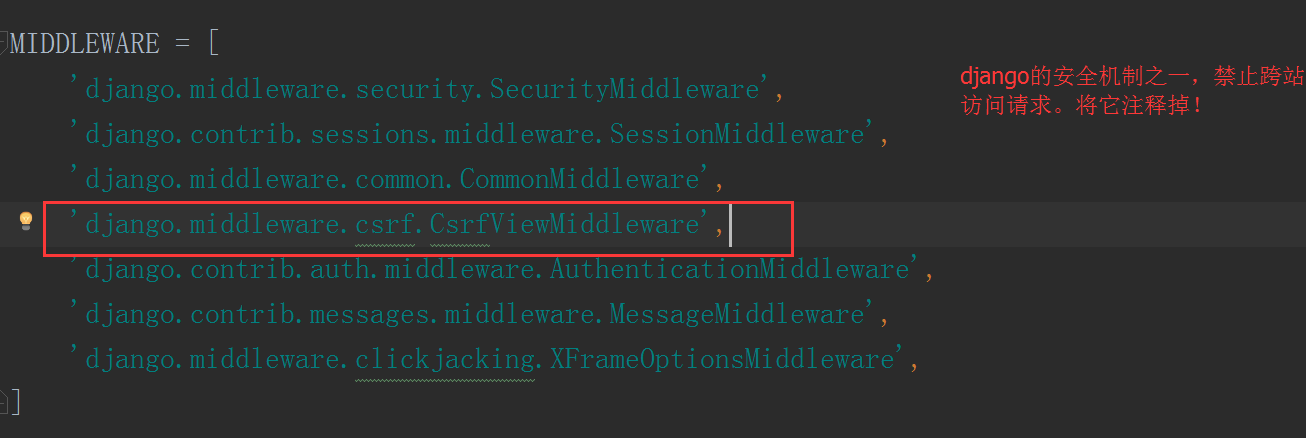
此时 ,重启web服务时,会出错,因为django有一个跨站请求保护机制,我们在settings文件中将它关闭。

再次进入浏览器,刷新页面:

输入点东西,然后我们在pycharm中可以看到相应的数据。
10. 返回动态页面
我们收到了用户的数据,但返回给用户的依然是个静态页面,通常我们会根据用户的数据,进行处理后在返回给用户。
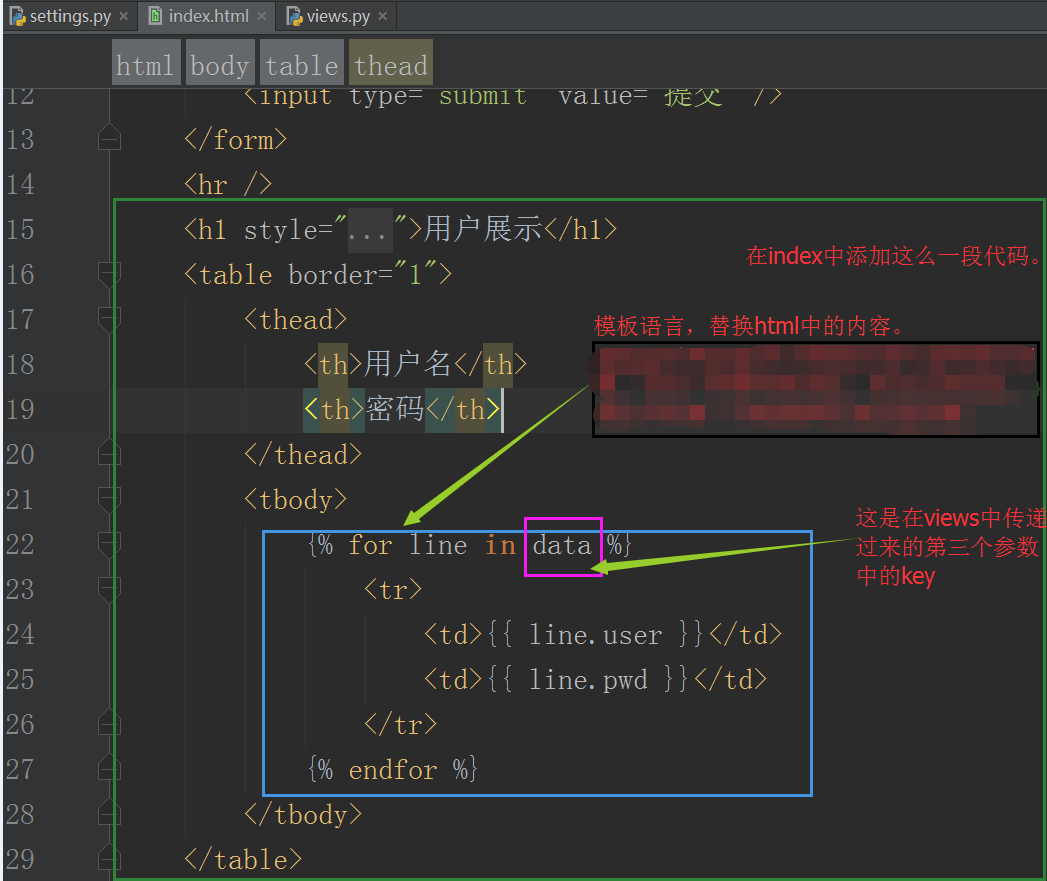
这时候,django采用自己的模板语言,类似jinja2,根据提供的数据,替换掉html中的相应部分,详细语法入门后再深入学习。
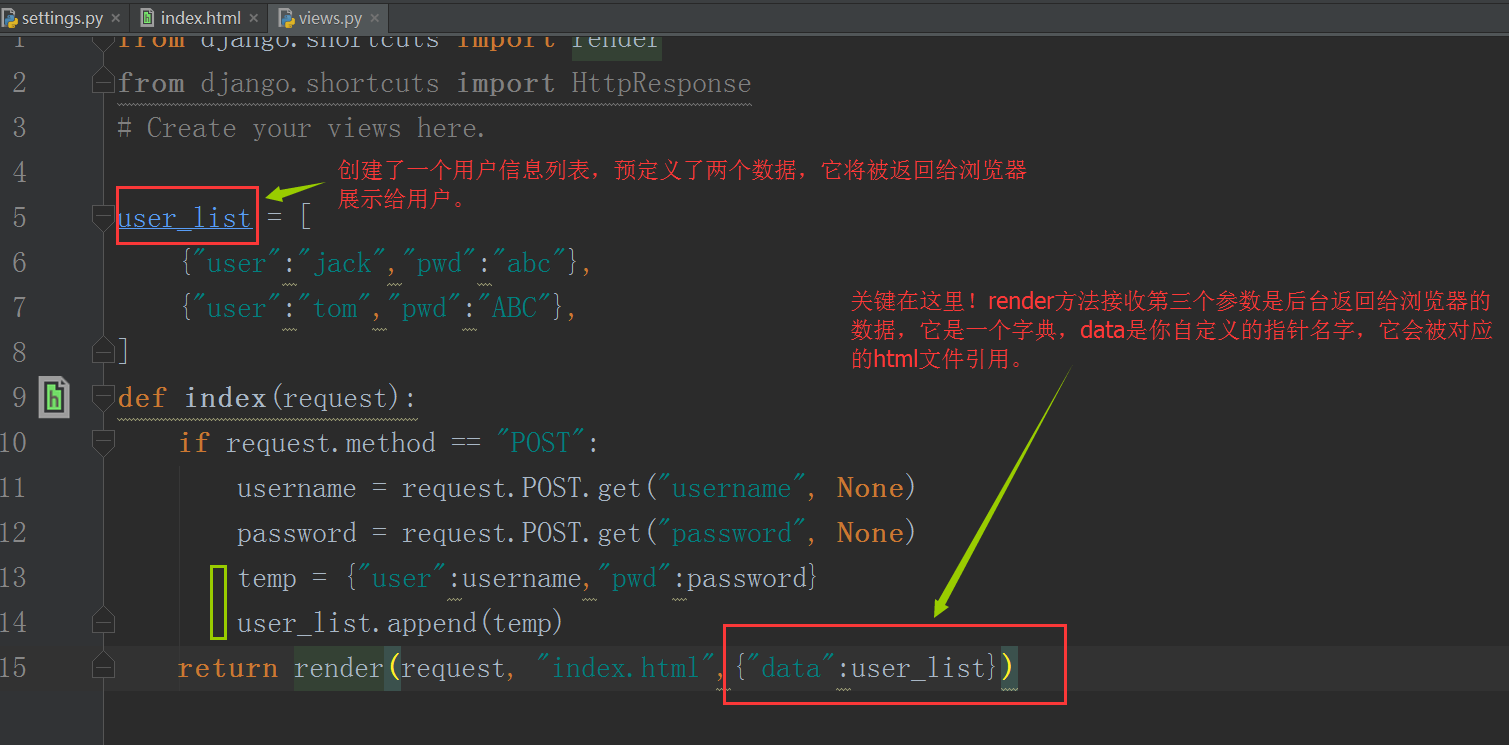
先改造views.py文件:

再改造index.html文件:

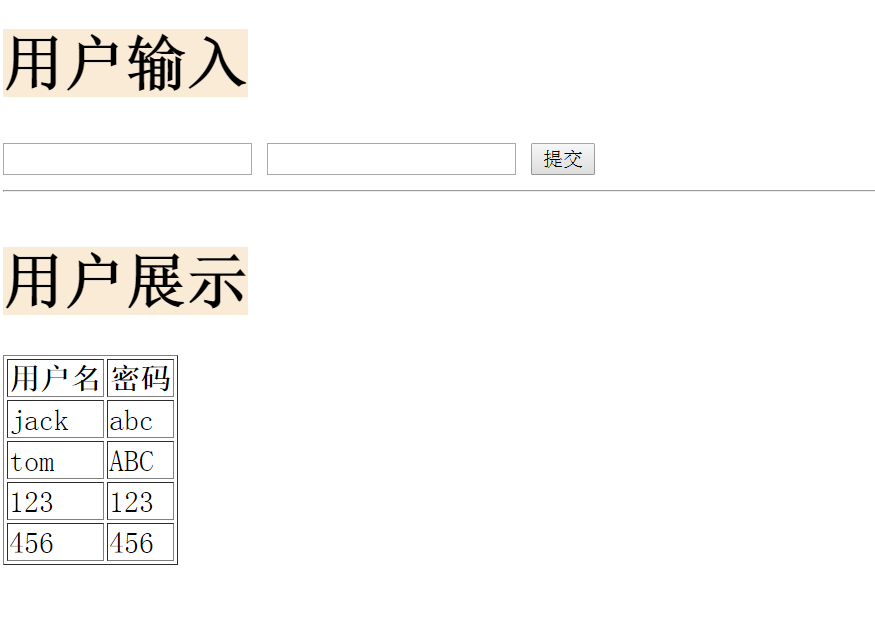
重启服务,刷新浏览器:

可以看到,我们获得了用户实时输入的数据,并将它实时展示在了用户页面上,这是个不错的交互过程。
11. 使用数据库
流程走到这里,django的MTV框架基本已经浮出水面了,只剩下最后的数据库部分了。
上面我们虽然和用户交互得很好,但并没有保存任何数据,页面一旦关闭,或服务器重启,一切都将回到原始状态。
使用数据库是毫无疑问的,django通过自带的ORM框架操作数据库,并且自带轻量级的sqlite3数据库。下面我们来看一看:
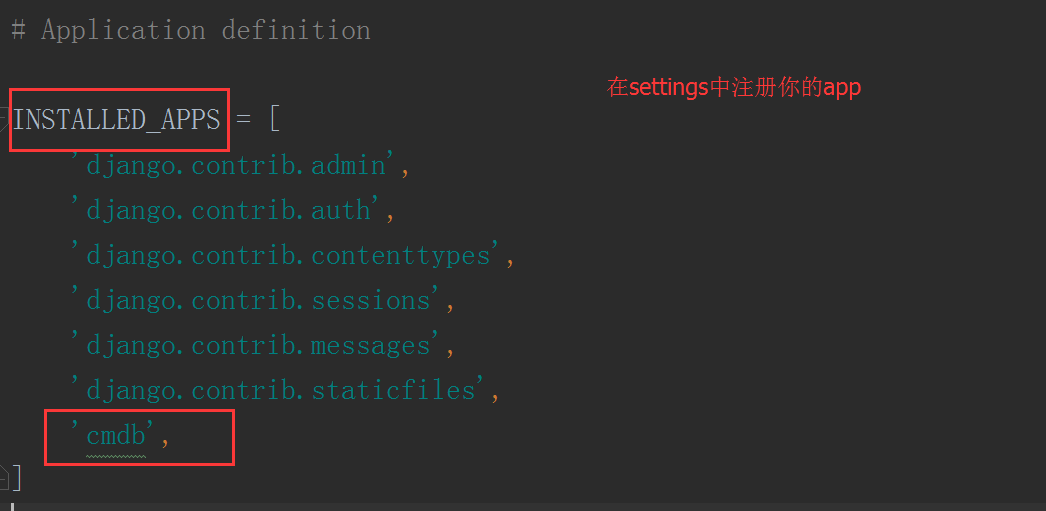
首先是注册app:

不注册它,你的数据库就不知道该给哪个app创建表。
然后我们在settings中,配置数据库相关的参数,如果使用自带的sqlite,不需要修改。

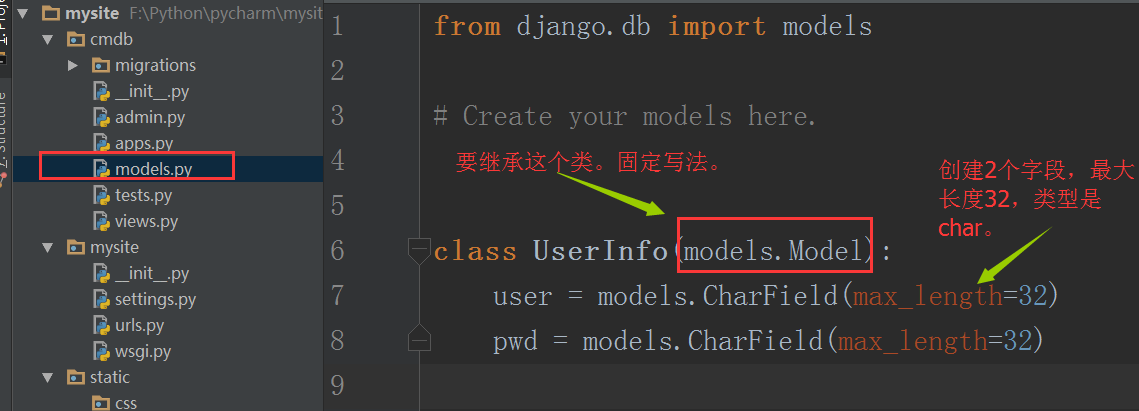
再编辑models.py文件,也就是MTV中的M。

这里我们创建了2个字段,分别保存用户的名字和密码。
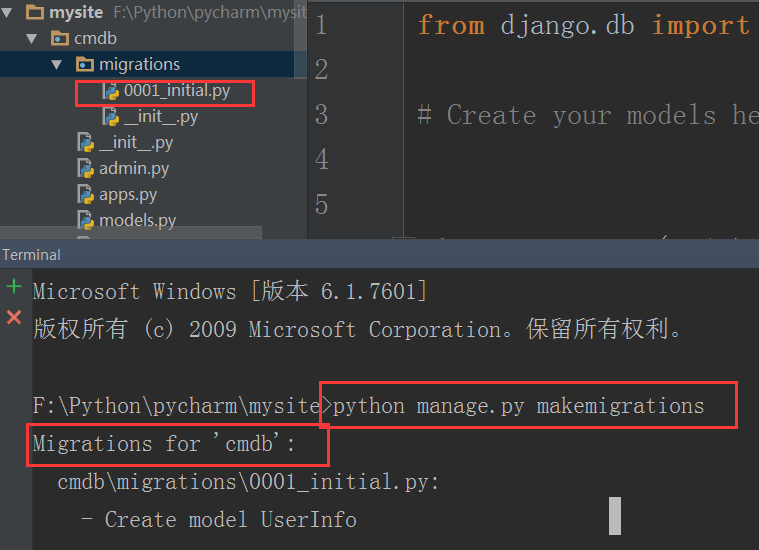
接下来要在pycharm的teminal中通过命令创建数据库的表了。有2条命令,分别是:
python manage.py makemigrations

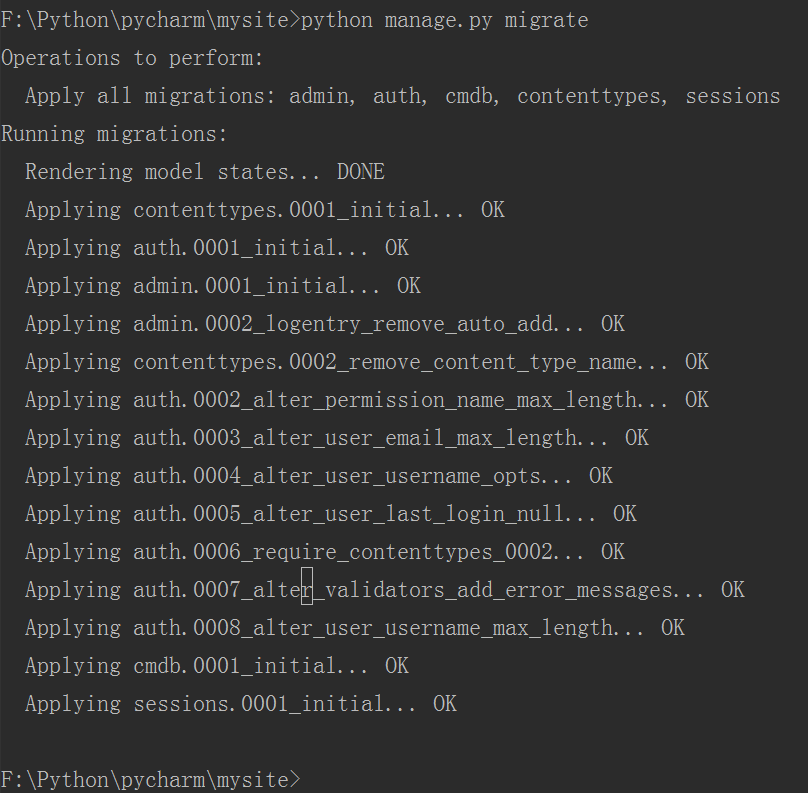
再输入命令:python manage.py migrate

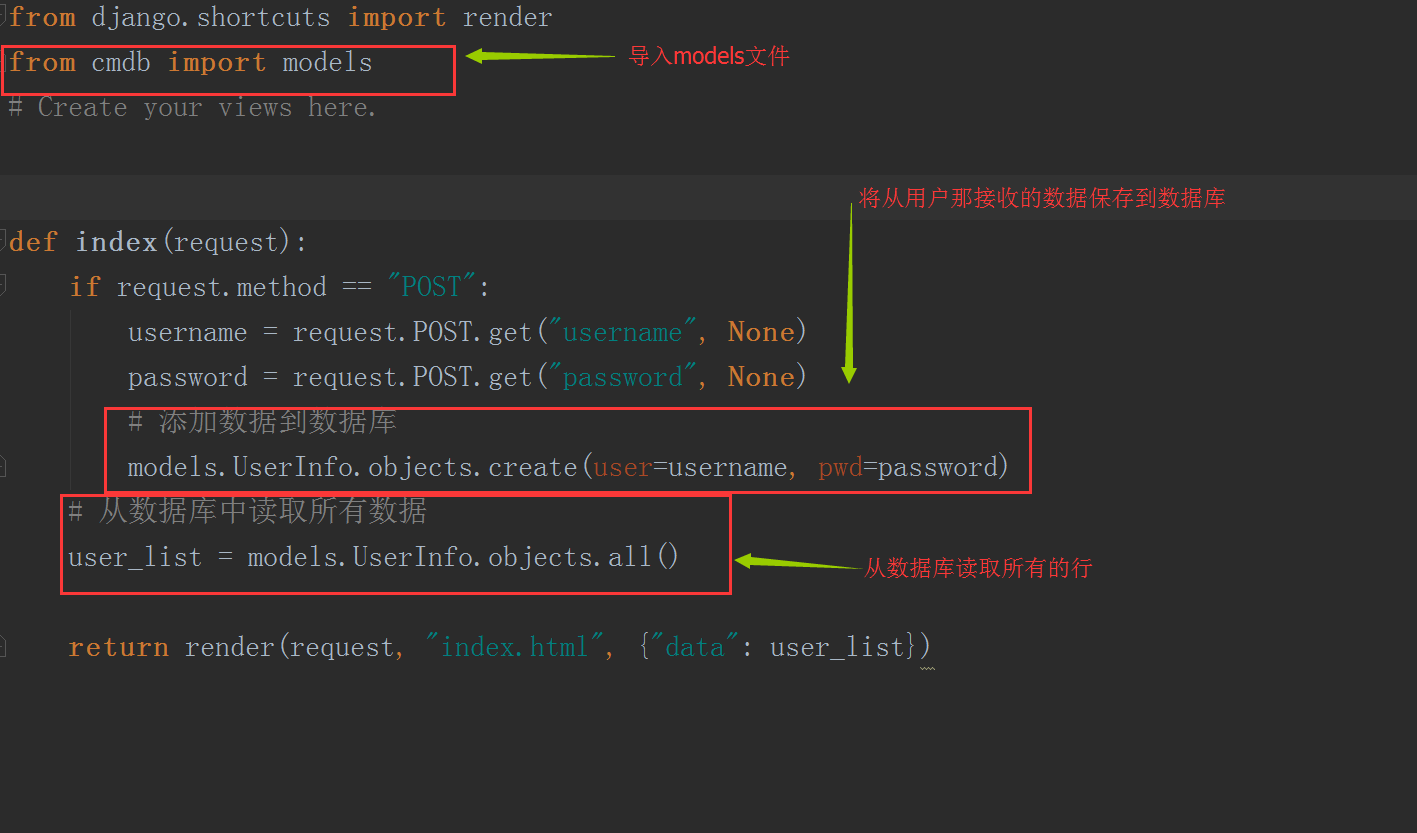
修改views.py中的业务逻辑

重启web服务后,刷新浏览器页面,之后和用户交互的数据都能保存到数据库中。任何时候都可以从数据库中读取数据,展示到页面上。
至此,一个要素齐全,主体框架展示清晰的django项目完成了,其实很简单是不是?
三、 Django总结
作为python必须web框架的Django,它的功能强大,内容全面,但同时也意味着限制颇多,灵活性低,可修改性差,这就是鱼和熊掌不可兼得了。我们学习Django,其实就是学习一个软件,要理解它的基本原理,把握它整体框架,牢记一些基本规则,剩下的就是不断深入细节,然后熟能生巧、经验多少的问题了,不存在多高深的不可掌握技术。
常用命令:
#新建django project
django-admin.py startproject project-name
#新建django app命令
django-admin.py startapp app-name (or) python manage.py startapp app-name
#同步数据库
python manage.py syncdb
#(django1.7.1及以上版本需要使用以下命令)
python manage.py makemigrations
python manage.py migrate
#运行django项目,不加port默认为8000
python manage.py runserver port
#ex: python manage.py runserver 8080
#清空数据库
python manage.py flush
#创建超级管理员
python manage.py createsuperuser
#修改管理员密码
python manage.py changepassword username
#导出数据
python manage.py dumpdata appname > appname.json
#导入数据
python manage.py loaddata appname.json
#进入django项目命令终端
python manage.py shell
#进入数据库命令行
python manage.py dbshell
声明:
结合所学整理做次笔记,本文内容多出
http://www.cnblogs.com/feixuelove1009/p/5823135.html
http://code.ziqiangxuetang.com/django/django-tutorial.html
http://www.cnblogs.com/z1987/p/5490033.html
图解Python 【第十二篇】:Django 基础的更多相关文章
- Python 第十二篇:HTML基础
一:基础知识: HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记).相当于定义统一的一套规则,大家都来遵守他,这样就可 ...
- 【Python之路】第二十二篇--Django【基础篇】
1 Django流程介绍 MTV模式 著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层:他们之间以一种插件似的,松耦合的方式连接在一起. 模型负责业 ...
- Python开发【第二十二篇】:Web框架之Django【进阶】
Python开发[第二十二篇]:Web框架之Django[进阶] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5246483.html 博客园 首页 ...
- Python之路【第十二篇】:JavaScrpt -暂无内容-待更新
Python之路[第十二篇]:JavaScrpt -暂无内容-待更新
- 解剖SQLSERVER 第十二篇 OrcaMDF 行压缩支持(译)
解剖SQLSERVER 第十二篇 OrcaMDF 行压缩支持(译) http://improve.dk/orcamdf-row-compression-support/ 在这两个月的断断续续的开发 ...
- 第二十二章 Django会话与表单验证
第二十二章 Django会话与表单验证 第一课 模板回顾 1.基本操作 def func(req): return render(req,'index.html',{'val':[1,2,3...]} ...
- 2.Python爬虫入门二之爬虫基础了解
1.什么是爬虫 爬虫,即网络爬虫,大家可以理解为在网络上爬行的一直蜘蛛,互联网就比作一张大网,而爬虫便是在这张网上爬来爬去的蜘蛛咯,如果它遇到资源,那么它就会抓取下来.想抓取什么?这个由你来控制它咯. ...
- Python爬虫入门二之爬虫基础了解
1.什么是爬虫 爬虫,即网络爬虫,大家可以理解为在网络上爬行的一直蜘蛛,互联网就比作一张大网,而爬虫便是在这张网上爬来爬去的蜘蛛咯,如果它遇到资源,那么它就会抓取下来.想抓取什么?这个由你来控制它咯. ...
- 转 Python爬虫入门二之爬虫基础了解
静觅 » Python爬虫入门二之爬虫基础了解 2.浏览网页的过程 在用户浏览网页的过程中,我们可能会看到许多好看的图片,比如 http://image.baidu.com/ ,我们会看到几张的图片以 ...
- 跟我学SpringCloud | 第十二篇:Spring Cloud Gateway初探
SpringCloud系列教程 | 第十二篇:Spring Cloud Gateway初探 Springboot: 2.1.6.RELEASE SpringCloud: Greenwich.SR1 如 ...
随机推荐
- CentOS 安装hping3工具及安装遇到的错误及解决方法
hping是用于生成和解析TCPIP协议数据包的开源工具.创作者是Salvatore Sanfilippo.目前最新版是hping3,支持使用tcl脚本自动化地调用其API.hping是安全审计.防火 ...
- SVN 执行cleanup报错:Cleanup failed to process the following paths
SVN 执行cleanup报错:Cleanup failed to process the following paths 先来说下这个错误的原因:用SVN在使用过程中,各种原因中途取消或中断,导致需 ...
- Introduction of Machine Learning
李宏毅主页 台湾大学语音处理实验室 人工智慧.机器学习与深度学习间有什么区别? 人工智能——目标 机器学习——手段 深度学习——机器学习的一种方法 人类设定好的天生本能 Machine Learnin ...
- 预处理、编译、汇编、链接、启动代码、相关command
被忽略的过程 对于C这种编译性语言,我们平时编译时,不管是通过IDE图形界面,还是通过命令行,总感觉编译一下就完成了,然后就得到了针对某OS和某CPU的二进制可执行文件(机器指令的文件).但是实际上在 ...
- ajax向后台传递数组参数并将后台响应的数据赋值给一个变量供其它插件使用
1.在js中封装ajax向后台传递数组参数函数 //combogrid * * @Description 封装ajax向后台传递数组参数并将后台响应的数据赋值给一个变量方便其他插件使用该数据函数 * ...
- 边学边体验django--HttpRequest 对象
每个view函数的第一个参数是一个HttpRequest对象. HttpRequest对象包含当前请求URL的一些信息: 属性 描述 path 请求页面的全路径,不包括域名'/hello/' meth ...
- xShell终端中文乱码-解决方法
中文乱码的原因有三种:(1)Linux系统的编码问题(2)xShell终端的编码问题(3)两端的语言编码不一致 linux系统编码 (1) locale:查看系统语言 (2)echo $LANG:查看 ...
- 014_STM32程序移植之_L298N电机驱动模块
更改注意: STM32程序移植之L298N电机驱动模块 引脚连接图 STM32引脚 L298N引脚 功能 PA6 ENA 马达A的PWM PA7 ENB 马达B的PWM PA2 IN1 控制马达A P ...
- 001_linux驱动之_驱动的加载和卸载
(一)驱动的安装: 1. 可以将驱动程序静态编译进内内核中 2. 也可以将它作为模块在使用的时候再加载 注:在配置内核时候,如果某个配置被设置为m,就表示它将会被编译成模块 (二)加载和卸载驱动使 ...
- CF103D Time to Raid Cowavans 根号分治+离线
题意: 给定序列 $a,m$ 次询问,每次询问给出 $t,k$. 求 $a_{t}+a_{t+k}+a_{t+2k}+.....a_{t+pk}$ 其中 $t+(p+1)k>n$ 题解: 这种跳 ...
