阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_03-自定义查询页面-前端
下拉选择框
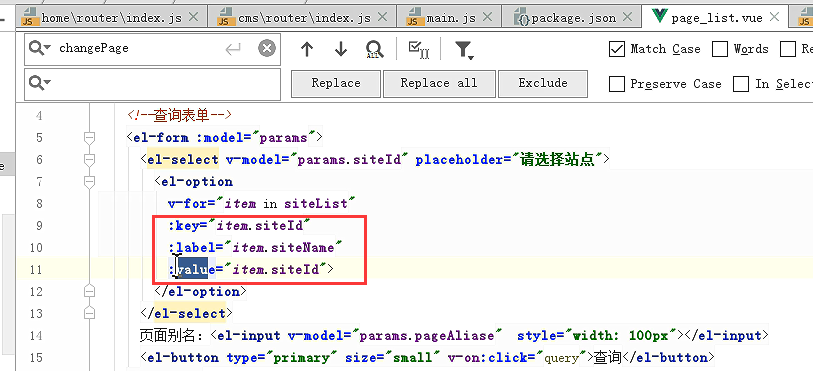
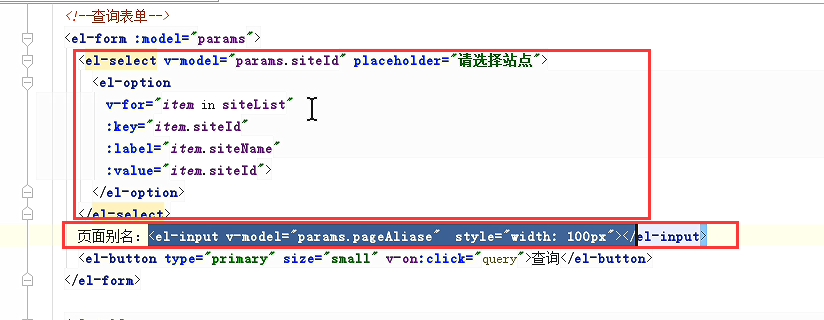
<!--查询表单-->
<el-form :model="params">
<el-select v-model="params.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
页面别名:<el-input v-model="params.pageAliase" style="width: 100px"></el-input>
<el-button type="primary" v-on:click="query" size="small">查询</el-button>
</el-form>

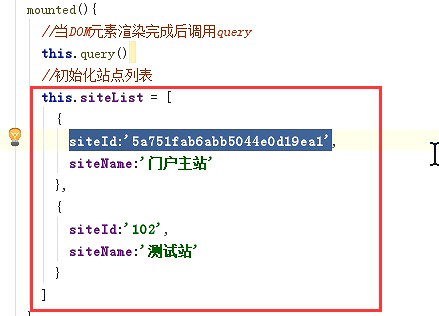
先默认把数据在mounted钩子函数内初始化数据

下拉框和页面别名的输入框

params参数增加siteId和pageAliase

上面的下拉和文本框通过v-model双向绑定了siteId和pageAliase

api/cms.js内,把json对象拼装成key -value的形式。这里我们使用querystring这个工具类

这是querystring下的index.js内的源码


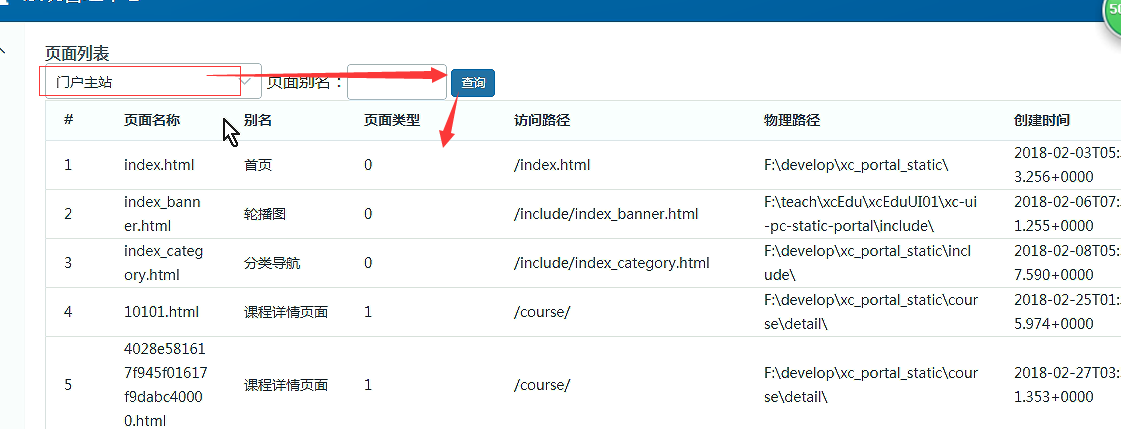
测试

拼接成的数据


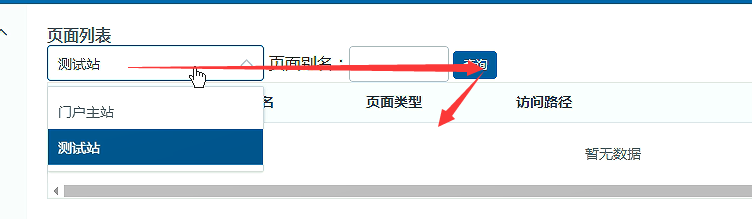
查询测试站点是没有数据的

最终代码
<template>
<div>
<!--查询表单-->
<el-form :model="params">
<el-select v-model="params.siteId" placeholder="请选择站点">
<el-option
v-for="item in siteList"
:key="item.siteId"
:label="item.siteName"
:value="item.siteId">
</el-option>
</el-select>
页面别名:<el-input v-model="params.pageAliase" style="width: 100px"></el-input>
<el-button type="primary" v-on:click="query" size="small">查询</el-button>
</el-form> <el-table
:data="list"
style="width: 100%">
<el-table-column type="index" width="">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
style="float: right;">
</el-pagination>
</div>
</template> <script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
list: [],
siteList:[],//站点列表
total: ,
params: {
page: ,
size: ,
siteId:'',
pageAliase:''
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
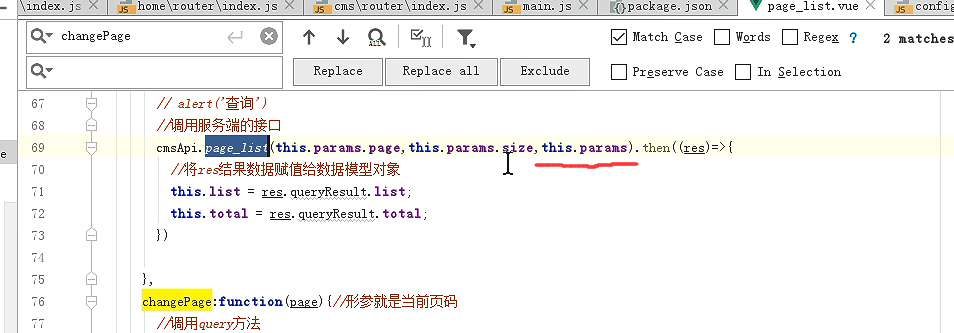
cmsApi.page_list(this.params.page,this.params.size,this.params).then((res) => {
this.list = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function (page) {
this.params.page = page;
this.query()
}
},
mounted() {
//当DOM元素渲染完成后调用
this.query()
this.siteList=[
{
siteId:'5a751fab6abb5044e0d19ea1',
siteName:'门户主站'
},
{
siteId:'',
siteName:'测试站'
}
];
}
}
</script>
page_list.vue
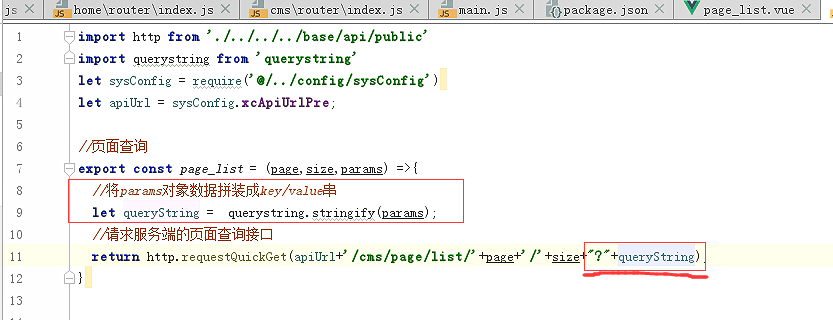
import http from './../../../base/api/public'
import querystring from 'querystring'
let sysConfig = require('@/../config/sysConfig')
let apiUrl = sysConfig.xcApiUrlPre; export const page_list = (page,size,params) => {
//将params对象数据拼装成key/value串
let queryString = querystring.stringify(params);
return http.requestQuickGet(apiUrl+'/cms/page/list/'+page+'/'+size+"?"+queryString);
}
api/cms.js
阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_03-自定义查询页面-前端的更多相关文章
- 微服务项目开发学成在线_day03 CMS页面管理开发
springboot引入mangodb依赖坐标:在spring-boot集成条件下,使用mongodb的DAO层开发. swagger查看接口文档,请求地址:http://localhost:3100 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
随机推荐
- Linux 01 LiunxvI命令大全
进入vi的命令 vi filename :打开或新建文件,并将光标置于第一行首 vi +n filename :打开文件,并将光标置于第n行首 vi + filename :打开文件,并将光标置于最后 ...
- mongodb的基本操作之数据创建索引
在数据量较少时,不使用索引,查询是很快的,但是在数据量较大时,查询将会变得非常缓慢,在mongodb中 查看索引 > db.test_collection.getIndexes() [ { &q ...
- bat 判断 bat 是否是以管理员权限运行,和自动以管理员权限运行
bat 判断 bat 是否是以管理员权限运行,和自动以管理员权限运行 判断 @echo off net.exe session 1>NUL 2>NUL && ( goto ...
- 从list引用调用arraylist和linkedlist对象的方法了解多态
一.前言 今天和朋友在写代码时突然发现List<object> list=new ArrayList<object>()中,前面是通过List引用来调用其子类ArrayLis ...
- file控件选择同一文件不触发change事件和img控件不改变src的情况下图片不刷新问题解决
最近跑来前端掺和了.. file控件的问题用 inputFile.value = ''; img控件的问题,在图片后面添加一串无意义的参数即可,例如: img.src = 'file:///' + 本 ...
- ServletContextListener和ServletContext
web开发中,每个人都必须要深刻掌握的技能——servlet,学习servlet,就必然要理解ServletContext(javax.servle.ServletContext)接口. 先让我们看下 ...
- 接口强制删除namespace 为Terminating的方法
kubectl get ns qa01 -o json > qa01.json kubectl proxy --port=8081 curl -k -H "Content-Type: ...
- P2215 [HAOI2007]上升序列 DP
这个字典序海星 思路:\(DP\) 提交:4次 错因:刚开始把字典序理解错了,怒看题解一脸懵逼:后来往前跳的时候又没有管上升\(QwQ\)窝太菜了. 题解: 所谓的字典序是相对位置!!!而不是元素本身 ...
- CF788A Functions again dp
求一个最长子段和就完了,可以出T1? code: #include <bits/stdc++.h> #define N 100006 #define ll long long #defin ...
- 1633:【例 3】Sumdiv
#include<bits/stdc++.h> #define ll long long using namespace std; ; ll a,b,ans=,cnt; ll p[],c[ ...
