Qt编写数据可视化大屏界面电子看板6-窗体打开关闭
一、前言
二级窗体的打开与关闭,这个功能也很有必要,由于整个系统中各种模块数量窗体数量比较多,后期可能还会增加更多,在4K屏幕上可以显示很多的模块,但是有时候有些模块不想显示出来,就需要将该模块关闭掉,直接在二级窗体的标题栏上增加关闭按钮,可能会影响整体的布局,此时提供鼠标右键菜单来控制各个模块的开关,就非常爽了,QDockWidget上场,QMainWindow类中如果有Dock类,则会自动生成右键菜单,自动将加载的窗体的名称生成菜单,前面可以打钩表示开启,没有打钩表示关闭,默认都是开启的,saveState()函数也会记录各个模块最后的开启和关闭状态,所以在应用restoreState()函数时候也会自动控制模块的开关,不得不说Qt在这个功能点上是下足了功夫,封装的非常好非常棒顶呱呱!
二、电子看板介绍
电子看板是目视化管理的一种表现形式,即对数据的状况一目了然地表现,主要是对于管理项目,它通过利用形象直观而又色彩适宜的各种视觉感知信息来组织现场生产活动,目视管理依据人类的生理特征,在生产现场充分利用信号灯、标识牌、符号颜色等方式来发出视觉信号,鲜明准确地刺激人的神经末梢,快速地传递信息,形象直观地将潜在的问题和浪费现象都显现出来。以便任何人都可以及时掌握管理现状和必要的情报,从而能够快速制定并实施应对措施。因此,管理看板是发现问题、解决问题的非常有效且直观的手段,是优秀的现场管理必不可少的工具之一。
三、功能特点
- 整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图+圆环图+曲线图+柱状图+柱状分组图+横向柱状图+横向柱状分组图+合格率控件+百分比控件+进度控件+设备状态面板+表格数据+地图控件(包括动态闪烁点+迁徙图等)+视频控件+其他控件等。
- 二级界面可以自由拖动悬浮,支持最小化最大化关闭,响应双击自定义标题栏。
- 数据源支持数据库采集(默认)、网络通信、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,支持Qt4.6到Qt5.12.3任何版本,支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 提供三个内核版本,自定义控件版本+qchart版本+echart版本。
- 内置多套配色风格样式,默认紫色,支持任何分辨率。
- 可设置标题+目标分辨率+布局方案,启动立即应用。
- 可设置主背景颜色+面板颜色+十字线游标颜色。
- 可设置多条曲线颜色,没有设置颜色的情况下内置15套精美颜色随机应用。
- 可设置标题栏背景颜色+文字颜色。
- 可设置曲线图表背景颜色+文字颜色+网格颜色。
- 可设置正常颜色+警戒颜色+报警颜色+禁用颜色+百分比进度颜色。
- 可分别设置各种字体大小,比如全局+软件名称+标题栏+子标题栏+加粗标签等。
- 可设置标题栏高度+表头高度+行高度。
- 曲线支持游标+悬停高亮数据点和显示值,柱状图支持顶部(可设置顶端+上部+中间+底部)显示数据,全部自适应计算位置。
- 主界面直接鼠标右键切换布局+配色方案+关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理。
四、配置文件说明
(1)、基本配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| WorkMode | 工作模式 timer-模拟数据 db-数据库采集 tcp-网络采集 http-post请求 | db |
| MapStyle | 中间地图样式 image-静态图片 point-闪烁点 move-迁徙图 | point |
| Title | 软件标题,显示在软件中间顶部 | 数字化工厂信息中心 |
| Ratio | 分辨率,目前无意义 | 4096*216 |
| Layout | 布局方案,每次切换布局方案以后都会保存 | 完整布局 |
| Theme | 配色方案,每次切换配色方案以后都会保存 | 紫色风格 |
| VideoAddr | 视频流地址,视频模块播放的视频地址 | 凤凰卫视 |
| AutoRun | 是否开机启动 | false |
| MoveEnable | 模块是否可以拖动,启用以后模块可以任意拖动 | true |
| CutLeftBottom | 底部布局左侧是否切掉 | true |
| CutRightBottom | 底部布局右侧是否切掉 | true |
| StaticLine | 是否绘制静态定位线,为假则绘制游标十字线 | true |
| ShowPercent | Y轴是否显示百分比 | true |
| StepY | Y轴大尺度步长 | 6 |
(2)、颜色配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| ColorMainBg | 主背景颜色 | QColor(4, 7, 38) |
| ColorPanelBg | 面板背景颜色 | QColor(26, 29, 60) |
| ColorLine | 十字线定位线颜色 | QColor(255, 0, 0) |
| ColorLine1 | 线条1颜色 | QColor(0, 176, 180) |
| ColorLine2 | 线条2颜色 | QColor(32, 159, 223) |
| ColorLine3 | 线条3颜色 | QColor(255, 192, 0) |
| ColorTitleBg | 标题栏背景颜色 | QColor(48, 48, 85) |
| ColorTitleText | 标题栏文字颜色 | QColor(255, 255, 255) |
| ColorChartBg | 曲线图表背景颜色 | QColor(38, 41, 74) |
| ColorChartText | 曲线图表文字颜色 | QColor(250, 250, 250) |
| ColorChartGrid | 曲线图表网格颜色 | QColor(180, 180, 180) |
| ColorOk | 正常颜色 | QColor(0, 176, 180) |
| ColorLow | 警戒颜色 | QColor(255, 192, 0) |
| ColorAlarm | 报警颜色 | QColor(214, 77, 84) |
| ColorDisable | 禁用背景颜色 | QColor(210, 210, 210) |
| ColorPercent | 环形百分比背景颜色 | QColor(0, 254, 254) |
(3)、字体和尺寸配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| MainFont | 全局字号 | 微软雅黑,12 |
| NameFont | 软件名称字号 | 19 |
| LabFont | 加粗标签字号 | 12 |
| DeviceFont | 设备面板字号 | 12 |
| SubTitleFont | 模块子标题栏字号 | 13 |
| TitleFont | 模块标题栏字号 | 15 |
| TitleHeight | 模块标题栏高度 | 23 |
| HeadHeight | 表格表头高度 | 28 |
| RowHeight | 表格行高度 | 25 |
(4)、采集速度配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| IntervalModule1 | 模块1采集间隔 | 5000 |
| IntervalModule2 | 模块2采集间隔 | 5000 |
| IntervalModule3 | 模块3采集间隔 | 5000 |
| IntervalModule4 | 模块4采集间隔 | 5000 |
| IntervalModule5 | 模块5采集间隔 | 5000 |
| IntervalModule6 | 模块6采集间隔 | 5000 |
| IntervalModule7 | 模块7采集间隔 | 5000 |
| IntervalModule8 | 模块8采集间隔 | 5000 |
(5)、本地数据库配置参数
| 字段 | 描述 | 默认值 |
|---|---|---|
| LocalDBType | 本地数据库类型,Sqlite、Mysql等 | Mysql |
| LocalDBIP | 本地数据库主机地址 | 127.0.0.1 |
| LocalDBPort | 本地数据库端口 | 3306 |
| LocalDBName | 本地数据库名称 | bigscreen |
| LocalUserName | 本地数据库用户名 | root |
| LocalUserPwd | 本地数据库密码 | root |
五、特别说明
- 可执行文件同级文件夹有layout+layout_1440+layout_1920,程序默认自动识别分辨率并加载对应的布局文件夹,比如1920分辨率则从layout_1920文件夹加载布局,并作为整体布局文件夹。
- 程序默认是模拟数据,如果需要从数据库采集则修改配置文件WorkMode=db即可。
- 如果发现布局拖动乱了,可以直接鼠标右键选择恢复布局即可,在保存布局以前。
- 在中间地图模块鼠标右键可以弹出菜单,切换布局和配色方案等。
- 在模块的标题栏上右键可以弹出默认的dock菜单,用来显示和隐藏各模块。
- 软件关闭过程中会自动保存布局,下次启动以后自动应用。
- 如果使用的默认的默认的配色方案比如紫色风格,则配置文件中的颜色全部无效,会自动应用代码中的颜色,如果需要启用自定义的颜色,则将配置文件的 Theme=\x81ea\x5b9a\x4e49\x98ce\x683c 即可。此时打开软件会应用配置文件中的颜色。
- 右键菜单可以截图保存,默认命名为 配色方案名称_布局方案名称.png 保存在snap目录下。
- 如果是XP系统请先执行fixff.cmd,用来修复ffmpeg在XP上不可用的BUG。
- 可执行文件下载地址:https://pan.baidu.com/s/1o97IGvZgTgDhlkuXQa4B0w 提取码:r2bv ,会不定期更新程序,欢迎各位提出批评和建议。
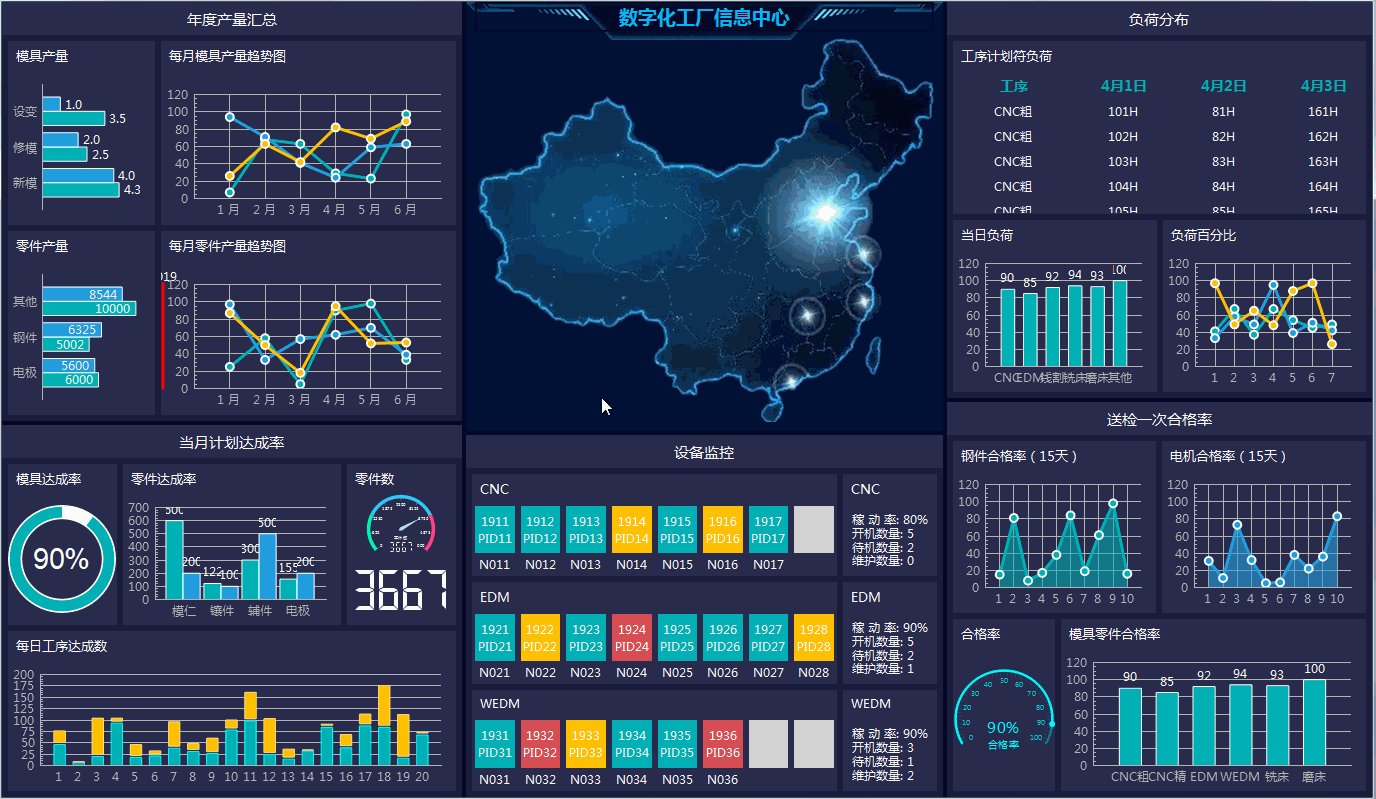
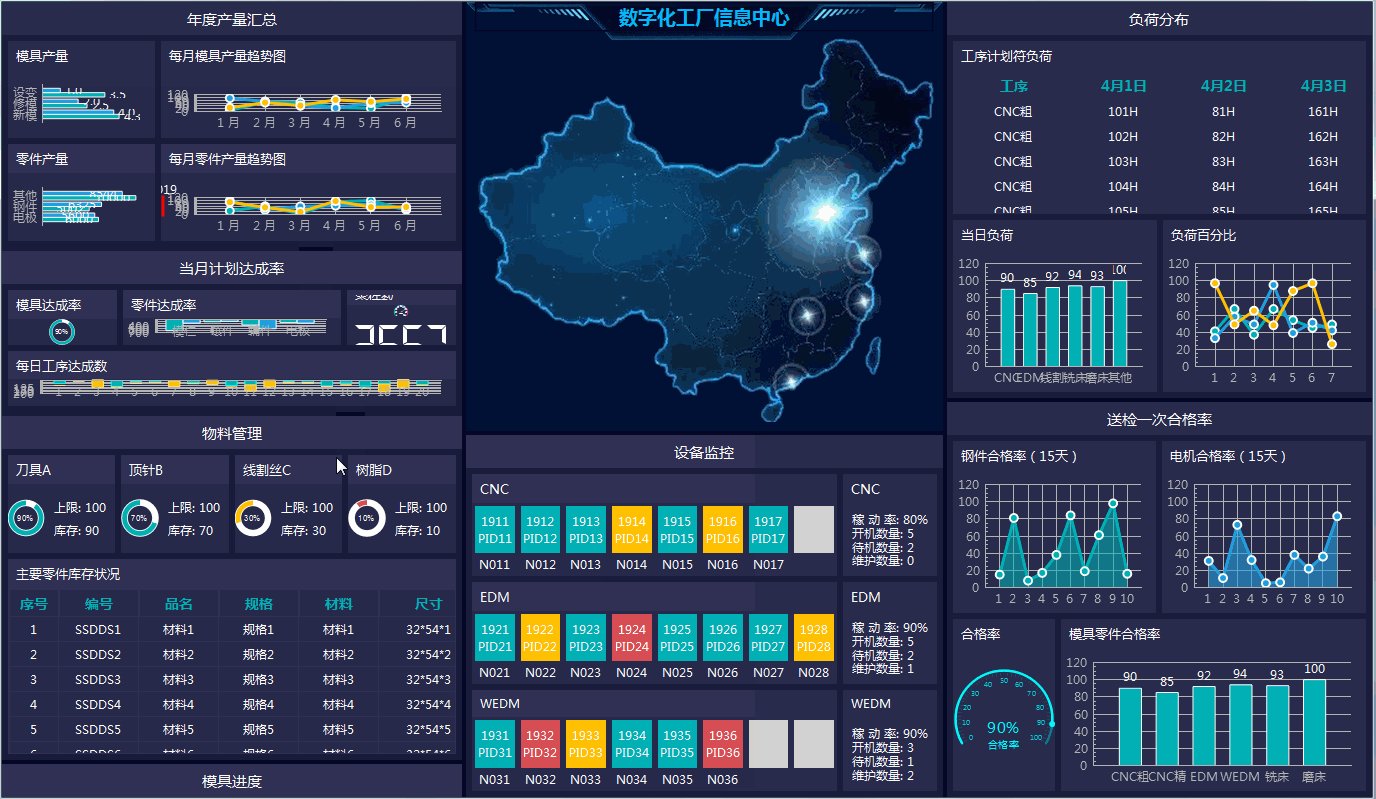
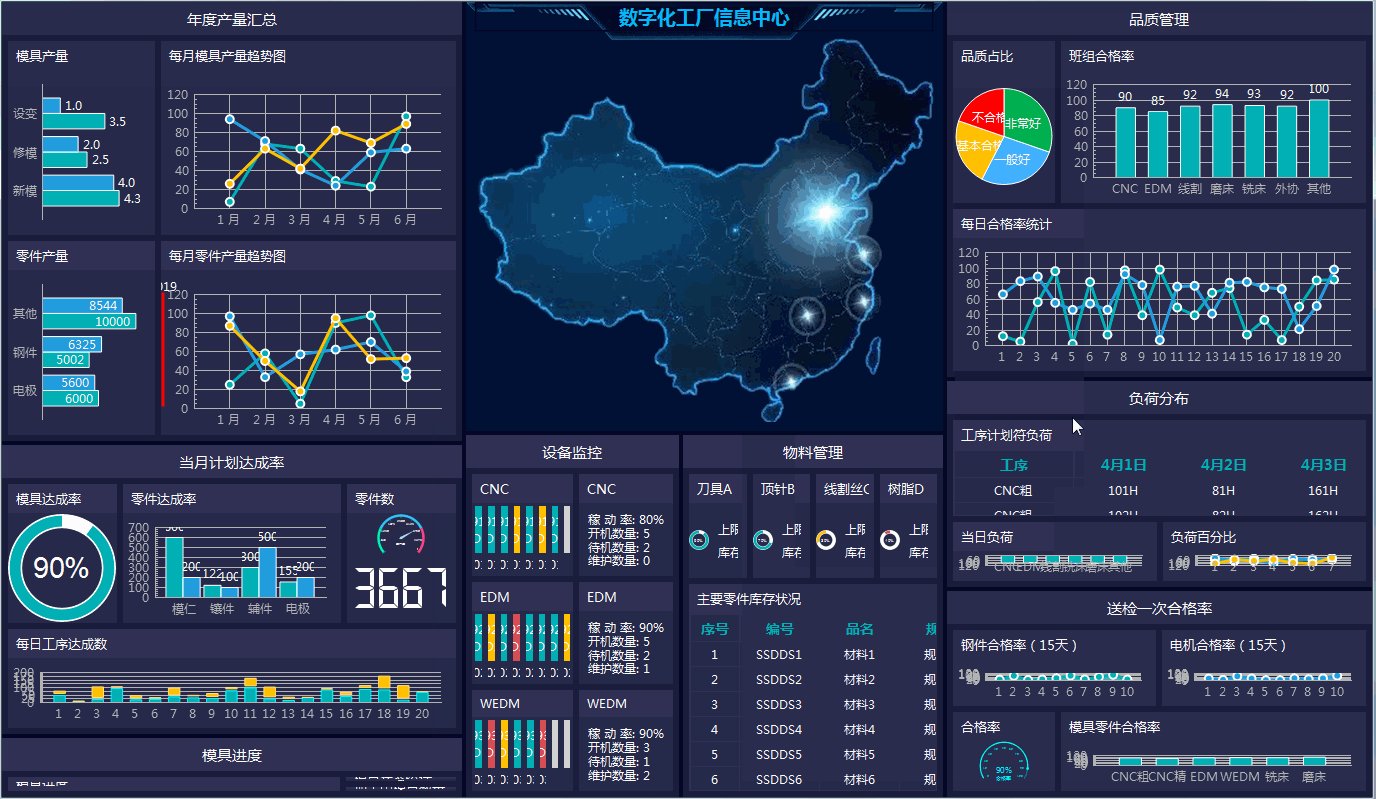
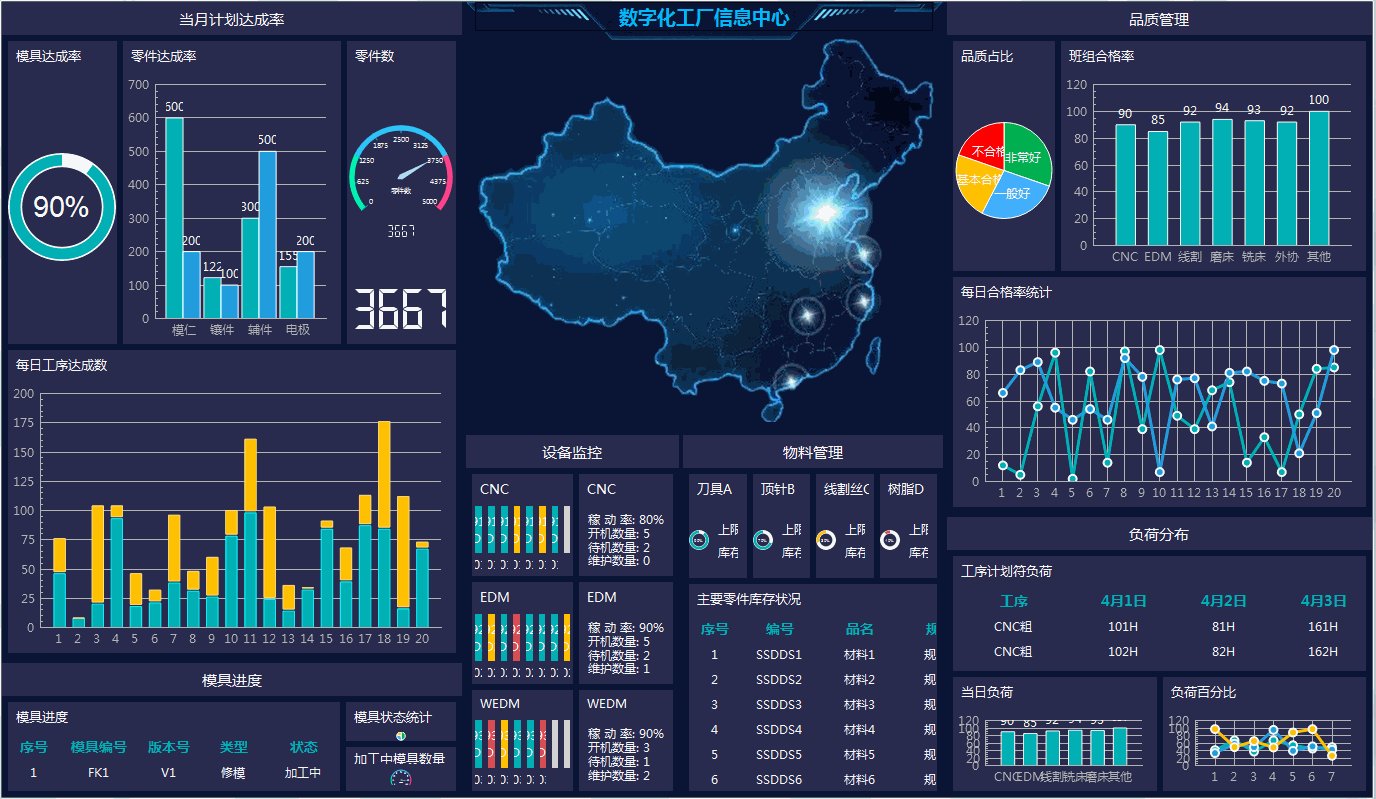
六、效果图

Qt编写数据可视化大屏界面电子看板6-窗体打开关闭的更多相关文章
- Qt编写数据可视化大屏界面电子看板系统
一.前言 目前大屏大数据可视化UI这块非常火,趁热也用Qt来实现一个,Qt这个一站式超大型GUI超市,没有什么他做不了的,大屏电子看板当然也不在话下,有了QSS和QPainter这两个无敌的工具组合, ...
- Qt编写数据可视化大屏界面电子看板9-曲线效果
一.前言 为了编写数据可视化大屏界面电子看板系统,为了能够兼容Qt4和嵌入式linux系统,尤其是那种主频很低的,但是老板又需要在这种硬件上(比如树莓派.香橙派.全志H3.imx6)展示这么华丽的界面 ...
- Qt编写数据可视化大屏界面电子看板12-数据库采集
一.前言 数据采集是整个数据可视化大屏界面电子看板系统核心功能,没有数据源,这仅仅是个玩具UI,没啥用,当然默认做了定时器模拟数据,产生随机数据,这个可以直接配置文件修改来选择采用何种数据采集方法,总 ...
- Qt编写数据可视化大屏界面电子看板11-自定义控件
一.前言 说到自定义控件,我是感觉特别熟悉的几个字,本人亲自原创的自定义控件超过110个,都是来自各个行业的具体应用真实需求,而不是凭空捏造的,当然有几个小控件也有点凑数的嫌疑,在编写整个数据可视化大 ...
- Qt编写数据可视化大屏界面电子看板8-调整间距
一.前言 在数据可视化大屏界面电子看板系统中,前期为了使用目标客户机,调整间距是必不可少的工作,QMainWindow中的QDockWidget,会默认生成布局和QSplitter调整宽高大小,鼠标移 ...
- Qt编写数据可视化大屏界面电子看板4-布局另存
一.前言 布局另存是数据可视化大屏界面电子看板系统中的额外功能之一,主要用于有时候用户需要在现有布局上做个微调,然后直接将该布局另存为一个布局配置文件使用,可以省略重新新建布局重新来一次大的调整的工作 ...
- Qt编写数据可视化大屏界面电子看板3-新建布局
一.前言 能够新建布局,也是数据可视化大屏界面电子看板系统中的必备功能之一,新建布局这样的功能一般做到右键菜单中,单击新建布局菜单,弹出输入框要求输入新的布局的名称,为了更符合国情,直接支持中文名称, ...
- Qt编写数据可视化大屏界面电子看板2-配色方案
一.前言 做完整个数据可视化大屏界面电子看板系统后,为了提升点逼格,需要提供好几套默认的风格样式以供选择,这样用户可以选择自己喜欢的配色方案来作为整个系统的颜色方案,去看了下市面上大部分的大屏电子看板 ...
- Qt编写数据可视化大屏界面电子看板1-布局方案
一.前言 布局方案在整个数据可视化大屏界面电子看板系统中,是除了基础功能以外的核心功能之一,只有具备了布局方案这个功能,才能让用户随意调整自己想要的布局,保存成自定义名称的布局配置文件,这样就大大增加 ...
随机推荐
- border边框设置为1px
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Numpy API学习
Numpy 常用API学习(全) 一.介绍 NumPy(Numerical Python) 是 Python 语言的一个扩展程序库,支持大量的维度数组与矩阵运算,此外也针对数组运算提供大量的数学函数库 ...
- AVL树(C++&Java)
目录 AVL Tree精讲专题 前言 一.AVL Tree for CPP(Coding) 1.AVL树原型 2.旋转的四种方式 二.完整版AVL Tree的CPP和JAVA实现 AVL Tree C ...
- Window脚本学习笔记之定时关闭进程
定时关闭进程, 从字面上即可看出操作分为两个步骤,即: 1,结合“任务计划程序”,定时. “计算机->管理->计划任务程序”,作用是让系统定时启动脚本文件(bat脚本). 2,结合“nt ...
- 理解 shared_ptr实现copy-on-write(COW)
看muduo库某个生产者消费者的地方,利用shared_ptr有效减少了锁的范围及无用的拷贝,下面来看一看 // reader 消费者, shared_ptr<map<string,int ...
- Reloading current route in Angular 5 / Angular 6 / Angular 7
问题: angular 从子状态回到当前的父级状态的时候,父级状态不会重新初始化. https://github.com/angular-ui/ui-router/issues/2992 原文:htt ...
- Vue结合后端DjangoFramework的在线生鲜超市(前后端分离)【django2.2+xadmin+ueditor】
在线博客教程:https://www.cnblogs.com/Eric15/category/1300432.html https://www.cnblogs.com/derek1184405959/ ...
- django创建路径导航
路径导航 : 1.怎样设置需要登录但又不需要验证权限的路径 : 在settings中定义一个列表,列表中以正则的方式放入需要登录但无需验证的权限的项.在 ...
- Codeforces Round #596 (Div. 2, based on Technocup 2020 Elimination Round 2) B2. TV Subscriptions (Hard Version)
链接: https://codeforces.com/contest/1247/problem/B2 题意: The only difference between easy and hard ver ...
- JAVA中的getBytes()方法
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组.这个表示在不同情况下,返回的东西不一样! String.getBytes(String decode)方 ...
