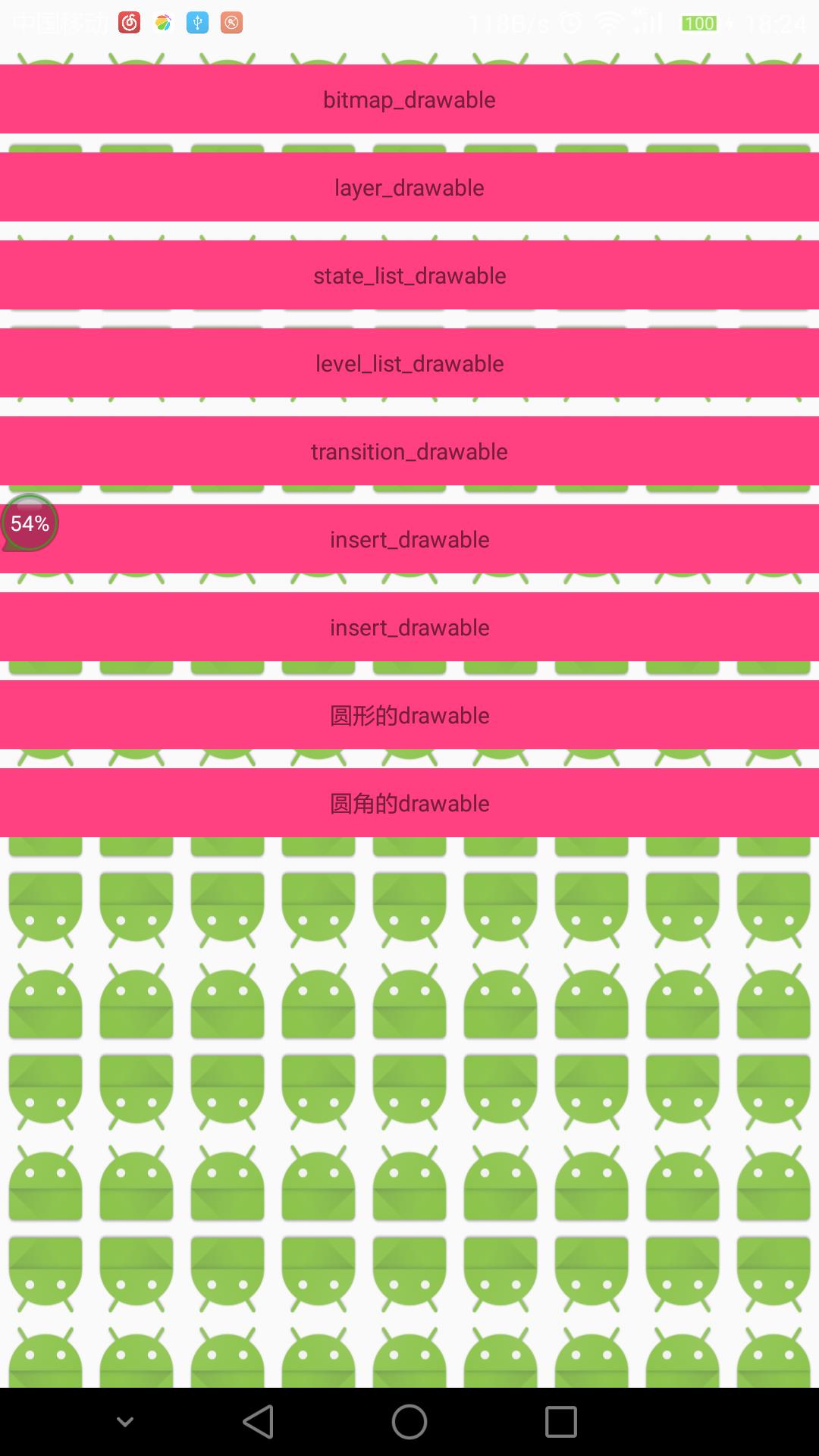
各种drawable 小的例子,
开源中国地址:https://git.oschina.net/lyxs916/drawable-test.git
bitmap
bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:antialias="false"
android:dither="true"
android:src="@mipmap/ic_launcher"
android:tileMode="mirror" <!--tileMode:显示的类型(repeat-重复的,mirror-镜像)
antialias:抗锯齿
dither;抖动
-->
bitmap
clip
<?xml version="1.0" encoding="utf-8"?>
clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@mipmap/y" <!--裁剪,可以控制大小,方向透明度-->
clip
inset
<?xml version="1.0" encoding="utf-8"?>
inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@color/colorAccent"
android:inset="20dp" <!--
插入一个背景
-->
inset
layer-list
<?xml version="1.0" encoding="utf-8"?>
layer-list xmlns:android="http://schemas.android.com/apk/res/android" item
android:width="150dp"
android:height="150dp"bitmap android:src="@mipmap/a" item
item
android:width="80dp"
android:height="80dp"
android:left="30dp"
android:top="50dp"bitmap android:src="@mipmap/y" item
item
android:width="50dp"
android:height="50dp"
android:left="40dp"
android:top="60dp"bitmap android:src="@mipmap/a" item
layer-list
level-list
<?xml version="1.0" encoding="utf-8"?>
level-list xmlns:android="http://schemas.android.com/apk/res/android" <!--根据不同的值显示不同的图片-->
item
android:drawable="@mipmap/a"
android:maxLevel="10"
android:minLevel="5"
item
android:drawable="@mipmap/y"
android:maxLevel="15"
android:minLevel="11"
item
android:drawable="@mipmap/ic_launcher"
android:maxLevel="4"
android:minLevel="0" level-list
selector
<?xml version="1.0" encoding="utf-8"?>
selector xmlns:android="http://schemas.android.com/apk/res/android" <!--这是一个状态的drawable,根据状态显示不同的图片-->
<!--获取焦点时-->
item android:drawable="@mipmap/a" android:state_focused="true" <!--选择时-->
item android:drawable="@mipmap/y" android:state_selected="true" <!--按压时-->
item android:drawable="@mipmap/g" android:state_pressed="true" <!--默认图-->
item android:drawable="@mipmap/ic_launcher" selector
transition
<?xml version="1.0" encoding="utf-8"?>
transition xmlns:android="http://schemas.android.com/apk/res/android" item android:drawable="@mipmap/a" item android:drawable="@mipmap/y" transition
/**
* 类说明:绘制圆形的drawable
* Created by 阳 2017/3/12 17:00
*/
public class extends private mPaintprivate mBitmapprivate int mWidth
public thismBitmap mPaint new //着色器
new mBitmapCLAMPCLAMPmPainttruemPaintmWidth minmBitmapmBitmap
@Override
public void
mWidth 2mWidth 2mWidth 2mPaint
@Override
public void int //设置画笔的透明度
mPaint
@Override
public void //设置颜色
mPaint
@Override
public int //设置不透明度
return TRANSLUCENT
@Override
public int //返回drawable实际宽
return mWidth
@Override
public int //返回drawable实际高
return mWidth
/**
* 类说明:绘制圆角的drawable
* Created by 阳 2017/3/12 17:00
*/
public class extends private mPaintprivate mBitmapprivate mRectFprivate int mRound
/**
* @param bitmap 位图
* @param round 圆角的值
*/
public int thismBitmap mPaint new //着色器
new mBitmapCLAMPCLAMPmPainttruemPaintmRound abs
@Override
public void mRectFmRoundmRoundmPaint
@Override
public void int int int int mRectF new
@Override
public void int //设置画笔的透明度
mPaint
@Override
public void //设置颜色
mPaint
@Override
public int //设置不透明度
return TRANSLUCENT
@Override
public int //返回 图片 实际宽
return mBitmap
@Override
public int //返回 图片 实际高
return mBitmap


- Android Xfermode 实战 实现圆形、圆角图片
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/42094215,本文出自:[张鸿洋的博客] 1.概述 其实这篇本来准备Androi ...
- Android BitmapShader 实战 实现圆形、圆角图片
转载自:http://blog.csdn.net/lmj623565791/article/details/41967509 1.概述 记得初学那会写过一篇博客Android 完美实现图片圆角和圆形( ...
- Android_BitmapShader实现圆形、圆角图片
转:http://blog.csdn.net/lmj623565791/article/details/41967509,本文出自:[张鸿洋的博客] 1.概述 记得初学那会写过一篇博客Android ...
- 【转】Android BitmapShader 实战 实现圆形、圆角图片
转载自:http://blog.csdn.net/lmj623565791/article/details/41967509 1.概述 记得初学那会写过一篇博客Android 完美实现图片圆角和圆形( ...
- HTML+CSS:圆形和圆角图片格式
效果展示 实现代码 <!DOCTYPE html> <html> <head> <title>JcMan</title> <style ...
- Android实现圆形圆角图片
本文主要使用两种方法实现图形圆角图片 自定View加上使用Xfermode实现 Shader实现 自定View加上使用Xfermode实现 /** * 根据原图和变长绘制圆形图片 * * @param ...
- Android 完美实现图片圆角和圆形(对实现进行分析)
本来想在网上找个圆角的例子看一看,不尽人意啊,基本都是官方的Demo的那张原理图,稍后会贴出.于是自己自定义了个View,实现图片的圆角以及圆形效果.效果图: 第一个是原图,第二个是圆形效果,第三第四 ...
- Android Xfermode 真实 实现全面、圆角图片
转载请注明出处:http://blog.csdn.net/lmj623565791/article/details/42094215.本文出自:[张鸿洋的博客] 1.概述 事实上这篇本来准备Andro ...
- Android 自定义View修炼-Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)
一.概述 Android实现圆角矩形,圆形或者椭圆等图形,一般主要是个自定义View加上使用Xfermode实现的.实现圆角图片的方法其实不少,常见的就是利用Xfermode,Shader.本文直接继 ...
- Android 圆形/圆角图片的方法
Android 圆形/圆角图片的方法 眼下网上有非常多圆角图片的实例,Github上也有一些成熟的项目.之前做项目,为了稳定高效都是选用Github上的项目直接用.但这样的结束也是Android开发必 ...
随机推荐
- oracle排序怎样弄成1 2 3 ,而不是 1 10 100
oracle表字段设置得值不是number,而是Varchar2时排序就会出现这种问题 这个时候排序的时候需要转类型排序: order by to_number(顺序号) asc
- Orion (system-on-a-chip)
From Wikipedia: Orion is a system-on-a-chip manufactured by Marvell Technology Group and used in n ...
- 大数据之路week05--day07(序列化、类加载器、反射、动态代理)
遇到这个 Java Serializable 序列化这个接口,我们可能会有如下的问题 a,什么叫序列化和反序列化b,作用.为啥要实现这个 Serializable 接口,也就是为啥要序列化c,seri ...
- redis cluster 安装配置
实验环境: 三主三从,从负责备份. 192.168.2.201 6381 192.168.2.201 6382 192.168.2.202 6381 192.168.2.202 6382 192.16 ...
- C# Stopwatch 使用
static IEnumerable<int> SampleData() { ; var r = new Random(); , arraySize).Select(x => r.N ...
- 自定义错误throw
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- sql 查询 between and 和 >= <= 比较
好久没有更新博客了,积累了很多问题没有得到解决,自己也在纠结有些东西需不需要花时间研究一下,认真想了想,不管怎么样,不能停止更新博客,继续保持一周至少一篇的习惯,不能放弃. 今天说的问题比较简单,就是 ...
- linux下解决安装jdk后‘环境变量’不生效的问题
1.是否需要配置环境变量,主要看java -version 显示的版本是否为你期望的版本: (1)不需要配置环境变量的情况 使用java -version查看,版本显示正好是你刚刚安装的版本,这一般为 ...
- contos7上安装rabbitmq
#centeros7 安装erlang yum install erlang #启动扩展源 yum install epel-release #下载rabbitmq源文件 wget http://ww ...
- 007_linuxC++之_构造函数的初级应用
(一)构造函数:用来在创建对象时初始化对象, 即为对象成员变量赋初始值 (二)构造函数的命名必须和类名完全相同 (三)更对具体的查看:构造函数 (四)直接分析程序 运行结果 解析上面程序: 1. 当程 ...