Flutter移动电商实战 --(27)列表页_现有Bug修复和完善
小解决小bug
默认右侧的小类没有被加载
数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据

默认加载了第一个类别

调整颜色
对比图片调整下颜色

这里的参数r:就是red红色
g:green绿色
b:blue蓝色
opacity:就是透明度

最终修改成颜色:
Color.fromRGBO(236, 236, 236, 1.0)

全部
点击类别的时候默认有一个全部,我们的数据里面默认是没有这个全部的。这就需要我们自己把这个子类加上

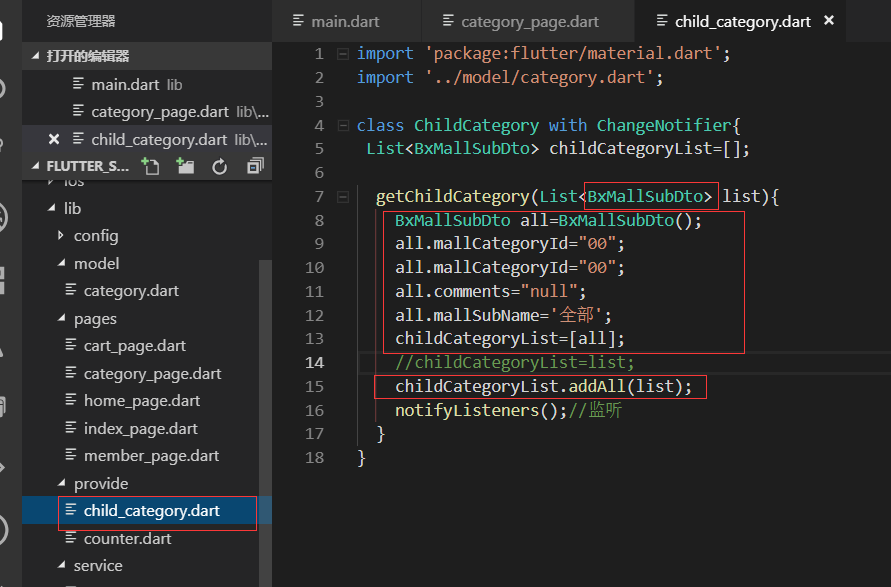
我们在Provide的类里面去实现。先声明一个BxMallSubDto的实体,然后字段都赋值,加入到childCategoryList里面。
最后childCategoryList再把传递过来的list也加上值

这样我们的全部的效果就出来了

最终代码:
category_page.dart
import 'package:flutter/material.dart';
import '../service/service_method.dart';
import 'dart:convert';
import '../model/category.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
import 'package:provide/provide.dart';
import '../provide/child_category.dart'; class CategoryPage extends StatefulWidget {
@override
_CategoryPageState createState() => _CategoryPageState();
} class _CategoryPageState extends State<CategoryPage> {
@override
Widget build(BuildContext context) {
//_getCategory();
return Scaffold(
appBar: AppBar(title: Text('商品分类'),),
body: Container(
child: Row(
children: <Widget>[
LeftCategoryNav(),
Column(
children: <Widget>[
RightCategoryNav()
],
)
],
),
),
);
} } //左侧大类导航
class LeftCategoryNav extends StatefulWidget {
@override
_LeftCategoryNavState createState() => _LeftCategoryNavState();
} class _LeftCategoryNavState extends State<LeftCategoryNav> {
List list=[];
var listIndex=0;
@override
void initState() {
super.initState();
_getCategory();//请求接口的数据
}
@override
Widget build(BuildContext context) {
return Container(
width: ScreenUtil().setWidth(180),
decoration: BoxDecoration(
border: Border(
right: BorderSide(width:1.0,color: Colors.black12),//有边框
)
),
child: ListView.builder(
itemCount: list.length,
itemBuilder: (contex,index){
return _leftInkWell(index);
},
),
);
} Widget _leftInkWell(int index){
bool isClick=false;
isClick=(index==listIndex)?true:false;
return InkWell(
onTap: (){
setState(() {
listIndex=index;
});
var childList=list[index].bxMallSubDto;//当前大类的子类的列表
Provide.value<ChildCategory>(context).getChildCategory(childList);
},
child: Container(
height: ScreenUtil().setHeight(100),
padding: EdgeInsets.only(left:10.0,top:10.0),
decoration: BoxDecoration(
color: isClick?Color.fromRGBO(236, 236, 236, 1.0): Colors.white,
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)
)
),
child: Text(
list[index].mallCategoryName,
style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp
),
),
);
}
void _getCategory() async{
await request('getCategory').then((val){
var data=json.decode(val.toString());
//print(data);
CategoryModel category= CategoryModel.fromJson(data);
setState(() {
list=category.data;
});
Provide.value<ChildCategory>(context).getChildCategory(list[0].bxMallSubDto);
});
}
} class RightCategoryNav extends StatefulWidget {
@override
_RightCategoryNavState createState() => _RightCategoryNavState();
} class _RightCategoryNavState extends State<RightCategoryNav> {
//List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白'];
@override
Widget build(BuildContext context) {
return Provide<ChildCategory>(
builder: (context,child,childCategory){
return Container(
height: ScreenUtil().setHeight(80),
width: ScreenUtil().setWidth(570),//总的宽度是750 -180
decoration: BoxDecoration(
color: Colors.white,//白色背景
border: Border(
bottom: BorderSide(width: 1.0,color: Colors.black12)//边界线
)
),
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: childCategory.childCategoryList.length,
itemBuilder: (context,index){
return _rightInkWell(childCategory.childCategoryList[index]);
},
),
);
}
);
} Widget _rightInkWell(BxMallSubDto item){
return InkWell(
onTap: (){},//事件留空
child: Container(//什么都加一个container,这样好布局
padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0
child: Text(
item.mallSubName,
style:TextStyle(fontSize: ScreenUtil().setSp(28)),
),
),
);
}
}
provide/child_category.dart
import 'package:flutter/material.dart';
import '../model/category.dart'; class ChildCategory with ChangeNotifier{
List<BxMallSubDto> childCategoryList=[]; getChildCategory(List<BxMallSubDto> list){
BxMallSubDto all=BxMallSubDto();
all.mallCategoryId="00";
all.mallCategoryId="00";
all.comments="null";
all.mallSubName='全部';
childCategoryList=[all];
//childCategoryList=list;
childCategoryList.addAll(list);
notifyListeners();//监听
}
}
.
Flutter移动电商实战 --(27)列表页_现有Bug修复和完善的更多相关文章
- Flutter实战视频-移动电商-27.列表页_现有Bug修复和完善
27.列表页_现有Bug修复和完善 小解决小bug 默认右侧的小类没有被加载 数据加载完成后,就list的第一个子对象传递给provide进行赋值,这样右侧的小类就刷新了数据 默认加载了第一个类别 调 ...
- Flutter实战视频-移动电商-34.列表页_小BUG的修复
34.列表页_小BUG的修复 当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的 ...
- Flutter移动电商实战 --(28)列表页_商品列表后台接口调试
主要调试商品列表页的接口 这个接口是最难的因为有大类.小类还有上拉加载 先配置接口 config/service_url.dart //const serviceUrl='http://test.ba ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(35)列表页_上拉加载更多制作
右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的变量 下图是我们之前在首页的时候 ...
- Flutter移动电商实战 --(34)列表页_小BUG的修复
当高粱酒的子类没有数据返回的时候就会报错. 解决接口空数据报错的问题 没有数据的时候,给用户一个友好的提示, 我们没有数据的时候还要告诉用户,提示一下他没有数据,在我们的右侧列表的build方法内去判 ...
- Flutter移动电商实战 --(33)列表页_子类和商品列表交互效果
主要实现点击小类下面的列表跟着切换 获取右侧下面的列表信息,即要传递大类的id也要传递小类的,所以需要把左侧的大类的id也要Provide化 可以看下网站上的接口说明: https://jspang. ...
- Flutter移动电商实战 --(32)列表页_小类高亮交互效果制作
点击大类右侧的横向的小类红色显示当前的小类别 解决之前溢出的问题: 先解决一个bug,之前右侧的这里设置的高度是1000,但是有不同的虚拟机和手机设别的问题造成了溢出的问题 Expaned是有伸缩能力 ...
- Flutter移动电商实战 --(31)列表页_列表切换交互制作
点击左侧的大类右边的小类也跟着变化 新建provide 要改变哪里就建哪里的provide,我们现在要改变的是右边的商品列表的数组. category_goods_list.dart 这样我们的pro ...
随机推荐
- stm32 按键操作
抖动时间的长短由按键的机械特性决定,一般为5ms-10ms void key() { static u8 flag = 1; if(flag == 1 && KEY_UP == 1) ...
- RabbitMQ的基本概念
1:基本概念 ConnectionFactory(连接工厂): 生产Connection的的工厂 Connection(连接):是RabbitMQ的socket的长链接,它封装了socket协议相关部 ...
- 第二章 Django之python安装(1)
Python 安装 Django 由百分百的纯 Python 代码编写而成,因此必须在系统中安装 Python .Django 需要 2.3 或更高版本的 Python.如果使用的是 Linux 或 ...
- python3和python2共存
在window上同时安装py3.5和py2.7,但是命令行敲击python命令后,默认只出现py2.7的信息,敲击python3命令,提示未知的命令. 从网上查了一下,虽然环境变量都添加对了,但是可执 ...
- C和指针--预处理器
编译一个C程序的第1个步骤是预处理(preprocessing)阶段.C预处理器在源代码编译之前对其进行一些文本性质的操作.它的主要任务包括删除注释.插入被#include指令包含的文件的内容.定义和 ...
- DNS理解
前言 英译汉的时候会掩盖很多本质,导致很多问题稀里糊涂,问的人不知道怎么说,回答的人也是答非所问. DNS是Domain Name System缩写,不是Domain Name Server,或者Do ...
- 深度解析Word2vec
Word2vec 本质上是一种降维操作--把词语从 one-hot encoder 形式的表示降维到 Word2vec 形式的表示,即Distributed Representation.也就是,通过 ...
- Python3+Appium学习笔记06-noReset参数
百度很多文章说noReset这个参数是用来防止重复安装app的.可能这是以前的用法.目前最新版本appium默认是清除session信息,并且不会删除应用的. noReset这个参数,根据appi ...
- 如何DIY个性PE
前言:有时候在网络上能找到很不错的PE(无忧启动论坛),但是有时候PE的功能仍不能满足自己的需要(软件过旧,缺少某些功能),这时候就显得自己DIYPE的重要性 需要的工具: WIMTOOL(必备) 软 ...
- ajax向后台传递数组参数并将后台响应的数据赋值给一个变量供其它插件使用
1.在js中封装ajax向后台传递数组参数函数 //combogrid * * @Description 封装ajax向后台传递数组参数并将后台响应的数据赋值给一个变量方便其他插件使用该数据函数 * ...
