Winform 多项目共用AssemblyInfo解决方案
Winform 多项目共用AssemblyInfo解决方案:
操作步骤如下:
第一步:复制任何项目中的AssemblyInfo.cs文件至指定目录
第二步:删除所有项目的AssemblyInfo.cs文件
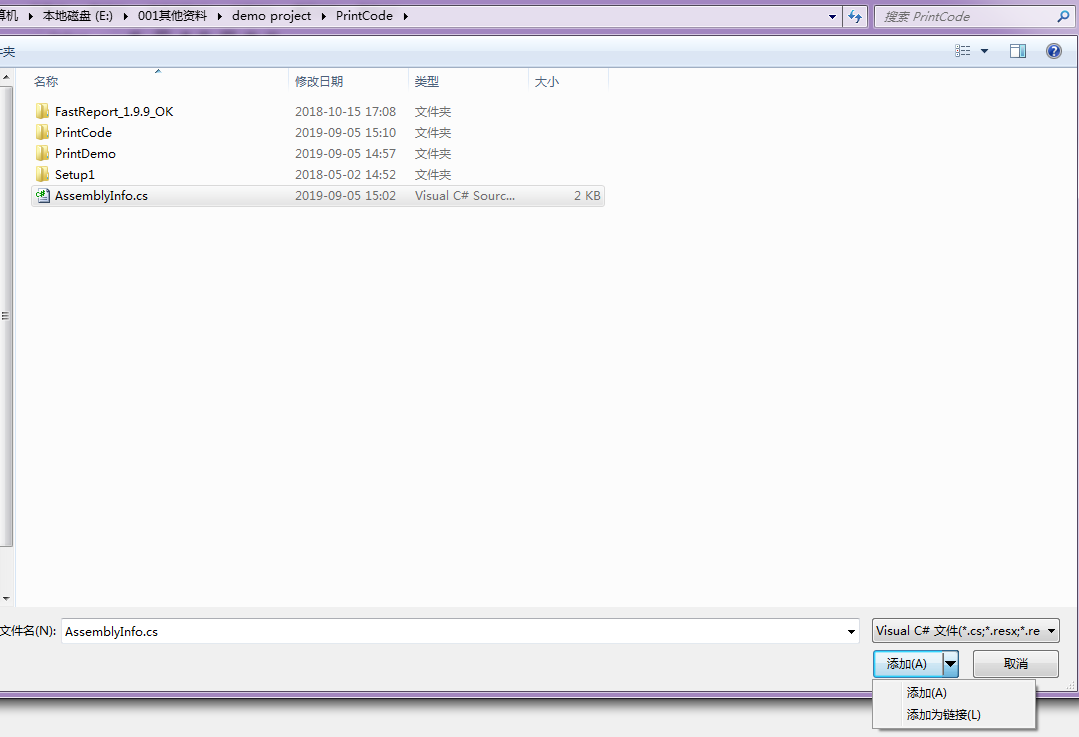
第三步:依次选中项目==》右键==》添加现有项(浏览指定目录下的AssemblyInfo.cs文件)==》添加链接为
第四步:添加AssemblyInfo.cs至项目后,将AssemblyInfo.cs文件移至资源目录下即可
操作可参考如下所示:


Winform 多项目共用AssemblyInfo解决方案的更多相关文章
- WinForm外包公司 WInform外包项目监控案例展示
北京动点飞扬软件开发团队 C# WInform监控项目案例展示 长年承接WInForm C#项目开发,商业案例欢迎联系我们索取 有相关项目外包定制开发 欢迎联系我们 qq372900288 Tel 1 ...
- 用好lua+unity,让性能飞起来——关于《Unity项目常见Lua解决方案性能比较》的一些补充
<Unity项目常见Lua解决方案性能比较>,这篇文章对比了现在主流几个lua+unity的方案 http://blog.uwa4d.com/archives/lua_perf.html ...
- Atitit 软件项目系统托盘图标解决方案
Atitit 软件项目系统托盘图标解决方案 1.1. Nodejs node-webkit还实现了本地化的API,例如菜单栏,系统的托盘图标支持1 1.2. Java c# qt c++1 1.3 ...
- VS2013、VS2015中,新建项目没有看到解决方案的问题(已解决)
问题描述:装好VS2013 专业版 for Update5不知怎么弄的,突然新建项目没有了解决方案,于是各种折腾,最后终于解决了! ================================== ...
- vue+webpack多个项目共用组件动态打包单个项目
原文复制:https://www.jianshu.com/p/fa19a07b1496 修改了一些东西,因为sh脚本不能再window电脑执行,所以改成了node脚本.这是基于vue-cli2.0配置 ...
- Qt Creator子目录项目-类似VS解决方案
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:Qt Creator子目录项目-类似VS解决方案 本文地址:http://techie ...
- vue-multi-module【多模块集成的vue项目,多项目共用一份配置,可以互相依赖,也可以独立打包部署】
基于 vue-cli 2 实现,vue 多模块.vue多项目集成工程 Github项目地址 : https://github.com/BothEyes1993/vue-multi-module 目标: ...
- Eclipse开发Android项目报错解决方案详细教程,最新版一篇就够了!
本文记录刚接触Android开发搭建环境后新建工程各种可能的报错,并亲身经历漫长的解决过程(╥╯^╰╥),寻找各种偏方,避免大家采坑,希望能帮助到大家. 报错信息 出错一:The import and ...
- 应用程序框架实战三十八:项目示例VS解决方案的创建(一)
进行项目开发的第一步,是创建出适合自己团队习惯的VS解决方案,虽然我已经提供了项目示例,但毕竟是我创建的,你直接使用可能并不合适,另外你如果尝试模仿重新创建该示例,中间可能碰到各种障碍,特别是项目间的 ...
随机推荐
- Cognos Framework操作记录:开发复杂报表
设计一张数据库的表:TEST_001_ADDRESS 表结构: | 编号 | 姓名 | 省 | 市 | 县 | 公司 | 部门 | 职位 | | ---- | --- | -- | - | - | - ...
- iOS——偏好设置的创建,数据写入与读取
NSUserDefaults与NSDictinary? 应用通过NSUserDefaults用键值对的方式来读取和保存偏好设置数据,与通过键从NSDictionary对象中获取数据一样,不同之处在于N ...
- bash小结
context:CentOS 什么是shell? shell就是与计算机交互的接口. linux支持的shell [root@node1 ~]# cat /etc/shells /bin/sh #被 ...
- PHP常用正则表达式精选
$regex = '[\u4e00-\u9fa5]'; //匹配中文字符的正则表达式 $regex = '^[\u4E00-\u9FA5A-Za-z0-9]+$'; or $regex = '^[\u ...
- switch/catch
public class SwitchTest { public static void main(String[] args) { String param = null; switch (para ...
- 添加学生信息(java wb)
要求: 1.登录账号:要求由6到12位字母.数字.下划线组成,只有字母可以开头: 2.登录密码:要求显示“• ”或“*”表示输入位数,密码要求八位以上字母.数字组成: 3.性别:要求用单选框或下拉框实 ...
- YUV RGB 格式转换
第一个公式是RGB转YUV(范围0-255)时用的,第二个公式是用在YUV转换RGB(范围0-255)时用的.1. Y = ; U = -; V = ; 黑色:Y=16 ,U= V =128 红色:Y ...
- 【VS开发】Return与Exit的区别
1. exit用于结束正在运行的整个程序,它将参数返回给OS,把控制权交给操作系统:而return 是退出当前函数,返回函数值,把控制权交给调用函数. 2. exit是系统调用级别,它表示一个进程的结 ...
- SQL SERVER2014 加密 备份恢复 学习 (一)
SQL 自2008(还是2005)之后,推出加密功能,可以一定程度上保护数据库的备份安全.以下测试环境为:sql server 2014主要目的:将备份的文件加密,在其它电脑上恢复时必须有证书和密钥才 ...
- 在Linux上显示某个进程的线程的几种方式
方法一:PS 在ps命令中,"-T"选项可以开启线程查看.下面的命令列出了由进程号为的进程创建的所有线程. 1.$ ps -T -p 方法二: Top top命令可以实时显示各个线 ...
