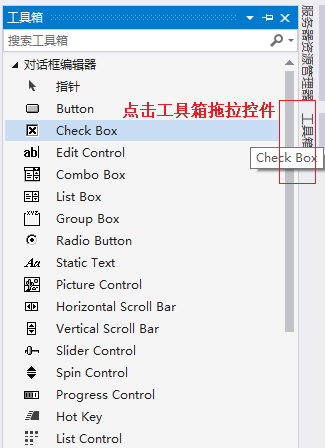
(七)对话框,单选框(radiobox),复选框(checkbox),列表框(ListBox),组合框(CComboBox),水平滚动条(Horizontal scroll bar),微调(旋转)spincontrol,列表视图控件CListCtrl,静态控件static

1,模态对话框和非模态对话框




// 模态对话框
void CMainFrame::OnDialogExec()
{
// TODO: 在此添加命令处理程序代码 // 创建对话框对象
CDialog dlg(IDD_DIALOG1); // 阻塞 // 运行
dlg.DoModal();
} // 非模态对话框
void CMainFrame::OnDialogShow()
{
// TODO: 在此添加命令处理程序代码 dlg2.ShowWindow(SW_SHOWNORMAL);
}
非模态对话框在OnCreate()中 create
int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (CFrameWnd::OnCreate(lpCreateStruct) == -)
return -; if (!m_wndToolBar.CreateEx(this, TBSTYLE_FLAT, WS_CHILD | WS_VISIBLE | CBRS_TOP | CBRS_GRIPPER | CBRS_TOOLTIPS | CBRS_FLYBY | CBRS_SIZE_DYNAMIC) ||
!m_wndToolBar.LoadToolBar(IDR_MAINFRAME))
{
TRACE0("未能创建工具栏\n");
return -; // 未能创建
} if (!m_wndStatusBar.Create(this))
{
TRACE0("未能创建状态栏\n");
return -; // 未能创建
}
m_wndStatusBar.SetIndicators(indicators, sizeof(indicators)/sizeof(UINT)); // TODO: 如果不需要可停靠工具栏,则删除这三行
m_wndToolBar.EnableDocking(CBRS_ALIGN_ANY);
EnableDocking(CBRS_ALIGN_ANY);
DockControlBar(&m_wndToolBar); dlg2.Create(IDD_DIALOG2);
return ;
}
设为成员变量
private:
CDialog dlg2;



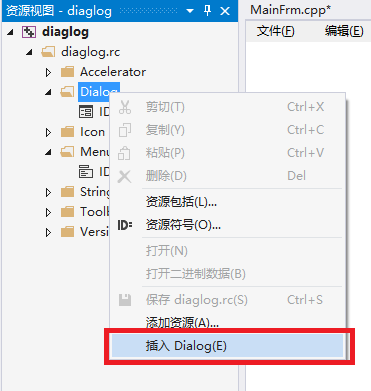
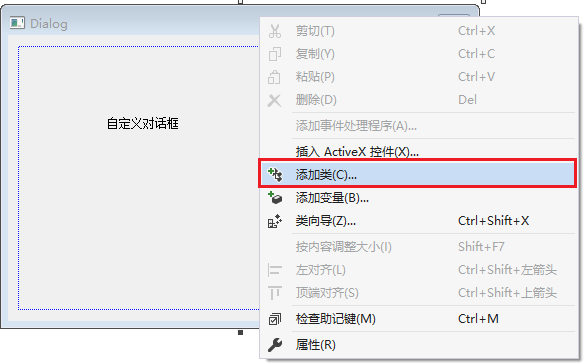
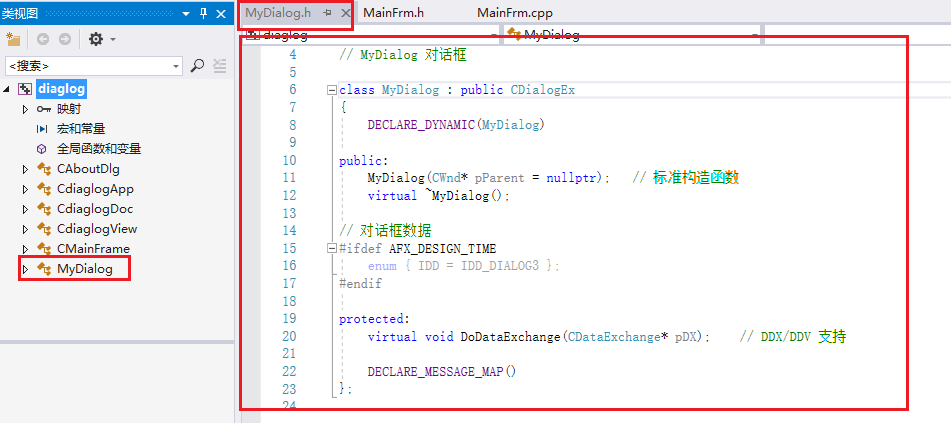
自定义对话框


创建完成之后自动生成如下内容

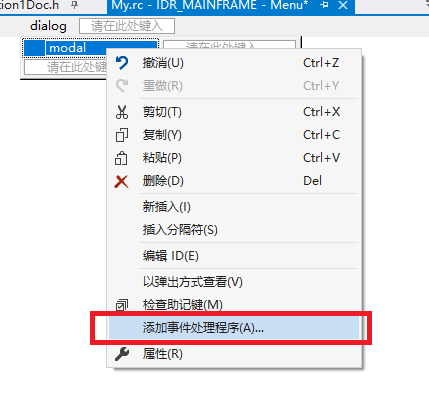
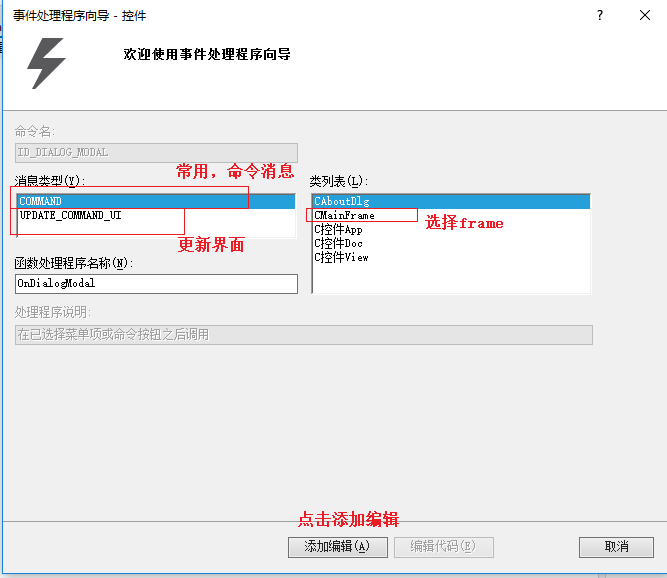
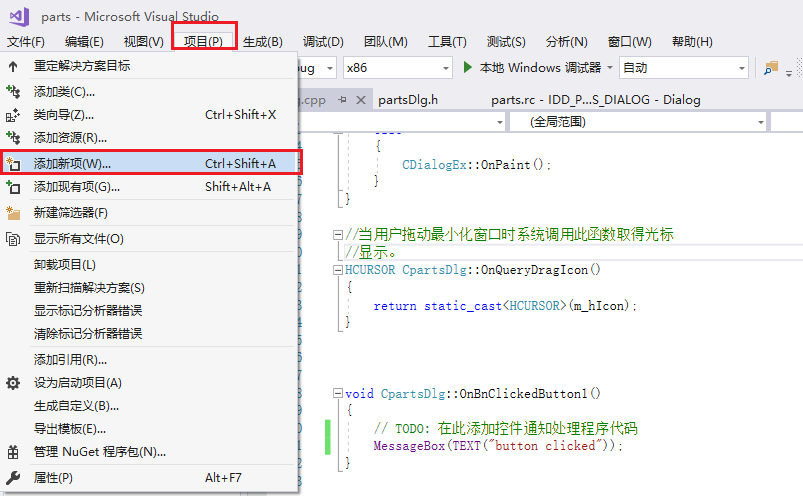
添加处理函数


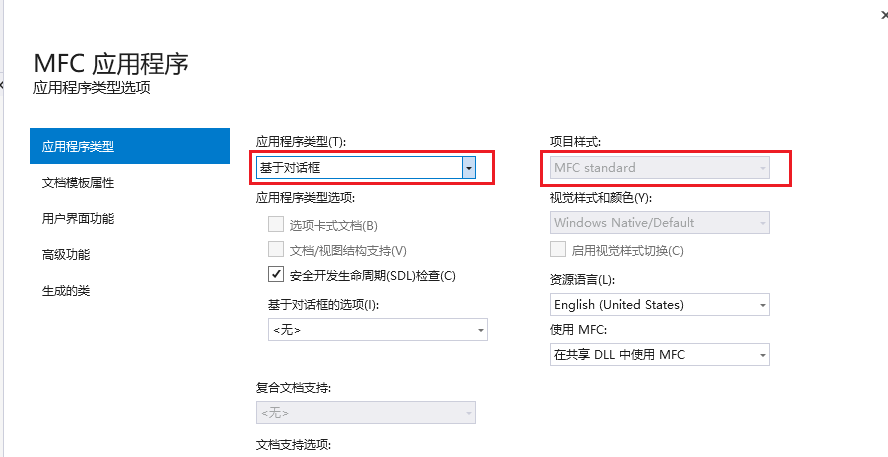
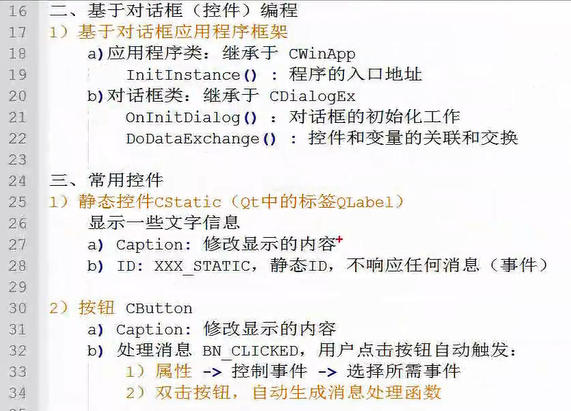
基于对话框的编程


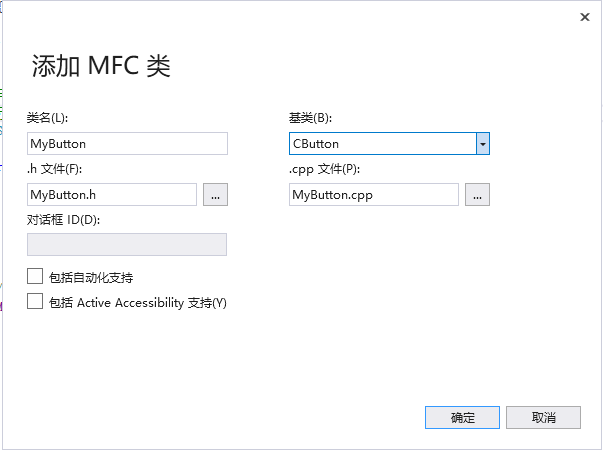
添加MFC 类



类似于Qt 的提升为

为自定义控件添加鼠标移动事件处理函数,当鼠标移动到Button 上时按钮会逃跑
// MyButton 消息处理程序 void MyButton::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值 int x = rand() % ;
int y = rand() % ; this->MoveWindow(x, y, , ); CButton::OnMouseMove(nFlags, point);
}
// MyButton class MyButton : public CButton
{
DECLARE_DYNAMIC(MyButton) public:
MyButton();
virtual ~MyButton(); protected:
DECLARE_MESSAGE_MAP()
public:
afx_msg void OnMouseMove(UINT nFlags, CPoint point);
};
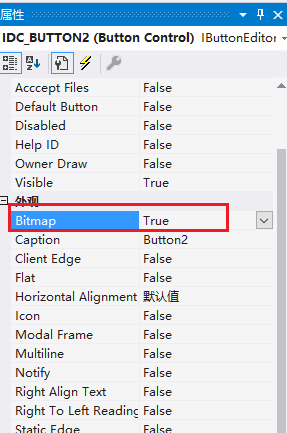
给Button 设置位图

// CpartsDlg 消息处理程序 BOOL CpartsDlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != nullptr)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码
m_button.SetWindowTextW(TEXT("逃跑的按钮")); CBitmap bitmap;
bitmap.LoadBitmapW(IDB_BITMAP1); // 获取位图大小
BITMAP bmp;
bitmap.GetBitmap(&bmp); // 给按钮设置位图
m_button.SetBitmap(bitmap);
// 图片有多大,按钮就设置多大
m_button.MoveWindow(, , bmp.bmWidth, bmp.bmHeight); return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}

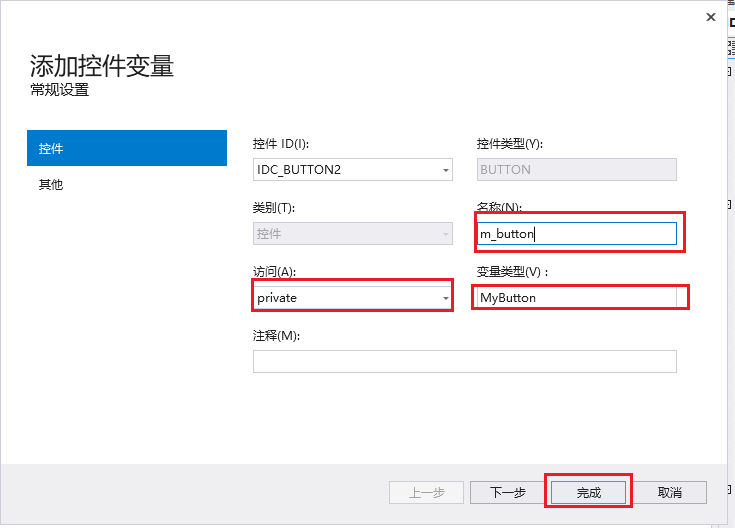
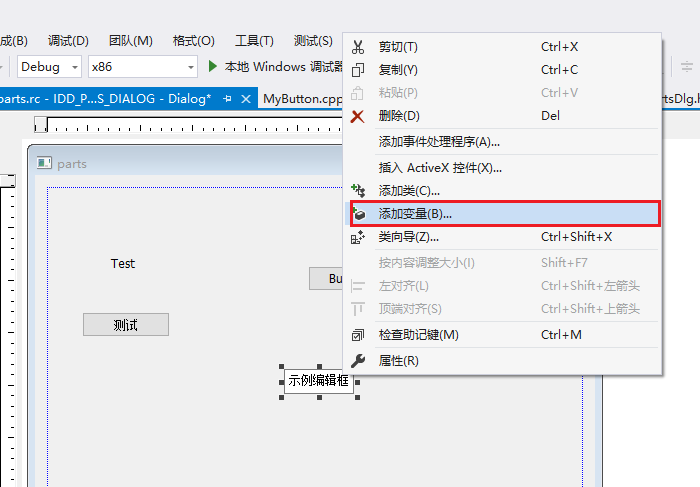
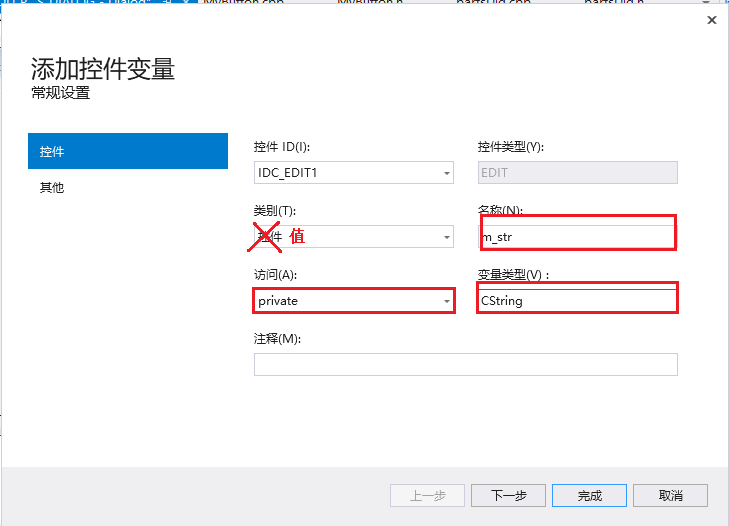
关联变量


void CpartsDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_BUTTON2, m_button);
DDX_Text(pDX, IDC_EDIT1, m_str);
}
// CpartsDlg 消息处理程序 BOOL CpartsDlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != nullptr)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码
m_button.SetWindowTextW(TEXT("逃跑的按钮")); CBitmap bitmap;
bitmap.LoadBitmapW(IDB_BITMAP1); // 获取位图大小
BITMAP bmp;
bitmap.GetBitmap(&bmp); // 给按钮设置位图
m_button.SetBitmap(bitmap);
// 图片有多大,按钮就设置多大
m_button.MoveWindow(, , bmp.bmWidth, bmp.bmHeight); m_str = TEXT("");
// 把 m_str 内容更新到对应的编辑区
UpdateData(FALSE); return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
void CpartsDlg::OnBnClickedButton3()
{
// TODO: 在此添加控件通知处理程序代码 // 把编辑区的内容更新到m_str
UpdateData(TRUE);
MessageBox(m_str);
}

Edit 控件

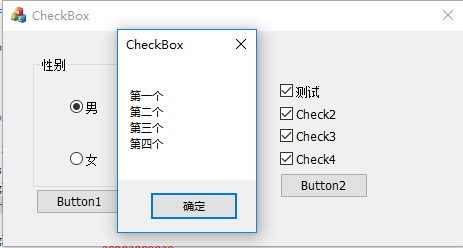
单选框,复选框

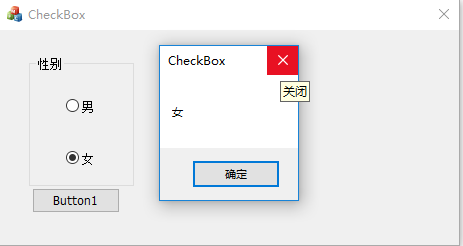
单选框
CheckRadioButton(IDC_RADIO1, IDC_RADIO3, IDC_RADIO1);
void CCheckBoxDlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码 CString str;
if (IsDlgButtonChecked(IDC_RADIO1)) {
str = TEXT("男");
}
if (IsDlgButtonChecked(IDC_RADIO3)) {
str = TEXT("女");
}
MessageBox(str);
}

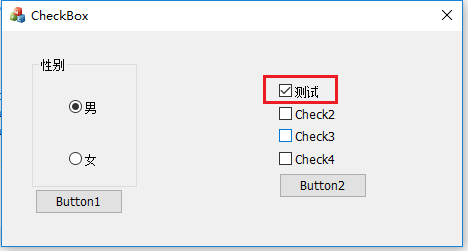
复选框
m_check1.SetWindowTextW(TEXT("测试"));
m_check1.SetCheck();

void CCheckBoxDlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
CString str;
if (IsDlgButtonChecked(IDC_CHECK1)) {
str += TEXT("第一个\r\n");
}
if (IsDlgButtonChecked(IDC_CHECK2)) {
str += TEXT("第二个\r\n");
}
if (IsDlgButtonChecked(IDC_CHECK3)) {
str += TEXT("第三个\r\n");
}
if (IsDlgButtonChecked(IDC_CHECK4)) {
str += TEXT("第四个\r\n");
}
MessageBox(str);
}

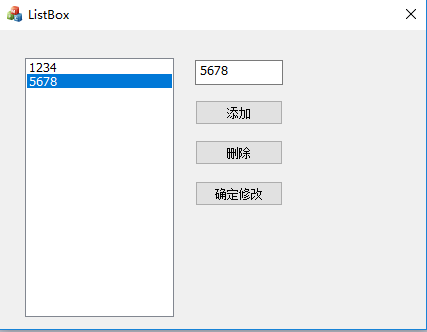
列表框ListBox


// 添加
void CListBoxDlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码 // 获取编辑区内容
UpdateData(TRUE);
if (m_str.GetLength() == ) {
MessageBox(TEXT("内容不能为空"));
return;
}
// 给列表框添加内容
m_listBox.AddString(m_str); m_str.Empty();
// 把内容更新到编辑区
UpdateData(FALSE); } // 删除
void CListBoxDlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码 // 获取当前选中的行
int i = m_listBox.GetCurSel(); // 删除
m_listBox.DeleteString(i);
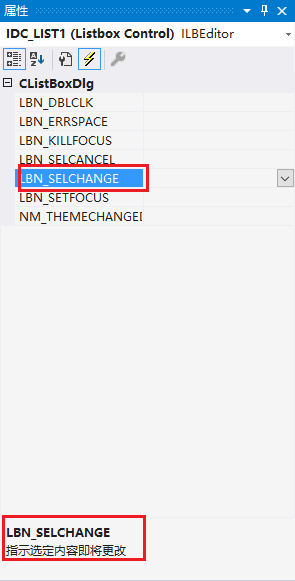
} // 点击选中的内容触发
void CListBoxDlg::OnLbnSelchangeList1()
{
// TODO: 在此添加控件通知处理程序代码 // 获取选中内容
int i = m_listBox.GetCurSel();
m_listBox.GetText(i, m_str); // 更新到编辑区
UpdateData(FALSE);
} void CListBoxDlg::OnBnClickedButton3()
{
// TODO: 在此添加控件通知处理程序代码 UpdateData(TRUE);
if (m_str.GetLength() == ) {
MessageBox(TEXT("内容不能为空"));
return;
} int i = m_listBox.GetCurSel();
m_listBox.DeleteString(i); //m_listBox.AddString(m_str);
m_listBox.InsertString(i, m_str); m_str.Empty();
UpdateData(FALSE); }

组合框(CComboBox)
基于对话框


运行:

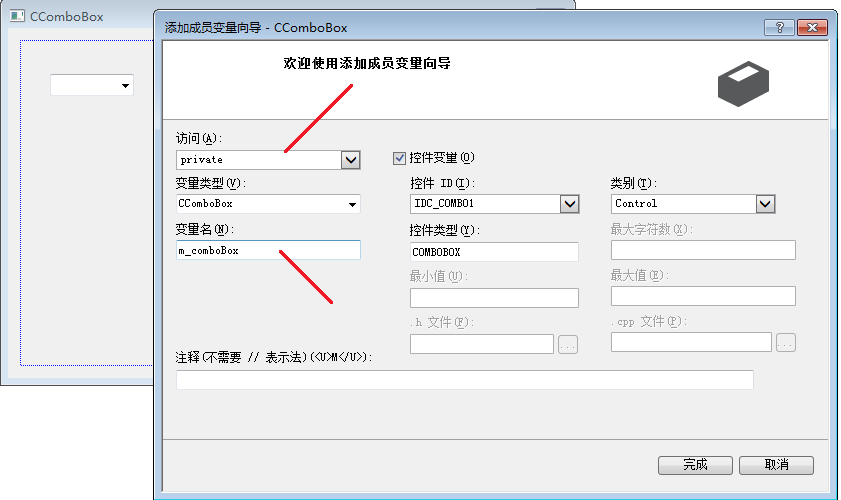
添加类变量

选择在组合框的列表框中的字符串。
int SetCurSel(
int nSelect
);
在初始化函数中对组合框进行初始化操作,其中对条目的操作与listbox 的函数是一致的
// CCComboBoxDlg 消息处理程序 BOOL CCComboBoxDlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 m_comboBox.SetCurSel(); //设置默认显示 CString str;
m_comboBox.GetLBText(,str); // 获取第0行的内容
//MessageBox(str); // 添加内容
m_comboBox.AddString(TEXT("KOBE"));
//m_comboBox.InsertString();
//m_comboBox.DeleteString();
//m_comboBox.GetCurSel();
return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}
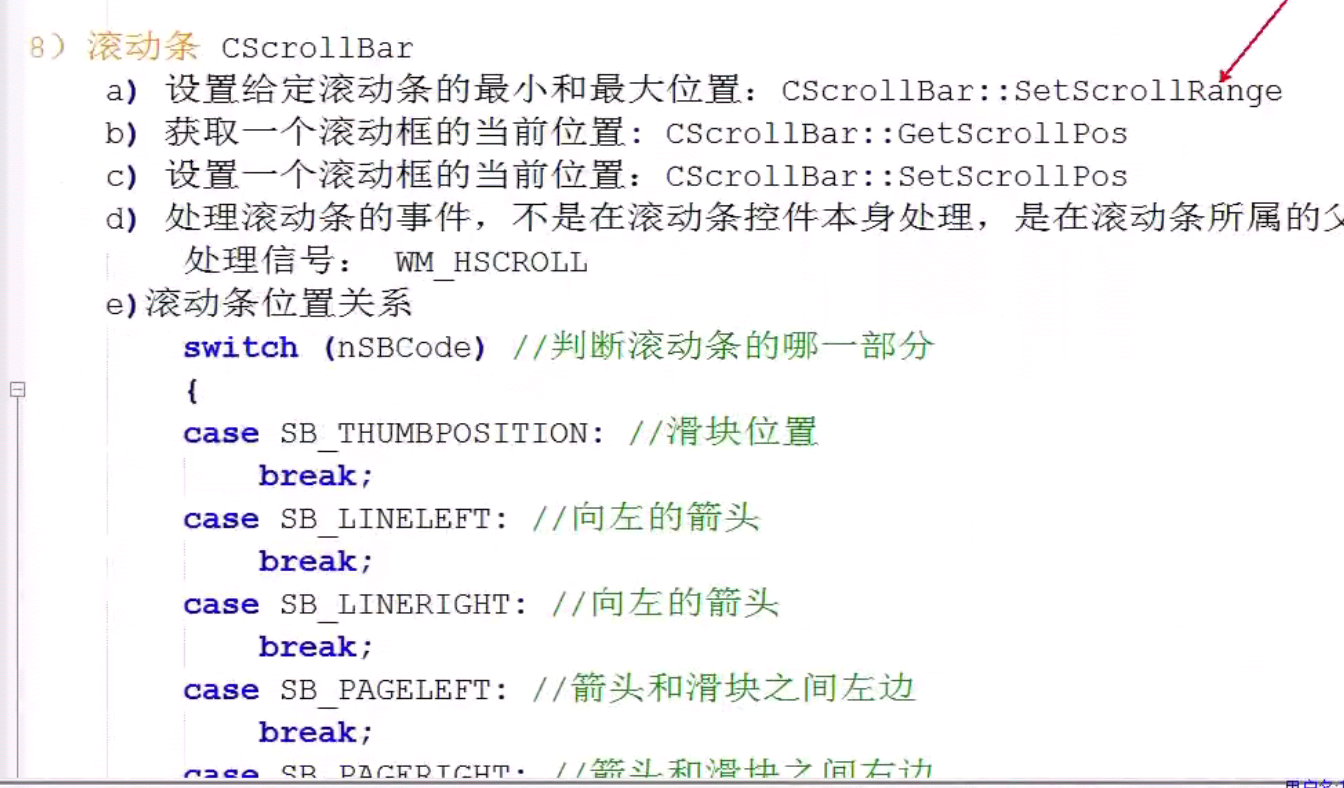
水平滚动条(Horizontal scroll bar)

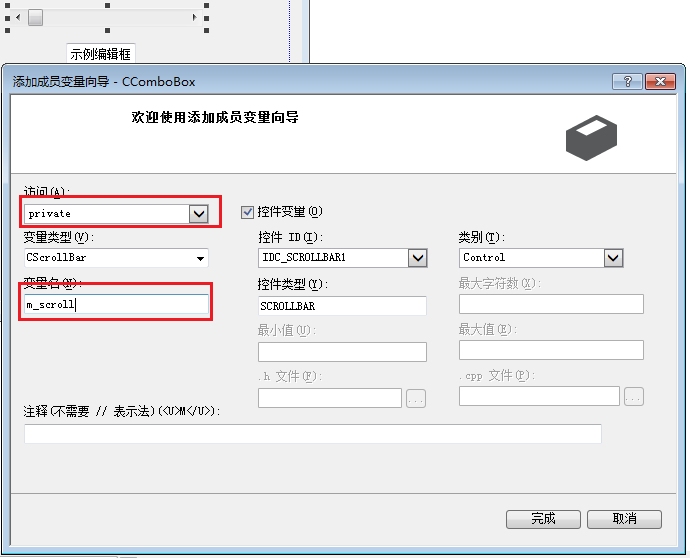
添加关联变量

添加事件控件,去父类属性中寻找 消息 WM_HSCROLL

Edit Control 添加关联变量

void CCComboBoxDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_COMBO1, m_comboBox);
DDX_Control(pDX, IDC_SCROLLBAR1, m_scroll);
DDX_Text(pDX, IDC_EDIT1, m_pos);
}
BEGIN_MESSAGE_MAP(CCComboBoxDlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_WM_HSCROLL()
END_MESSAGE_MAP()
初始化:
m_pos = ;
// 更新到编辑区
UpdateData(FALSE);
// 设置滑块范围
m_scroll.SetScrollRange(,); m_scroll.SetScrollPos(m_pos);
// 滑块事件处理,只有操作滑块,nPos才有值
void CCComboBoxDlg::OnHScroll(UINT nSBCode, UINT nPos, CScrollBar* pScrollBar)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值 // 如果有多个滑块,以此加以区分
if (pScrollBar == &m_scroll) {
switch (nSBCode) { // 判断滑动条的哪一部分
case SB_THUMBPOSITION: // 滑块位置
{
m_scroll.SetScrollPos(nPos); // 设置滑块的位置
m_pos = nPos;
UpdateData(FALSE); // 更新到编辑区
break;
}
case SB_LINELEFT: // 向左的箭头
{
int tempPos;
tempPos = m_scroll.GetScrollPos() - ;
if (tempPos <= ) {
tempPos = ;
}
m_scroll.SetScrollPos(tempPos);
m_pos = tempPos;
UpdateData(FALSE);
break;
}
case SB_LINERIGHT: // 向右的箭头
{
int tempPos;
tempPos = m_scroll.GetScrollPos() + ;
if (tempPos >= ) {
tempPos = ;
}
m_scroll.SetScrollPos(tempPos);
m_pos = tempPos;
UpdateData(FALSE);
break;
}
case SB_PAGELEFT: // 箭头和滑块之间的左边
{
int tempPos;
tempPos = m_scroll.GetScrollPos() - ;
if (tempPos <= ) {
tempPos = ;
}
m_scroll.SetScrollPos(tempPos);
m_pos = tempPos;
UpdateData(FALSE);
break;
}
case SB_PAGERIGHT: // 箭头和滑块之间的右边
{
int tempPos;
tempPos = m_scroll.GetScrollPos() + ;
if (tempPos >= ) {
tempPos = ;
}
m_scroll.SetScrollPos(tempPos);
m_pos = tempPos;
UpdateData(FALSE);
break;
}
} } CDialogEx::OnHScroll(nSBCode, nPos, pScrollBar);
}

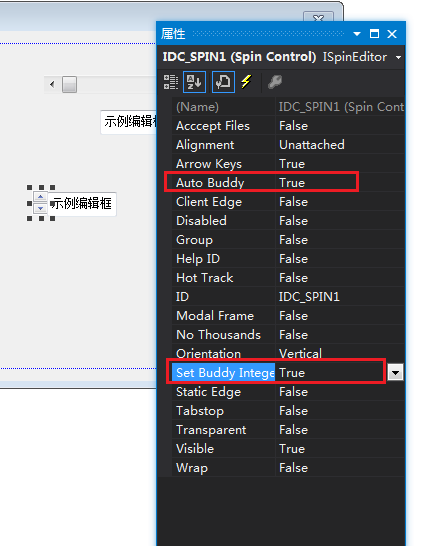
微调(旋转)spincontrol
然后设置它们的TAB键顺序,顺序必须是edit为1,spin为2.

设置好顺序之后就是关联它们,右键单击spin属性,设置Set Buddy Integer为TRUE,Auto Buddy也设置为TRUE
或绑定spin和edit:
m_Spin.SetBuddy(GetDlgItem(m_Edit1));


接着去初始化对话框函数中设置spin的范围和进制数
双击控件添加消息
// 初始化CSpinButtonCtrl
m_spin.SetRange(,); // //表示数值只能在0到10内变化
m_spin.SetBase(); //设置进制数,只能是10进制和16进制
如果Auto Buddy 为false,可以在消息处理函数中处理
void CCComboBoxDlg::OnDeltaposSpin1(NMHDR *pNMHDR, LRESULT *pResult)
{
LPNMUPDOWN pNMUpDown = reinterpret_cast<LPNMUPDOWN>(pNMHDR);
// TODO: 在此添加控件通知处理程序代码
UpdateData(TRUE); if(pNMUpDown->iDelta == -) // 如果此值为-1 , 说明点击了Spin的往下的箭头
{
m_editNum -= ;
if (m_editNum <= ) {
m_editNum = ;
}
}
else if(pNMUpDown->iDelta == ) // 如果此值为1, 说明点击了Spin的往上的箭头
{
m_editNum += ;
if (m_editNum >= ) {
m_editNum = ;
}
}
UpdateData(FALSE); *pResult = ;
}
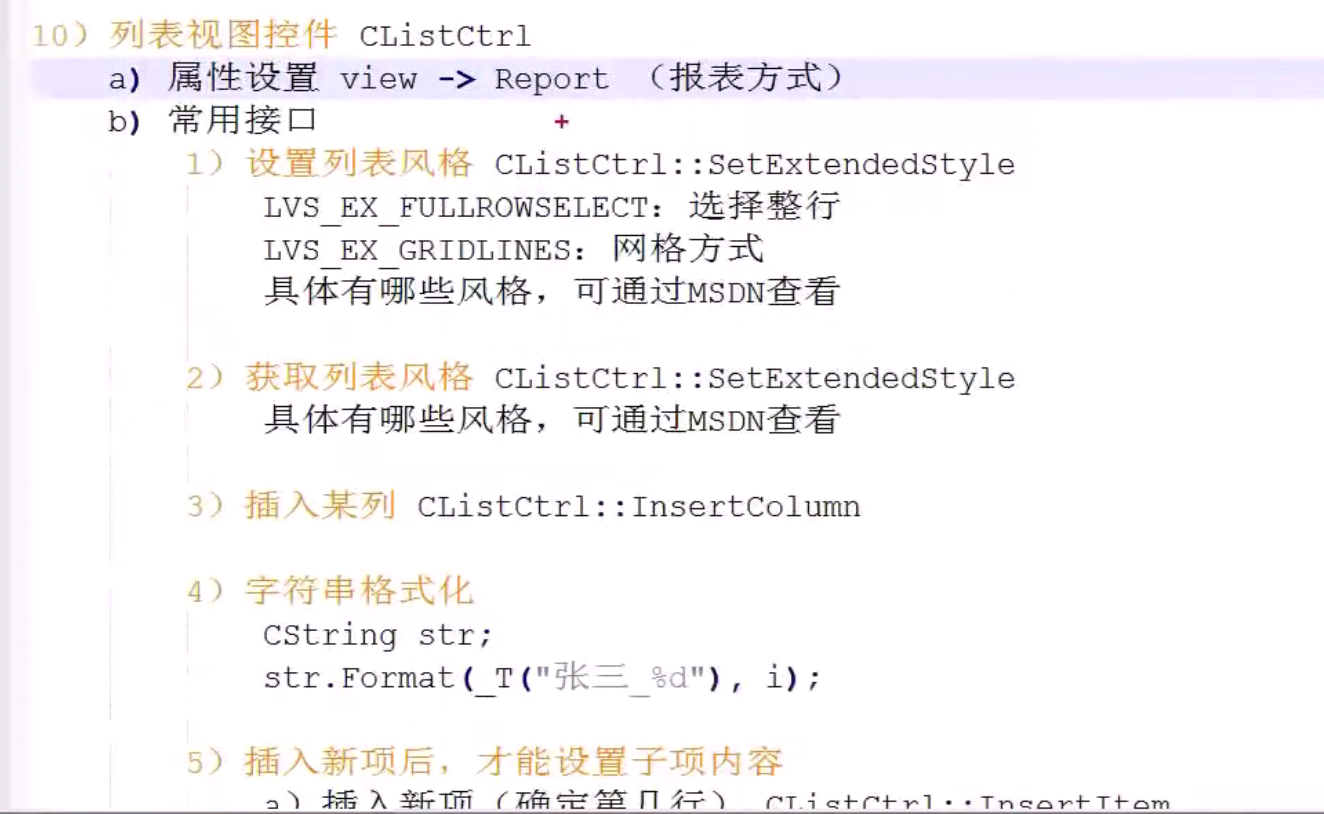
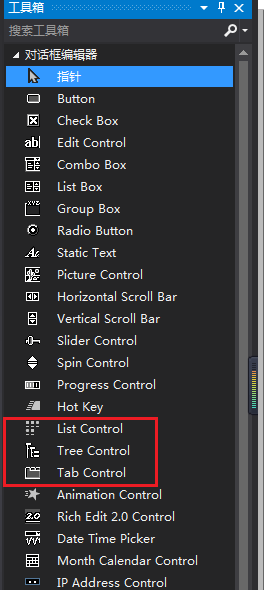
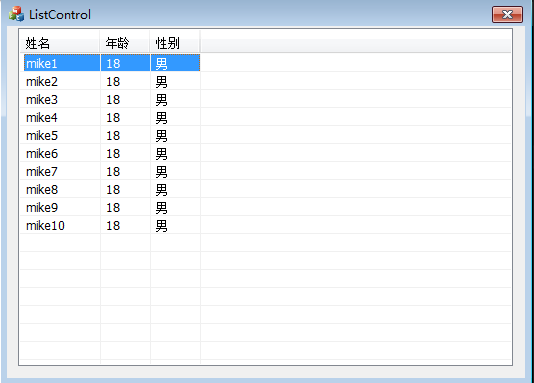
列表视图控件CListCtrl
List Control


属性设置 view-> Report (报表方式)

添加关联变量 m_list

// CListControlDlg 消息处理程序 BOOL CListControlDlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 // 设置风格样式
// LVS_EX_GRIDLINES 网格
// LVS_EX_FULLROWSELECT 选中整行
m_list.SetExtendedStyle(m_list.GetExtendedStyle()
| LVS_EX_GRIDLINES | LVS_EX_FULLROWSELECT); // 插入标题
CString head[] = {TEXT("姓名"),TEXT("年龄"),TEXT("性别")};
// 插入列
m_list.InsertColumn(,head[],LVCFMT_LEFT,);
m_list.InsertColumn(,head[],LVCFMT_LEFT,);
m_list.InsertColumn(,head[],LVCFMT_LEFT,); for (int i = ; i < ; i++) {
CString str;
str.Format(TEXT("mike%d"),i + ); // 确定行
m_list.InsertItem(i,str);
// 确定列
m_list.SetItemText(i,,TEXT(""));
m_list.SetItemText(i,,TEXT("男"));
} return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}

静态控件static
一、静态控件Static的使用
、获取对话框的控件,适用于所有控件,需要转换为所需类型
CStatic * pImage = (CStatic *)GetDlgItem(IDC_STATIC);
IDC_STATIC:控件ID 、设置静态控件窗口风格为位图居中显示
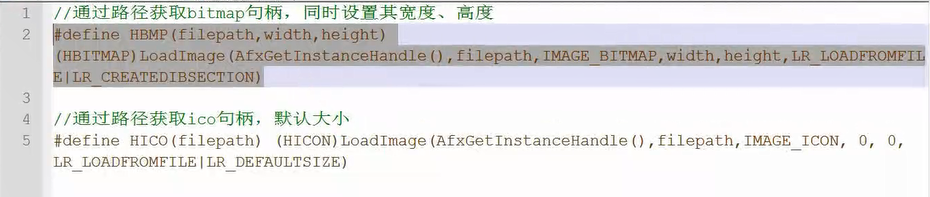
pImage->ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); 、获取控件的大小,适用于所有控件: CWnd::GetWindowRect 、静态控件设置bitmap: CStatic::SetBitmap 、通过路径获取bitmap句柄
#define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) 例如:HBMP(TEXT("./image/1.bmp"), , ) 二、 CButton使用
、设置按钮内容 CWnd::SetWindowText 、按钮是否变灰 CWnd::EnableWindow 三、定时器
、设置定时器 CWnd::SetTimer
、关闭定时器 CWnd::KillTimer
// 图片浏览器Dlg.h : 头文件
// #pragma once
#include "afxwin.h" // C图片浏览器Dlg 对话框
class C图片浏览器Dlg : public CDialogEx
{
// 构造
public:
C图片浏览器Dlg(CWnd* pParent = NULL); // 标准构造函数 // 对话框数据
enum { IDD = IDD_MY_DIALOG }; protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 // 实现
protected:
HICON m_hIcon; // 生成的消息映射函数
virtual BOOL OnInitDialog();
afx_msg void OnSysCommand(UINT nID, LPARAM lParam);
afx_msg void OnPaint();
afx_msg HCURSOR OnQueryDragIcon();
DECLARE_MESSAGE_MAP()
private:
CButton buttonPre; //上一张按钮
CButton buttonAuto; //自动按钮
CButton buttonNext; //下一张按钮
CStatic *pImage; //静态控件
CRect rect;
bool isAuto; //自动按钮按下标志位
int i; //标志第几张图片 public:
afx_msg void OnBnClickedButtonPre();
afx_msg void OnBnClickedButtonNext();
afx_msg void OnBnClickedButtonAuto();
afx_msg void OnTimer(UINT_PTR nIDEvent);
};
// 图片浏览器Dlg.cpp : 实现文件
// #include "stdafx.h"
#include "图片浏览器.h"
#include "图片浏览器Dlg.h"
#include "afxdialogex.h" #ifdef _DEBUG
#define new DEBUG_NEW
#endif // 用于应用程序“关于”菜单项的 CAboutDlg 对话框 class CAboutDlg : public CDialogEx
{
public:
CAboutDlg(); // 对话框数据
enum { IDD = IDD_ABOUTBOX }; protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 // 实现
protected:
DECLARE_MESSAGE_MAP()
}; CAboutDlg::CAboutDlg() : CDialogEx(CAboutDlg::IDD)
{
} void CAboutDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
} BEGIN_MESSAGE_MAP(CAboutDlg, CDialogEx)
END_MESSAGE_MAP() // C图片浏览器Dlg 对话框 C图片浏览器Dlg::C图片浏览器Dlg(CWnd* pParent /*=NULL*/)
: CDialogEx(C图片浏览器Dlg::IDD, pParent)
, i()
, isAuto(true)
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME); } void C图片浏览器Dlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Control(pDX, IDC_BUTTON_PRE, buttonPre);
DDX_Control(pDX, IDC_BUTTON_Auto, buttonAuto);
DDX_Control(pDX, IDC_BUTTON_NEXT, buttonNext); } BEGIN_MESSAGE_MAP(C图片浏览器Dlg, CDialogEx)
ON_WM_SYSCOMMAND()
ON_WM_PAINT()
ON_WM_QUERYDRAGICON()
ON_BN_CLICKED(IDC_BUTTON_PRE, &C图片浏览器Dlg::OnBnClickedButtonPre)
ON_BN_CLICKED(IDC_BUTTON_NEXT, &C图片浏览器Dlg::OnBnClickedButtonNext)
ON_BN_CLICKED(IDC_BUTTON_Auto, &C图片浏览器Dlg::OnBnClickedButtonAuto)
ON_WM_TIMER()
END_MESSAGE_MAP() // C图片浏览器Dlg 消息处理程序 BOOL C图片浏览器Dlg::OnInitDialog()
{
CDialogEx::OnInitDialog(); // 将“关于...”菜单项添加到系统菜单中。 // IDM_ABOUTBOX 必须在系统命令范围内。
ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);
ASSERT(IDM_ABOUTBOX < 0xF000); CMenu* pSysMenu = GetSystemMenu(FALSE);
if (pSysMenu != NULL)
{
BOOL bNameValid;
CString strAboutMenu;
bNameValid = strAboutMenu.LoadString(IDS_ABOUTBOX);
ASSERT(bNameValid);
if (!strAboutMenu.IsEmpty())
{
pSysMenu->AppendMenu(MF_SEPARATOR);
pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu);
}
} // 设置此对话框的图标。 当应用程序主窗口不是对话框时,框架将自动
// 执行此操作
SetIcon(m_hIcon, TRUE); // 设置大图标
SetIcon(m_hIcon, FALSE); // 设置小图标 // TODO: 在此添加额外的初始化代码 //通过路径获取Bitmap句柄
#define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) //获取对话框上静态控件的句柄
pImage = (CStatic*)GetDlgItem(IDC_STATIC); //设置静态控件窗口风格为位图居中显示
pImage->ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); pImage->GetWindowRect(&rect); //获取静态控件范围
i = ; //静态控件设置图片
pImage->SetBitmap(HBMP(TEXT("./image/1.bmp"), rect.Width(), rect.Height())); return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
} void C图片浏览器Dlg::OnSysCommand(UINT nID, LPARAM lParam)
{
if ((nID & 0xFFF0) == IDM_ABOUTBOX)
{
CAboutDlg dlgAbout;
dlgAbout.DoModal();
}
else
{
CDialogEx::OnSysCommand(nID, lParam);
}
} // 如果向对话框添加最小化按钮,则需要下面的代码
// 来绘制该图标。 对于使用文档/视图模型的 MFC 应用程序,
// 这将由框架自动完成。 void C图片浏览器Dlg::OnPaint()
{
if (IsIconic())
{
CPaintDC dc(this); // 用于绘制的设备上下文 SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), ); // 使图标在工作区矩形中居中
int cxIcon = GetSystemMetrics(SM_CXICON);
int cyIcon = GetSystemMetrics(SM_CYICON);
CRect rect;
GetClientRect(&rect);
int x = (rect.Width() - cxIcon + ) / ;
int y = (rect.Height() - cyIcon + ) / ; // 绘制图标
dc.DrawIcon(x, y, m_hIcon);
}
else
{
CDialogEx::OnPaint();
}
} //当用户拖动最小化窗口时系统调用此函数取得光标
//显示。
HCURSOR C图片浏览器Dlg::OnQueryDragIcon()
{
return static_cast<HCURSOR>(m_hIcon);
} //上一张按钮
void C图片浏览器Dlg::OnBnClickedButtonPre()
{
i--; if (i < )
{
i = ;
} CString filePath;
filePath.Format(TEXT("./image/%d.bmp"), i); pImage->SetBitmap(HBMP(filePath, rect.Width(), rect.Height()));
} //下一张按钮
void C图片浏览器Dlg::OnBnClickedButtonNext()
{
// TODO: 在此添加控件通知处理程序代码 i++; if (i > )
{
i = ;
} CString filePath;
filePath.Format(TEXT("./image/%d.bmp"), i); pImage->SetBitmap(HBMP(filePath, rect.Width(), rect.Height()));
} //自动按钮
void C图片浏览器Dlg::OnBnClickedButtonAuto()
{
// TODO: 在此添加控件通知处理程序代码
if (isAuto == true) //按下自动按钮
{
SetWindowText(TEXT("停止"));
buttonNext.EnableWindow(FALSE);
buttonPre.EnableWindow(FALSE); SetTimer(, , NULL); //设置定时器 }
else //按下停止按钮
{
SetWindowText(TEXT("自动"));
buttonNext.EnableWindow(TRUE);
buttonPre.EnableWindow(TRUE); KillTimer(); //关闭定时器
} isAuto = !isAuto; //标志位切换 } //定时器处理函数
void C图片浏览器Dlg::OnTimer(UINT_PTR nIDEvent)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值 if ( == nIDEvent)
{
OnBnClickedButtonNext(); //直接调用下一张按钮处理函数
} CDialogEx::OnTimer(nIDEvent);
}

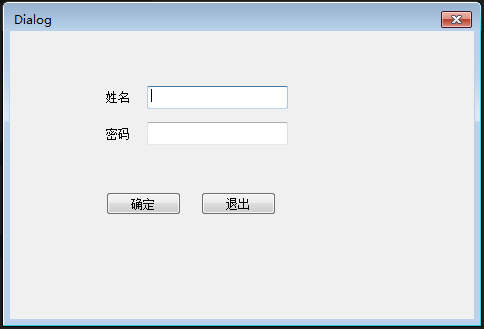
加登陆对话框
重写 OnOK()


void LoginDlg::OnOK()
{
// TODO: 在此添加专用代码和/或调用基类 //CDialogEx::OnOK();
}
// LoginDlg.cpp : 实现文件
// #include "stdafx.h"
#include "static.h"
#include "LoginDlg.h"
#include "afxdialogex.h" // LoginDlg 对话框 IMPLEMENT_DYNAMIC(LoginDlg, CDialogEx) LoginDlg::LoginDlg(CWnd* pParent /*=NULL*/)
: CDialogEx(LoginDlg::IDD, pParent)
, m_account(_T(""))
, m_pwd(_T(""))
{ } LoginDlg::~LoginDlg()
{
} void LoginDlg::DoDataExchange(CDataExchange* pDX)
{
CDialogEx::DoDataExchange(pDX);
DDX_Text(pDX, IDC_EDIT1, m_account);
DDX_Text(pDX, IDC_EDIT2, m_pwd);
} BEGIN_MESSAGE_MAP(LoginDlg, CDialogEx)
ON_BN_CLICKED(IDC_BUTTON1, &LoginDlg::OnBnClickedButton1)
ON_BN_CLICKED(IDC_BUTTON2, &LoginDlg::OnBnClickedButton2)
ON_WM_CLOSE()
END_MESSAGE_MAP() // LoginDlg 消息处理程序 // 确认
void LoginDlg::OnBnClickedButton1()
{
// TODO: 在此添加控件通知处理程序代码
//取出编辑区内容
UpdateData(TRUE); if (m_account == TEXT("mike") && m_pwd == TEXT(""))
{ //关闭对话框
CDialogEx::OnOK();
}
else
{
MessageBox(TEXT("账号或密码不正确"));
}
} void LoginDlg::OnBnClickedButton2()
{
// TODO: 在此添加控件通知处理程序代码
exit();
} void LoginDlg::OnOK()
{
// TODO: 在此添加专用代码和/或调用基类 //CDialogEx::OnOK();
} void LoginDlg::OnClose()
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
exit();
CDialogEx::OnClose();
}
loginDlg.cpp
#pragma once // LoginDlg 对话框 class LoginDlg : public CDialogEx
{
DECLARE_DYNAMIC(LoginDlg) public:
LoginDlg(CWnd* pParent = NULL); // 标准构造函数
virtual ~LoginDlg(); // 对话框数据
enum { IDD = IDD_DIALOG1 }; protected:
virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 DECLARE_MESSAGE_MAP()
public:
afx_msg void OnBnClickedButton1();
private:
CString m_account;
CString m_pwd;
public:
afx_msg void OnBnClickedButton2();
virtual void OnOK();
afx_msg void OnClose();
};
loginDlg.h

(七)对话框,单选框(radiobox),复选框(checkbox),列表框(ListBox),组合框(CComboBox),水平滚动条(Horizontal scroll bar),微调(旋转)spincontrol,列表视图控件CListCtrl,静态控件static的更多相关文章
- 2.12 单选框和复选框(radiobox、checkbox)
2.12 单选框和复选框(radiobox.checkbox) 本篇主要介绍单选框和复选框的操作一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是 ...
- Selenium2学习(十五)-- 单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- Selenium2+python自动化19-单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- 自动化测试-15.selenium单选框与复选框状态判断
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- Selenium2+python自动化19-单选框和复选框(radiobox、checkbox)【转载】
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- Selenium3+python自动化 单选框和复选框
一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了,可以先抽他了. 二.radio和 ...
- CSS学习笔记三:自定义单选框,复选框,开关
一点一点学习CCS,这次学习了如何自定义单选框,复选框以及开关. 一.单选框 1.先写好body里面的样式,先写几个框 <body> <div class="radio-1 ...
- 微信小程序-修改单选框和复选框大小的方法
方法有两种: 一:采用css的zoom属性 zoom缩放会将元素保持在左上角,并且会有毛边,可能会稍稍改变元素原来的形状. 二:采用css3的transform:scale属性 zoom缩放会将元素保 ...
- HTML--使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选.请看 ...
随机推荐
- window下 php7+apache2搭建
一.下载php7和apache2.4 首先下载php7的windows压缩包,到这里下载http://windows.php.net/download/ Php7 VC14 x86 Thread S ...
- php中连接tcp服务的三种方式
首先需要现有一个 tcp 服务,我们使用 php中的 socket 系列函数实现 <?php //创建socket套接字 $socket = socket_create(AF_INET, SOC ...
- 关于泛型擦除的知识(来源于csdn地址:https://blog.csdn.net/briblue/article/details/76736356)
泛型,一个孤独的守门者. 大家可能会有疑问,我为什么叫做泛型是一个守门者.这其实是我个人的看法而已,我的意思是说泛型没有其看起来那么深不可测,它并不神秘与神奇.泛型是 Java 中一个很小巧的概念,但 ...
- 怎样安装并编译TypeScript?
1. 使用: npm -v 查看是否安装了 npm , 如果没有安装, 请前往 Nodejs 官网 下载安装, 下图表示已经安装 npm , 版本为: 6.9.0 . PS C:\Users\Adm ...
- __imp__SetupDiDestroyDeviceInfoList
error LINK2019 unresolved external symbol __imp__SetupDiDestroyDeviceInfoList 分类: 转载文章2012-11-02 15: ...
- LeetCode:596.超过5名学生的课
题目链接:https://leetcode-cn.com/problems/classes-more-than-5-students/ 题目 有一个 courses 表 ,有: student (学生 ...
- 安卓开发之ArrayAdapter使用
package com.lidaochen.test; import android.support.v7.app.AppCompatActivity; import android.os.Bundl ...
- 利用axis调用webservice接口
一.首先把wsdl文件放入eclipse中某个项目中的src目录下 二.右键弹出webservice,然后点击webservice菜单,选中genernator client ,选择axis生成Jav ...
- vue项目中使用特殊字体
项目开发中遇到要是有‘数字’字体的情况,样式如下 网上查了一下实现的方法很简单,而且具体的实现方式大致相同,可以参考以下几个链接: https://www.cnblogs.com/zhangnan35 ...
- python使用openpyxl操作execl
openpyxl openpyxl可以用来对excel进行操作,但只能操作xlsx文件而不能操作xls文件. 主要用到三个概念:Workbooks,Sheets,Cells.Workbook就是一个e ...
