serviceWorker
推荐阅读:Service Worker 简介
在 Service Worker 之前,我们一般用 AppCache 来实现离线体验(就是配置 Manifest 文件的方式),这个会有很多问题(博主曾尝试过,体验非常差,非常难用,而且不灵活)。
而 Service Worker 可以写脚本去灵活自由地控制缓存。
基本使用:
1. 注册
- <!-- /report/index.html 片段 -->
- <script>
- if (navigator.serviceWorker) {
- navigator.serviceWorker.register('./sw.js').then(res => {
- console.log('注册成功');
- // serviceWorker 是有作用域的,这里作用域是/report,如果是其他路径(例如/alarm)用到这个serviceWorker,它也不会工作。但是/report/**/* 都是可以生效的
- console.log('作用域是:' + res.scope);
- }).catch(e => {
- console.log('注册失败');
- })
- }
- </script>
2. 安装
- // /report/sw.js 片段
- const CACHE_NAME = 'my-cache';
- const cacheList = ['./index.html']
- this.addEventListener('install', ev => {
- // waitUntil 传入 Promise,判断安装时间和成功与否
- ev.waitUntil(
- // 如果有则打开,不存在则创建这个 'my-cache' 缓存空间
- caches.open(CACHE_NAME).then(myCache => {
- // 往缓存里面存文件
- // return 出去形成 Promise 链,否则,caches.open 成功后, waitUntil 就以为已经安装成功了
- return myCache.addAll(cacheList);
- })
- )
- })
3. 拦截请求并缓存
- // /report/sw.js 片段
- const CACHE_NAME = 'my-cache';
- //....
- this. addEventListener('fetch', ev => {
- // respondWith 传入一个 Promise,作为返回给页面的响应
- ev.respondWith(
- // 在所有缓存里面找是否有e.request的缓存
- caches.match(ev.request).then(res => {
- if (res) {
- return res;
- }
- return fetch(ev.request).then(res => {
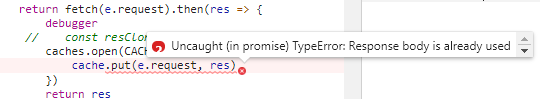
- // 缓存的res需要先克隆,因为 res 会先 return 出去给页面使用,被使用后的 res 添加缓存会报错
- const resClone = res.clone();
- // 缓存新请求
- caches.open(CACHE_NAME).then(cache => {
- cache.put(ev.request, resClone);
- })
- return res;
- })
- })
- )
- })
不克隆,直接加入缓存会报错

serviceWorker的更多相关文章
- WebWorker SharedWorker ServiceWorker
WebWorker 是什么? 为 JavaScript 引入线程技术 不必再用 setTimeout().setInterval().XMLHttpRequest 来模拟并行 Worker 利用类似线 ...
- Web离线应用解决方案——ServiceWorker
什么是ServiceWorker 在介绍ServiceWorker之前,我们先来谈谈PWA.PWA (Progressive Web Apps) 是一种 Web App 新模型,并不是具体指某一种前沿 ...
- ServiceWorker.state
[ServiceWorker.state] ServiceWorker.state The state read-only property of the ServiceWorker interfac ...
- 初识 ServiceWorker
初识ServiceWorker 初识ServiceWorker 在8月份的时候.W3C更新了一个叫Service Workers的API. 了解过HTML5中的Web Worker的人可能会对这个AP ...
- ServiceWorker pwa缓存
index.js if ( navigator.serviceWorker ) { console.log("cache index") window.addEventListen ...
- js操作serviceWorker缓存静态文件
js操作serviceWorker缓存静态文件 serviceWorker的作用就是用来做离线应用的,在手机端程序中用的较多 先看下效果 index.html <!DOCTYPE html> ...
- service-worker实践
service-worker虽然已列入标准,但是支持的浏览器还是有限制,还有比较多的问题. 1. 生命周期 注册成功-------installing--------------> 安装成功(i ...
- PWA之serviceWorker应用
1.serviceWorker介绍service worker是一段运行在浏览器后台的JavaScript脚本,在页面中注册并安装成功后,它可以拦截和处理网络请求,实现缓存资源并可在离线时响应用户的请 ...
- webpack3 + vue 添加 serviceWorker
新的vue脚手架已经可以自带pwa了,本文主要针对旧版的webpack. 先装三个插件: $npm i register-service-worker sw-precache-webpack-plug ...
- 利用ServiceWorker实现页面的快速加载和离线访问
Service workers 本质上充当Web应用程序与浏览器之间的代理服务器,也可以在网络可用时作为浏览器和网络间的代理.它们旨在(除其他之外)使得能够创建有效的离线体验,拦截网络请求并基于网络是 ...
随机推荐
- C#用户控件实战01_CSS布局
很多应用系统的主页布局,一般采用如下案例所示布局较多,如下图的CSS布局框架,上.中.下,接下来我们演示,在C#中实现如下的业务架构布局. 代码范例: 在<body></body&g ...
- DropDownList下拉控件
<asp:DropDownList ID="DropDownList1" runat="server" Width="177px" ...
- .net mvc 迁移到 .netcore
迁移的时候发现,ef6 不能添加 到 .NET Standard2 的类库,因为不兼容, 6 以上的版本只能用于 .net 4.5 以上 只能用别的
- 如何将SolidWorks文件另存为.obj文件及如何打开.obj格式文件
原网站:http://fans.solidworks.com.cn/forum.php?mod=viewthread&tid=40238) OBJ文件是Alias Wavefront公司为它的 ...
- 【转】Java最常见的200+面试题
今天看到一份面试题总结,感觉很到位,主要包括以下模块:Java基础.容器.多线程.反射.对象拷贝.Java Web模块,异常.网络.设计模式.Spring/Spring MVC .Spring Boo ...
- 采用localStorage做定时缓存
背景 页面采用ajax获取数据时,每访问一次就会发送一次请求向服务端获取数据,可是呢. 有些数据更新的又不频繁,所以我就想着使用localStorage进行本地存储,然后在固定间隔时在去更新数据.(下 ...
- day01-02
- sql server存储过程解密
解密存储过程: USE [RYTreasureDB] GO /****** Object: StoredProcedure [dbo].[sp__windbi$decrypt] Script Date ...
- Android 在同一台设备上安装多个同一项目的apk
如果设备上已经安装了一个apk,再次安装这个apk就会提示覆盖前面的应用 解决办法: 方法一:手动改包名 不好改,改了几次都不成功(可能是代码在svn管理的原因,改完后文件夹里的代码就没了),确实不实 ...
- Centos 6.5 Apache服务安装
Apache是什么: Apache HTTP Server(简称Apache)是Apache软件基金会的一个高性能.功能强大.稳定可靠.又很灵活的开发源代码的web服务软件,对linux的支持相对好 ...
