在浏览器中输入www.taobao.com后执行的全部过程
>>>点击网址后,应用层的DNS协议会将网址解析为IP地址;
DNS查找过程:
1. 浏览器会检查缓存中有没有这个域名对应的解析过的IP地址,如果缓存中有,这个解析过程就将结束。
2. 如果用户的浏览器缓存中没有,浏览器会查找操作系统缓存(hosts文件)中是否有这个域名对应的DNS解析结果。
3. 若还没有,此时会发送一个数据包给DNS服务器,DNS服务器找到后将解析所得IP地址返回给用户。
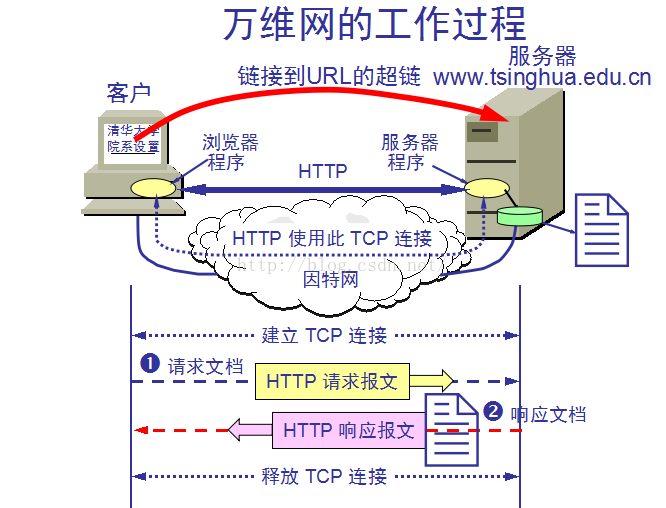
>>>在应用层,浏览器会给web服务器发送一个HTTP请求;
请求头为:GET http://www.baidu.com/HTTP/1.1
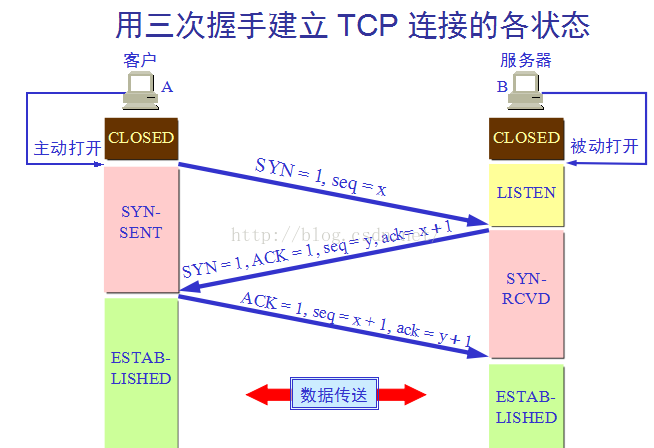
>>>在传输层,(上层的传输数据流分段)HTTP数据包会嵌入在TCP报文段中;
TCP报文段需要设置端口,接收方(百度)的HTTP端口默认是80,本机的端口是一个1024-65535之间的随机整数,这里假设为1025,这样TCP报文段由TCP首部(包含发送方和接收方的端口信息)+ HTTP数据包组成。
>>>在网络层中,TCP报文段再嵌入IP数据包中;
IP数据包需要知道双方的IP地址,本机IP地址假定为192.168.1.5,接受方IP地址为220.181.111.147(百度),这样IP数据包由IP头部(IP地址信息)+TCP报文段组成。
>>> 在网络接口层,IP数据包嵌入到数据帧(以太网数据包)中在网络上传送;
数据帧中包含源MAC地址和目的MAC地址(通过ARP地址解析协议得到的)。这样数据帧由头部(MAC地址)+IP数据包组成。
>>>数据包经过多个网关的转发到达百度服务器,请求对应端口的服务;
服务接收到发送过来的以太网数据包开始解析请求信息,从以太网数据包中提取IP数据包—>TCP报文段—>HTTP数据包,并组装为有效数据交与对应线程池中分配的线程进行处理,在这个过程中,生成相应request、response对象。

>>>请求处理完成之后,服务器发回一个HTTP响应;
请求处理程序会阅读请求及它的参数和cookies。它会读取也可能更新一些数据,并将数据存储在服务器上。处理完毕后,数据通过response对象给客户输出信息,输出信息也需要拼接HTTP协议头部分,关闭后断开连接。断开后,服务器端自动注销request、response对象,并将释放对应线程的使用标识(一般一个请求单独由一个线程处理,部分特殊情况有一个线程处理多个请求的情况)。
响应头为:HTTP/1.1200 OK


>>>浏览器以同样的过程读取到HTTP响应的内容(HTTP响应数据包),然后浏览器对接收到的HTML页面进行解析,把网页显示出来呈现给用户。
客户端接收到返回数据,去掉对应头信息,形成也可以被浏览器认识的页面HTML字符串信息,交与浏览器翻译为对应页面规则信息展示为页面内容。

在浏览器中输入www.taobao.com后执行的全部过程的更多相关文章
- 在浏览器中输入 www.baidu.com 后执行的全部过程
现在假设如果我们在客户端(客户端)浏览器中输入http://www.baidu.com,而baidu.com为要访问的服务器(服务器),下面详细分析客户端为了访问服务器而执行的一系列关于协议的操作: ...
- 在浏览器中输入www.baidu.com后执行的全部过程
1.客户端浏览器通过DNS解析到www.baidu.com 的IP地址220.181.27.48,通过这个IP地址找到客户端到服务器的路径.客户端浏览器发起一个HTTP会话到220.181.27.48 ...
- 在浏览器中输入www.baidu.com后执行的全过程
链接 http 请求过程——当我们在浏览器输入 www.baidu.com,然后回车之后的详解. 1)域名解析(域名 www.baidu.com变为 ip 地址). 1.浏览器搜索自己的DNS缓存(维 ...
- 在浏览器中输入URL并回车后都发生了什么?
1.解析URL ________________________________________________________________________ 关于URL: URL(Universa ...
- 在浏览器中输入url并回车后发生了什么?
1 解析url url主要由以下几个部分组成: 1 传输协议 2 服务器 3 域名 4 端口 5 虚拟目录 6 文件名 7 锚 8 参数 2 DNS(域名)解析 找到域名对应的ip 3 浏览器与网站建 ...
- 在浏览器中输入URL按下回车键后发生了什么
在浏览器中输入URL按下回车键后发生了什么 [1]解析URL[2]DNS查询,解析域名,将域名解析为IP地址[3]ARP广播,根据IP地址来解析MAC地址[4]分别从应用层到传输层.网络层和数据链路层 ...
- 【转】浏览器中输入url后发生了什么
原文地址:http://www.jianshu.com/p/c1dfc6caa520 在学习前端的过程中经常看到这样一个问题:当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,供个人复 ...
- 在浏览器中输入URL后,执行的全部过程。会用到哪些协议?(一次完整的HTTP请求过程)
在浏览器中输入URL后,执行的全部过程.会用到哪些协议?(一次完整的HTTP请求过程) 整个流程如下: 域名解析 为了将消息从你的PC上传到服务器上,需要用到IP协议.ARP协议和OSPF协议. 发起 ...
- 【ASP.NET Core】EF Core - “影子属性” 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1
[ASP.NET Core]EF Core - “影子属性” 有朋友说老周近来博客更新较慢,确实有些慢,因为有些 bug 要研究,另外就是老周把部分内容转到直播上面,所以写博客的内容减少了一点. ...
随机推荐
- linux记录-docker配置mysql
docker部署mysql 1.拉取镜像 docker pull mysql 2.docker rm containerID 删除镜像iD 3.创建镜像 docker run --name=m ...
- Linux记录-Nginx+Tomcat负载均衡配置
Nginx负载均衡配置及策略: 轮询(默认) 优点:实现简单缺点:不考虑每台服务器的处理能力配置示例如下:upstream www.xxx.com {# 需要负载的server列表server www ...
- Ubuntu18.04 instsall XMind_8 and crack
1.dowload XMind_8 linux install zip wget https://www.xmind.cn/xmind/downloads/xmind-8-update8-linux. ...
- API SendMessage 带参数
代码未测试 [DllImport("USER32", EntryPoint = "SendMessage", CharSet = CharSet.Auto, S ...
- 【机器学习】attention机制
参考: 1.https://lilianweng.github.io/lil-log/2018/06/24/attention-attention.html
- tomcat配置SLL证书
1.将jks证书复制到conf目录下 2.解除注释:88行至96行 修改代码 <Connector port="443" protocol="org.apache. ...
- 《ucore lab2》实验报告
资源 ucore在线实验指导书 我的ucore实验代码 练习1:实现 first-fit 连续物理内存分配算法 题目 在实现first fit 内存分配算法的回收函数时,要考虑地址连续的空闲块之间的合 ...
- [转帖]LINUX下使用rinetd端口转发
LINUX下使用rinetd端口转发 https://www.iteye.com/blog/lvinie-1167701 . 本来想自己写一下 发现没必要. 并且原作者提供了pan.baidu.com ...
- [SVN] - 使用 TortoiseSVN 进行文件比对非常慢 之 解决
背景 Windows 10 + TortoiseSVN-v1.9.7使用默认的 TortoiseMerge 进行文件比对,打开速度非常非常慢. 解决 禁用 TortoiseMerge / Settin ...
- The best way to learn a programming language
The best way to learn a programming language is to write a lot of code and read a lot of code.
