vue3.x 错误记录
1:css报错
This dependency was not found:
* !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vue in ./src/components/a.vue
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"minimize":false,"sourceMap":false}!../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-1d57e5ea","scoped":false,"hasInlineConfig":false}!stylus-loader?{"sourceMap":false}!../../node_modules/vue-loader/lib/selector?type=styles&index=0!./a.vu
解决思路:
npm install sass-loader node-sass --save;
2.vue 报错:Module build failed: Error: Cannot find module 'node-sass'
解决方法:
输入命令:npm install node-sass@latest
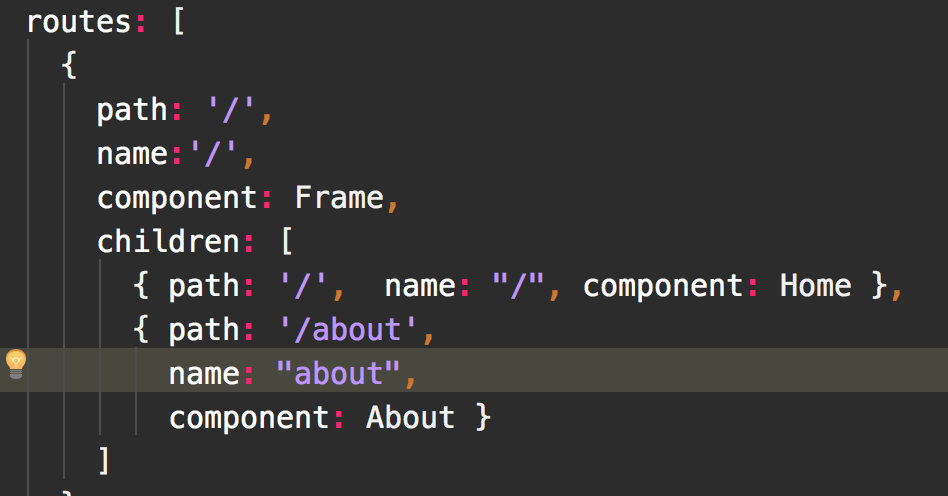
3.route.js 导入方式的问题导致打包页面加载不出来
4.query和parms的区别
5.路由报错
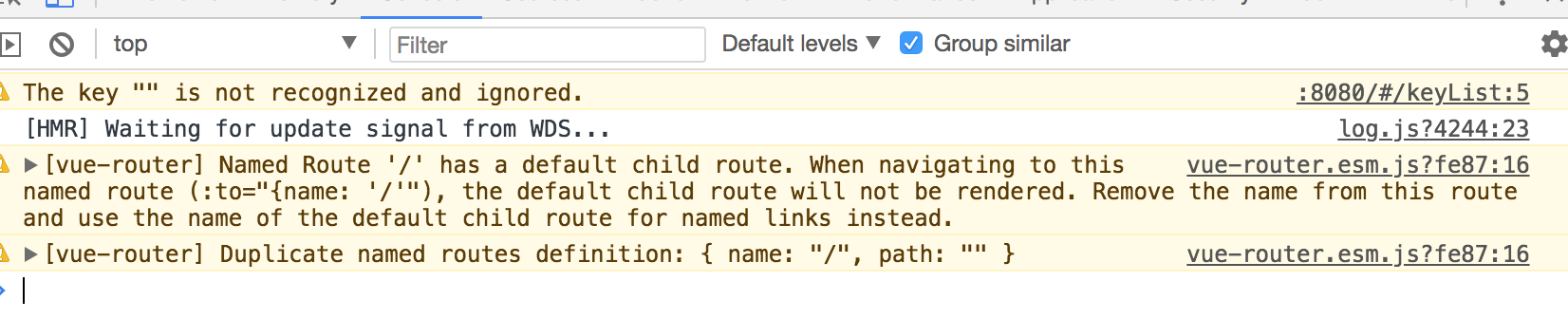
vue-router.esm.js?fe87:16 [vue-router] Named Route '/' has a default child route.


当某个路由有子集路由的时候,这时候父级路由需要一个默认的路由,所以父级路由不能定义name属性。
解决办法:即去除父级的name属性即可。
5.打开一网页,chrome控制台报警告:The key "" is not recognized and ignored
原因:meta有多余空格
原来
<meta name="viewport" content="width=1024, height=768,initial-scale=1.0,maximum-scale=1.0,user-scalable=0 " />
修改
<meta name="viewport" content="width=1024, height=768,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
vue3.x 错误记录的更多相关文章
- uploadify插件Http Error(302)错误记录(MVC)
由于项目(asp.net MVC)需要做一个附件上传的功能,使用的是jQuery的Uploadify插件的2.1.0版本,上传文件到自己项目指定的文件夹下面.做完之后,在谷歌上测试是正确的,在火狐上报 ...
- 开发错误记录8:Unable to instantiate application com
开发错误记录8:Unable to instantiate application com.android.tools.fd.runtime.BootstrapApplication 这是因为在And ...
- PHP 错误与异常 笔记与总结(5)配置文件中与错误日志相关的选项 && 将错误记录到指定的文件中
[记录错误(生产环境)] php.ini: ① 开启 / 关闭 错误日志功能 log_errors = On ② 设置 log_errors 的最大字节数 log_errors_max_len = 其 ...
- 安装nagios出现的两个错误记录
最近在安装nagios,出现几个错误记录: 一 检查nagios配置的时候出现错误如下: Warning: Duplicate definition found for host 'kelly' (c ...
- [置顶] 利用Global.asax的Application_Error实现错误记录,错误日志
利用Global.asax的Application_Error实现错误记录 错误日志 void Application_Error(object sender, EventArgs e) { // 在 ...
- streamsets 错误记录处理
我们可以在stage 级别,或者piepline 级别进行error 处理配置 pipeline的错误记录处理 discard(丢踢) send response to Origin pipeline ...
- php设置错误,错误记录
//设置错误级别. error_reporting(E_ALL); //显示所有错误 error_reporting(E_ALL&~E_NOTICE); //显示所有错误但不显示提示级别的 ...
- 27:简单错误记录SimpleErrorLog
题目描述 开发一个简单错误记录功能小模块,能够记录出错的代码所在的文件名称和行号. 处理: 1. 记录最多8条错误记录,循环记录,对相同的错误记录(净文件名称和行号完全匹配)只记录一条,错误计数增加: ...
- WebSphere中数据源连接池太小导致的连接超时错误记录
WebSphere中数据源连接池太小导致的连接超时错误记录. 应用连接超时错误信息: [// ::: CST] webapp E com.ibm.ws.webcontainer.webapp.WebA ...
随机推荐
- Unity性能优化-DrawCall
1. DrawCall是啥?其实就是对底层图形程序(比如:OpenGL ES)接口的调用,以在屏幕上画出东西.所以,是谁去调用这些接口呢?CPU.比如有上千个物体,每一个的渲染都需要去调用一次底层接口 ...
- (三)使用Intent在活动中穿梭:显式和隐式Intent
一.显式Intent @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstan ...
- SQL Server 2017 左补齐
DECLARE @NUM CHAR(3)='7 'SELECT RIGHT('0000000'+CONVERT(VARCHAR(50),1+ RTRIM(@NUM)),7)
- 把一个质量为M0 的物体加速到 时间慢100倍 需要多大能量
洛伦兹系数 γ = 100: 运动时候的质量 M = γM0 速度 v = c*sqrt(1-1/γ2) E = 1/2 * m0c2 *γ* (1-1/γ2) 如果一个60kg 的人想要加 ...
- js写guess网页
(一)布局 猜前 -> 猜后 (二)明确实现功能和具体实现: 1.网页生 ...
- linux分析工具之top命令详解
Linux系统可以通过top命令查看系统的CPU.内存.运行时间.交换分区.执行的线程等信息.通过top命令可以有效的发现系统的缺陷出在哪里.是内存不够.CPU处理能力不够.IO读写过高. 一.top ...
- 第二章 Django之Django安装(2)
Django 安装 1.官方发布版安装 大多数人会考虑从 http://www.djangoproject.com/download/ 下载安装最新的官方 发布版.Django 使用了 Python ...
- RT-Thread--时间管理
时钟节拍 时钟节拍是特定的周期中断,可以看是系统心跳,中断之间的时间间隔取决于不同的应用,一般是 1ms–100ms,时钟节拍率越快,系统的额外开销就越大,从系统启动开始计数的时钟节拍数称为系统时间. ...
- Python中的对象与参考
参考 当创建一个对象并给它赋一个变量的时候,这个变量仅仅参考哪个对象,而不是表示这个对象本身!也就是说,变量名指向你计算机中存储那个对象的内存.这被称作名称到对象的绑定. 对象与参考的例子 注意两次不 ...
- temp数据预处理--以24h为周期的序列
1.按照周期来截取数据 从数据库加载下来的是以5min取一次mean()的列,因此24h应取了24*60/5=288次数据 首先把这8352个数据(最后一个以倒数第二个填充)改成288*30的形式 t ...
