jQuery-menu-aim 电商菜单栏demo
最近要修改一个电商网站的菜单,引用了jQuery-menu-aim的插件,因此,去找了几个资料;
参考GitHub地址: https://github.com/kamens/jQuery-menu-aim
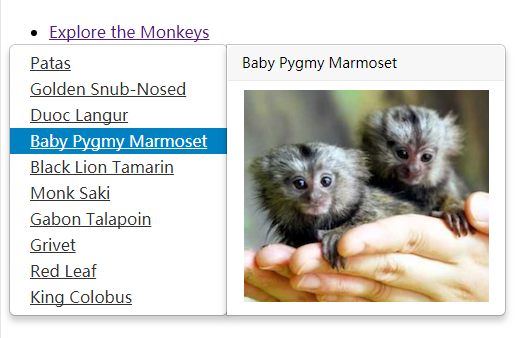
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery-menu-aim example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<style>
.nav {
position: relative;
left: 0;
display: block;
float: left;
margin: 0 10px 0 0;
}
.navbar-inverse .nav .active > a {
color: #ffffff;
background-color: #111111;
}
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
list-style: none;
background-color: #ffffff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
}
.open > .dropdown-menu {
display: block;
}
.popover {
position: absolute;
top: 0;
left: 0;
z-index: 1010;
display: none;
max-width: 276px;
padding: 1px;
text-align: left;
white-space: normal;
background-color: #ffffff;
border: 1px solid #ccc;
border: 1px solid rgba(0, 0, 0, 0.2);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
}
.popover-title {
padding: 8px 14px;
margin: 0;
font-size: 14px;
font-weight: normal;
line-height: 18px;
background-color: #f7f7f7;
border-bottom: 1px solid #ebebeb;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.popover {
width: 400px;
-webkit-border-top-left-radius: 0px;
-webkit-border-bottom-left-radius: 0px;
border-top-left-radius: 0px;
border-bottom-left-radius: 0px;
overflow: hidden;
} .popover-content {
text-align: center;
padding: 9px 14px;
}
.popover-content img {
height: 212px;
max-width: 250px;
} /* .nav > li > .dropdown-menu:before {
position: absolute;
top: -7px;
left: 9px;
display: inline-block;
border-right: 7px solid transparent;
border-bottom: 7px solid #ccc;
border-left: 7px solid transparent;
border-bottom-color: rgba(0, 0, 0, 0.2);
content: '';
}*/
.dropdown-menu > li > a {
display: block;
padding: 3px 20px;
clear: both;
font-weight: normal;
line-height: 20px;
color: #333333;
white-space: nowrap;
}
.dropdown-menu > li > a:hover {
background-image: none;
color: white;
background-color: rgb(0, 129, 194);
background-color: rgba(0, 129, 194, 0.5);
} .dropdown-menu > li > a.maintainHover {
color: white;
background-color: #0081C2;
} </style>
</head> <body> <div >
<div >
<div >
<div>
<ul class="nav">
<li >
<a class=" click-open" href="#">Explore the Monkeys</a> <ul class="dropdown-menu">
<li data-submenu-id="submenu-patas">
<a href="#">Patas</a>
<div id="submenu-patas" class="popover">
<h3 class="popover-title">Patas</h3>
<div class="popover-content"><img src="img/patas.png"></div>
</div>
</li>
<li data-submenu-id="submenu-snub-nosed">
<a href="#">Golden Snub-Nosed</a>
<div id="submenu-snub-nosed" class="popover">
<!-- <h3 class="popover-title">Golden Snub-Nosed</h3>
<div class="popover-content"><img src="img/snub-nosed.png"></div> -->
</div>
</li>
<li data-submenu-id="submenu-duoc-langur">
<a href="#">Duoc Langur</a>
<div id="submenu-duoc-langur" class="popover">
<h3 class="popover-title">Duoc Langur</h3>
<div class="popover-content"><img src="img/duoc-langur.png"></div>
</div>
</li>
<li data-submenu-id="submenu-pygmy">
<a href="#">Baby Pygmy Marmoset</a>
<div id="submenu-pygmy" class="popover">
<h3 class="popover-title">Baby Pygmy Marmoset</h3>
<div class="popover-content"><img src="img/pygmy.png"></div>
</div>
</li>
<li data-submenu-id="submenu-tamarin">
<a href="#">Black Lion Tamarin</a>
<div id="submenu-tamarin" class="popover">
<!-- <h3 class="popover-title">Black Lion Tamarin</h3>
<div class="popover-content"><img src="img/tamarin.png"></div> -->
</div>
</li>
<li data-submenu-id="submenu-monk">
<a href="#">Monk Saki</a>
<div id="submenu-monk" class="popover">
<h3 class="popover-title">Monk Saki</h3>
<div class="popover-content"><img src="img/monk.png"></div>
</div>
</li>
<li data-submenu-id="submenu-gabon">
<a href="#">Gabon Talapoin</a>
<div id="submenu-gabon" class="popover">
<h3 class="popover-title">Gabon</h3>
<div class="popover-content"><img src="img/gabon.png"></div>
</div>
</li>
<li data-submenu-id="submenu-grivet">
<a href="#">Grivet</a>
<div id="submenu-grivet" class="popover">
<h3 class="popover-title">Grivet</h3>
<div class="popover-content"><img src="img/grivet.png"></div>
</div>
</li>
<li data-submenu-id="submenu-red-leaf">
<a href="#">Red Leaf</a>
<div id="submenu-red-leaf" class="popover">
<h3 class="popover-title">Red Leaf</h3>
<div class="popover-content"><img src="img/red-leaf.png"></div>
</div>
</li>
<li data-submenu-id="submenu-king-colobus">
<a href="#">King Colobus</a>
<div id="submenu-king-colobus" class="popover">
<h3 class="popover-title">King Colobus</h3>
<div class="popover-content"><img src="img/colobus.png"></div>
</div>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
</div>
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="../jquery.menu-aim.js" type="text/javascript"></script>
<script>
$(function(){
$('.click-open').hover(function(){
$('.dropdown-menu').css('display','block')
})
})
var $menu = $(".dropdown-menu");
$menu.menuAim({
activate: activateSubmenu,
deactivate: deactivateSubmenu
});
function activateSubmenu(row) {
var $row = $(row),
submenuId = $row.data("submenuId"),
$submenu = $("#" + submenuId),
height = $menu.outerHeight(),
width = $menu.outerWidth();
console.log(submenuId)
console.log($submenu)
$submenu.css({
display: "block",
top: -1,
left: width - 3,
height: height - 4
}); $row.find("a").addClass("maintainHover");
} function deactivateSubmenu(row) {
var $row = $(row),
submenuId = $row.data("submenuId"),
$submenu = $("#" + submenuId);
$submenu.css("display", "none");
$row.find("a").removeClass("maintainHover");
}
$(".dropdown-menu li").click(function(e) {
e.stopPropagation();
}); $(document).click(function() {
$(".popover").css("display", "none");
$("a.maintainHover").removeClass("maintainHover");
$('.dropdown-menu').css('display','none')
}); </script> </body>
</html>
jQuery-menu-aim 电商菜单栏demo的更多相关文章
- 利用jquery实现电商网站常用特效之:五星评分
这篇文章主要为大家详细介绍了基于jquery实现五星好评,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 在电商网站,我们经常会用到五星评分的功能,现在用jQuery实现一个简单的demo: 1.引 ...
- 电商网站jQuery放大镜代码
分享一款电商网站jQuery放大镜代码.这是一款基于jquery.elevatezoom插件实现的类似淘宝放大镜代码,提供40多种参数,可自由配置多种效果,适合电商或图片类网站使用.效果图如下: 在线 ...
- 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变
查看本章节 查看作业目录 需求说明: 利用 jQuery 操作页面元素的方法,实现电商网站购物车页面商品数量的增加和减少操作,要求单项价格和总价随着数量的改变而改变 当用户单击"+" ...
- 【.net core】电商平台升级之微服务架构应用实战
一.前言 这篇文章本来是继续分享IdentityServer4 的相关文章,由于之前有博友问我关于微服务相关的问题,我就先跳过IdentityServer4的分享,进行微服务相关的技术学习和分享.微服 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(九)——一步一步教你如何撸Dapr之OAuth2授权
Oauth2授权,熟悉微信开发的同学对这个东西应该不陌生吧.当我们的应用系统需要集成第三方授权时一般都会做oauth集成,今天就来看看在Dapr的语境下我们如何仅通过配置无需修改应用程序的方式让第三方 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十四)——开发环境容器调试小技巧
之前有很多同学提到如何做容器调试,特别是k8s环境下的容器调试,今天就讲讲我是如何调试的.大家都知道在vs自带的创建项目模板里勾选docker即可通过F5启动docker容器调试.但是对于启动在k8s ...
- 开发者如何快速搭建自己的电商App?
面向电商购物场景,HMS Core提供了创新的电商解决方案,帮助应用快速获客.提升转化率,实现业务增长.为了帮助开发者了解如何在电商购物类应用中集成HMS Core的各项能力,HMS Core开发了电 ...
- 如何一步一步用DDD设计一个电商网站(九)—— 小心陷入值对象持久化的坑
阅读目录 前言 场景1的思考 场景2的思考 避坑方式 实践 结语 一.前言 在上一篇中(如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成),有一行注释的代码: public interfa ...
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
随机推荐
- LaTeX统计文章字数
今天学会了用LaTeX命令统计文章字数,命令如下: textcount doc_full_path.tex 效果如下:
- Android中代码优化
两个基本准则: 1.不要做冗余的工作 2.尽量避免次数过多的内存分配操作 Handler和内部类的正确使用 正确使用Context 正确使用Java四种引用方式:软引用,弱引用,虚引用,强引用 避免创 ...
- 解决docker命令行终端显示不全的问题
访问docker容器,vim编辑文件时总是无法展示文件内容 解决 sudo docker exec -it -e LINES=$(tput lines) -e COLUMNS=$(tput cols) ...
- Git 解决冲突(3步)
今天新人从master分支合并到自己开发分支时有冲突了,不知道怎么解决,给他解决后,顺便简单记下,免得其他人问时还要再讲一遍 1.先切到自己的分支,拉下代码 git pull 2.向某个分支发起合并 ...
- hive基础指令
- nova创建虚拟机的详细过程
Nova 创建虚拟机详细过程
- 视区相关单位vw, vh
vw:相对于视窗的宽度,视窗宽度是100vw vh:相对于视窗的高度,视窗高度是100vh 参考资料:[https://www.zhangxinxu.com/wordpress/2012/09/new ...
- centos7 httpd配置
centos7 httpd配置 标签(空格分隔): 未分类 隐藏server信息 修改httpd.conf 设置,添加如下两行 ServerSignature Off ServerTokens Pro ...
- Laravel从模型中图片的相对路径获取绝对路径
在模型product.php中增加以下方法.数据库图片字段为image.存储的图片相对路径 public function getImageUrlAttribute() { // 如果 image 字 ...
- PHP给图片添加文字水印实例
PHP给图片添加文字水印实例,支持中文文字水印,是否覆盖原图,自定义设置水印背景色.文字颜色.字体等. 水印类water.class.php var $Path = "./"; / ...
