Invalid prop: custom validator check failed for prop "pagerCount"
在element分页中使用pager-count报错:
vue.esm.js?c5de:628 [Vue warn]: Invalid prop: custom validator check failed for prop "pagerCount".
found in
---> <ElPagination>
<ElDialog> at packages/dialog/src/component.vue
<FinancingManaLendingList>
<ElMain> at packages/main/src/main.vue
<CompageLayout>
<ElContainer> at packages/container/src/main.vue... (1 recursive calls)
<MainLayout>
<App> at src/App.vue
<Root>
页面写法:
- <el-pagination
- style="padding-bottom: 0;"
- @size-change="handleBuyerSizeChange"
- @current-change="handleBuyerCurrentChange"
- :current-page="1"
- :pager-count="6"
- :page-sizes="[5, 10, 15, 20]"
- :page-size="5"
- layout="total, sizes, prev, pager, next, jumper"
- :total="50">
- </el-pagination>
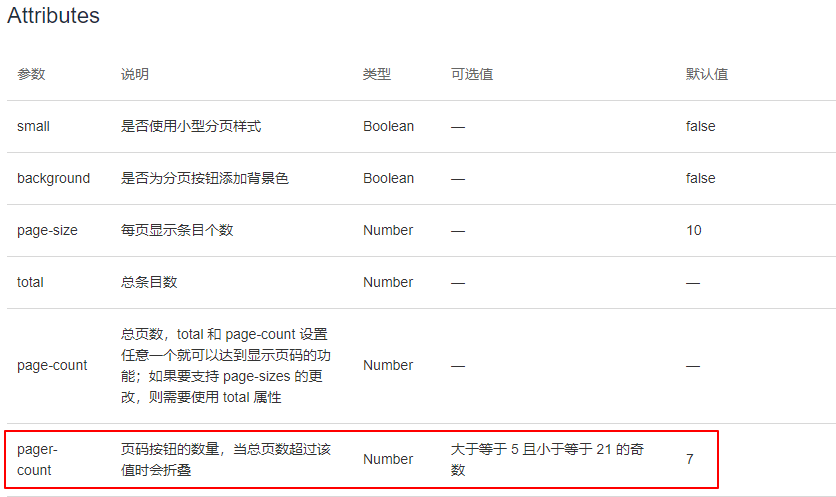
一开始以为是单词写错了,后来去看了文档,发现人家只要5~21之间的奇数,奇数,奇数.....哎,所以使用的时候还是要多看看文档,如果你也遇到这个问题,希望能快速解决,毕竟在这个问题上浪费时间就太不值了...
Invalid prop: custom validator check failed for prop "pagerCount"的更多相关文章
- vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed for prop "value".报错解决
在uni中使用 picker组件,一直报错 vue.runtime.esm.js:593 [Vue warn]: Invalid prop: custom validator check failed ...
- Vue——解决[Vue warn]: Invalid prop: custom validator check failed for prop "index". found in错误
Invalid prop: custom validator check failed for prop "index". 错误重现: 使用element-ui的菜单,在SubMe ...
- [Vue warn]: Invalid prop: custom validator check failed for prop "type".
遇到错误如下, [Vue warn]: Invalid prop: custom validator check failed for prop "type". found in ...
- [Vue warn]: Invalid prop: custom validator check failed for prop "xxx".问题
在用vue+ui框架(iview.elementui等)做项目,会遇到这种问题 这样的,点那都报错,千辛万苦的付出,却找不到问题在哪 其实很简单,报错都显示出那个组件的问题了 ‘<Form&g ...
- Invalid prop: custom validator check failed for prop "pagination" <Table> vue.runtime.esm
错误如图 原因,返回数据中没有包括分布的属性
- ant design for vue 解决 vue.esm.js?c5de:628 [Vue warn]: Invalid prop: custom validator check failed for prop "defaultValue". 的错误
错误重现: 在使用ant design for vue 的选择器插件的时候, 设置默认为为id(为数字) 报错: 解决办法: id为数字, 而defaultValue 的key 值必须为字符串, 将i ...
- Invalid prop: custom validator check failed for prop "***"
使用element ui时,绑定参数参考官方参数说明,比如progress的status 值必须是在以下三个里面选择 "success/exception/text", 其它情况可 ...
- Invalid prop: type check failed for prop "XXX". Expected String, got Object.
项目是Vue的,基于elementUI的后台管理系统. Invalid prop: type check failed for prop "total". Expected Str ...
- vue调用组件,组件回调给data中的数组赋值,报错Invalid prop type check failed for prop value. Expecte
报错信息: 代码信息:调用一个tree组件,选择一些信息 <componentsTree ref="typeTreeComponent" @treeCheck="t ...
随机推荐
- Hibernate3核心API简介-Transaction接口
代表一次原子操作,它具有数据库事务的概念.所有持久层都应该在事务管理下进行,即使是只读操作. Transaction tx = session.beginTransaction();常用方法:c ...
- .net 分布式锁实现
摘要: .net分布式锁,包括redis分布式锁和zookeeper分布式锁的.net实现. 分布式锁在解决分布式环境下的业务一致性是非常有用的. 分布式锁 经常用于在解决分布式环境下的业务一致性和协 ...
- 分布式存储ceph部署(2)
一.部署准备: 准备5台机器(linux系统为centos7.6版本),当然也可以至少3台机器并充当部署节点和客户端,可以与ceph节点共用: 1台部署节点(配一块硬盘,运行ceph-depo ...
- IDEA 底部工具栏没有 Version Control 解决办法
百度了半天 都说VCS配置不对 但是默认IDEA是配置好的 根本不需要修改 忽然看到 工具栏的快捷键 于是 Alt + 9 就出现了 完美
- JavaScript之参数传递方式
前言 nodejs项目中遇到此问题了,具体啥需求暂时不说~ 本博文,关于理论部分,主要是摘抄"推荐文献"第一篇:关于实验部分是看该博文之前做的,两者无干系. [结论]对于普通函数, ...
- react 添加 react-redux 基本用法
安装 yarn add react-redux 创建文件.文件夹 |- redux |- actions.js |- reducer.js |- store.js actions.js export ...
- Unity3D热更新之LuaFramework篇[10]--总结篇
背景 19年年初的时候,进到一家新单位,公司正准备将现有的游戏做成支持热更的版本.于是寻找热更方案的任务就落在了我头上. 经过搜索了解,能做Unity热更的方案是有好几种,但是要么不够成熟,要么不支持 ...
- python之pandas学习笔记-pandas数据结构
pandas数据结构 pandas处理3种数据结构,它们建立在numpy数组之上,所以运行速度很快: 1.系列(Series) 2.数据帧(DataFrame) 3.面板(Panel) 关系: 数据结 ...
- PTA (Advanced Level)1035.Password
To prepare for PAT, the judge sometimes has to generate random passwords for the users. The problem ...
- 【Life】 今天的思考
今天一个实习生来问我问题,他要用python操作outlook发送邮件,代码是从网上找的. 在其他人的电脑上可以成功运行,但在他的电脑上就失败. 处理过程 (1)我查看了他method里的代码, 发现 ...
