解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
第一次使用vue2.0开发,之前都是用的angular1.x。在使用vue-cli脚手架打包后(UI用的Element-ui),发现vendor文件很大,将近1M左右。。后来翻阅资料才明白,原来webpack把所有的库都打包到了一起,导致文件很大。
我的解决办法:
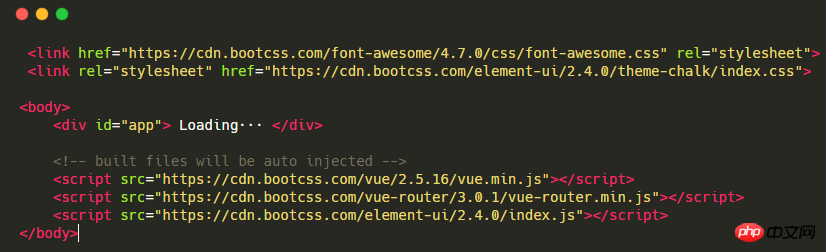
1、把不常改变的库放到index.html中,通过cdn引入,比如下面这样:

然后找到build/webpack.base.conf.js文件,在 module.exports = { } 中添加以下代码
|
1
2
3
4
5
|
externals: { 'vue': 'Vue', 'vue-router': 'VueRouter', 'element-ui': 'ELEMENT', }, |
这样webpack就不会把vue.js, vue-router, element-ui库打包了。声明一下,我把main.js中对element的引入删掉了,不然我发现打包后的app.css还是会把element的css打包进去,删掉后就没了。
然后你打包就会发现vendor文件小了很多~
如果你还不满足,请接着往下看·····
2、vue路由的懒加载(具体作用,官网查看哦,这里就不多介绍了)。
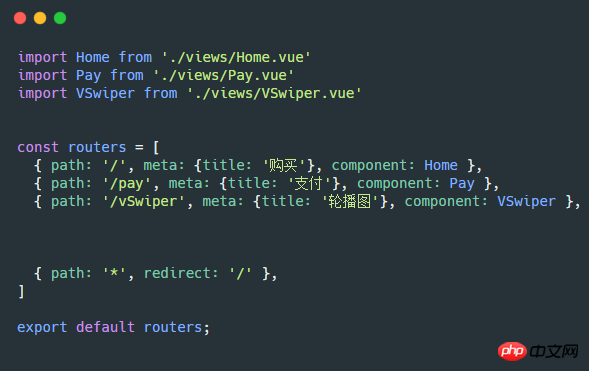
刚开始我们使用路由可能是下面这样(router.js),这样一开始进入页面就会把所有的路由资源都加载,如果项目大,加载的内容就会很多,等待的时间页就会越长,导致给用户的不好的体验效果。

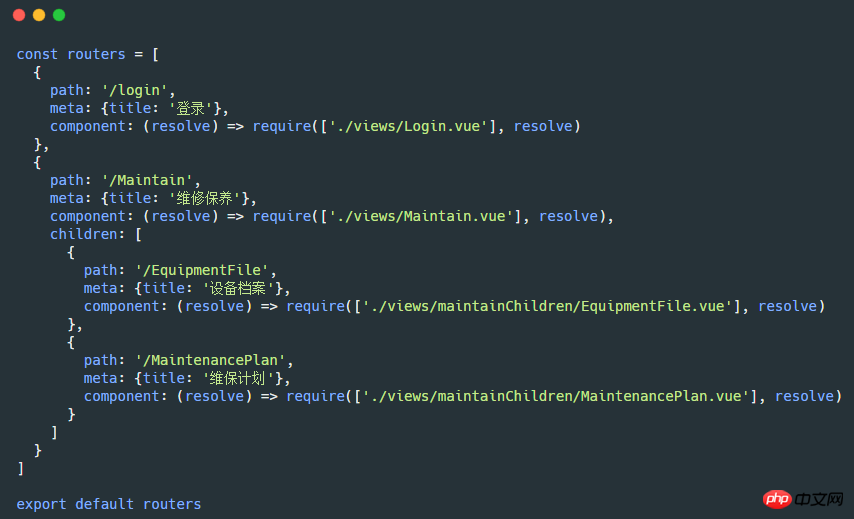
为了把路由分模块,然后每次进入一个新页面才加载该页面所需要的资源(也就是异步加载路由),我们可以像下面这样使用(router.js):

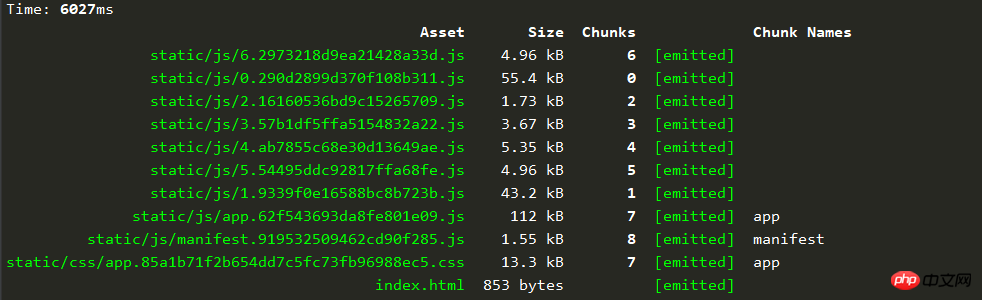
然后你打包就会发现,多了很多1.xxxxx.js;2.xxxxx.js等等,而vendor.xxx.js没了,剩下app.js 和manifest.js,而且app.js还很小,我这里是100k多一点。

这里我没有生成map文件,这样打包速度快一些,整个项目文件也小很多(map文件一般都很大);
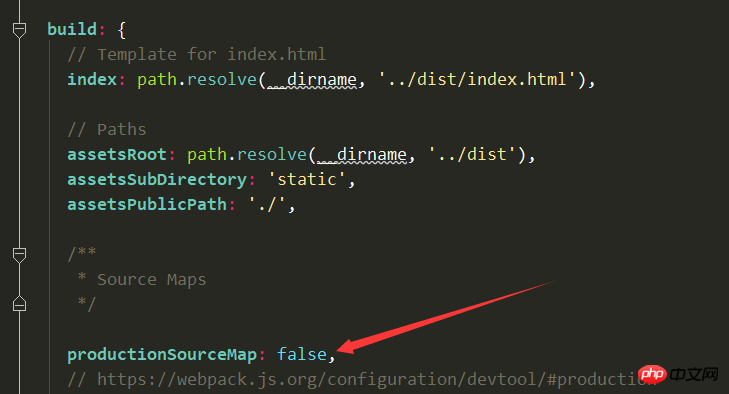
取消生成map文件,找到config/index.js ,修改下面箭头指向为false,就行了。

解决使用vue打包时vendor文件过大或者是app.js文件很大的问题的更多相关文章
- nodejs教程:安装express及配置app.js文件
express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的安装和app.js文件的配置,然后在今后的教程中一步一步使用express.js搭建个 ...
- nodejs教程 安装express及配置app.js文件的详细步骤
来自:http://www.jb51.net/article/36710.htm express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的 ...
- 微信小程序 --- app.js文件
app.js文件是项目的入口文件: //app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('l ...
- Js文件函数中调用另一个Js文件函数的方法
在项目中Js文件需要完成某一功能,但这一功能的大部分代码在另外一个Js文件已经完成,只需要调用这个文件实现功能.那么如何调用:一个Js文件函数中调用另一个Js文件函数的方法? (直接代码说明) 示例d ...
- 使用vue打包,vendor文件过大,或者是app.js文件很大
我的解决办法: 1.把不常改变的库放到index.html中,通过cdn引入,比如下面这样: 然后找到build/webpack.base.conf.js文件,在 module.exports = { ...
- vue打包时,assets目录 和static目录下文件的处理区别(nodeModule中插件源码修改后,打包后的文件应放在static目录)
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL.例如 ...
- nuxt 头部引入js文件 第一次进入页面不加载js文件的解决方法
head () { return { title: '', meta: [ { hid: 'description', name: 'description', content: '' } ], sc ...
- vue中将验证表单输入框的方法写在一个js文件中(表达式验证邮箱、身份证、号码、两次输入的密码是否一致)
文章目录 1.实现的效果 2.编写的js文件(这里写在了api文件下) 3.在vue页面中引入(script) 4.页面代码 1.实现的效果 20220606_154646 2.编写的js文件(这里写 ...
- 在电脑上用chrome浏览器调试android手机里的网页代码时,无法看到本地加载的js文件
在需要调试的js文件最顶部加上代码就可以看到了: console.log('haha'); debugger;
随机推荐
- python 指定文件夹下所有文件(包括子目录下的文件)拷贝到目标文件夹下
#!/usr/bin/env python3 # -*- coding:utf8 -*- # @TIME :2018/9/17 9:02 # @Author:dazhan # @File :copyf ...
- JMeter-- ThreadGroup原理分析
JMeterEngine会驱动JMeter ThreadGroup启动Test Threads 执行测试,其本身也是一个Runnable,这里把测试驱动(JUnit或者其他类似main之类的)看作主线 ...
- linux-32bit-内存管理
一.进程与内存 进程如何使用内存? 毫无疑问所有进程(执行的程序)都必须占用一定数量的内存,它或是用来存放从磁盘载入的程序代码,或是存放取自用户输入的数据等等.不过进程对这些内存的管理方式因内存用途不 ...
- xtrabackup备份失败(error writing file 'UNOPENED')
xtrabackup备份失败 解决了,是因为limit open files值设置太小了 (3)修改资源限制参数 vi /etc/security/limits.conf nproc:用户创建进程数限 ...
- Archlinux开启ssh服务命令
Archlinux开启ssh服务命令: systemctl enable sshd.service 开机启动 systemctl start sshd.service 立即启动 systemctl r ...
- Hadoop部署(伪分布式系统)
hadoop安装 #修改主机名 hostnamectl set-hostname hadoop #修改hosts vim /etc/hosts #追加到末尾 10.0.0.11 hadoop 安装必备 ...
- SQLite进阶-10.约束
约束 约束是作用于数据表中列上的规则,用于限制表中数据的类型.约束的存在保证了数据库中数据的精确性和可靠性. 约束可以是列级或表级,列级约束作用于单一的列,而表级约束作用于整张数据表. SQLite中 ...
- 编译错误ERROR C2027
一个工程编译时出错! 费了很多时间,增加头文件都不可取,然后把source File文件下分的.cpp文件删除,然后编译通过.
- 杭电2019多校第一场,Problem I,String 2019
题目描述 Tom has a string containing only lowercase letters. He wants to choose a subsequence of the str ...
- Parallel的使用
Action<int, int> ReportProcess //返回数据,刷新进度 Exception exception = null; object objLock = new ob ...
