vue 2.0+ 怎么写本地接口获取数据
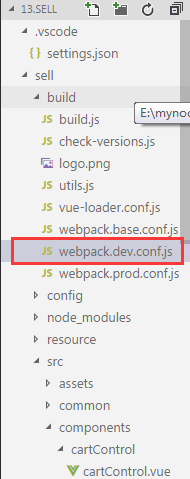
在vue-cli脚手架项目中,找到build ---- webpack.dev.conf.js 文件,具体位置如下图:

找到文件后添加下面的内容,写在头部:
//这是 webpack.dev.conf.js 文件里的
'use strict' /*新版的vue-cli代替原来的dev-server.js文件,现在在这里可以简单配置node请求,获取一些本地数据 */
const express = require("express");//需要先npm install --save express
const app = express();
const appData = require("../data.json"); //data.json,就是本地的模拟数据
const appRoutes = express.Router();
appRoutes.get("/seller", function(req, res) {
res.json({
errno: 0,
data: appData.seller
})
});
appRoutes.get("/ratings", function(req, res) {
res.send({
errno: 0,
data: appData.ratings
})
});
appRoutes.get("/goods", function(req, res) {
res.send({
errno: 0,
data: appData.goods
})
}); //app.use("/api", appRoutes); /*结束 */
然后还是在当前文件进行修改,找到 devWebpackConfig 下面的 devServer 的配置进行修改,如下:
devServer: {
//这里是在建立本地传数据的时候需要修改的
before(app) {
app.use("/api", appRoutes);
},
........ //下面的配置不用修改,这里省略
}
vue 2.0+ 怎么写本地接口获取数据的更多相关文章
- vue 配合vue-resource调用接口,获取数据
1.先用node+express+mysql简单配置一下后台 const express = require('express');const mysql = require('mysql');con ...
- Vue事件 定义方法执行方法 获取数据 改变数据 执行方法传值 以及事件对象
<template> <div id="app"> <!-- <img v-bind:src='url' /> <img :src= ...
- vue.js--基础事件定义,获取数据,执行方法传值
<template> <div id="app"> <h1>{{ msg }}</h1> <br> <button ...
- VUE通过索引值获取数据不渲染的问题
问题:vue里面当通过索引值获取数据时,ajax数据成功返回,但是在火狐下不渲染 解决:
- Vue 2.0基础语法:系统指令
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. Vue初体验 新建一个空的项目,引入vue.js文件.写如下代码: &l ...
- 使用Vue.js和Axios从第三方API获取数据 — SitePoint
更多的往往不是,建立你的JavaScript应用程序时,你会想把数据从远程源或消耗一个[ API ](https:/ /恩.维基百科.org /维基/ application_programming_ ...
- vue ajax获取数据的时候,如何保证传递参数的安全或者说如何保护api的安全
https://segmentfault.com/q/1010000005618139 vue ajax获取数据的时候,如何保证传递参数的安全或者说如何保护api的安全 点击提交,发送请求.但是api ...
- vue模拟后端获取数据——json-server与express
转载自: https://blog.csdn.net/weixin_39728230/article/details/80293892 https://blog.csdn.net/lxkll/arti ...
- 在Vue中使用了Swiper ,动态从后台获取数据的之后,swiper滑动失效??
在Vue中使用了Swiper ,动态从后台获取数据的之后,swiper滑动失效?? 是因为swiper提前初始化了,那时候数据还没有完全出来.这里有两种解决办法 1. 使用vue提供的$nextTic ...
随机推荐
- Android:Mstar平台 HDMI OUT 静音流程
一.framework层 1. APP调用 AudioManager 的 adjustStreamVolume() 接口实现在: frameworks\base\services\core\java\ ...
- (三)java虚拟机内存管理和线程独占区和线程共享区
一.内存管理 二.线程独占区之程序计数器(Program Counter Register) 程序计数器是一块较小的内存空间,它可以看做是当前线程所执行的字节码的行号指示器.在虚拟机的概念模型里,字节 ...
- 【leetcode_easy】589. N-ary Tree Preorder Traversal
problem 589. N-ary Tree Preorder Traversal N叉树的前序遍历 首先复习一下树的4种遍历,前序.中序.后序和层序.其中,前序.中序和后序是根据根节点的顺序进行区 ...
- react中异步的使用
let promise; promise = this.props.corporationService.preSearchPage(params); promise.then((data) => ...
- gcc/clang编译带pthread.h头文件的源码时需要的参数
今天敲了一个小程序,编译时出现错误:undefined reference pthread_create 原来由于pthread库不是Linux系统默认的库,连接时需要使用库libpthread.a, ...
- [转帖]降低 80% 的读写响应延迟!我们测评了 etcd 3.4 新特性(内含读写发展史)
降低 80% 的读写响应延迟!我们测评了 etcd 3.4 新特性(内含读写发展史) https://www.cnblogs.com/alisystemsoftware/p/11555426.ht ...
- 数据结构 -- Trie字典树
简介 字典树:又称单词查找树,Trie树,是一种树形结构,是一种哈希树的变种. 优点:利用字符串的公共前缀来减少查询时间,最大限度地减少无谓的字符串比较,查询效率比哈希树高. 性质: 1. 根节 ...
- 理解Python函数和方法
什么是函数? 函数是抽象出的一组执行特定功能的重复代码,通俗理解,就是对一些重复的工作进行封装和然后直接调用,避免重复造轮子. Python中的函数如何定义? 使用def关键字,结构如下: def 函 ...
- Git 版本恢复命令reset
reset命令有3中方式: git reset -mixed: 此为默认方式,不带任何参数的git reset, 使用这种方式,项目会回退到某个版本,只保留源码,回退commit和index的信息. ...
- Linux虚拟机常用命令
参考原文链接:(https://blog.csdn.net/fanyun_01/article/details/51083585) 一.Linux虚拟机常用命令 # virsh list //查看已打 ...
