JS实现当前选择日期是星期几
使用到的日期插件是My97 Datepicker,这里通过onpicked方法触发getDay()方法,在getDay()方法中获取已选择的日期来判断是星期几。
插件下载地址:http://www.my97.net/dp/down.asp。
实现方法如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取星期</title>
<script src="../jquery-1.7.2.min.js"></script>
<script src="datepicker/WdatePicker.js"></script>
<style type="text/css">
.search-input {
padding: 3px 24px 3px 6px;
width: 190px;
height: 30px;
border-radius: 4px;
font-size: 12px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
border: 1px solid #ccc;
vertical-align: middle;
} .search-input:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
}
</style>
</head>
<body>
<div class="search-block">
<label class="search-label" for="startTime">日期:</label>
<input class="search-input" id="selDate" type="text" placeholder="选择时间" onfocus="WdatePicker({ dateFmt: 'yyyy-MM-dd', onpicked: getDay() })" autocomplete="off">
<span class="input-day" id="curDay">星期一</span>
</div>
<script type="text/javascript">
function getDay() {
var value = $("#selDate").val().trim();
if (value == "") {
return;
} else {
var day = new Date(value).getDay(),
text = "";
switch (day) {
case 0:
text = "星期日";
break;
case 1:
text = "星期一";
break;
case 2:
text = "星期二";
break;
case 3:
text = "星期三";
break;
case 4:
text = "星期四";
break;
case 5:
text = "星期五";
break;
case 6:
text = "星期六";
break;
}
$("#curDay").text(text);
}
}
</script>
</body>
</html>
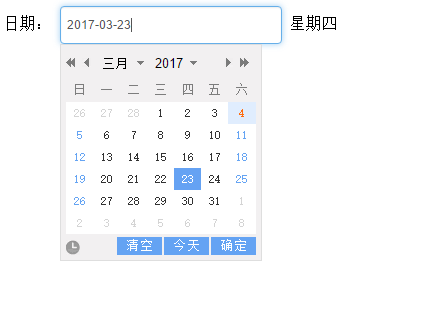
效果如图:

完成!
JS实现当前选择日期是星期几的更多相关文章
- [js开源组件开发]js手机联动选择日期 开源git
js手机联动选择日期 这里在前面的<js手机联动选择地区>的基础上,改造数据源之后形成的一个日期的选择器,当然你可以使用之前的PC上模式的<日期控件>,它同时也支持手机端,ht ...
- [Ext JS 4] 实战之 带week(星期)的日期选择控件(三)
前言 在 [Ext JS 4] 实战之 带week(星期)的日期选择控件(二) 的最后,有提到一个解决方案. 不过这方案有一个条件 ==> “2. 每年的周数从(1-52), 如果超过52 周 ...
- [Ext JS 4] 实战之 带week(星期)的日期选择控件
前言 Ext JS 3 和 Ext JS 4中都有提供日期选择的组件(当然早期版本也有). 但是有一些日期选择的需求是要看到星期,就是日期中的哪一天是这一年的第几周. 遗憾的是Ext js 并没有提供 ...
- 根据日期字符串获取星期几,日期获取星期,时间获取星期,js获取星期
根据日期字符串获取星期几,日期获取星期,时间获取星期,js获取星期 >>>>>>>>>>>>>>>>&g ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 自己封装的一个js方法用于获取显示的星期和日期时间
自己封装的一个js方法用于获取显示的星期和日期时间 /** * 获取用于显示的星期和日期时间 * @param date * @returns {string} */ function getWeek ...
- 用JS把数组内的日期转换为星期
核心代码 给定日期是星期几,应把字符串转为Date: new.Date('2017-12-30').getDay(); // 返回0,表示星期天,1:星期一…… 案例: 需求: 调用此方法 funct ...
- mui选择时间、选择日期
完整代码: <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-i ...
- bootstrap的datepicker在选择日期后调用某个方法
bootstrap的datepicker在选择日期后调用某个方法 2016-11-08 15:14 1311人阅读 评论(0) 收藏 举报 首先感谢网易LOFTER博主Ivy的博客,我才顿悟了问题所在 ...
随机推荐
- js求数组最大值方法
定义数组 var arr = [-1, 1, 101, -52, 10, 1001, 1001] 1.es6拓展运算符... Math.max(...arr) 2.es5 apply(与方法1原理相同 ...
- VS2015编译gdal库 debug
nmake -f makefile.vc DEBUG=1nmake /f makefile.vc installnmake /f makefile.vc devinstal E:\Visual Stu ...
- PAT 甲级 1051 Pop Sequence (25 分)(模拟栈,较简单)
1051 Pop Sequence (25 分) Given a stack which can keep M numbers at most. Push N numbers in the ord ...
- PAT 甲级 1036 Boys vs Girls (25 分)(简单题)
1036 Boys vs Girls (25 分) This time you are asked to tell the difference between the lowest grade ...
- videojs改变音量大小
<audio id=example-video preload="auto" class="video-js vjs-default-skin" type ...
- 使用PHP实现命令模式(转)
<?php /** * 命令模式 2010-08-21 sz * @author phppan.p#gmail.com http://www.phppan.com * 哥学社成员(http:// ...
- Java基础教程:IDEA单元测试
Java基础教程:IDEA单元测试 环境配置 使用idea IDE 进行单元测试,首先需要安装JUnit 插件. 安装JUnit插件步骤 File-->settings-->Plguins ...
- 实现一个Promise
实现一个Promise promise特点 一个promise的当前状态只能是pending.fulfilled和rejected三种之一.状态改变只能是pending到fulfilled或者pend ...
- php 因循环数据 赋值变量 占用内存太大 提示错误
Fatal error: Allowed memory size of 134217728 bytes exhausted 网上很多解决方法:就简单记录下 一个csv导入功能 由于数据太多 占用内存太 ...
- MySQL 全局锁和表锁
根据加锁的范围,MySQL 里面的锁大致可以分成全局锁,表级锁,行锁. 行锁已经在前面几篇文章说过 1. 全局锁 全局锁就是对整个数据库实例加锁.MySQL 提供了一个加全局读锁的方法,命令是Flus ...
