CKeditor从Word粘贴格式问题
在config.js中添加配置
config.pasteFromWordRemoveFontStyles = false;
config.pasteFromWordRemoveStyles = false;
config.allowedContent = true;
config.format_p = { element: 'p', attributes: { 'class': 'normalPara' } };
最终效果:

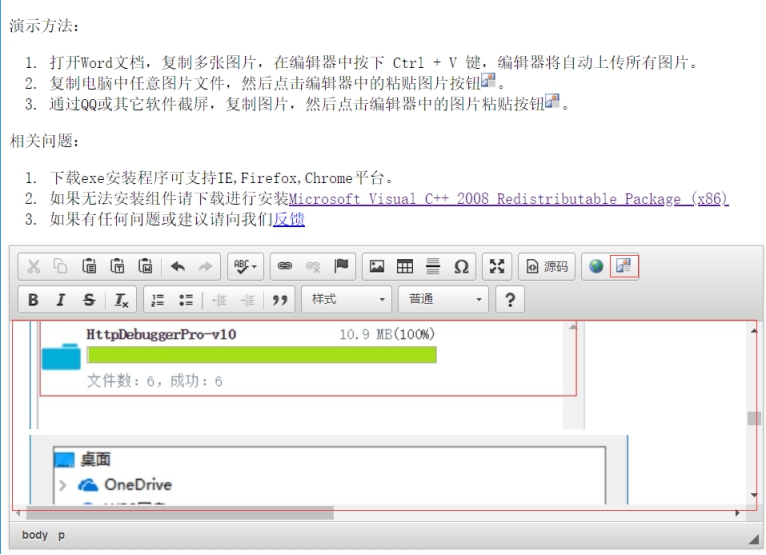
尝试使用文档复制后粘贴进来:

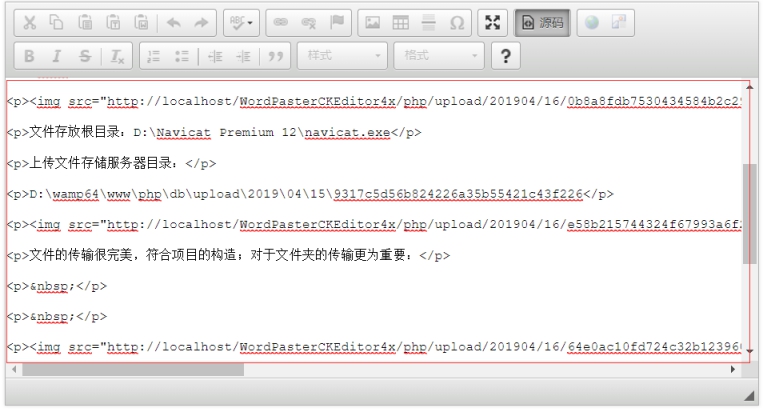
通过粘贴后,文档以及图片被粘贴进来了,看看html代码:

图片全部使用img标签统一。
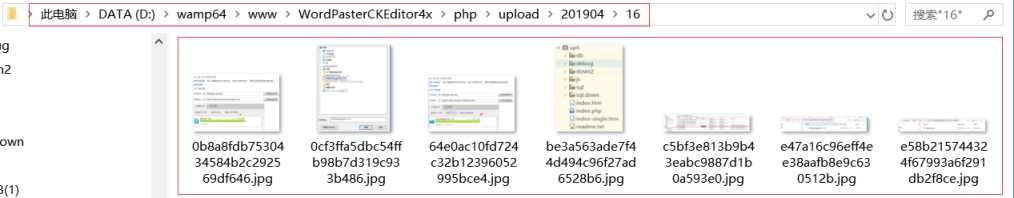
存放位置:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
DEMO地址:https://dwz.cn/ORcEz9fz
CKeditor从Word粘贴格式问题的更多相关文章
- CKEditor从word粘贴问题
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- ckeditor实现WORD粘贴图片自动上传,jsp应用
官网地址http://ueditor.baidu.com Git 地址 https://github.com/fex-team/ueditor 参考博客地址 http://blog.ncmem.com ...
- ckeditor从word粘贴图片
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- ckeditor实现WORD粘贴图片自动上传
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- 自动上传本地图片和word图片(word图片需使用从word粘贴功能)
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- word粘贴图片到ckeitor
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- Ckeditor 4 复制粘贴截图并转化base64格式保存至数据库
虽然Ckeditor 中自带的有上传图片和文件的功能,但是有时候我们并不需要把图片保存至服务器的文件夹中. 反而是截图复制粘贴,把图片转化为base64格式保存在数据库中即可满足要求. 1.首先下载安 ...
- jsp+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- php+ ueditor word粘贴上传
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
随机推荐
- 数据防泄密(DLP)
数据防泄密(DLP)近几年已经成为国内非常热门的关键词. 目前市场上DLP产品主要可以分为三大类,各类产品都来源于不同的技术体系,防护效果也各有优缺点. 第一类,以监控审计为主,对进出的数据进行过滤, ...
- java8学习之Stream介绍与操作方式详解
关于默认方法[default method]的思考: 在上一次[http://www.cnblogs.com/webor2006/p/8259057.html]中对接口的默认方法进行了学习,那在Jav ...
- VSCode远程连接Docker
一.Docker开启远程访问 [root@local host ~]# vi /lib/systemd/system/docker.service #修改ExecStart这行 ExecStart=/ ...
- linux中强大的编辑工具vim
先来个图镇贴 vim是一个模式编辑器.由三种主要模式比较常用: 1.命令(Normal)模式:默认模式,移动光标,剪切/粘贴文本 2.插入(Insert)或编辑模式:修改文本 3.扩展命令(exten ...
- 编程中易犯错误汇总:一个综合案例.md
# 11编程中易犯错误汇总:一个综合案例 在上一篇文章中,我们学习了如何区分好的代码与坏的代码,如何写好代码.所谓光说不练假把式,在这篇文章中,我们就做一件事——一起来写代码.首先,我会先列出问题,然 ...
- 题解 POJ1149 Pigs
先翻译一下吧(题面可以在原OJ上找) Mirko在一个由M个锁着的猪舍组成的养猪场工作,Mirko无法解锁任何猪舍,因为他没有钥匙.客户纷纷来到农场.他们每个人都有一些猪舍的钥匙,并想购买一定数量的猪 ...
- TTTTTTTTTTTTTTTTTT CodeForces 589A Email Aliases 字符串 map
A - Email Aliases Time Limit:2000MS Memory Limit:524288KB 64bit IO Format:%I64d & %I64u ...
- luoguP3373 【模板】线段树 2
P3373 [模板]线段树 2 969通过 3.9K提交 题目提供者 HansBug 标签 云端↑ 难度 提高+/省选- 时空限制 1s / 128MB 题目描述 如题,已知一个数列,你需要进行下面两 ...
- TensorFlow源代码学习--1 Session API reference
学习TensorFlow源代码,先把API文档扒出来研究一下整体结构: 一下是文档内容的整理,简单翻译一下 原文地址:http://www.tcvpr.com/archives/181 TensorF ...
- 嵌入式实时操作系统VxWorks入门――开发环境构建[转]
VxWorks 操作系统是美国WindRiver公司于1983年设计开发的一种嵌入式实时操作系统(RTOS),它以其良好的可靠性和卓越的实时性被广泛地应用在通 信.军事.航空.航天等高精尖技术及实时性 ...
