vue 使用 npm run dev命令后 自动打开浏览器
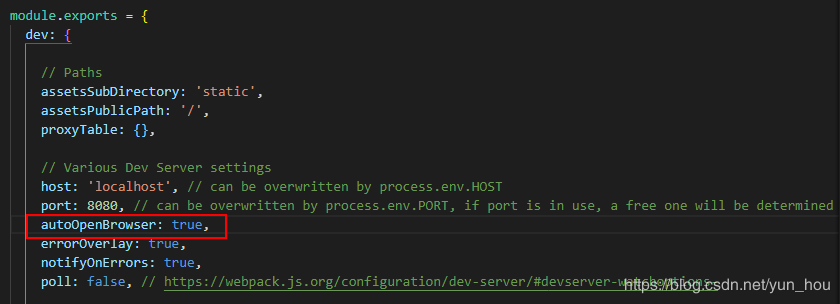
1、使用vue-cli 老版本构建项目时, 可修改config文件夹下index.js文件 autoOpenBrowser 属性给为 true 即可

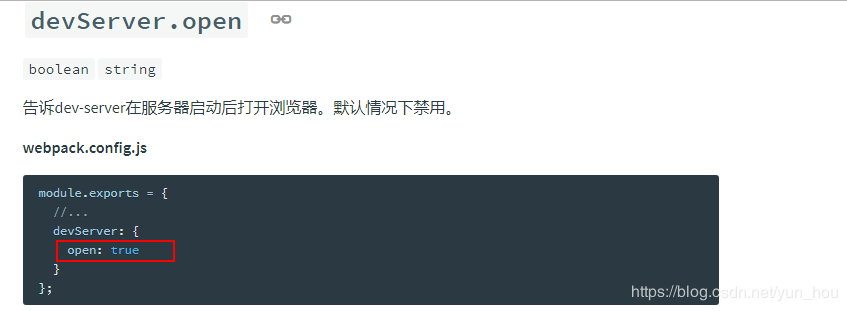
使用vue-cli 3.x 版本后,所有的配置项均在vue.config.js中,修改 devServer 增加 open 属性为 true 即可
官方:https://cli.vuejs.org/zh/config/#devserver


所以自己项目中的配置就可以配置为:

在运行项目时即可自动打开浏览器
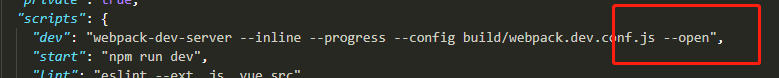
这种方法比较万能, 在 package.json 文件下 修改 scripts 中 dev 的命令 最后面加上 --open ; 如图

vue 使用 npm run dev命令后 自动打开浏览器的更多相关文章
- vue中npm run dev运行项目自动打开浏览器
npm run dev运行项目自动打开浏览器设置自动打开浏览器 // 各种设备设置信息 host: 'localhost', //主机名 port: 8080, // 端口号(默认 ...
- vue运行npm run dev时候,自动打开页面
在config/index.js找到dev:{}里面的autoOpenBrowser: 设置为true,重新npm run dev一次就自动弹出浏览器页面啦!
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- vue使用npm run build命令打包
vue使用npm run build命令打包项目 当我们使用vue-cli脚手架完成一个项目的时候,下一步肯定会想要怎么把这个项目放到互联网上或者本地直接打开呢,我们在本地调试的时候只要命令行执行 ...
- 解决Homestead yarn , npm run dev, 命令报错问题!
解决Homestead yarn , npm run dev, 命令报错问题! 2018年06月01日 11:50:51 偶尔发发颠 阅读数:1654 版权声明:本文为博主原创,未经博主同意,不 ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- autoOpenBrowser: true, 运行npm后自动打开浏览器
autoOpenBrowser: true, 运行npm后自动打开浏览器
- vue中npm run dev 不能自动打开浏览器运行项目
最近用vue2.0 + webpack搭建了环境创建新的项目.出现一个很蹩脚的问题: 在终端输入 npm run dev 的时候,不能自动打开浏览器运行项目. 这段话的意思是:你的应用程序运行地址是: ...
随机推荐
- 将 对象序列化与反序化 (json格式)
实体类 package com.nf.redisDemo1.entity; public class News { private long id; private String title; pri ...
- BOOST 解析,修改,生成xml样例
解析XML 解析iworld XML,拿到entity和VisibleVolume的数据 int ParseiWorlds::readXML(const bpath &dir) { ptree ...
- HDU-3374-String Problem(最小表示法, KMP)
链接: https://vjudge.net/problem/HDU-3374 题意: Give you a string with length N, you can generate N stri ...
- Maven - Maven Project与Maven Module区别和联系
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/J080624/article/detai ...
- SQL Server、SSMS的单独安装
喜欢尝新版本的,可以单独安装数据库.界面管理软件. 不喜欢折腾的可以只安装SQL Server(全选安装,自带界面管理工具) 1.SQL Server,下载地址https://www.microsof ...
- UVA 315 求割点 模板 Tarjan
D - D Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit Status Pract ...
- PTA 笛卡尔树
笛卡尔树 (25 分) 笛卡尔树是一种特殊的二叉树,其结点包含两个关键字K1和K2.首先笛卡尔树是关于K1的二叉搜索树,即结点左子树的所有K1值都比该结点的K1值小,右子树则大.其次所有结点的K2关键 ...
- Codeforces 474D Flowers(DP)
题目链接 非常简单的一道dp题,通过O(n)的预处理来使查询变为O(1). 主要的坑在于取模后的dp数组的前缀和再相减可能得到负数,导致无法得到某一区间和的取模. 解决方法:(a-b)%mo==(a% ...
- Routing(exchange--direct)
引言 它是一种完全按照routing key(路由关键字)进行投递的:当消息中的routing key和队列中的binding key完全匹配时,才进行会将消息投递到该队列中 1.模型 2.创建生产者 ...
- Vue_(组件通讯)单项数据流
Vue单项数据流 传送门 单向数据流:父组件值的更新,会影响到子组件,反之则不行 修改子组件的值: 局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据 如果对数 ...
