VS显示代码行号
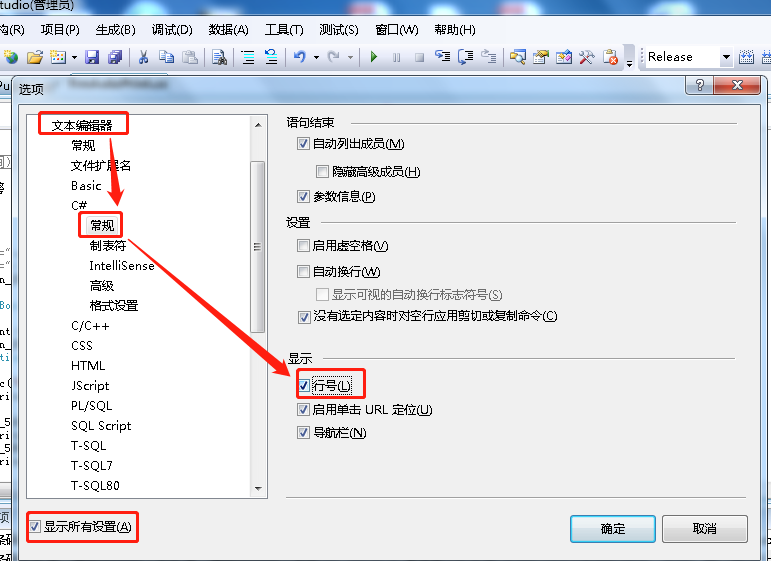
工具》文本编辑器》常规 如图勾选行号选项,点击确定即可显示行号。
如果没有行号的选项,则需先勾选下图中左下角的‘’显示所有设置选‘’‘项。

VS显示代码行号的更多相关文章
- Android studio 显示代码行号 设置
首先我们打开我们的Android Studio. 这时会弹出setting页面,我们选择show line numbers然后点击确定按钮. 此时我们就可以看到代码左侧显示出行号了 我们可 ...
- vs2012中如何显示代码行号
打开一个项目,里面没有显示行号 打开工具-选项 选择文本编辑器-C# 在行号前面上打钩 点击确定,就可以看到代码前面显示出行号 6 还可以按此办法添加其他类型文件的代码行号
- pycharm 设置字体大写和显示代码行号
打开pycharm,我们看到左边是没有行号显示的. 在工具栏中点击扳手的标志,打开. 找到 Ide-setting ——>Editor ——>Apperance ——> ...
- VC6.0 显示代码行号和WndTab插件
VC6.0是一款比较稳定的功能强大的IDE,目前也有很多人在使用.但美中不足的是它不能像其他IDE那样显示行号. 这里需要用到一个插件VC6LineNumberAddin,下载地址:http://fi ...
- VC6.0 如何显示代码行号
VC6.0是一款比较经典.稳定的功能强大的IDE,目前也有很多人在使用.但美中不足的是它不能像其他IDE那样显示行号.这里需要用到一个插件VC6LineNumberAddin, 下载地址:http:/ ...
- 申请软件著作权,wps显示代码行号功能
申请软件著作权时,要提交代码. 格式要求,每页不少于50行,怎么设置格式,保障每页至少50行呢? 选择[页面布局]---[行号]--[每页重编行号]即可显示出来,根据显示出来的行号,调整行距等格式即可 ...
- 在Xcode中显示代码行号
打开一个程序,点击屏幕菜单栏的Xcode,然后选Xcode -> Preferences -> Text Editing -> Show line numbers前面打勾就行了. 如 ...
- 如何在VS2013中显示代码行号
http://jingyan.baidu.com/article/af9f5a2d2e193543140a4533.html
- phpStorm设置显示代码行号
File->Settings
随机推荐
- expect无交互操作
#!/usr/bin/expect set ip '192.168.4.5' set ' set timeout spawn ssh root@$ip expect { "yes/no&qu ...
- 微信小程序“反编译”
https://www.jianshu.com/p/ad8f417219e9 https://segmentfault.com/a/1190000018592740?utm_source=tag-ne ...
- Spring Boot教程(三十四)使用Redis数据库(2)
除了String类型,实战中我们还经常会在Redis中存储对象,这时候我们就会想是否可以使用类似RedisTemplate<String, User>来初始化并进行操作.但是Spring ...
- Pycharm添加python2解释器
Anaconda3+python3环境下如何创建python2环境(win+Linux下适用,同一个anaconda下py2/3共存) conda info -e 查看python2的路径 Pycha ...
- Python全栈开发第5天作业
作业一:1) 将用户信息数据库文件和组信息数据库文件纵向合并为一个文件/1.txt(覆盖) 2) 将用户信息数据库文件和用户密码数据库文件纵向合并为一个文件/2.txt(追加) 3) 将/1.txt. ...
- springboot非web项目
使用CommandRunner @SpringBootApplication public class CrmApplication implements ApplicationRunner { @A ...
- mybatis的mapper映射文件
1概述1.1应用架构 mybatis框架用于支持对关系数据库的操作,该体系的应用架构如下图所示: 在mybatis框架体系中,主要的组件是:SqlSessionFactoryBean和Mapp ...
- vue文件流转换成pdf预览(pdf.js+iframe)
参考文档:https://www.jianshu.com/p/242525315bf6 PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端 ...
- 在smarty模板中截取指定长度的字符串
在smarty模板中截取指定长度的字符串,可使用truncate这个插件. 用法: {{$data.value|truncate:28:'...'}} 28个字节14个字数输出,多余部分输出...,一 ...
- 提升键盘可访问性和AT可访问性
概述 很多地方比如官网中需要提升 html 的可访问性,我参考 element-ui,总结了一套提升可访问性的方案,记录下来,供以后开发时参考,相信对其他人也有用. 可访问性 可访问性基本上分为 2 ...
