cesium地下模式(地表透明)1
cesium没有提供地下功能,实现地下模式需要以下三步。
1.修改cesium源码,在GlobeSurfaceTileProvider.js文件里修改一行代码
command.pass = Pass.GLOBE;
改为
command.pass = Pass.TRANSLUCENT;
2.重新打包
npm run minifyRelease
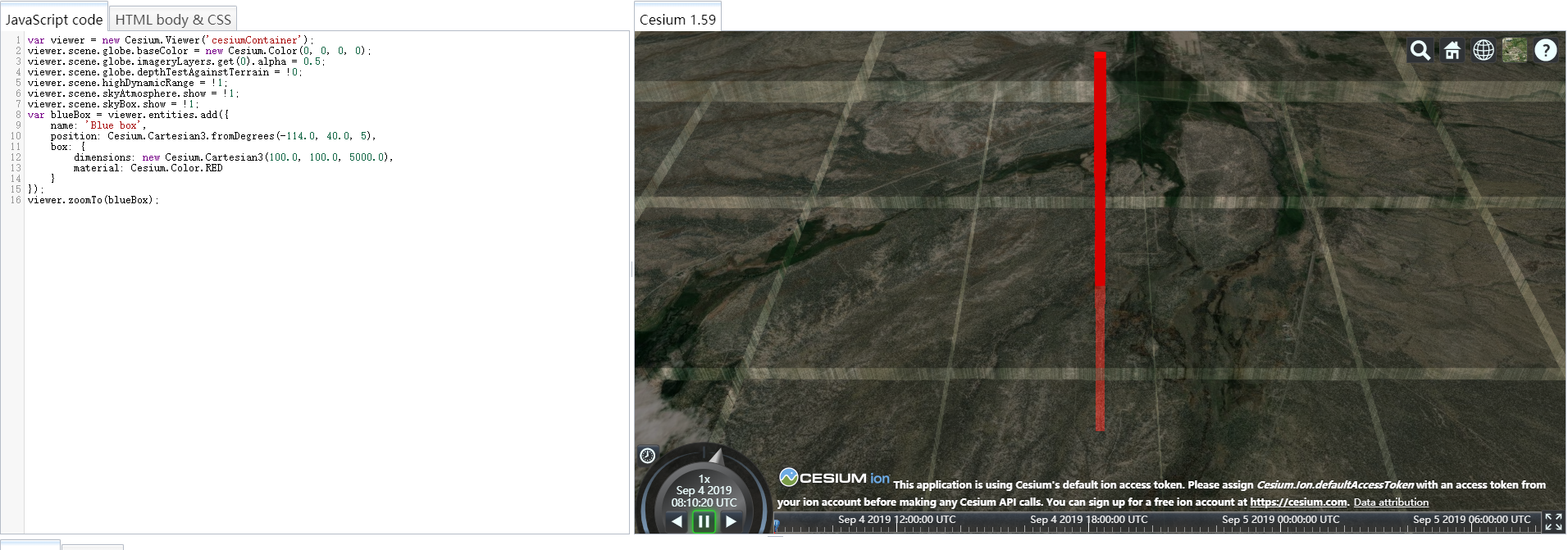
3.在沙盒里加入以下代码
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.scene.globe.baseColor = new Cesium.Color(, , , );
viewer.scene.globe.imageryLayers.get().alpha = 0.5;
viewer.scene.globe.depthTestAgainstTerrain = !;
viewer.scene.highDynamicRange = !;
viewer.scene.skyAtmosphere.show = !;
viewer.scene.skyBox.show = !;
var blueBox = viewer.entities.add({
name: 'Blue box',
position: Cesium.Cartesian3.fromDegrees(-114.0, 40.0, ),
box: {
dimensions: new Cesium.Cartesian3(100.0, 100.0, 5000.0),
material: Cesium.Color.RED
}
});
viewer.zoomTo(blueBox);
将会看到以下样式

还有以下问题没有解决?
1.进入地下会自动弹上来问题
2.地下看地上长方体并没有遮挡的感觉
3.白色网格
解决这个问题将会在下一篇博客。
https://www.cnblogs.com/SmilingEye/p/11473987.html
参考:
火星示例:http://cesium.marsgis.cn/cesium-example/editor.html#42_underground
问题解决最开始来源:https://stackoverflow.com/questions/41541223/how-to-display-data-underground-in-cesium-js
cesium地下模式(地表透明)1的更多相关文章
- cesium地下模式(地表透明)4
这篇博客主要罗列一下解决地下模式(地表透明)的相关资源 1.Cesium的Github仓库地下模式issue 有人提了这个问题,但是cesium官方没有解决这个问题,持续跟踪一下问题说不定哪天官方就解 ...
- cesium地下模式(地表透明)2
接上一篇博客,这篇直接分析火星的源码,看它到底改了些什么. 注意:在cesium1.63.1版本改变了模块化方式,由AMD改为ES6模块化.注意引入文件加载模块时做出对应修改. 1.火星代码里修改了4 ...
- cesium地下模式(地表透明)3
这篇博客主要解决“瓦片的白色网格”问题 设置skirt=0可以解决这个问题,需要设置3个地方 1.HeightmapTerrainData.js createMesh方法 this._skirtHei ...
- 对端边缘云网络计算模式:透明计算、移动边缘计算、雾计算和Cloudlet
对端边缘云网络计算模式:透明计算.移动边缘计算.雾计算和Cloudlet 概要 将数据发送到云端进行分析是过去几十年的一个突出趋势,推动了云计算成为主流计算范式.然而,物联网时代设备数量和数据流量的急 ...
- 七个结构模式之装饰者模式(Decorator Pattern)
定义: 使用组合的方法,动态给一个类增加一些额外的功能,避免因为使用子类继承而导致类继承结构复杂.并且可以保持和被装饰者同一个抽象接口,从而使客户端透明. 结构图: Component:抽象构件类,定 ...
- <代码整洁之道>、<java与模式>、<head first设计模式>读书笔记集合
一.前言 几个月前的看书笔记 ...
- (十七)迭代器模式详解(foreach的精髓)
作者:zuoxiaolong8810(左潇龙),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 各位好,很久没以LZ的身份和 ...
- JavaScript高级---装饰者模式设计
一.设计模式 javascript里面给我们提供了很多种设计模式: 工厂.桥.组合.门面.适配器.装饰者.享元.代理.观察者.命令.责任链 在前面我们实现了工厂模式和桥模式 工厂模式 : 核心:为了生 ...
- 24种设计模式--组合模式【Composite Pattern】
大家在上学的时候应该都学过“数据结构”这门课程吧,还记得其中有一节叫“二叉树”吧,我们上学那会儿这一章节是必考内容,左子树,右子树,什么先序遍历后序遍历什么,重点就是二叉树的的遍历,我还记得当时老师就 ...
随机推荐
- Postman如何进行参数化
前言 Postman作为一款接口测试工具,受到了非常多的开发工程师的拥护. 那么做为测试,了解Postman这款工具就成了必要的了. 这篇文章就是为了解决Postman怎么进行参数化的. 全局变量 全 ...
- 5.Redis的持久化
Redis中数据的持久化有两种方式:RDB(Redis DataBsse) 和 AOF(Append Only File),默认采取的是RDB方式 RDB 1.是什么:在指定的时间间隔内将内存中的数据 ...
- UMI.js开发知识总结
五分钟掌握最小知识体系 本文阅读时间大概为5分钟,但是能让你了解基于UMI和DVA构建项目的最小知识体系,你可以粗略的浏览一下本文所提到的知识,在后续的讲解中都会多次重复提起,保证学习效率.由于现在前 ...
- nohub
nohup command > myout.file 2>&1 & nohup command > /dev/null 2>&1 &
- C#基础 冒泡排序
冒泡排序 依次比较相邻的两个数,将小数放在前面,大数放在后面. 对数组中两个变量进行交换,是冒泡排序中最基本的步骤 //数组中两个变量进行交换 ,,}; ]; s [] = s [s.Length-] ...
- 后台向前台响应的json数据格式的一些问题
最近在写后台向前台easyUI页面发送数据时遇到的一些报错. 首先easyUI内部封装了许多的方法和对象,以至于很多参数都不清楚,需要查询,其次easyUI也是有内置ajax所以从后台响应回来的数据一 ...
- 编译和执行 C# 应用程序
- 5.Hbase API 操作开发
Hbase API 操作开发需要连接Zookeeper进行节点的管理控制 1.配置 HBaseConfiguration: 包:org.apache.hadoop.hbase.HBaseConfigu ...
- Kinect for Windows SDK开发入门(三):基础知识 下
原文来自:http://www.cnblogs.com/yangecnu/archive/2012/04/02/KinectSDK_Application_Fundamentals_Part2.htm ...
- cookies, session, token
Cookie 是由客户端(通常是浏览器)保存的小型文本信息,其内容是一系列的键值对,是由 HTTP 服务器设置并保存在浏览器上的信息. 在post请求的瞬间,cookie会被浏览器自动添加到请求头中. ...
