使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目
1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上
2. 全局安装vue/cli
npm install @vue/cli -g
或者yarn add @vue/cli -g
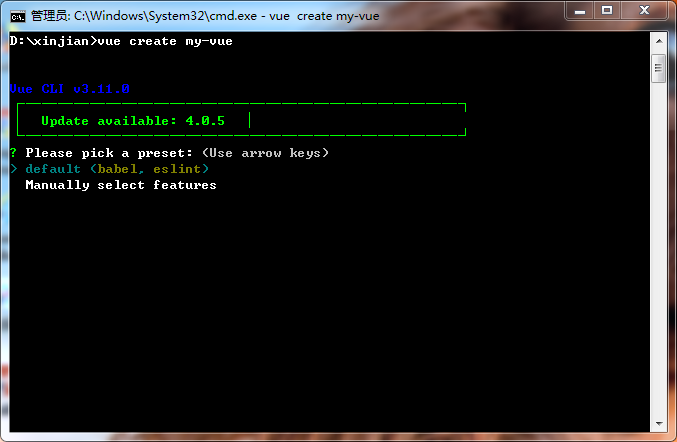
3. 使用脚手架搭建项目 vue create my-vue(my-vue就是创建的项目名)
4. 然后使用↑↓选择Manually select features(手动选择)

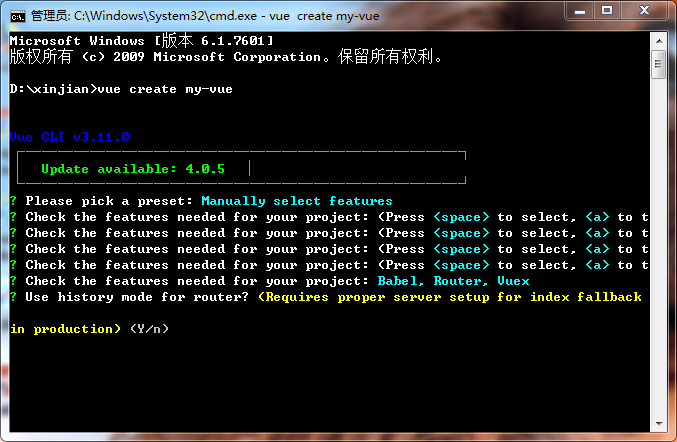
5. 下面这么多的扩展项只需要选择Babel Router Vuex 即可 (使用上下箭头控制选择的想,使用空格键选中)然后Enter

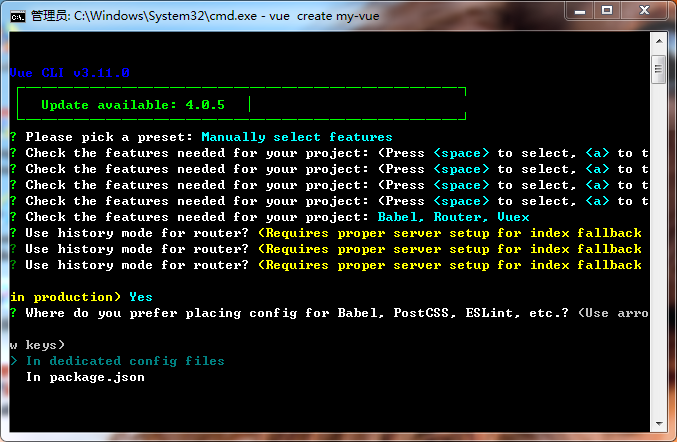
6. 输入y,确定使用路由,然后Enter

7. 仍然使用上下箭头选择In package.json,然后Enter

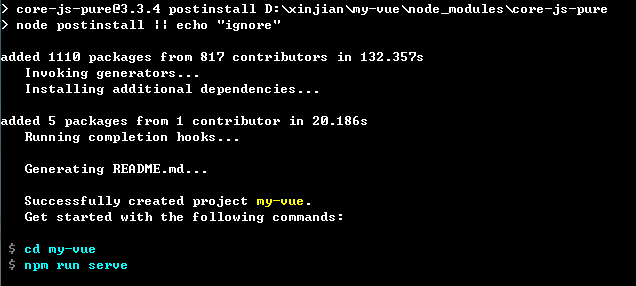
8. 输入n,然后Enter就开始创建项目,这个过程需要一点时间,请不要在命令行乱点。

创建完毕,如下图

然后进入文件夹 cd my-vue
运行项目 npm run serve

这样则是运行成功

运行成功或在浏览器地址栏输入127.0.0.1:8080,然后Enter,会看到这样一个页面,就代表项目搭建成功了

然后我们看一下文件夹,是这样的

不明白的地方可以评论!
写错的地方也希望大家可以指出!
附上vue/cli官方地址:https://cli.vuejs.org/zh/guide/
使用Vue CLI脚手架搭建vue项目的更多相关文章
- [转]Vue CLI 3搭建vue+vuex 最全分析
原文地址:https://my.oschina.net/wangnian/blog/2051369 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@ ...
- Vue CLI 3搭建vue+vuex 最全分析
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- 让vue-cli脚手架搭建的项目可以处理vue文件中postcss语法
图中&属于postcss的语法,这样书写样式可以清楚的看出选择器之前的层级关系,非常好用. 在利用vue-cli脚手架搭建的项目中如果不配置是不支持这种写法的,这样写不会报错,但是样式不生效. ...
- 利用VUE-CLI脚手架搭建VUE项目
前言 在学习完vue基础语法之后,学着利用vue-cli脚手架搭建一个项目,本篇随笔主要记录搭建的过程,供大家一起学习. 具体内容 搭建vue项目的准备工作 1.安装Nodejs.NPM以及VSCod ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- 手动搭建Vue之前奏:搭建webpack项目
手动搭建vue项目 搭建vue前首先搭建webpack项目 首先你应当安装一下npm以及nodejs 安装完成后,进行如下操作: // 创建项目根目录 mkdir some_project_name ...
- Vue Cli 3:vue.config.js配置文件
Vue Cli 3生成的项目结构,没有build.config目录,而是使用vue.config.js来进行配置. vue.config.js 是一个可选的配置文件,如果项目的 (和 package. ...
随机推荐
- C# Socket TcpClient 无法从传输连接中读取数据: 远程主机强迫关闭了一个现有的连接。。
开始的代码: byte[] data = Encoding.UTF8.GetBytes(sInfo); tcpns.Write(data, 0,1024); 修改 ...
- [Scikit-learn] Yield miniBatch for online learning.
From: Out-of-core classification of text documents Code: """ ======================= ...
- python之inspect模块
inspect模块主要提供了四种用处: 1.对是否是模块.框架.函数进行类型检查 2.获取源码 3.获取类或者函数的参数信息 4.解析堆栈 回到顶部 一.type and members 1. i ...
- 【leetcode】504. Base 7
problem 504. Base 7 solution: class Solution { public: string convertToBase7(int num) { ) "; st ...
- python列表删除--remove(),del,pop()
remove()参数为列表元素,若在列表中,删除,不在则报错 如: pop()不带参数时默认删除列表的末尾元素并返回该元素,带参数时该参数为列表元素的下标值 不带参数: 以下标为参数: del 后面可 ...
- 获取Xshell Xftp等官网下载地址
1. 首先还是得填写邮箱获取试用链接地址,例如我这次获取的是: https://cdn.netsarang.net/c5711331/Xshell-6.0.0175.exe 关键需要记下 c57113 ...
- Zookeeper概述、特点、数据模型
Zookeeper 1.Zookeeper概述 Zookeeper是一个工具,可以实现集群中的分布式协调服务. 所谓的分布式协调服务,就是在集群的节点中进行可靠的消息传递,来协调集群的工作. Zo ...
- FTP服务器搭建基础工具:Serv-U 14.0.2使用教程
安装教程 1.在本站下载好压缩包,将文件解压,双击运行“ServUSetup官方原版程序.exe”程序,弹出语言选择框,选择“中文(简体)”,点击“确定”开始安装 2.点击“下一步”进行安装 ...
- 熟练使用Github
---恢复内容开始--- 1.开头 GIT地址 https://github.com/Untrara GIT用户名 Untrara 学号后五位 31124 博客地址 https://i.cnblog ...
- 将raspberry 3B+的apt替换为国内源
前段时间买了一块树莓派,想着自己拿来玩一下下(没什么钱烧更好的硬件,只能玩这个了,好在还够玩).于是就折腾起来,装了raspberry的系统. 这时候,因为默认apt是国外的源,在GFW这种神奇东西的 ...
