自定义Dialog布局的弹窗功能的简单实现
package com.loaderman.dialogdemo; import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Toast; public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.tv).setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
//长按显示弹窗
showDialog();
return true;
}
});
}
//显示弹窗
private void showDialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
//自定义dialog的布局
View view = View.inflate(this, R.layout.item_dialog, null);
//设置View
builder.setView(view);
//根据builder设置好的一系列数据, 来构建一个dialog对象
final AlertDialog dialog = builder.create();
//删除点击事件
view.findViewById(R.id.tv_delete).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了删除", Toast.LENGTH_SHORT).show();
//弹窗消失
dialog.dismiss();
}
});
//置顶点击事件
view.findViewById(R.id.tv_top).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了置顶", Toast.LENGTH_SHORT).show();
//弹窗消失
dialog.dismiss();
}
});
//builder.show();
dialog.show();
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context="com.loaderman.dialogdemo.MainActivity"> <TextView
android:background="#ccc"
android:id="@+id/tv"
android:textColor="#f00"
android:textSize="18sp"
android:gravity="center"
android:layout_width="match_parent"
android:padding="10dp"
android:layout_height="wrap_content"
android:text="长按我,看效果" />
</RelativeLayout>
item_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <TextView
android:id="@+id/tv_delete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
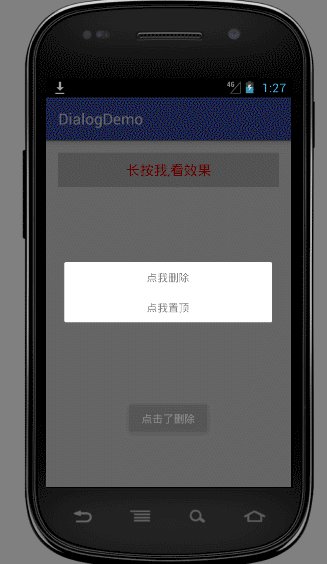
android:text="点我删除"
android:textSize="14sp"/> <TextView
android:id="@+id/tv_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="10dp"
android:text="点我置顶"
android:textSize="14sp"/>
</LinearLayout>
效果图:

自定义Dialog布局的弹窗功能的简单实现的更多相关文章
- Flutter学习笔记(41)--自定义Dialog实现版本更新弹窗
如需转载,请注明出处:Flutter学习笔记(41)--自定义Dialog实现版本更新弹窗 功能点: 1.更新弹窗UI 2.强更与非强更且别控制 3.屏蔽物理返回键(因为强更的时候点击返回键,弹窗会消 ...
- android自定义dialog布局
dialog使用系统自带的有时候不是很美观,就想要自己来设计一个dialog界面,以下就是可以设计的dialog界面: public class CustomDialog extends Dialog ...
- Android开发之自定义Dialog简单实现
本文着重研究了自定义对话框,通过一下步骤即可清晰的理解原理,通过更改界面设置和style类型,可以应用在各种各样适合自己的App中. 首先来看一下效果图: 首先是activity的界面 点击了上述图片 ...
- Flutter - 自定义Dialog弹窗
------------恢复内容开始------------ Flutter - 自定义Dialog弹窗 应用场景:app系统版本升级弹窗,系统退出登录弹窗,首页广告弹窗,消息中心弹窗,删除文件弹窗等 ...
- Android自定义Dialog及其布局
实际项目开发中默认的Dialog样式无法满足需求,需要自定义Dialog及其布局,并响应布局中控件的事件. 上效果图: 自定义Dialog,LogoutDialog: 要将自定义布局传入构造函数中, ...
- 非自定义和自定义Dialog的介绍!!!
一.非自定义Dialog的几种形式介绍 转自:http://www.kwstu.com/ArticleView/kwstu_20139682354515 前言 对话框对于应用也是必不可少的一个组件,在 ...
- Android中制作自定义dialog对话框的实例
http://www.jb51.net/article/83319.htm 这篇文章主要介绍了Android中制作自定义dialog对话框的实例分享,安卓自带的Dialog显然不够用,因而我们要继 ...
- Android—自定义Dialog
在 Android 日常的开发中,Dialog 使用是比较广泛的.无论是提示一个提示语,还是确认信息,还是有一定交互的(弹出验证码,输入账号密码登录等等)对话框. 而我们去看一下原生的对话框,虽然随着 ...
- 关于自定义Dialog的一次折腾
<新手,自己的简单理解,勿喷,有更好建议欢迎提出> 1.在设置dialog布局上的时候 我需要做一个圆角的dialog,我像往常一样定义一个<shape>然后做为我的dia ...
随机推荐
- STM32 stm32fxxx_flash.icf文件的作用详解
文章转载自:https://blog.csdn.net/weibo1230123/article/details/80142210 每个芯片开发商都会针对每款芯片来编写一个.icf文件就是传说中的链接 ...
- Tomcat7设置环境变量供java代码读取
前两天要做一个后台线程分片处理任务功能,把应用放在tomcat中部署在多个服务器上,每个服务器分片处理一些任务,这里需要在java代码中获取到tomcat的信息和服务器信息.在网上找了好久,终于找到了 ...
- The basic concept of information theory.
Deep Learning中会接触到的关于Info Theory的一些基本概念.
- ClassLoader心得
我们都知道,jvm执行的代码,都是通过jvm加载系统加入的.加载系统的第一步是通过ClassLoader加载class二进制信息,jvm规范中并没有规定class的来源类型,这就给 ...
- https加载http资源,导致ios手机上的浏览器图片加载问题
今天解决一个线上bug的时候发现的问题,如下图: 从表象来看,同样的图片,安卓手机上可以正常展示,但是到ios手机上首次进入页面就不能正常显示图片,必须手动刷新一次页面才能正常加载. 这时候,我们首先 ...
- SSH服务端
- Myeclipse中左边的项目目录没了
切换一下Perspective, java, resource都有项目窗口 具体的 Window->Open Perspective 如果项目窗口被关了的话 windows->show v ...
- vue2.0 + element-ui2实现分页
当我们向服务端请求大量数据的时候,并要在页面展示出来,怎么办?这个时候一定会用到分页. 本次所使用的是vue2.0+element-ui2.12实现一个分页功能,element-ui这个组件特别丰富, ...
- XMl特殊字符转换参考
参考链接:https://blog.csdn.net/goon_star/article/details/49636505 处理SVG Text元素不能正确显示特殊字符 特殊符号 命名实体 十进制编码 ...
- Autel MaxiIM IM608:如何更新和一些评论
MaxiIM IM608是最先进的,因此是与众不同的一种钥匙编程和诊断工具,它将先进的钥匙编程,所有系统医学和先进的服务融合在一个主要基于10.1英寸触摸屏的机械人中.它配备了XP400关键计算机用户 ...
