支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章
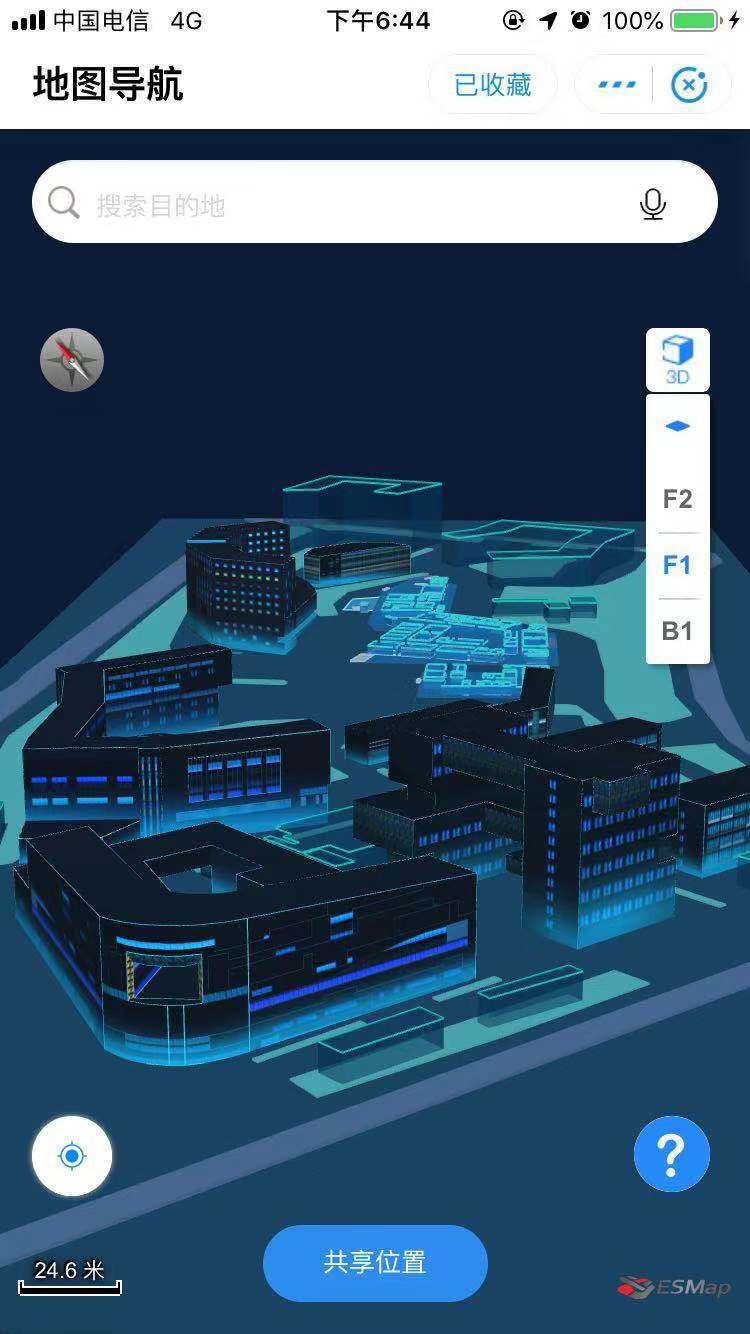
一、在支付宝小程序里显示室内三维地图 需要满足的两个条件
调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件:
1. 小程序是企业主体,支付宝 web-view 组件不对个人类型的小程序开放。
2. 您需要有一个自己的域名,在嵌入网页的时候需要在支付宝后台验证域名(只有自己域名下的网页才能被正确地显示哦,不能随便找一个公开链接)。
支付宝小程序管理中心 > 设置 > 开发设置 > H5域名配置 里设置(如下图)

二、具体实现步骤
1、域名验证:
由于支付宝平台的规定,web-view 指向的地址,必须是在支付宝小程序后台登记的域名,否则无法使用。
首先我们找到支付宝小程序管理中心 > 设置 > 开发设置 > H5域名配置,并填上你需要绑定的域名。

需要注意的是,这里的域名强制 https,需要配置好 https 证书,购买服务器的时候也要注意购买支持 https 的服务器。
接下来,我们需要下载一个支付宝的验证文件,放在你域名的根目录下,并且支持访问。
具体来说,如果您的域名www.esmap.cn,支付宝的验证文件是WATLNxupm4.txt,您需要确保https://www.esmap.cn/WATLNxupm4.txt 可以公开访问。确认无误之后,点击保存即可成功保存。
注:小程序所有用到的https请求都需要配置合法域名
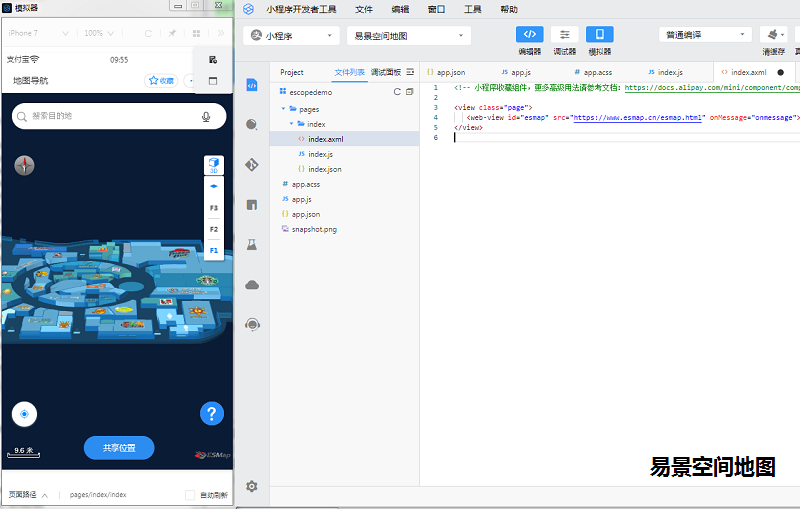
2、嵌入带有室内地图的web-view
这个过程其实很简单,找到你支付宝小程序的.wxml文件,添加以下代码
<web-view src="https://www.esmap.cn /esmap.html"/>
其中 https://www.esmap.cn /esmap.html 是带有地图的 H5 页面
室内地图制作流程,您可以使用下面两种方式构建这个页面:
1) 从https://www.esmap.cn 官网中复制测试地图源码DEMO,在您自己的服务器进行免费部署。
2) 参考https://www.esmap.cn 室内三维地图SDK开发说明,在您已有的 H5 页面上添加自己制作的室内地图。
3、小程序 web-view 的一些提示
支付宝小程序的 web-view 只能是全屏的,并且会覆盖页面中的所有其他组件。
1) 支付宝小程序给网页传递信息方法
this.webViewContext = my.createWebViewContext('web-view-1');
this.webViewContext.postMessage({'sendToWebView': '1'});
2) 如果网页想给支付宝小程序传递信息,可以通过 my.postMessage({'sendToMiniProgram': '0'}); 方法。
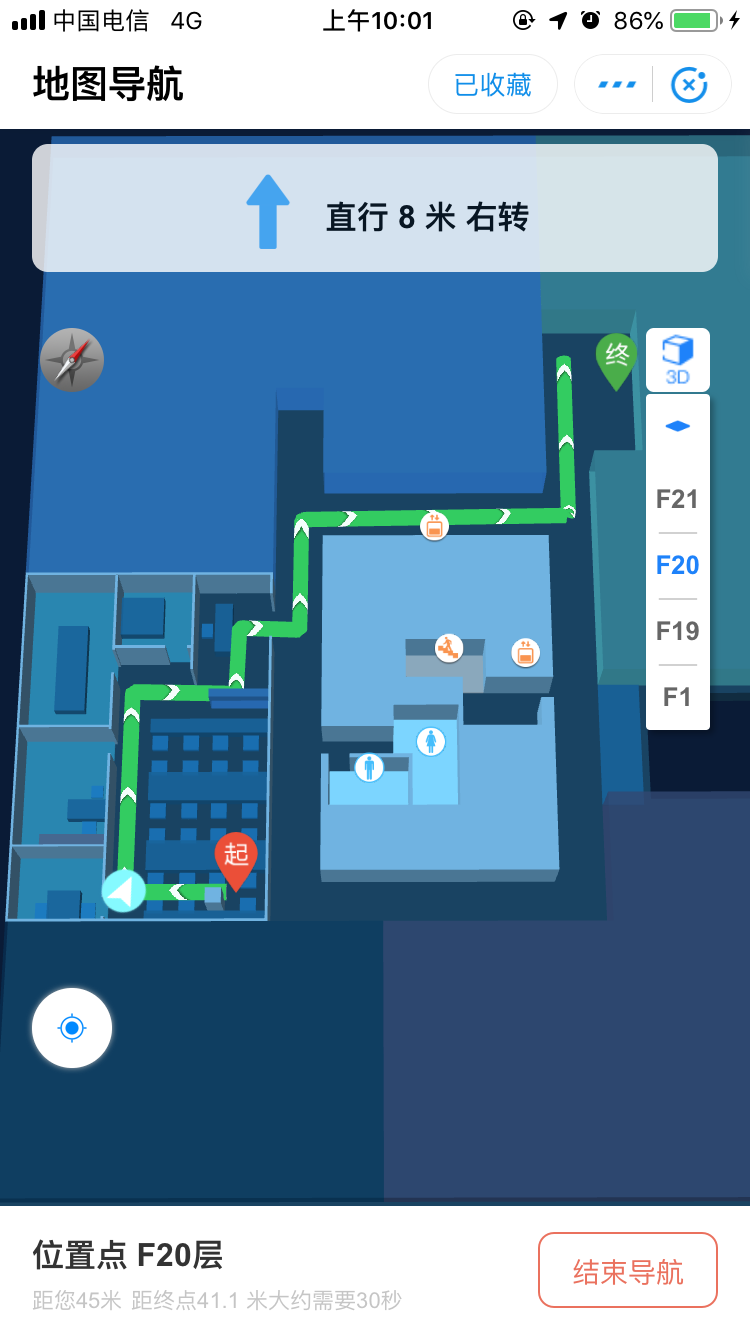
三、支付宝小程序里面可以进行蓝牙定位导航,由易景空间提供完整的定位导航方案,不用写一行代码就可以完成商场定位导航等方案的现场部署!
四、更多效果!


更多室内三维地图引擎例子功能体验
https://www.esmap.cn/sdk-demo/demo/index.html?tt=cnblogs6
支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图的更多相关文章
- 微信小程序室内地图导航开发-微信小程序JS加载esmap地图
一.在微信小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-view组件,想要通过 web-view 调用ESMap室内地图需要满足以下 2 个条件: 1. 小 ...
- Arcgis for js加载百度地图
看转:https://blog.csdn.net/qq_41046162/article/details/80248281 通过学习了一段时间的arcgis for js,让我来讲一下如何在arcgi ...
- (转) Arcgis for js加载百度地图
http://blog.csdn.net/gisshixisheng/article/details/44853709 概述: 在前面的文章里提到了Arcgis for js加载天地图,在本节,继续讲 ...
- (转)Openlayers 2.X加载高德地图
http://blog.csdn.net/gisshixisheng/article/details/44853881 概述: 前面的有篇文章介绍了Openlayers 2.X下加载天地图,本节介绍O ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(13)、图层扩展方式加载Google地图
1.前言 http://mt2.google.cn/vt/lyrs=m@225000000&hl=zh-CN&gl=cn&x=420&y=193&z=9& ...
- ArcMap和ArcGIS Pro加载百度地图
前面发布了两篇我用ArcBruTile开发用于ArcMap加载百度地图的插件ArcBruTileBaidu,放在网上后评论和反响还不错,还有两位大学同学通过百度搜索居然搜到我本人!文章和技术介绍也被网 ...
- Javascript模块化开发,使用模块化脚本加载工具RequireJS,提高你代码的速度和质量。
随着前端JavaScript代码越来越重,如何组织JavaScript代码变得非常重要,好的组织方式,可以让别人和自己很好的理解代码,也便于维护和测试.模块化是一种非常好的代码组织方式,本文试着对Ja ...
- OpenLayers加载QQ地图(转)
OpenLayers加载QQ地图 http://www.openlayers.cn/portal.php?mod=view&aid=4 2012-10-21 17:22| 发布者: admin ...
- Flex加载google地图、百度地图以及天地图作底图
一 Flex加载Google地图作底图 (1)帮助类GoogleLayer.as /* * 根据输入的地图类型加载Google地图(by chenyuming) */ package Layers ...
随机推荐
- kotlin之类构造器
Kotlin中类允许定义个主构造器和多个第二构造器. 主构造器就是类头的一部分,紧跟在类名的后面,构造器参数是可选的 package loaderman import loaderman.bar.Pe ...
- 公式test
- 关于注释【code templates】,如何导入本地注释文件
关于如何在eclipse.myeclipse导入本地注释文件 [xxx.xml] 请看操作方式 下面是code templates文件的内容 注意 把文件中的 @@@@@@@@@@@@@@@ ...
- PTA --- L2-003 月饼
这道题挺简单的,测试点2没过的话,注意题目中是两个正整数,而其余是正数 [没注意到,,,踩坑了,,,] 题目地址: https://pintia.cn/problem-sets/99480504638 ...
- LeetCode.1170-比较字符串中最小字符的出现频率(Compare Strings by Frequency of the Smallest Char)
这是小川的第412次更新,第444篇原创 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第263题(顺位题号是1170).在一个非空字符串s上定义一个函数f(s),该函数计算s中最小字 ...
- VAEs(变分自编码)之keras实践
VAEs最早由“Diederik P. Kingma and Max Welling, “Auto-Encoding Variational Bayes, arXiv (2013)”和“Danilo ...
- Leetcode之动态规划(DP)专题-188. 买卖股票的最佳时机 IV(Best Time to Buy and Sell Stock IV)
Leetcode之动态规划(DP)专题-188. 买卖股票的最佳时机 IV(Best Time to Buy and Sell Stock IV) 股票问题: 121. 买卖股票的最佳时机 122. ...
- VMware 虚拟机安装Mac OS X 10.10
有图有真相,哈哈 一.下载以上文件 1. vm百度软件下载即可,版本都能满足需要,随意好了 2. unlocker 207 3. Mac OS X 10.10镜像 二.基本步骤 1. 虚拟机的安装 下 ...
- 【并行计算-CUDA开发】CUDA bank conflict in shared memory
http://hi.baidu.com/pengkuny/item/c8070b388d75d481b611db7a 以前以为 shared memory 是一个万能的 L1 cache,速度很快,只 ...
- 结构体structure
结构体是值类型 import Foundation struct TV{ var keyName="a" var keyNumber=9 func getKey()->Int ...
