clientHeight和offsetHeight
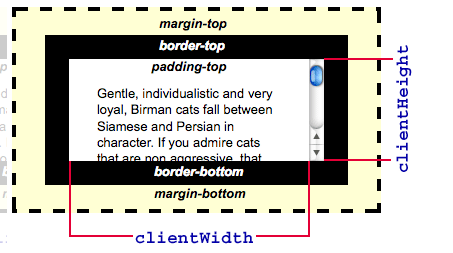
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

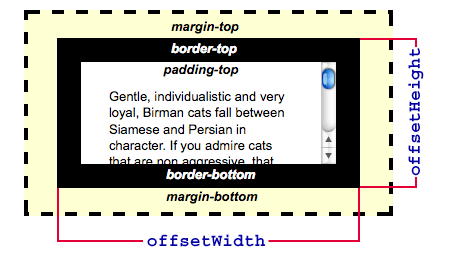
offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

style.height //返回元素的高度(包括元素高度,不包括内边距、边框和外边距)
clientHeight //返回元素的高度(包括元素高度、内边距,不包括边框和外边距)
offsetHeight //返回元素的高度(包括元素高度、内边距和边框,不包括外边距)
scrollHeigh //返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与clientHeight相同
scrollTop //此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离。
返回值是一个整数,单位是像素。此属性是可读写的。
offsetTop //返回元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。
所谓的定位就是position属性值为relative、absolute或者fixed。返回值是一个整数,单位是像素。此属性是只读的。
clientHeight和offsetHeight的更多相关文章
- 四种浏览器对 clientHeight、offsetHeight、scrollHeight、clientWidth、offsetWidth 和 scrollWidth 的解释差异
网页可见区域宽:document.body.clientWidth 网页可见区域高:document.body.clientHeight 网页可见区域宽:document.body.offsetWid ...
- 详解clientHeight、offsetHeight、scrollHeight
关于clientHeight.offsetHeight.scrollHeight window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.av ...
- innerHeight,clientHeight,offsetHeight,scrollWidth等的区别和用法
要理解这几个属性,首先要搞明白body,documentElement的区别 1.body是DOM对象里的body子节点,即<body>标签2.documentElement是整个节点树的 ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
- clientHeight scrollHeight offsetHeight
<div style="height:200px;padding:10px;border:1px solid green;"></div> 对于上面的di ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
- clientHeight , scrollHeight , offsetHeight之间的区别及兼容方案
clientHeight , scrollHeight , offsetHeight相信每个人都用过,可是每次用都要查一下到底哪个是文档大小哪个是视口大小,还有头疼的兼容问题. 先来官方的了解一下这三 ...
- scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解
开发中经常遇到使用scrollHeight.scrollTop.clientHeight.offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理 ...
- clientHeight & clientWidth & offsetHeight & offsetWidth & outerWidth & innerWidth & outerWidth & outerHeight
clientHeight & clientWidth & offsetHeight & offsetWidth MDN https://developer.mozilla.or ...
- JS clientHeight,scrollHeight,offsetHeight,scrollTop,offsetTop概念
JS滚动页面到某一位置时触发指定事件能够增强用户体验或是提高性能,其中使用最多的场景是加载更多,当鼠标滚动至页面下方时,自动加载下一页的内容.另一个常用的场景是当用户滚动至页面某一地方时,页面会给出提 ...
随机推荐
- Matlab获取文件夹下所有文件名并将数据按矩阵赋值给变量
一.获取一个文件夹下所有文件名: fileFolder=fullfile('D:\MATLAB\bin\trc'); dirOutput=dir(fullfile(fileFolder,'*.trc' ...
- 10 MySQL之数据备份与恢复
01-数据备份 # 1.使用 MySQLdump 命令备份 MySQLdump 是MySQL提供的一个非常有用的数据库备份工具. MySQLdump 命令执行时,可以将数据库备份成一个文本文件,该文本 ...
- 代码格式化工具 AStyle
Astyle是一个用来对C/C++代码进行格式化的工具,在windows或者linux都有对应的版本,下面介绍几个本人比较常用的参数 --style=linux 个人比较喜欢linux风格,即函数的 ...
- playbook常用操作
playbook常用操作 1.检查playbook语法错误 ansible-playbook -i hosts deploy_coredns.yaml --syntax-check 2.查看playb ...
- Redis安装与配置( Windows10 )
本文链接:https://blog.csdn.net/gaokcl/article/details/82814134linux安装参考:https://blog.csdn.net/gaokcl/art ...
- redis集群 应该注意的问题
redis cluster注意的问题 : ‘cluster-require-full-coverage’参数的设置.该参数是redis配置文件中cluster模式的一个参数,从字面上基本就能看出它的作 ...
- vue自定义过滤器的创建与使用
原文地址 过滤器:生活中有很多例子,净水器 空气净化器 .过滤器的作用:实现数据的筛选.过滤.格式化. vue1.*版本是有内置的过滤器,但是在vue2.*所有的版本都已经没有自带的过滤器了. 1.过 ...
- 【VS开发】uafxcwd.lib(afxmem.obj) : error LNK2005: 已经在 LIBCMTD.lib(new.obj) 中定义错误解决方案
如果在编译MFC程序的时候出现下列及类似的错误: 1>uafxcwd.lib(afxmem.obj) : error LNK2005: "void * __cdecl operator ...
- 【转帖】docker-get拉取镜像
docker-get拉取镜像 题目很诱人 找时间测试一下 是否可以翻越长城下载镜像. https://www.cnblogs.com/fuyuteng/p/10904495.html docker-g ...
- JVM 分析工具和查看命令,超详细
jinfo 可以输出并修改运行时的java 进程的opts. jps 与unix上的ps类似,用来显示本地的java进程,可以查看本地运行着几个java程序,并显示他们的进程号. jstat 一个极强 ...
