Aveva Marine C# 二次开发入门001
1# 引用
C:\AVEVA\Marine\OH12.1.SP4\Aveva.ApplicationFramework.dll
C:\AVEVA\Marine\OH12.1.SP4\Aveva.ApplicationFramework.Presentation.dll
2# 引用命名空间,
using Aveva.ApplicationFramework.Presentation;
using Aveva.ApplicationFramework;
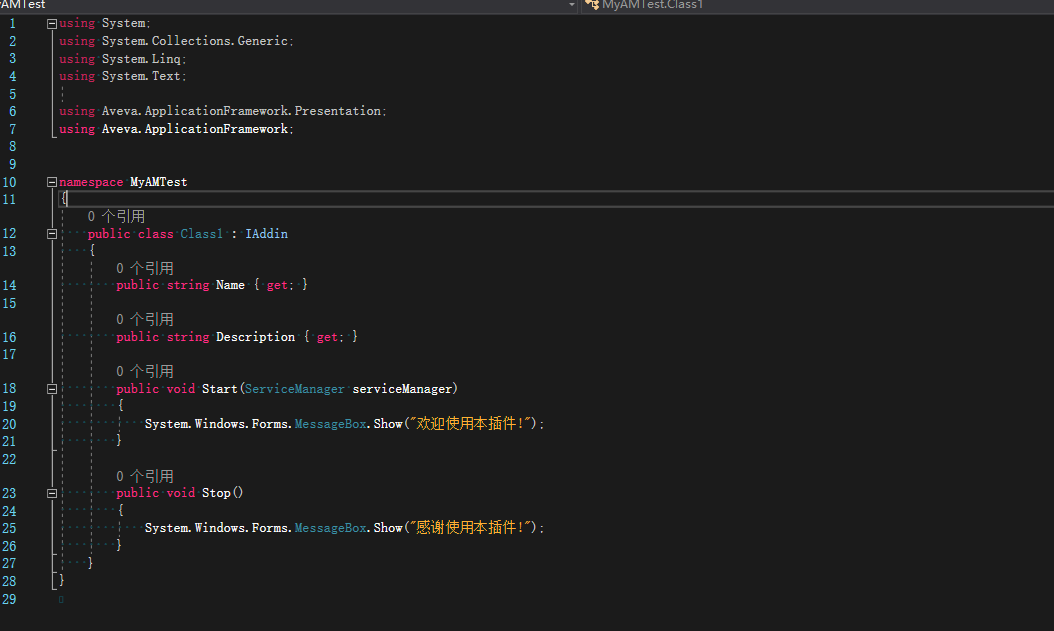
3# 继承接口Iaddin
4#写代码
- public class Class1 : IAddin
- {
- public string Name { get; }
- public string Description { get; }
- public void Start(ServiceManager serviceManager)
- {
- System.Windows.Forms.MessageBox.Show("欢迎使用本插件!");
- }
- public void Stop()
- {
- System.Windows.Forms.MessageBox.Show("感谢使用本插件!");
- }
- }

5# 配置插件加载
把编译生成的dll复制到Aveva Marine的安装目录下下面
打开以下文件,再最后加入自己的插件的名称
C:\AVEVA\Marine\OH12.1.SP4\HullDesignAddins.xml

6# 启动am,加载插件成功

Aveva Marine C# 二次开发入门001的更多相关文章
- 齐博x1频道的二次开发入门讲解
要进行频道的二次开发,首先我们要先了解一下频道的目录结构,如下图最基本的几个目录admin 后台文件存放目录index 前台文件存放目录member 会员中心存放目录model 数据表模型目录trai ...
- 【原创】MapGIS K9 三维二次开发入门
开发语言:C# 平台版本:MapGIS K9 SP3 MapGIS K9三维平台也提供了接口和组件以实现二次开发.用户可以根据提供的接口和组件进行二次开发,也可以借助MapGISK9数据中心框架,可以 ...
- ArcGIS二次开发入门(一)
作者:朱金灿 来源:http://blog.csdn.net/clever101 公司培训ArcGIS二次开发(C#作为开发语言),自己回家动手实践了一下. 1. 首先是二次开发环境的安装(AE 10 ...
- 使用.NET开发AutoCAD——C#/AutoCAD 2018/ObjectArx/二次开发入门(二)
1.开发环境配置: (1)安装AutoCAD2018: (2)安装VS2015: (3)安装ObjectARX 2018类库: (4)安装ObjectARX 2018 .NET开发向导(ObjectA ...
- Flexpaper二次开发入门教程》(十) Flexpaper简单使用-第一个Flexpaper例子
4. Flexpaper简单使用 通过上面三章的内容,大家对Flexpaper.SWFTools应该有大概的了解了,SWF文件也已经生成了,我们开始进入Flexpaper的使用的介绍. 本章中只演示F ...
- CAD二次开发起步
1 环境搭建(VS 2017 + CAD 2019) CAD版本一般要比VS版本晚两年以上,比如我现在使用VS2017,则CAD要用2019版,至于CAD2018能不能用没试验过,有兴趣的小伙伴可以试 ...
- FlexPaper及二次开发
Flexpaper二次开发入门教程 http://ajava.org/course/web/?page=2
- javaweb学习总结二十一(servlet开发入门、servlet生命周期以及调用过程)
一:servlet开发入门 servlet是sun公司一门开发动态web资源的技术,下面编写一个servlet入门程序: 1:在tomcat服务器webapps目录下新建firstServlet目录, ...
- (二)Hololens Unity 开发入门 之 Hello HoloLens~
学习源于官方文档 微软官文~ 笔记一部分是直接翻译官方文档,部分各人理解不一致的和一些比较浅显的保留英文原文 (二)Hololens Unity 开发入门 之 Hello HoloLens~ 本文主要 ...
随机推荐
- JS高级_数据类型
1.分类: a.基本(值)类型: * String :任意字符串 * Number :任意数字 * boolean : true/false * undefined :undefined * null ...
- Flutter常见数据类型及数据类型转换
简介 既然 Dart 是一门语言,那么就和我们所知道语言一样,有基本的数据类型以及常见的流程处理语法,那么我们就来了解下. Dart 的所有东西都是对象,包括数字,函数等.它们都继承自 Object ...
- arcgis python RefreshActiveView CLEAR_SELECTION
import arcpy mxd = arcpy.mapping.MapDocument("CURRENT") df = arcpy.mapping.ListDataFrames( ...
- bash脚本获取绝对路径的最后一个目录名称
比如绝对路径是/root/autoHls/streamID 因为脚本里面想直接用这个streamID来推流 下面是方法 #!/bin/bash dir="/root/autoHls" ...
- [实战]扩展一个定制的sentinel JdbcDataSource
Sentinel是今年阿里开源的高可用防护的流量管理框架. git地址:https://github.com/alibaba/Sentinel wiki:https://github.com/alib ...
- MySQL:行锁、表锁、乐观锁、悲观锁、读锁、写锁
1.锁的分类 1.1从对数据操作的类型来分 读锁(共享锁):针对同一份数据,多个读操作可以同时进行而不会互相影响. 结论1: --如果某一个会话 对A表加了read锁,则 该会话 可以对A表进行读操作 ...
- linux 下项目的发布
[wangq10@VM000001865 logs]$ [wangq10@VM000001865 ~]$ ls[wangq10@VM000001865 logs]$ apache-tomcat-7.0 ...
- C++ STL——输入输出流
[TOC] 注:原创不易,转载请务必注明原作者和出处,感谢支持! 注:内容来自某培训课程,不一定完全正确! 一 缓冲区 (1)标准输入:从键盘输入数据到程序(input) (2)标准输出:程序数据输出 ...
- coreDNS一直处于创建中解决
https://blog.csdn.net/gsying1474/article/details/53256599 执行: [root@lab1 coredns]# kubectl delete -f ...
- vue中如何使用event对象
原文地址 一.event 对象 (一)事件的 event 对象 你说你是搞前端的,那么你肯定就知道事件,知道事件,你就肯定知道 event 对象吧?各种的库.框架多少都有针对 event 对象的处理. ...
