div 可滚动但不显示滚动条
(原)
首先有3个div,
第1个,固定大小是200*200(单位为px,下同)
第2个,不固定大小,其大小要用第3个div把个撑开,但是这个div必需要有滚动条,
第3个,固定大小与第1个div保持一致200*200
先上代码再解释:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body> <div style="width: 200px;height: 200px; border: 5px solid red; position: relative;overflow: hidden;">
<div id="abc" style="border: 5px solid green;overflow-x: hidden;overflow-y: scroll;position: absolute;">
<div style="width: 200px;height: 200px;border: 5px solid blue;">
123
<br>
123
<br>
<br>
123
<br>
123
<br>
<br>
123
<br>
123
<br>
123
<br>
123
<br>
<br>
123
<br>
<br>
</div>
</div>
</div> </body>
</html>
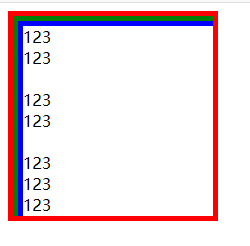
如图:

第1个div是红色边框,第2个是绿色,第3个是蓝色。
关键样式是第2个和第3个div上的。
第3个div宽的作用?
因为第2个div没有宽高,它的宽高都得依赖第3个div的,所以第3个div的宽200作用是为了保持和第1个div宽200一致,
此时的第2个div宽在firefox下为217(217=200+17),200为第3个div宽,17为firefox浏览器下滚动条宽(由于以上例图用了5的边框描边,所以宽度可能有所出入,这里暂时忽略)。
第2个div的217的宽度已经超过了第1个div的200,那么此时将第1个div的超出部分隐藏即可让滚动条不显示(overflow: hidden)
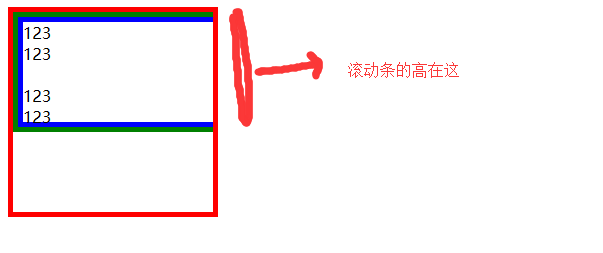
第3个div的高度为什么要为200呢?
因为第2个div的大小完全受第3个div大小控制,如果不为200是100,结果会是怎样的呢?

看图能明白 ,其实这个200是为了控制第3个div与第1个div高度一致用的,作用就是让滚动条的高度能和最外面第1个div的高度保持一致。
参考:https://www.cnblogs.com/alice626/p/6206760.html
div 可滚动但不显示滚动条的更多相关文章
- div内容溢出时显示滚动条
在style中添加overflow:scroll属性即可.
- div 显示滚动条的CSS代码
div 显示滚动条的CSS代码 div显示上下左右滚动条 <div style="width:260px;height:120px; overflow:scroll; border ...
- div 显示滚动条
overflow-x:auto 显示横向滚动条 overflow-y:hidden 隐藏纵向滚动条 引用此class,只显示横向的滚动条 .max{ margin:auto; overflow- ...
- 限制div高度当内容多了溢出时显示滚动条
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type"content= ...
- div内容超出后自动显示滚动条
一. <div style=" overflow:scroll; width:400px; height:400px;”></div> 记住宽和高一定要设置噢,否则不 ...
- PC版模块滚动不显示滚动条效果
以前对某个模块增加无滚动条的滚动效果,还需要找个插件才能实现,现在发现个简单方法,用普通的CSS就可以实现. 此方法只适用于不显示滚动条的滚动效果,如果需要自定义滚动条样式,还是需要插件来实现. HT ...
- Table显示滚动条
Table显示滚动条,要先把table放到一个div中,div的长度和宽度要固定,控制overflow属性为scroll <div style="width:700px; height ...
- extjs combobox 设置下拉时显示滚动条 设置显示条数
extjs在点击下拉时如果没有限制它的高度,那么它的默认最大高度是300,显示的时候就会显示300的高度,知道选项内容超过这个高度时才会自动显示滚动条,往往在有些时候我们希望让combobox显示一个 ...
- 如何让Table显示滚动条
Table显示滚动条,要先把table放到一个div中,div的长度和宽度要固定,控制overflow属性为scroll <div style="width:700px; height ...
随机推荐
- OSI七层模型非专业简介
七层模型从下到上分别是:物理层.数据链路层.网络层.传输层.会话层.表示层.应用层. 1.第一层物理层:最简单理解,我们所看到的网线,就是物理层的.物理层是传输媒介,所以无线网络也算是物理层,在线路中 ...
- pandas的用法
1.a = pandas.read_csv(filepath):读取.csv格式的文件到列表a中,文件在路径filepath中 pandas.core.frame.DataFrame是pandas的核 ...
- Macaca环境搭建(四)----mac系统macaca安装
一.安装Homebrew 命令:/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/insta ...
- redis db0-15 的概念
redis默认有db0~db15之多. redis有没有什么方法使不同的应用程序数据彼此分开同时又存储在相同的实例上呢?就相当于mysql数据库,不同的应用程序数据存储在不同的数据库下. redis下 ...
- 啃掉Hadoop系列笔记(02)-Hadoop运行环境搭建
一.新增一个普通用户bigdata
- zookeeper安装 配置集群
zookeeper下载 http://zookeeper.apache.org/releases.html. 解压 重命名 新建data log两个文件夹配置单个启动 tar -xvf zookeep ...
- P1417 烹调方案(思维+01背包)
(点击此处查看原题) 题意 有n种食材,每种食材有三个属性,ai,bi和ci,如果在t时刻完成第i样食材则得到ai-t*bi的美味指数,用第i件食材做饭要花去ci的时间.问在T时间内,什么样的烹调方案 ...
- Tornado WebSocket简单聊天
Tornado实现了对socket的封装:tornado.web.RequestHandler 工程目录: 1.主程序 manage.py import tornado.web import torn ...
- 从入门到自闭之Python集合,深浅拷贝(大坑)
小数据池 int: -5~256 str: 字母,数字长度任意符合驻留机制 字符串进行乘法时总长度不能超过20 特殊符号进行乘法时只能乘以0 代码块: 一个py文件,一个函数,一个模块,终端中的每一行 ...
- Python开发之JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理. 一.如何编写 1.J ...
