EXTJS框架-入门实例
extjs框架是一个JavaScript框架,可以渲染出丰富的控件
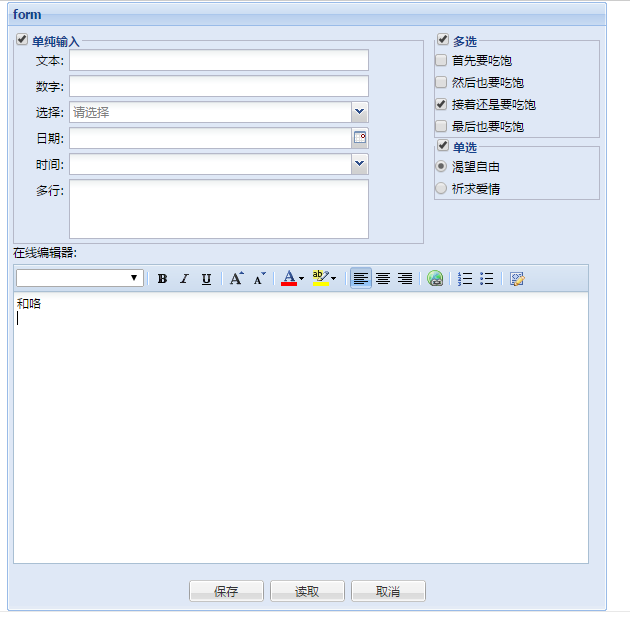
实例:


代码:
<html>
<head>
<title>test</title>
<link type="text/css" rel="Stylesheet" href="css/ext-all.css"/>
<!--
<link rel="stylesheet" type="text/css" href="css/ux-all.css" />
<link rel="stylesheet" type="text/css" href="css/yourtheme.css" />
-->
<script src="js/ext-base.js" type="text/javascript"></script>
<script src="js/ext-all.js" type="text/javascript"></script>
<!--
<script type ="text/javascript" src="js/ux-all.js"></script>
提示框
<script type ="text/javascript" src="js/App.js"></script>
--> </head>
<body>
<div style="border:4px dashed #ccc;margin:50px 50px;padding:50px 50px;">
输入框<input id="text" />
<br/>
表格
<div id="grid" style="height:200px;"></div>
<br/>
表单
<div id="form" style="height:120px;"></div> 表单组件
<div id="formGroup" ></div>
</div> <script type="text/javascript">
Ext.onReady(function () {
//提示框
//Ext.Msg.alert('<span style="color:red;">tip</span>','这个是EXTJS的demo,初始化加载方法都应该<span style="color:red;">写在Ext.onReady里面</span>');
//事件绑定
Ext.get('text').on('keypress',enterEvent);
//表格
gridControl();
//表单
formControl();
//表单组件
formGroupControl();
}); ///回车事件
function enterEvent(e){
if(e.charCode==Ext.EventObject.ENTER){
console.log(Ext.get('text').dom.value);
Ext.Msg.alert('info','hello,'+Ext.get('text').dom.value);
}
} //表格控件
function gridControl(){
//行号
var rn=new Ext.grid.RowNumberer();
//列
var cm=new Ext.grid.ColumnModel([
rn,
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name',renderer:function(value){
return '<span style="color:red;" onclick="e_alert(\''+value+'\')">名称是'+value+'</span>';
}
},
{header:'描述',dataIndex:'desc'},
{header:'备注',dataIndex:'remark'}
]);
//数据
var data=[
['id','name','desc','remark'],
['2','name','desc','remark'],
['3','name','desc','remark'],
['4','name','desc','remark'],
['5','name','desc','remark'],
['7','name','desc','remark'],
['8','name','desc','remark'],
['1','2','3','4']
];
var store=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
//proxy:new Ext.data.ScriptTagProxy({url:'http://www.family168.com/data.json'}),
reader:new Ext.data.ArrayReader({},[
{name:'id',mapping:0},
{name:'name',mapping:1},
{name:'desc'},
{name:'remark'}
])
});
//面板
var grid=new Ext.grid.GridPanel({
renderTo:'grid',
height:200,
store:store,
loadMask:true,
cm:cm,
viewConfig:{
forceFit:true
}
});
//加载数据
store.load();
} function e_alert(value){
Ext.Msg.alert('info',value);
} //表单
function formControl(){
var form=new Ext.form.FormPanel({
defaultType:'textfield',
labelAlign:'right',
title:'form',
frame:true,
labelWidth:50,
buttonAlign:'center',
width:220,
items:[
{fieldLabel:'文本框'}
],
buttons:[
{text:'按钮'}
]
});
form.render('form');
}
//表单组件
function formGroupControl(){
Ext.QuickTips.init(); var formGroup=new Ext.form.FormPanel({
title:'form',
frame:true,
labelWidth:50,
width:600,
labelAlign:'right',
buttonAlign:'center',
items:[
{
layout:'column',
items:[
{
title:'单纯输入',
xtype:'fieldset',
checkboxToggle:true,
autoHeight:true,
columnWidth:0.7,
defaults:{width:300},
items:[
{
fieldLabel:'文本',
xtype:'textfield',
name:'text'
},
{
fieldLabel:'数字',
xtype:'numberfield',
name:'number'
},
{
fieldLabel:'选择',
xtype:'combo',
name:'combo',
store:new Ext.data.SimpleStore({
fields:['value','text'],
data:[
['1','2'],
['aa','bb'],
['aa2','bb2'],
['aa3','bb3'],
['hello','你好'],
]
}),
valueField:'value',
displayField:'text',
mode:'local',
emptyText:'请选择'
},
{
fieldLabel:'日期',
xtype:'datefield',
name:'date'
},
{
fieldLabel:'时间',
xtype:'timefield',
name:'time'
},
{
fieldLabel:'多行',
xtype:'textarea',
name:'textarea'
},
]
},
{
title:'多选',
xtype:'fieldset',
checkboxToggle:true,
hideLabels:true,
style:'margin-left:10px;',
columnWidth:0.3,
defaultType:'checkbox',
items:[
{
boxLabel:'首先要吃饱',
name:'check',
value:'1',
width:'auto'
},
{
boxLabel:'然后也要吃饱',
name:'check',
value:'2',
checked:false,
width:'auto'
},
{
boxLabel:'接着还是要吃饱',
name:'check',
value:'3',
checked:true,
width:'auto'
},
{
boxLabel:'最后也要吃饱',
name:'check',
value:'4',
checked:false,
width:'auto'
},
]
},
{
title:'单选',
xtype:'fieldset',
checkboxToggle:true,
defaultType:'radio',
style:'margin-left:10px;',
columnWidth:0.3,
hideLabels:true,
autoHeight:true,
items:[
{
boxLabel:'渴望自由',
name:'rad',
value:'1',
checked:true,
width:'auto'
},
{
boxLabel:'祈求爱情',
name:'rad',
value:'2',
width:'auto'
}
]
}
]
},
{
layout:'form',
labelAlign:'top',
items:[
{
xtype:'htmleditor',
fieldLabel:'在线编辑器',
id:'editor',
anchor:'98%'
}
]
} ],
buttons:[
{text:'保存'},
{text:'读取'},
{text:'取消'},
]
}); formGroup.render('formGroup');
} </script>
</body>
</html>
EXTJS框架-入门实例的更多相关文章
- scrapy爬虫框架入门实例(一)
流程分析 抓取内容(百度贴吧:网络爬虫吧) 页面: http://tieba.baidu.com/f?kw=%E7%BD%91%E7%BB%9C%E7%88%AC%E8%99%AB&ie=ut ...
- CXF框架入门实例
首先:什么是CXF?为什么要用CXF? CXF 包含了大量的功能特性,但是主要集中在以下几个方面:支持 Web Services 标准:CXF 支持多种 Web Services 标准,包含 SOAP ...
- Python之Scrapy爬虫框架 入门实例(一)
一.开发环境 1.安装 scrapy 2.安装 python2.7 3.安装编辑器 PyCharm 二.创建scrapy项目pachong 1.在命令行输入命令:scrapy startproject ...
- SpringMVC 框架系列之初识与入门实例
微信公众号:compassblog 欢迎关注.转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.SpringMVC 概述 (1). MVC:Model-View-Control Contr ...
- Python爬虫Scrapy框架入门(0)
想学习爬虫,又想了解python语言,有个python高手推荐我看看scrapy. scrapy是一个python爬虫框架,据说很灵活,网上介绍该框架的信息很多,此处不再赘述.专心记录我自己遇到的问题 ...
- Vue.js2.0从入门到放弃---入门实例
最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用 ...
- 【原创】NIO框架入门(四):Android与MINA2、Netty4的跨平台UDP双向通信实战
概述 本文演示的是一个Android客户端程序,通过UDP协议与两个典型的NIO框架服务端,实现跨平台双向通信的完整Demo. 当前由于NIO框架的流行,使得开发大并发.高性能的互联网服务端成为可能. ...
- 【原创】NIO框架入门(三):iOS与MINA2、Netty4的跨平台UDP双向通信实战
前言 本文将演示一个iOS客户端程序,通过UDP协议与两个典型的NIO框架服务端,实现跨平台双向通信的完整Demo.服务端将分别用MINA2和Netty4进行实现,而通信时服务端你只需选其一就行了.同 ...
- wxPython中文教程入门实例
这篇文章主要为大家分享下python编程中有关wxPython的中文教程,分享一些wxPython入门实例,有需要的朋友参考下 wxPython中文教程入门实例 wx.Window 是一个基类 ...
随机推荐
- git clone github上的项目失败 RPC failed
error: RPC failed; curl 18 transfer closed with outstanding read data remainingfatal: the remote end ...
- ArcCatalog连接数据库报错
ArcCatalog连接数据库报错: Failed to connect to database. Cannot connect to database because the database cl ...
- redis过期事件回调函数,与有序集合
https://cloud.tencent.com/developer/article/1347437 python中的Redis键空间通知(过期回调) set notify-keyspace-ev ...
- Linux提供哪些功能
不只是Linux,任何一个OS几乎都具有如下功能. 1.文件IO:读写文件 初级文件IO 2.文件属性:获取文件信息 3.标准IO:读取文件系统函数 4.获取IS系统信息 5.进程环境 6.进程控制 ...
- Windows——Office使用激活工具激活后仍提示激活
问题: Office使用激活工具激活后仍提示激活 分析: 造成该问题的原因通常是未删除操作系统预置Office导致的, 解决方案: 调出运行,输入regedit打开注册表编辑器, 依次打开 HKE ...
- java相关网址汇总1
Java网站汇总 官方 框架 数据库 资源网站 视频学习网站 开发工具 其他工具 github/gitee框架项目 社区 博客/个人 官方 Sun公司网站Sun公司中文网站J2SE下载网站JavaSE ...
- Codeforces 348 D - Turtles Lindström–Gessel–Viennot lemma
#include<bits/stdc++.h> using namespace std; #define y1 y11 #define fi first #define se second ...
- k8s的etcd
etcd是一个高可用的分布式键值(key-value)数据库.etcd内部采用raft协议作为一致性算法,etcd基于Go语言实现. etcd是一个服务发现系统,具备以下的特点: 简单:安装配置简单, ...
- REST is not the Best for Micro-Services GRPC and Docker makes a compelling case
原文:https://hackernoon.com/rest-in-peace-grpc-for-micro-service-and-grpc-for-the-web-a-how-to-908cc05 ...
- ajax跨域请求webservice webconfig配置
<configuration> <system.web> <compilation debug="true" targetFramework=&quo ...
